NEWS
SONOFF NSPanel mit Lovelace UI
-
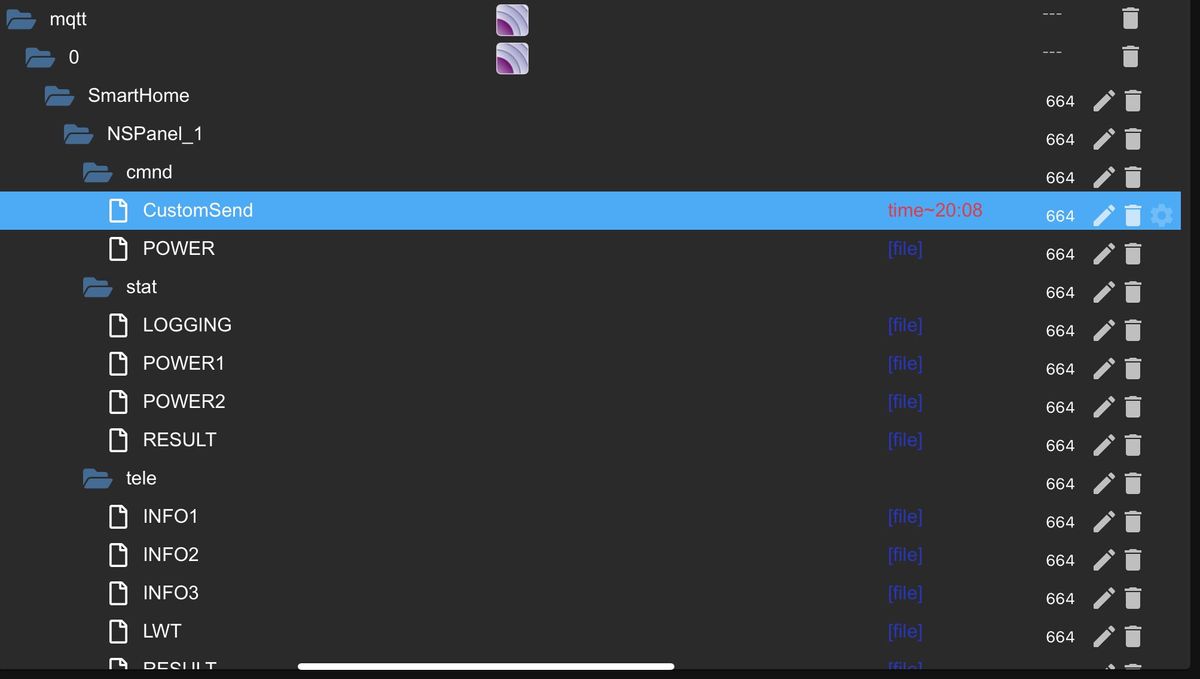
@muuulle Ich weis nicht, ob das was macht, aber ich habe dies in mqtt :

Ich habe auch eine eigene MQTT Instanz für die NSPanels. Hast Du noch andere MQTT Teilnehmer ?
-
Jetzt hast du aber unter Objekte einen neuen MQTT Ordner. Damit fehlt vermutlich auch das CustomSend wieder.
-
Erst mal ein paar grundsätzliche Dinge:
Sende hier bitte kurz deine Script-Config:
- Hast du den Sonoff-Adapter am laufen?
- benutzt du einen optionalen MQTT-Server (z.B. Mosquitto)?
EDIT:
Und vermeide Namen wie Büro in Datenpunkten. Besser Buero...Aber erst kurz die oben genannten Punkte und dann nochmal einen Blick auf die MQTT-Objekte. Die werden sich ja jetzt nach dem Umbenennen geändert haben...
-
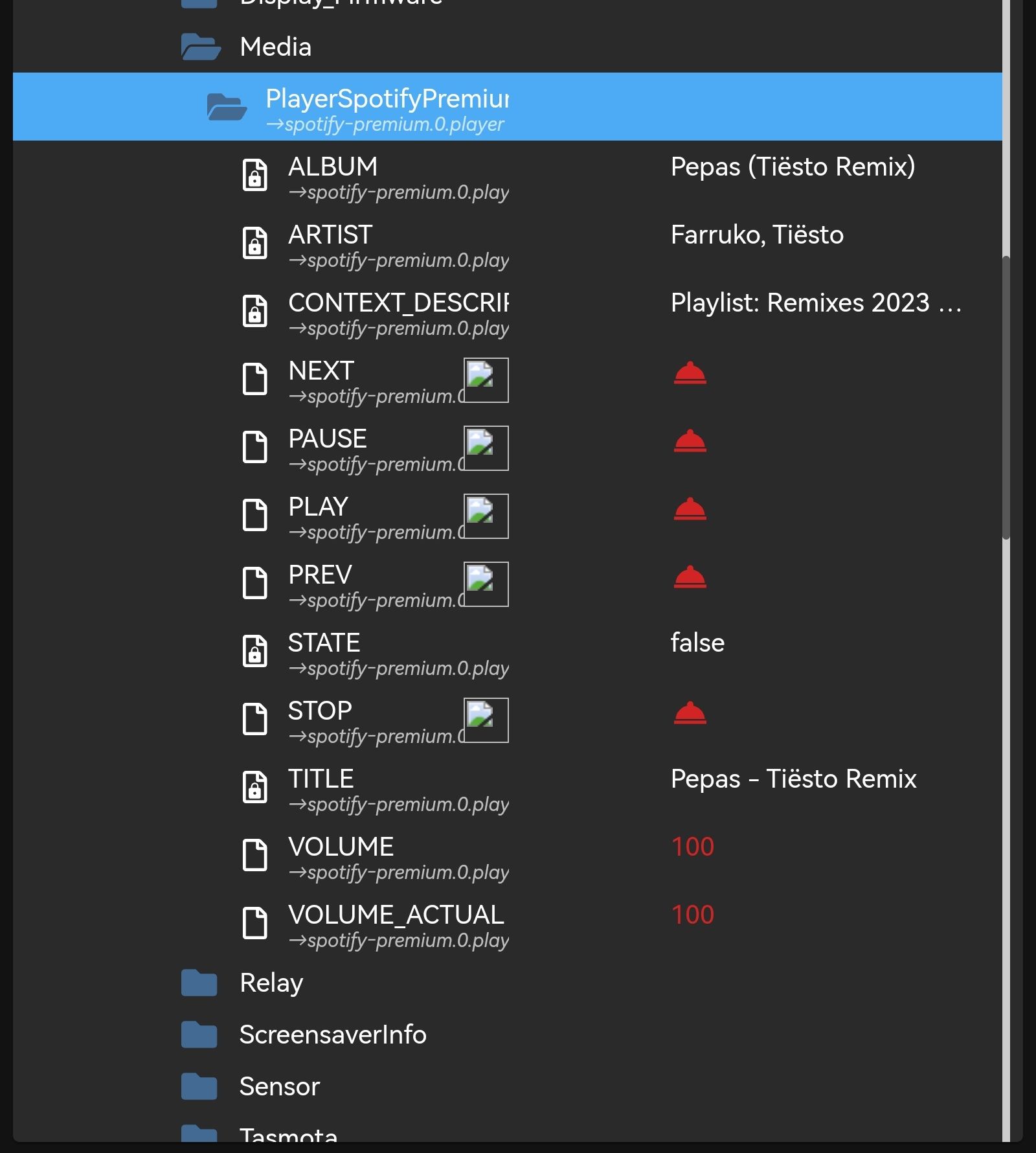
Ich konnte den Spotify Alias nun testen.
Leider kann ich noch kein Devices auswählen. Es wird "Kein Eintrag" angezeigt.Ist der Player denn jetzt vollständig und die Meldungen weg?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Erst mal ein paar grundsätzliche Dinge:
Sende hier bitte kurz deine Script-Config:
- Hast du den Sonoff-Adapter am laufen?
- benutzt du einen optionalen MQTT-Server (z.B. Mosquitto)?
Hallo,
beides nein. Kein Sonoff und keinen separaten MQTT-Server (nur den MQTT Adapter im Server Modus).Die Konfiguration entspricht dem Skript. Ich habe das MQTT Full Topic jetzt so gewählt, das es dem Standard entspricht.
Edit:
Stimmt Datenpunkte haben sich geändert. Aber leider weiterhin ohne Inhalt.

-
@armilar Anbei Screenshots vom Alias

Und hier die Meldungen
1.2.2023, 20:08:21.741 [warn ]: javascript.0 (141571) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5335:26) 1.2.2023, 20:08:21.742 [warn ]: javascript.0 (141571) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 1.2.2023, 20:08:21.742 [warn ]: javascript.0 (141571) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6032:21) 1.2.2023, 20:08:21.742 [warn ]: javascript.0 (141571) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 1.2.2023, 20:08:21.742 [warn ]: javascript.0 (141571) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 1.2.2023, 20:08:21.743 [warn ]: javascript.0 (141571) at step (script.js.NSPanels.NSPanel_1:33:23) 1.2.2023, 20:08:21.743 [warn ]: javascript.0 (141571) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 1.2.2023, 20:08:21.743 [warn ]: javascript.0 (141571) at script.js.NSPanels.NSPanel_1:8:71 1.2.2023, 20:08:21.744 [warn ]: javascript.0 (141571) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 1.2.2023, 20:08:21.744 [warn ]: javascript.0 (141571) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) 1.2.2023, 20:08:36.568 [warn ]: javascript.0 (141571) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5335:26) 1.2.2023, 20:08:36.568 [warn ]: javascript.0 (141571) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 1.2.2023, 20:08:36.569 [warn ]: javascript.0 (141571) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 1.2.2023, 20:08:36.569 [warn ]: javascript.0 (141571) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 1.2.2023, 20:08:36.569 [warn ]: javascript.0 (141571) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 1.2.2023, 20:08:36.569 [warn ]: javascript.0 (141571) at step (script.js.NSPanels.NSPanel_1:33:23) 1.2.2023, 20:08:36.570 [warn ]: javascript.0 (141571) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 1.2.2023, 20:08:36.570 [warn ]: javascript.0 (141571) at script.js.NSPanels.NSPanel_1:8:71 1.2.2023, 20:08:36.570 [warn ]: javascript.0 (141571) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 1.2.2023, 20:08:36.570 [warn ]: javascript.0 (141571) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) -
@gargano
Keine Verbesserung, danke für die Idee. -
Der CustomSend sieht schon okay aus. Die Senderichtung vom Script funktioniert, Die Empfangsseite noch nicht.
Hast du den Shelly-Adapter am laufen?
-
@armilar
Ja! Shelly Adapter läuft.Edit:
Shelly Adapter pausiert. MQTT Adapter und NSPanel neu gestartet. Keine Veränderung. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
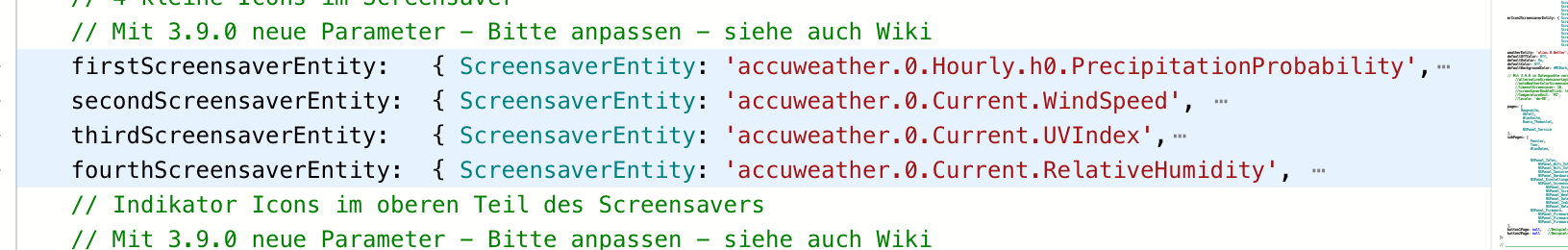
Das kommt von der Config. Das sind die Icon im Screensaver. Dort steht Standard accuwetter drin. Du musst diese 4 Icon anpassen an daswetter.

Danke.
Werde ich morgen machen.
-
Das gleiche Problem wie vorher. Wenn das ein aktuelles Script ist, dann werden Datenpunkte wie Repeat geschrieben. Und exakt da ist das Problem.
- Welche Script-Version ist das?
- Hast du den wirklich komplett entfernt, so dass der sich neu schreiben kann?
-
Dann läuft der wahrscheinlich ebenfalls auf dem Port 1883. Kannst du mal in der Config-Seite den Port vom Shelly prüfen? Falls der auch auf 1883 steht, solltest du im MQTT-Adapter einen Port wie 1886 oder 1887 wählen.
-
@armilar
Die Skript Version ist V3.9.0.Ich habe den Alias gelöscht. Anschließend Skript neu gestartet. Am Panel auf die Page gewechselt; Page war schwarz; in Screensaver gewechselt und anschließend war die Page da.
Das Auswählen der Playlists funktioniert interessanterweise.
-
Was passiert, wenn du die Speaker-List mal reduzierst? Hatte in Erinnerung das da ein sehr langer Device-Name drin war. Ggfs. kommt der mit der Länge nicht klar
-
@armilar Habe jetzt nur ein Device 'HM4P' angelegt.
Identisches Verhalten. -
@armilar
Der Shelly Adapter ist nicht auf MQTT gesetzt. Wenn ich das täte ist Port 1882 hinterlegt.
Ich änderte dennoch den MQTT Adapter und Tasmota Port auf 1888. -
Muss mir kurz den Code ansehen, wo es irgendwo Abhängigkeiten gibt.
-
@armilar
Hier der Aliaslet SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: 'spotify-premium.0.', speakerList: ['HM4P'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Remixes 2023 🔥 Best Popular Songs Remixed 🔥 Best Remixes & EDM Hits 2022 / 2023','This Is VIZE','Rock Party','Dance Covers','Dein Mixtape 1'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; -
Ich warteee immer noch auf die Config aus dem Script

-
Sorry, hier nachgereicht. Vollkommen Standard

Kann das Skript Auswirkungen auf die Kommunikation haben?
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen // 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black // Mit 3.9.0 in Datenpunkte verschoben. Auch über Service Pages konfigurierbar //alternativeScreensaverLayout: false, //autoWeatherColorScreensaverLayout: true, //timeoutScreensaver: 10, //screenSaverDoubleClick: true, //temperatureUnit: '°C', //locale: 'de-DE', pages: [ Buero_Seite_1, //Beispiel-Seite WLED, //Beispiel-Seite Radiosender, //Beispiel-Seite SensorGrid, //Beispiel-Seite //CardLChartExample, //Beispiel-Seite //CardChartExample, //Beispiel-Seite //CardPowerExample, //Beispiel-Seite //SqueezeboxRPC, //Beispiel-Seite //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite Buero_Themostat, //Beispiel-Seite Buero_Alarm, //Beispiel-Seite NSPanel_Service //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________