NEWS
SONOFF NSPanel mit Lovelace UI
-
Kommt auf die Version an. Es gab Situationen, in denen das Updaten der 4 Icons und der Außentemperatur angehalten wurde, wenn nur einmal auf den Screensaver geklickt wurde.
Sollte aber mit dem bExit-Hotfix ab der v3.9.0.2 behoben sein
-
ich habs mir zurecht gebaut: die Funktion CheckConfigParameters() muss man anpassen, da ansonsten eine Meldung in der Console erscheint => passiert auch sonst imnmer wenn man den wert auf null setzt
if (existsObject(config.mrIcon1ScreensaverEntity.ScreensaverEntity) == false && config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { console.warn('mrIcon1ScreensaverEntity data point in the config not available - please adjust'); } if (existsObject(config.mrIcon2ScreensaverEntity.ScreensaverEntity) == false && config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { console.warn('mrIcon2ScreensaverEntity data point in the config not available - please adjust'); }und hier die HandleScreensaverStatusIcons() Funktion, damit kann man dann ScreensaverEntityValue anzeigen lassen ohne ScreensaverEntity einzutragen
function HandleScreensaverStatusIcons() : void { try { let payloadString = ''; let hwBtn1Col: any = config.mrIcon1ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon1ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn1: string = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1 == 'ON') { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null) { payloadString += (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon1ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon1ScreensaverEntity.ScreensaverEntityValueUnit; } payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else if (typeof (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn1: boolean = getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val; if (hwBtn1) { hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null) { payloadString += (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon1ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon1ScreensaverEntity.ScreensaverEntityValueUnit; } payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } } else if (config.mrIcon1ScreensaverEntity.ScreensaverEntity == null && config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn1Col = config.mrIcon1ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon1ScreensaverEntity.ScreensaverEntityIconOn); } if (config.mrIcon1ScreensaverEntity.ScreensaverEntityValue != null) { payloadString += (getState(config.mrIcon1ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon1ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon1ScreensaverEntity.ScreensaverEntityValueUnit; } payloadString += '~' + rgb_dec565(hwBtn1Col) + '~'; } else { hwBtn1Col = Black; payloadString += '~~'; } let hwBtn2Col: any = config.mrIcon2ScreensaverEntity.ScreensaverEntityOffColor; if (config.mrIcon2ScreensaverEntity.ScreensaverEntity != null) { if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'string') { let hwBtn2: string = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2 == 'ON') { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null) { payloadString += (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon2ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon2ScreensaverEntity.ScreensaverEntityValueUnit; } payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else if (typeof (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) == 'boolean') { let hwBtn2: boolean = getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val; if (hwBtn2) { hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntity).val) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } else { if (config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff != null) { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOff); } else { payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } } if (config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null) { payloadString += (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon2ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon2ScreensaverEntity.ScreensaverEntityValueUnit; } payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } } else if (config.mrIcon2ScreensaverEntity.ScreensaverEntity == null && config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null){ if(config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor != null){ hwBtn2Col = config.mrIcon2ScreensaverEntity.ScreensaverEntityOnColor; } if(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn != null){ payloadString += Icons.GetIcon(config.mrIcon2ScreensaverEntity.ScreensaverEntityIconOn); } if (config.mrIcon2ScreensaverEntity.ScreensaverEntityValue != null) { payloadString += (getState(config.mrIcon2ScreensaverEntity.ScreensaverEntityValue).val).toFixed(config.mrIcon2ScreensaverEntity.ScreensaverEntityValueDecimalPlace); payloadString += config.mrIcon2ScreensaverEntity.ScreensaverEntityValueUnit; } payloadString += '~' + rgb_dec565(hwBtn2Col) + '~'; } else { hwBtn2Col = Black; payloadString += '~~'; } let alternateScreensaverMFRIcon1Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.1').val let alternateScreensaverMFRIcon2Size = getState(NSPanel_Path + 'Config.MRIcons.alternateMRIconSize.2').val //Alternate MRIcon Size if (alternateScreensaverMFRIcon1Size) { payloadString += '1~'; } else { payloadString += '~'; } if (alternateScreensaverMFRIcon2Size) { payloadString += '1~'; } else { payloadString += '~'; } SendToPanel(<Payload>{ payload: 'statusUpdate~' + payloadString }); } catch (err) { console.log('HandleScreensaverStatusIcons: ' + err.message); } } -
Habe es mal in die 4.0.0 übernommen, da es eine sinnvolle Erweiterung für alle ist

-
@armilar Gibt es die 4.0.0 schon zum Testen ?
-
Nee, die ist noch nicht öffentlich
-
@armilar Kannst Du schon absehen, wann Du die öffentlich machen kannst ?
Bis jetzt habe ich noch nicht so viel Zeit in den NSPanel investiert, außer den DHT20-I2C anzuschließen.
Ich wollte auf die 4.0.0 warten.
Aber jetzt ist Wohnzimmer fertig gestrichen und U-Putz Dose für den NS-Panel gesetzt, also alles fertig für den Einsatz. -
ich denke in ca. 2 Wochen... Ein paar Features wandern noch rein... und die TFT 4.0.0 muss ja auch noch fertig sein... Ist ja alles aktuell DEV
-
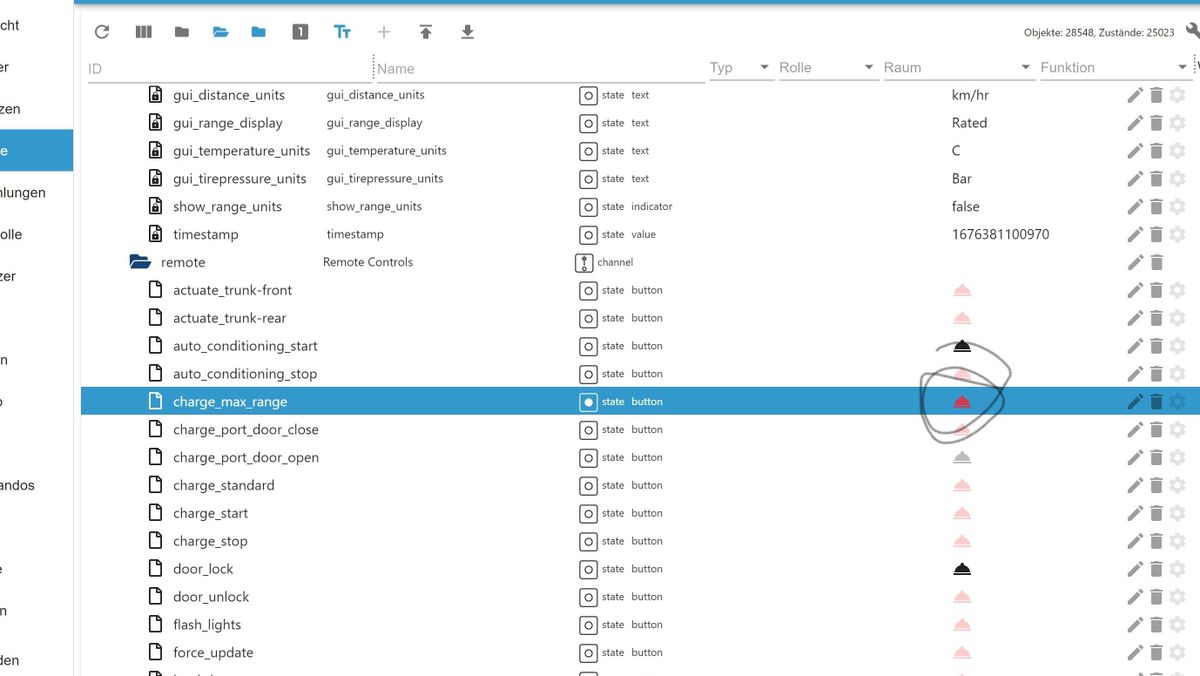
habe in dem Adapter diese Werte, bei Klicken der "Glocke" wird eine 100 % Ladung ausgelöst, für längere Fahrten etz.
Akku Stand etz habe ich schon ins Panel bekommen, auf der Auto Card würde diese Option noch nett sein.
-
Alias Taste draufsetzen...
Exemplarisch das PageItem:
<PageItem>{ id: 'alias.0.NSPanel_1.ChargeMaxRange', icon: 'alert', name: '100% Ladung', onColor: White, buttonText: 'starten'},Das die Funktion dem Akku nicht gut tut weißt du aber, oder?

-
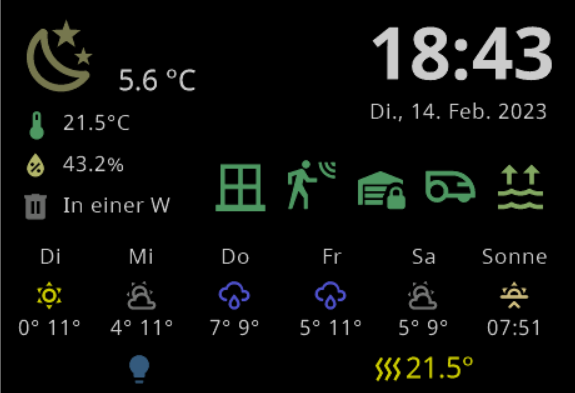
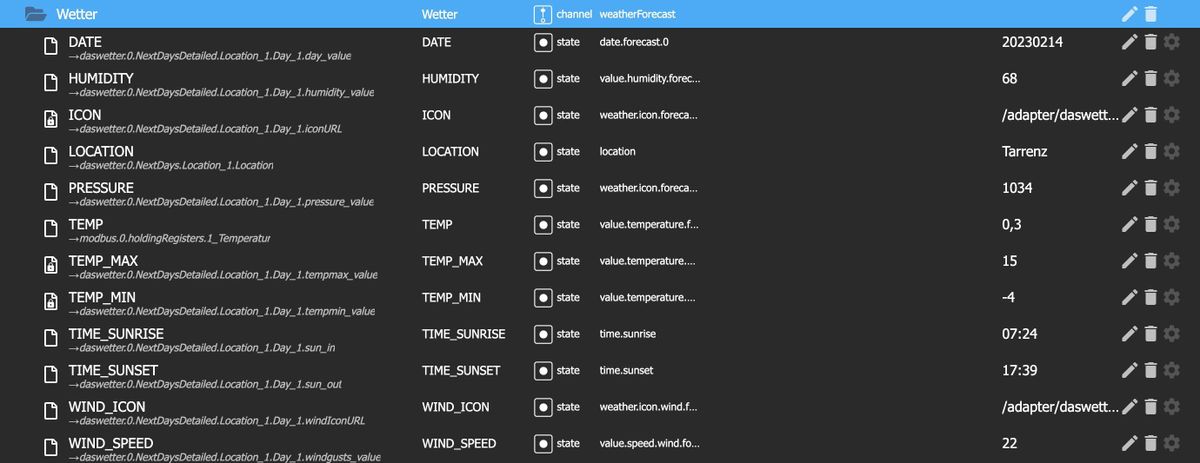
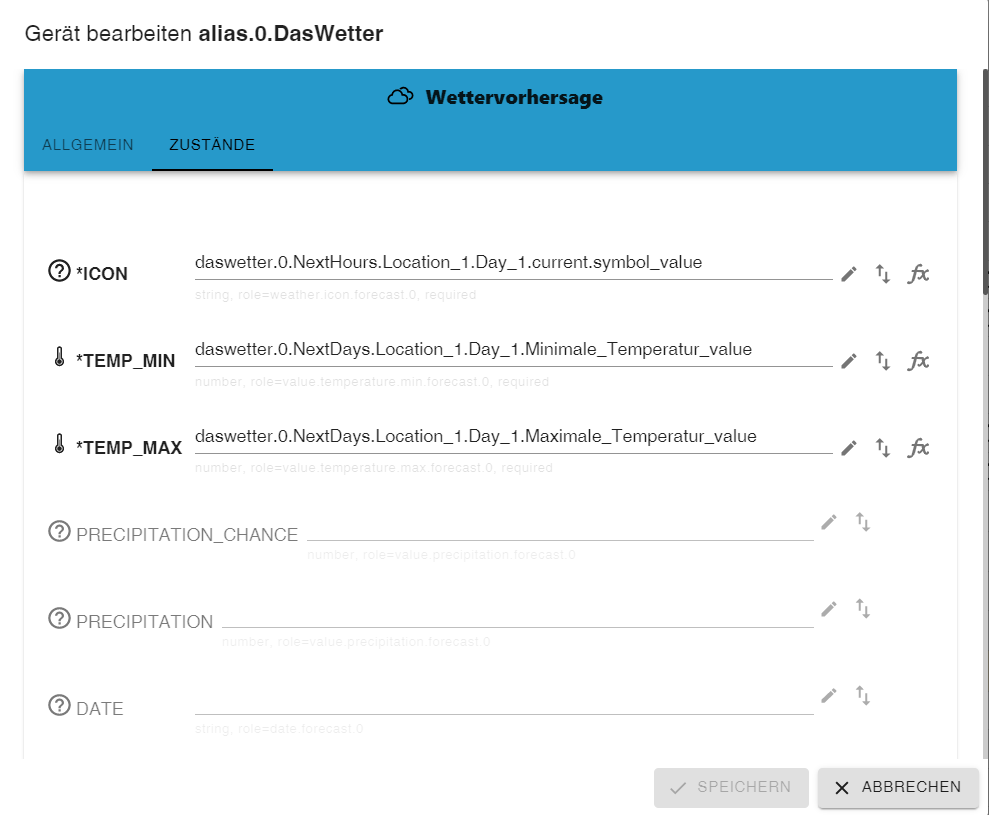
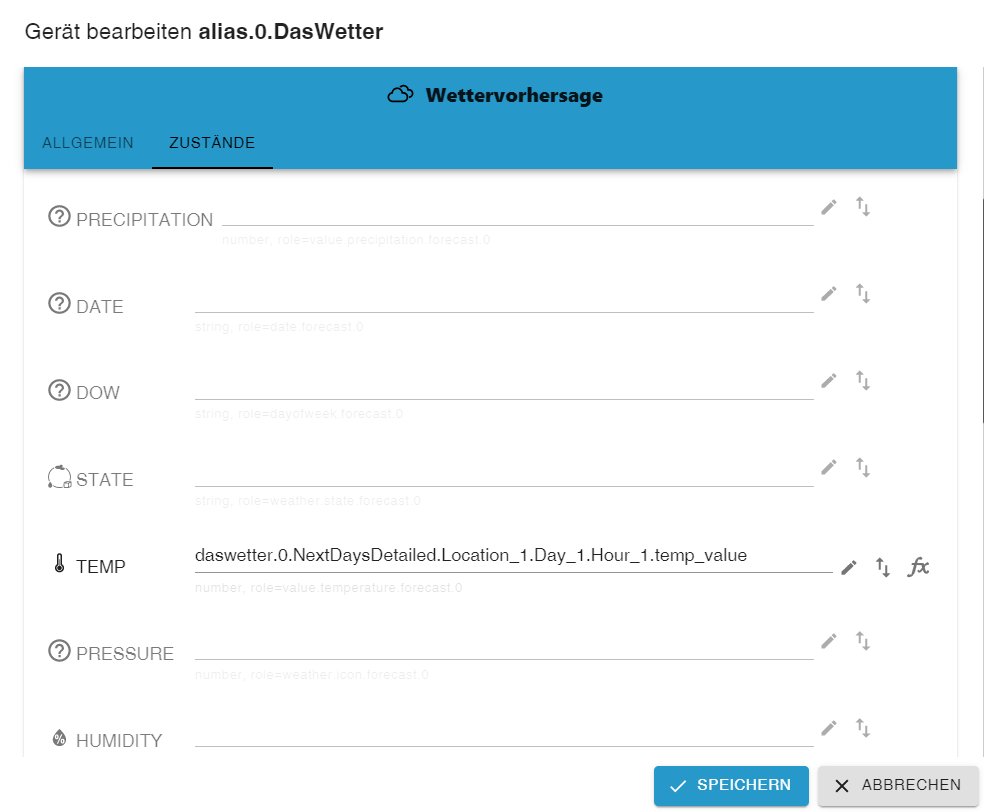
@armilar wie läuft denn das mit dem ICON beim daswetter-adapter? Ich hab hier nur eine ICON-Url als DP oder übersehe ich was? Hab bisher den accuweather verwendet aber das mit der API hat nicht zuverlässig funktioniert. Jetzt habe ich auf dem Display einne großen Kreis mit Ausrufezeichen was sicher nicht ok ist

-
@armilar
Ich habe versucht sunrise und sunset zu nutzen, das Panel zeigt dann aber nichts an an der Stelle an.
Ich hatte die Vermutung, dass es am DatenFormat ZEIT liegt. Was soll z.B. Decimalstellen für Zeit bewirken.
Ich konnte aber nirgendwo finden, wie man einen anderen Datentyp außer Zahl einstellen kann.Kannst du vielleicht eine Beispiel entity posten?

DANKE
-
na klar

Ich denke im Moment schon zu viel in der 4.0.0... da ist das Standard

nachfolgend bis zum nächsten Release:
firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: null, ScreensaverEntityDecimalPlaces: null, ScreensaverEntityIcon: 'weather-sunset-up', ScreensaverEntityText: 'Auf', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: MSYellow }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunset', ScreensaverEntityFactor: null, ScreensaverEntityDecimalPlaces: null, ScreensaverEntityIcon: 'weather-sunset-down', ScreensaverEntityText: 'Unter', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: MSYellow },Damit war es tatsächlich nicht getan

Die bitte auch noch austauschen:
function HandleScreensaverUpdate(): void { try { let arrayEntityType = []; let arrayEntityIntNameEntity = []; let arrayEntityIcon = []; let arrayEntityIconColor = []; let arrayEntityDisplayName = []; let arrayEntityOptionalValue = []; //Create MainIcon if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { let icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; let temperatureUnit = getState(NSPanel_Path + 'Config.temperatureUnit').val; arrayEntityOptionalValue[0] = temperature + ' ' + temperatureUnit; if (weatherAdapterInstance == 'daswetter.0.') { arrayEntityIcon [0] = Icons.GetIcon(GetDasWetterIcon(parseInt(icon))); arrayEntityIconColor[0] = GetDasWetterIconColor(parseInt(icon)); } else if (weatherAdapterInstance == 'accuweather.0.') { arrayEntityIcon [0] = Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))); arrayEntityIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); } arrayEntityType[0] = ''; arrayEntityIntNameEntity[0] = ''; arrayEntityDisplayName[0] = ''; arrayEntityOptionalValue[0] = temperature + ' ' + temperatureUnit; if (weatherForecast) { // AccuWeather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMin = 0; let TempMax = 0; let DayOfWeek = 0; let WeatherIcon = '0'; if (weatherAdapterInstance == 'daswetter.0.') { TempMin = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Minimale_Temperatur_value').val; TempMax = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Maximale_Temperatur_value').val; DayOfWeek = (getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val).substring(0,2); WeatherIcon = GetDasWetterIcon(getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Wetter_Symbol_id').val); vwIconColor[i-1] = GetDasWetterIconColor(getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Wetter_Symbol_id').val); } else if (weatherAdapterInstance == 'accuweather.0.') { TempMin = getState('accuweather.0.Summary.TempMin_d' + i).val; TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); } let tempMinMaxString: string = ''; if (weatherScreensaverTempMinMax == 'Min') { tempMinMaxString = TempMin + temperatureUnit; } else if (weatherScreensaverTempMinMax == 'Max') { tempMinMaxString = TempMax + temperatureUnit; } else if (weatherScreensaverTempMinMax == 'MinMax') { tempMinMaxString = Math.round(TempMin) + '° ' + Math.round(TempMax) + '°'; } arrayEntityType[i-1] = ''; arrayEntityIntNameEntity[i-1] = ''; arrayEntityIcon[i-1] = Icons.GetIcon(WeatherIcon); arrayEntityIconColor[i-1] = vwIconColor[i-1]; arrayEntityDisplayName[i-1] = DayOfWeek; arrayEntityOptionalValue[i-1] = tempMinMaxString; } } else { arrayEntityType[1] = ''; arrayEntityType[2] = ''; arrayEntityType[3] = ''; arrayEntityType[4] = ''; arrayEntityIntNameEntity[1] = ''; arrayEntityIntNameEntity[2] = ''; arrayEntityIntNameEntity[3] = ''; arrayEntityIntNameEntity[4] = ''; if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.firstScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[1] = formatDate(getDateObject(getState(config.firstScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[1] = getState(config.firstScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val * config.firstScreensaverEntity.ScreensaverEntityFactor).toFixed(config.firstScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.firstScreensaverEntity.ScreensaverEntityUnitText; } if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.secondScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[2] = formatDate(getDateObject(getState(config.secondScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[2] = getState(config.secondScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val * config.secondScreensaverEntity.ScreensaverEntityFactor).toFixed(config.secondScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.secondScreensaverEntity.ScreensaverEntityUnitText; } if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.thirdScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[3] = formatDate(getDateObject(getState(config.thirdScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[3] = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val * config.thirdScreensaverEntity.ScreensaverEntityFactor).toFixed(config.thirdScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.thirdScreensaverEntity.ScreensaverEntityUnitText; } if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.fourthScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[4] = formatDate(getDateObject(getState(config.fourthScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[4] = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val * config.fourthScreensaverEntity.ScreensaverEntityFactor).toFixed(config.fourthScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.fourthScreensaverEntity.ScreensaverEntityUnitText; } arrayEntityIcon[1] = Icons.GetIcon(config.firstScreensaverEntity.ScreensaverEntityIcon); arrayEntityIcon[2] = Icons.GetIcon(config.secondScreensaverEntity.ScreensaverEntityIcon); arrayEntityIcon[3] = Icons.GetIcon(config.thirdScreensaverEntity.ScreensaverEntityIcon); arrayEntityIcon[4] = Icons.GetIcon(config.fourthScreensaverEntity.ScreensaverEntityIcon); arrayEntityDisplayName[1] = config.firstScreensaverEntity.ScreensaverEntityText; arrayEntityDisplayName[2] = config.secondScreensaverEntity.ScreensaverEntityText; arrayEntityDisplayName[3] = config.thirdScreensaverEntity.ScreensaverEntityText; arrayEntityDisplayName[4] = config.fourthScreensaverEntity.ScreensaverEntityText; GetScreenSaverEntityColor(config.firstScreensaverEntity, 1, sctF1Icon); arrayEntityIconColor[1] = vwIconColor[1]; GetScreenSaverEntityColor(config.secondScreensaverEntity, 2, sctF2Icon); arrayEntityIconColor[2] = vwIconColor[2]; GetScreenSaverEntityColor(config.thirdScreensaverEntity, 3, sctF3Icon); arrayEntityIconColor[3] = vwIconColor[3]; GetScreenSaverEntityColor(config.fourthScreensaverEntity, 4, sctF4Icon); arrayEntityIconColor[4] = vwIconColor[4]; } //AltLayout if (getState(NSPanel_Path + 'Config.Screensaver.alternativeScreensaverLayout').val) { arrayEntityType[5] = ''; arrayEntityIntNameEntity[5] = ''; arrayEntityIcon[5] = Icons.GetIcon(config.fourthScreensaverEntity.ScreensaverEntityIcon); arrayEntityIconColor[5] = rgb_dec565(White); arrayEntityDisplayName[5] = ''; arrayEntityOptionalValue[5] = getState(config.fourthScreensaverEntity.ScreensaverEntity).val + ' ' + config.fourthScreensaverEntity.ScreensaverEntityUnitText ; } HandleScreensaverColors(); let payloadString = ''; let max_index = 5; if (getState(NSPanel_Path + 'Config.Screensaver.alternativeScreensaverLayout').val) { max_index = 6; } for (let j = 0; j < max_index; j++) { payloadString += arrayEntityType[j] + '~' + arrayEntityIntNameEntity[j] + '~' + arrayEntityIcon[j] + '~' + arrayEntityIconColor[j] + '~' + arrayEntityDisplayName[j] + '~' + arrayEntityOptionalValue[j] + '~'; } if (Debug) console.log('weatherUpdate~' + payloadString); SendToPanel(<Payload>{ payload: 'weatherUpdate~' + payloadString }); HandleScreensaverStatusIcons(); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } }Habe noch kurzfristig eine Änderung gemacht (muss dann wohl 2 Wochen noch halten). Aber erst anfixen und dann nicht liefern geht irgendwie auch nicht
 )
) -
gleiches Thema, nur die Datenpunkte austauschen...
ist in der 4.0.0 bereits mit automatischem Wechsel auf das nächste Event enthalten

-
@armilar Das hab ich jetzt bei der 3.9 gemacht und hab eben den Kreis mit Ausrufezeichen als großes Icon.
Folgende Anpassnung:
const weatherAdapterInstance: string = 'daswetter.0.';
weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werdenund entsprechend bei dem Alias die Punkte neu gesetzt und zwar so:

-
Alles richtig soweit. Mit der iconURL kann Skript aber nichts anfangen. Muss der numerische Wert sein...


Den Rest brauchst du für das Panel nicht füllen, es sei denn du nutzt es auch in anderen Datenpunkten oder anderen Skripten
-
@armilar
Wurde es eigentlich mal geändert mit dem Wetter Alias? Habe gerade festgestellt dass ich zwei Aliase habe, einen in Alias Ordner vom NS Panel (den erinnere ich mich selbst erstellt zu haben) und einen direkt alias.0.wetter.
Ich vermute das war mein Problem. Irgendwie ging an mir vorüber dass er da einen automatisch macht.Gruß
-
Ja, wird vieles mittlerweile automatisch erstellt

Ansonsten einfach den anderen in der Config eintragen...
-
@vocaris said in SONOFF NSPanel mit Lovelace UI:
//Subpage 1 von Buero
var Buero_Thermostat: PageThermo =
{
"type": "cardThermo",
"heading": "Thermostat Büro",
"useColor": true,
"subPage": true,
"parent": Buero,
"items": [
<PageItem>{ id: "alias.0.NS-Panel.Buero.Thermostat", minValue: 100, maxValue: 300 }]
};Wenn es bei dir eine Hauptseite sein soll, dann bei subpage: false eingeben und bei parent: undefined
Den Alias muss du natürlich ersetzen.So kannst du dir dann von jedem Thermo. die Daten im NSP anzeigen lassen und ggf. abändern.
Aber um das zu realisieren benötigst du erst einmal die HM Hardware sowie dessen Einbindung via RPC Adapter in den ioB. Ergo braucht du eine CCU oder eine Raspberrymatic. Letzteres setze ich ein. Die HM Geräte können ja auch ohne CCU miteinander kommunizieren (Direktverbindung). Aber dann kannst du sie nicht via ioB ansprechen.
Ich hoffe ich konnte dir insoweit helfen.Ich möchte da gern mal einsteigen und auch eine Frage stellen:
Ich habe vor das NSP für die Fußbodenheizung zu nutzen. Es sind normale Stellmotoren verbaut die NC (normal closed) sind. Diese werden zur Zeit über die einfachen Thermostaten geregelt.
Nun möchte ich gern dass der linke Taster die Heizung aus oder ein schaltet und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt. Der rechte Taster soll einfach nur stumpf das Licht aus- oder einschalten.
Ich sehe den Vorteil darin, dass ich diese Kombi aus Lichtschalter unten und Heizungsthermostaten oben aus der Schalter Serie entfernen kann und dafür das NSP nutze.
Wie stelle ich das am Besten an? Die Seite für Thermo habe ich erstellt, aber das sieht so erstmal schlicht aus und die
Logik dahinter (Speichern der Temperatur und ab wann der Stellmotor geöffnet oder geschlossen werden soll) ist mir im Moment auch noch fern. Hat das schon mal jemand gemacht?
Danke und Gruß
Mercy -
@mercyful-0 sagte in SONOFF NSPanel mit Lovelace UI:
Ich möchte da gern mal einsteigen und auch eine Frage stellen:
Ich habe vor das NSP für die Fußbodenheizung zu nutzen. Es sind normale Stellmotoren verbaut die NC (normal closed) sind. Diese werden zur Zeit über die einfachen Thermostaten geregelt.
Nun möchte ich gern dass der linke Taster die Heizung aus oder ein schaltet und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt. Der rechte Taster soll einfach nur stumpf das Licht aus- oder einschalten.
Ich sehe den Vorteil darin, dass ich diese Kombi aus Lichtschalter unten und Heizungsthermostaten oben aus der Schalter Serie entfernen kann und dafür das NSP nutze.
Wie stelle ich das am Besten an? Die Seite für Thermo habe ich erstellt, aber das sieht so erstmal schlicht aus und die
Logik dahinter (Speichern der Temperatur und ab wann der Stellmotor geöffnet oder geschlossen werden soll) ist mir im Moment auch noch fern. Hat das schon mal jemand gemacht?
Danke und Gruß
MercyZunächst einmal ist die Thermostatseite eine Backendseite, die mit Datenpunkten des ioBroker über ALIASE verbunden ist. Sie visualisiert Zustände (z.B. die Raumtemperatur) und schaltet Zustände (wie z.B. die SetPoint-Temperatur). Das NSPanel hat hierbei keine Logik, außer die eingestellten Zustände an den ioBroker zu übermitteln.
Wenn "irgendeine Logik" jetzt ein Relais schalten soll, so muss die Werteverarbeitung in einem externen Bklockly, JavaScript oder TypeScript erfolgen.
Beispiel: Du stellst die Setpoint-Temperatur (Zieltemperatur) im Panel ein. Anhand der Raumtemperatur (gemessen am Panel NTC oder irgendeinem anderen Raumthermometer) errechnest du, die Temperatur und schaltest ein Relay des NSPanel oder irgendeinen anderen Datenpunkt im ioBroker
So ganz habe ich dein Anliegen aber noch nicht verstanden... Du möchtest mit dem linken Button die Heizung an/aus schalten? Soll denn das Relais zum Button genutzt werden, oder wird der Button entkoppelt mit einem Datenpunkt genutzt?
Wie sehen die Datenpunkte aus, die die Stellmotoren steuern sollen?
und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt.Es stehen nur die aktuell beschriebenen Steuerelemente der cardThermo zur Verfügung. Keine Kreise oder sonstige optische Features aus dem Original-Panel.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@mercyful-0 sagte in SONOFF NSPanel mit Lovelace UI:
Ich möchte da gern mal einsteigen und auch eine Frage stellen:
Ich habe vor das NSP für die Fußbodenheizung zu nutzen. Es sind normale Stellmotoren verbaut die NC (normal closed) sind. Diese werden zur Zeit über die einfachen Thermostaten geregelt.
Nun möchte ich gern dass der linke Taster die Heizung aus oder ein schaltet und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt. Der rechte Taster soll einfach nur stumpf das Licht aus- oder einschalten.
Ich sehe den Vorteil darin, dass ich diese Kombi aus Lichtschalter unten und Heizungsthermostaten oben aus der Schalter Serie entfernen kann und dafür das NSP nutze.
Wie stelle ich das am Besten an? Die Seite für Thermo habe ich erstellt, aber das sieht so erstmal schlicht aus und die
Logik dahinter (Speichern der Temperatur und ab wann der Stellmotor geöffnet oder geschlossen werden soll) ist mir im Moment auch noch fern. Hat das schon mal jemand gemacht?
Danke und Gruß
MercyZunächst einmal ist die Thermostatseite eine Backendseite, die mit Datenpunkten des ioBroker über ALIASE verbunden ist. Sie visualisiert Zustände (z.B. die Raumtemperatur) und schaltet Zustände (wie z.B. die SetPoint-Temperatur). Das NSPanel hat hierbei keine Logik, außer die eingestellten Zustände an den ioBroker zu übermitteln.
Wenn "irgendeine Logik" jetzt ein Relais schalten soll, so muss die Werteverarbeitung in einem externen Bklockly, JavaScript oder TypeScript erfolgen.
Beispiel: Du stellst die Setpoint-Temperatur (Zieltemperatur) im Panel ein. Anhand der Raumtemperatur (gemessen am Panel NTC oder irgendeinem anderen Raumthermometer) errechnest du, die Temperatur und schaltest ein Relay des NSPanel oder irgendeinen anderen Datenpunkt im ioBroker
So ganz habe ich dein Anliegen aber noch nicht verstanden... Du möchtest mit dem linken Button die Heizung an/aus schalten? Soll denn das Relais zum Button genutzt werden, oder wird der Button entkoppelt mit einem Datenpunkt genutzt?
Wie sehen die Datenpunkte aus, die die Stellmotoren steuern sollen?
und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt.Es stehen nur die aktuell beschriebenen Steuerelemente der cardThermo zur Verfügung. Keine Kreise oder sonstige optische Features aus dem Original-Panel.
Hallo Armilar!
Vielen Dank für deine Ausführungen. Ich werde mal versuchen zu erklären was ich möchte.
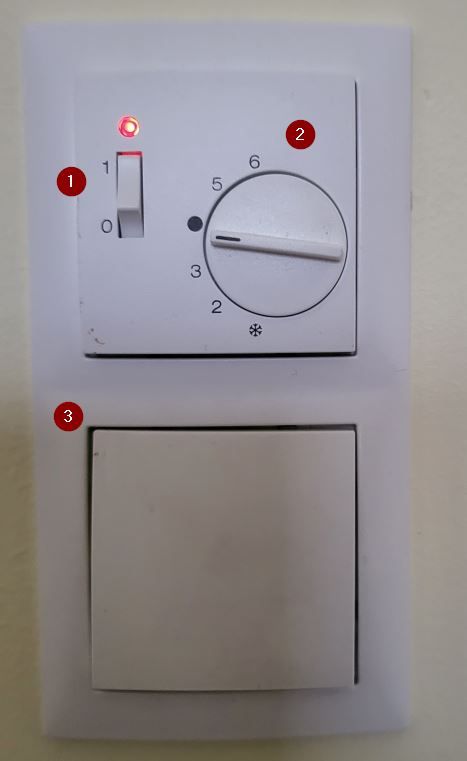
Ich habe mal ein Foto der verbauten Einheiten angehängt.
Dort ist unter 1 ein Schalter der die Fußbodenheizung aus- oder einschaltet. Diese Funktion soll der linke Taster auf dem NSP übernehmen. Ich gehe davon aus dass ich diesen nur mit dem Stellmotor verbinden muss. Die 2 soll auf dem NSP abgebildet werden , sprich ich stelle eine Temperatur ein und der interne Fühler soll das Relais schalten an dem der Stellmotor dran hängt. Als Goodie würde ich den rechten Taster auf dem NSP für den Lichtschalter nutzen wollen.
Auch da gehe ich davon aus diese nur an das NSP anzuschliessen.
Die Stellmotoren sind strunzen doof, die bekommen Strom und öffnen den Heizkreislauf, nimmst man Strom weg, gehen die zu.
Daher ist für mich die Frage ob das so realisierbar ist.
Klar ist es nett wenn ich die Datenpunkte im ioBroker auswerten und in eine Automatisierung machen kann, aber das ist Stand jetzt nicht geplant.
Ich hoffe das mein Anliegen klarer ist.
Liebe Grüße
Mercy