NEWS
SONOFF NSPanel mit Lovelace UI
-
Sorry, hier nachgereicht. Vollkommen Standard

Kann das Skript Auswirkungen auf die Kommunikation haben?
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen // 4 kleine Icons im Screensaver // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), //New ScreensaverEntityDecimalPlaces: 1, //New ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, //New ScreensaverEntityDecimalPlaces: 0, //New ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Indikator Icons im oberen Teil des Screensavers // Mit 3.9.0 neue Parameter - Bitte anpassen - siehe auch Wiki mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIconOn: 'lightbulb', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, //New ScreensaverEntityValueDecimalPlace : 0, //New ScreensaverEntityValueUnit: null, //New ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black // Mit 3.9.0 in Datenpunkte verschoben. Auch über Service Pages konfigurierbar //alternativeScreensaverLayout: false, //autoWeatherColorScreensaverLayout: true, //timeoutScreensaver: 10, //screenSaverDoubleClick: true, //temperatureUnit: '°C', //locale: 'de-DE', pages: [ Buero_Seite_1, //Beispiel-Seite WLED, //Beispiel-Seite Radiosender, //Beispiel-Seite SensorGrid, //Beispiel-Seite //CardLChartExample, //Beispiel-Seite //CardChartExample, //Beispiel-Seite //CardPowerExample, //Beispiel-Seite //SqueezeboxRPC, //Beispiel-Seite //Sonos, //Beispiel-Seite //SpotifyPremium, //Beispiel-Seite //Alexa, //Beispiel-Seite Buero_Seite_2, //Beispiel-Seite Buero_Klimaanlage, //Beispiel-Seite Button_1, //Beispiel-Seite Test_Licht1, //Beispiel-Seite Test_Licht2, //Beispiel-Seite Test_Funktionen, //Beispiel-Seite Fenster_1, //Beispiel-Seite Subpages_1, //Beispiel-Seite Buero_Themostat, //Beispiel-Seite Buero_Alarm, //Beispiel-Seite NSPanel_Service //Auto-Alias Service Page ], subPages: [ Abfall, //Beispiel-Unterseite WLAN, //Beispiel-Unterseite NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverOther, //Auto-Alias Service Page NSPanel_Weather, //Auto-Alias Service Page NSPanel_Dateformat, //Auto-Alias Service Page NSPanel_Indicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ], button1Page: button1Page, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: button2Page //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; // _________________________________ Ab hier keine Konfiguration mehr _____________________________________ -
Eigentlich hat die Config einen ebenso großen Anteil daran

Sieht aber soweit ganz okay aus...
Da das Script bereits in den Custom Send schreibt, gehe ich davon aus, dass der Rest beim abbonieren der Topics von Tasmota dann ebenfalls funktionieren wird.
Also aktuelles Problem besteht noch in der Kommunikation zwischen Tasmota und dem MQTT-Adapter.
Wie aktuell ist dein System?
Frage mal nodeJS ab... -
pi@pi-broker:~ $ node -v v16.19.0 -
-
Der Funktioniert. Mache mir immer noch Gedanken darüber, warum du nicht alle Datenpunkte im Alias hast. Das alte Script zum Anlegen benutzt du hoffentlich nicht mehr?
-
-
Dein DNS ist wirklich abweichend vom Gateway?
-
Doppelpost
-
@armilar
Ja, hier läuft ein lokaler DNS (mit PiHole). Das dürfte MQTT nicht tangieren. Der Port wird dort nicht verwendet und geblockt wird laut Log nichts. -
@armilar Ist deaktiviert
-
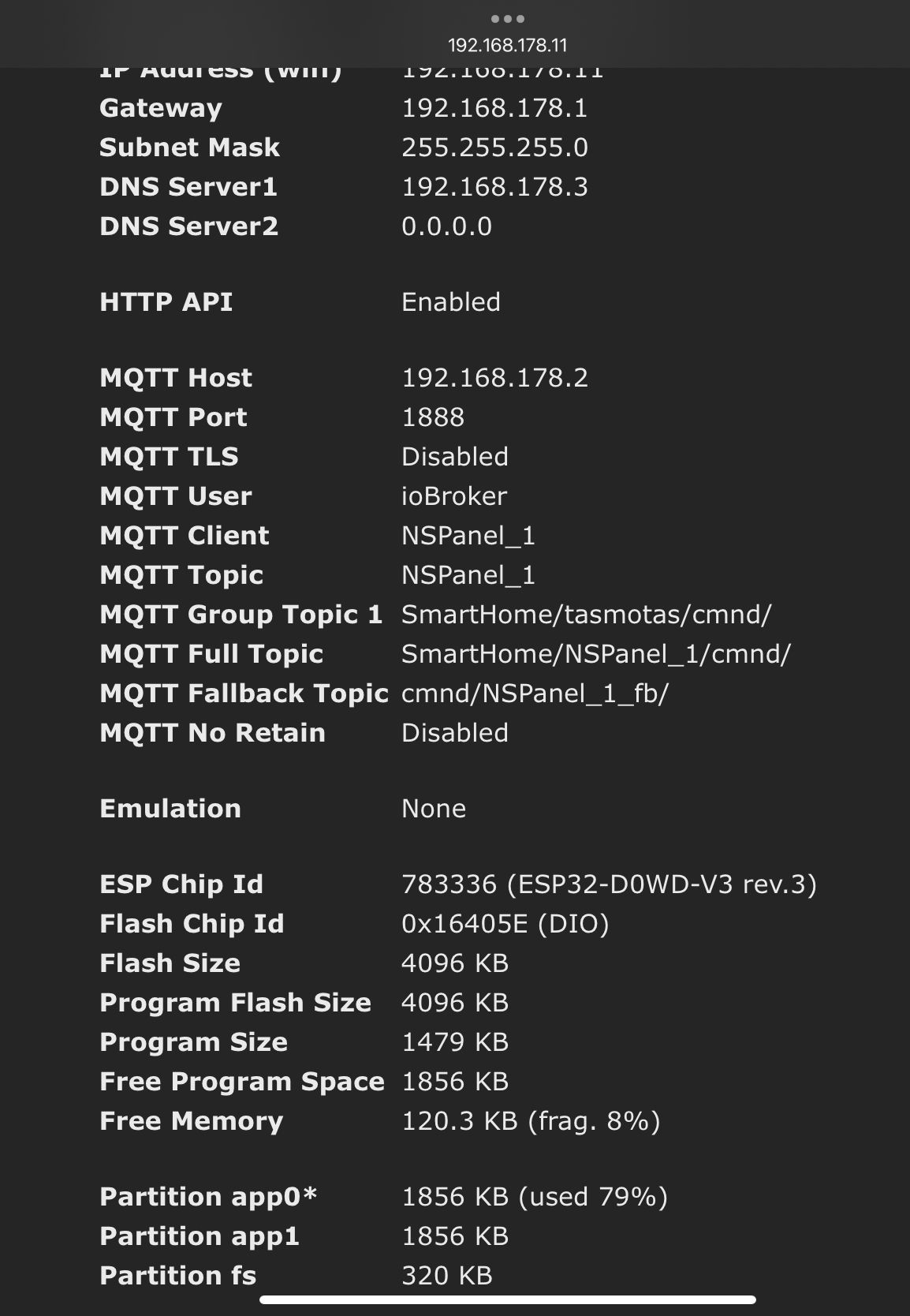
Also bis auf den DNS, User (klar) und Port (bei mir 1886) ist es bei mir identisch.
-
Das sind die Datenpunkte, die für den Media-Alias angelegt werden. Also das hat unten noch Repeat und Shuffle. Versuche die mal im Media selbst zu verdrahten. Eigentlich kann das nicht, dass die nicht mit angelegt wurden, da im gleichen Block...
if (adapterPlayerInstance == 'spotify-premium.0.') { if (existsObject(id) == false){ console.log('Spotify Alias ' + id + ' does not exist - will be created now'); let dpPath: string = adapterPlayerInstance; try { setObject(id, {_id: id + 'player', type: 'channel', common: {role: 'media', name:'media'}, native: {}}); await createAliasAsync(id + '.ACTUAL', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); await createAliasAsync(id + '.ALBUM', dpPath + 'player.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); await createAliasAsync(id + '.ARTIST', dpPath + 'player.artistName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); await createAliasAsync(id + '.TITLE', dpPath + 'player.trackName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + 'player.contextDescription', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); await createAliasAsync(id + '.NEXT', dpPath + 'player.skipPlus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); await createAliasAsync(id + '.PREV', dpPath + 'player.skipMinus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); await createAliasAsync(id + '.PAUSE', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); await createAliasAsync(id + '.STOP', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); await createAliasAsync(id + '.STATE', dpPath + 'player.isPlaying', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); await createAliasAsync(id + '.VOLUME', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); await createAliasAsync(id + '.REPEAT', dpPath + 'player.repeat', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'REPEAT' }); await createAliasAsync(id + '.SHUFFLE', dpPath + 'player.shuffle', true, <iobJS.StateCommon>{ type: 'string', role: 'value', name: 'SHUFFLE' }); } catch (err) { console.warn('function createAutoMediaAlias: ' + err.message); } } } -
@armilar
Danke für deine Mühen.Sollte dir noch etwas einfallen, gerne mitteilen. Ich werde morgen Abend den kleinen nochmal neu mit Tasmota bespielen - vielleicht hilft das ja.
-
Ja, einmal das komplette Programm. Der Berry-Driver ist okay? Sonst den auch mal wegwerfen und erneuern. Sollte aber mit dem MQTT eigentlich nichts zu tun haben... Male eine andere Instanz vom MQTT-Adapter versucht?
-
@armilar
Eine zweite Instanz probierte ich noch nicht. Das werde ich zunächst noch ausprobieren.Ein Hardware Thema vom NSPanel kann aber ausgeschlossen werden. MQTT kommuniziert über WLAN. Oder?
-
Ja, ganz normal über WLAN. Da du das Panel ja erreichen kannst, sollte das passen. Gibt aber auch Parameter im Tasmota, mit denen man die Kommunikation von MQTT unterbrechen kann.

-
@armilar
Ich lege den Alias mal selber an. Was für ein Geräte-Typ soll ich dafür verwenden? -
Hallo zusammen, ich verwende das NSPanel mit ioBroker und hab auch die Aktuelle Version des TFT Treibers und auch die aktuelle Verson des Skripts (TypeScript v3.9.0.1).
Ich habe das Problem, dass bei mir einige Datenpunkte nicht angezeigt werden. Beispielsweise ist die Seite "Dimmode (1)" (NSPanel_ScreensaverDimmode), komplett leer. Die Aliase und die Datenpunkte sind aber da. Auch fehlt die Anzeige der SSID auf der Seite NSPanel_Wifi_Info_2. Wie kann das sein? Hab ich was übersehen? Alle anderen Seiten funktionieren soweit.Schon mal danke für die Hilfe.
-
@wendy2702 sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
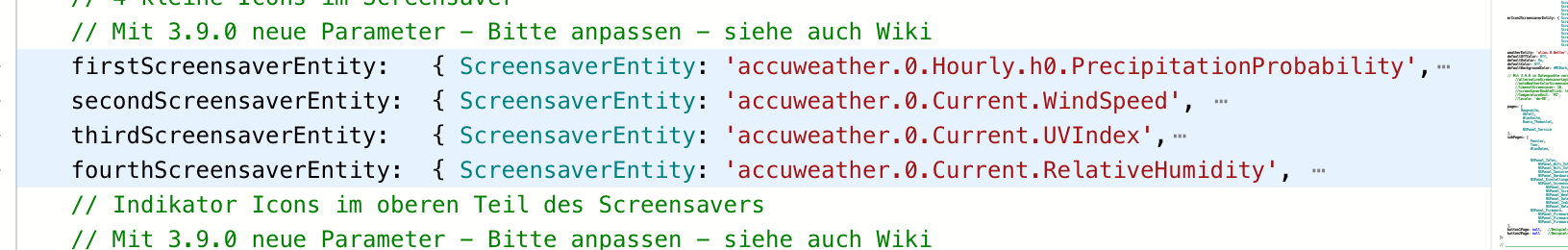
Das kommt von der Config. Das sind die Icon im Screensaver. Dort steht Standard accuwetter drin. Du musst diese 4 Icon anpassen an daswetter.

Danke.
Werde ich morgen machen.
Frage an die "DasWetter" Nutzer.
Welche DPs habt ihr hier angegeben?
Z.B.: Eine Regenwahrscheinlichkeit in % liefert Das Wetter ja nicht oder übersehe ich den Wert in den Objekten?
-
Es sind, bevor der "DasWetter"-Adapter hinzugekommen ist, lediglich accuweather.0 Beispiele hinzugekommen. Da müssen nicht zwingend Wetterdaten drin stehen. Es geht auch mit allen anderen Datenpunkten im ioBroker.
Falls dann doch Wetter würden sich ja folgende zur Auswahl anbieten:
daswetter.0.NextHours.Location_1.Day_1.current.humidity_valuein%
daswetter.0.NextHours.Location_1.Day_1.current.rain_valueinmm
daswetter.0.NextHours.Location_1.Day_1.current.uv_index_value
daswetter.0.NextHours.Location_1.Day_1.current.windgusts_valueinkm/hoder mit Faktor (1000/3600) oder direkt 0.278 alsm/sDu kannst aber ebenfalls irgendwelche Datenpunkte aus 0_userdata.0 oder anderen Adaptern verwenden.
Die Farbskala kannst du ebenfalls an valide Werte anpassen.
Viele haben da einfach nur Datenpunkte drin, die Ihnen die Informationen liefern, die für sie wichtig sind. Ertrag der PV-Anlage - Akkukapa des Autos - etc.
EDIT: Nutze den daswetter.0. eigentlich nur zum Testen. Er liefert nicht unbedingt das beste Wetter und nachts scheint aufgrund der geringen Icon-Symbole des Adapters auch meist die Sonne
 Da ist Accu-Weather schon etwas präziser
Da ist Accu-Weather schon etwas präziser