NEWS
SONOFF NSPanel mit Lovelace UI
-
waren auch so meine Gedanken, ich hätte da eventuell die Anzahl drunter gesetzt inkl. Prefix und/oder Suffix.
-
Moin zusammen,
ich steh gerade bisschen auf dem Schlauch und finde den Lösungsansatz nicht.
Ich möchte den Value Text des Objektes im Display ändern. Bei True=Online bei False=Offline. OnColor und OffColor funktioniert. Icon und Icon2 funktioniert nicht. Gibt es das alternativ auch für den Valuetext? Warum funktioniert Icon2 nicht?
<PageItem>{ id: "alias.0.NSPanel1.Internet_Online", name: "Online", icon:"web", icon2:"web-off", offColor: MSRed, onColor: MSGreen, useValue: true }, -
zeige bitte die Config der Page und die Config des Alias Datenpunkt.
-
Ist doch eigentlich ein Info-Alias. Über eine Konvertierung (einfaches Blockly mit Trigger) von true/false in einem anderen Datenpunkt online/offline, kannst du es dir anzeigen lassen. Eine Textübersetzung für true/false gibt es im Script nicht. Im Info-Alias funktioniert, sofern das Icon denn auch existiert, der icon2 auch.
-
@armilar
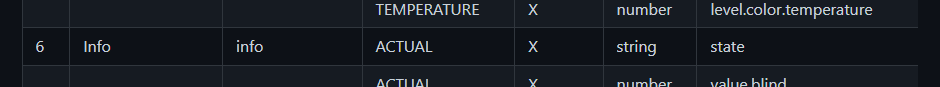
Als Info-Alias funktioniert weder OnColor/OffColor noch Icon/Icon2let Internet = <PageEntities> { 'type': 'cardEntities', 'heading': 'Status Internet', 'useColor': true, 'items': [ <PageItem>{ id: "alias.0.NSPanel1.Internet", name: "Internetverbauch", icon:"information-outline", offColor: MSRed, onColor: MSGreen, useValue: false }, <PageItem>{ id: "alias.0.NSPanel1.Internetverbrauch", name: "Datenübertragen", icon: 'transfer', offColor: MSYellow, onColor: MSYellow , useValue: false }, <PageItem>{ id: "alias.0.NSPanel1.Internettimestamp", name: "aktualisiert", icon:"clock", offColor: MSRed, onColor: MSGreen, useValue: false }, <PageItem>{ id: "alias.0.NSPanel1.Internet_Online", name: "Online", icon:"web", icon2:"web-off", offColor: MSRed, onColor: MSGreen, useValue: false },{ "_id": "alias.0.NSPanel1.Internet_Online.ACTUAL", "common": { "name": "ACTUAL", "role": "sensor.door", "type": "boolean", "read": true, "write": false, "alias": { "id": "ping.0.raspberrypi.Internet_Online" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1677324711452 } -
füge bitte mal das fehlende
useColor: truein das pageItem ein. Dann sollte sich die Farbe schon ändern. DasuseValue: falsekann dafür raus.Wenn sich die Werte bei
booleanauch noch ändern sollen, könnten zwei zusätzlich Parameter künftig hilfreich sein, die aus true/false einen anderen Wert anzeigen. Ist aber im Moment nicht drin. -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
useColor: true
Danke, das hilft bei den Icons aber nicht weiter oder ist mein Ansatz falsch? Funktioniert das mit den Icon2 überhaupt mit "eigenen" Iconangaben?
<PageItem>{ id: "alias.0.NSPanel1.Internet_Online", name: "Online", offColor: MSRed, onColor: MSGreen, useValue: false },Wenn ich es so lasse, werden die Standard Icons für "Tür auf" oder "Tür zu" angezeigt.
Bin leider nicht so tief in der Materie drin um den gesamten Code zu verstehen. Ich habe im Code für den Alias Door folgenden Code gefunden:case 'door': case 'window': if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-open') : Icons.GetIcon('window-open-variant'); iconColor = GetIconColor(pageItem, false, useColors); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : o.common.role == 'door' ? Icons.GetIcon('door-closed') : Icons.GetIcon('window-closed-variant'); iconColor = GetIconColor(pageItem, true, useColors); } } break;Muss ich dann für eigene Datenpunkte mit zwei Icons auch so einen Code erstellen und wenn ja wie bezihe ich mich auf meine Alias?
-
@coto dein Alias sollte vom Typ Info sein, nicht Door.
Heißt dein Cannel musst du anpassen. alias.0.NSPanel1.Internet_Online
Dann greift auch Icon und icon2. -
Ich hatte es bereits als "Info" angelegt, nur da funktioniert weder Icon noch onColor und offColor.
{ "_id": "alias.0.NSPanel1.Internetonline", "common": { "name": { "de": "Internetonline" }, "role": "info", "icon": "", "color": null }, "native": {}, "type": "channel", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1677332171213, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Du kannst es gerne mal bei dir nachstellen.
Ich mache über den Ping Adapter eine Abfrage auf die IP 8.8.8.8 und möchte die Anzeige dann im NSPanel als Online (Grünes Icon) und Offline (Rotes Icon2) auswerten.Laut Wiki ist der Info-Alias kein Boolean, wie soll es dann eine Auswertung von zwei Zuständen geben?

-
-
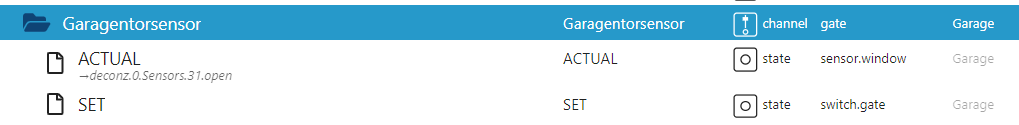
Hab es jetzt funktionsfähig. Hab den Channel auf Gate umgestellt. Jetzt funktioniert onColor / offColor sowie Icon und Icon2

Keine Ahnung warum das nur mit "Gate" funktioniert. Vielleicht kann das einer der Programmierer mal erläutern.
-
Ist mir echt schleierhaft, warum in deinem Alias Gate ein State der Rolle "door" drin ist. Baust du dir die selbst?
Gate sieht eigentlich so aus:

-
Hab den Channel "Manuel" nach erstellen des Door-Aliases auf Gate umgestellt. Damit funktioniert jetzt onColor / offColor sowie Icon und Icon2.
Die Eigentliche Frage ist, warum onColor / offColor sowie Icon und Icon2 nicht bei anderen boolean funktioniert. z.B. Door
-
Die Frage ist eher, warum wir bereits die Sonder-Icons im Gate zugelassen haben?
Ein Fenster geht auf und zu - Der Alias-Fenster - macht also was es soll und das Icon ist... tada - natürlich das Fenster (auf/zu) mit Farbe
Eine Tür geht auf und zu - Der Alias-Tür - macht also was es soll und das Icon ist... tada - natürlich die Tür (auf/zu) mit Farbe
Könnte jetzt so weitergehen... mit Verschluss und usw. All diese Aliase machen das wofür sie da sind. Sie sind aber nicht für den Eierkocher oder sonstige Dinge implementiert.
Wenn es funktioniert, dann ist es doch okay... Alles andere sind optionale Anforderungen, die du gerne auch unter github als Issue einstellen darfst.
Klar könnte der allwissende Info-Alias auch künftig mit boolean umgehen und hüpfende Icons in Regenbogenfarben anzeigen. Dafür wurde er aber nicht implementiert, sondern um Informationen anzuzeigen. Und das macht der eben auch sehr gut...
-
@jobr99 Hey jobr99,
vielleicht kannst du mir auch helfen?
Habe heute mein NSPanel mit Tasmota geflasht.
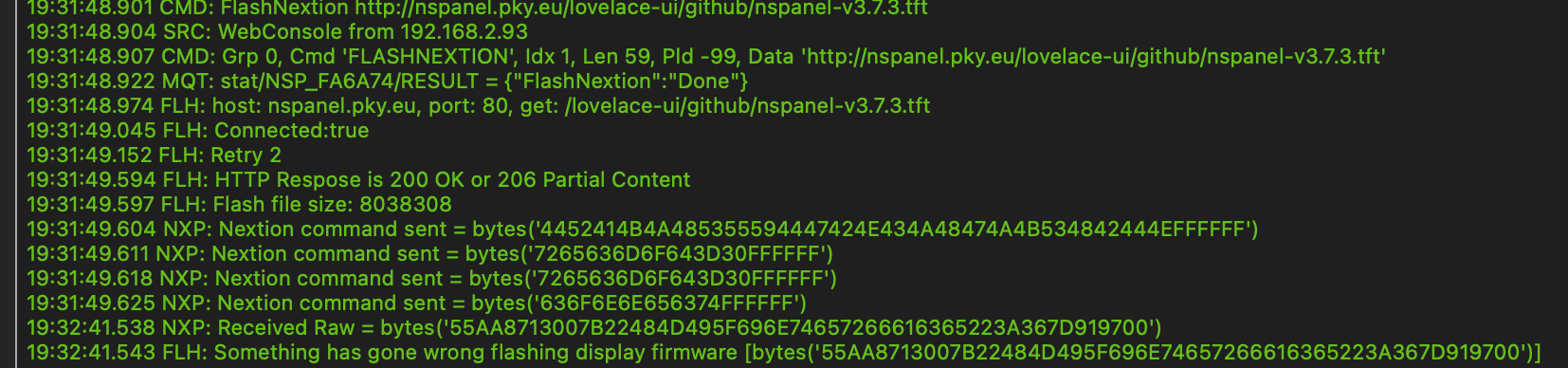
Beim Punkt das Display zu flashen passiert aber leider auch nichts.Der Befehl: FlashNextion bricht dann irgendwann mit der Meldung:
19:32:41.543 FLH: Something has gone wrong flashing display firmware [bytes('55AA8713007B22484D495F696E74657266616365223A367D919700')]
ab.
Ich habe auch schon andere Tasmota Versionen versucht, bin jetzt auf Version 12.2.0 aber auch da ändert sich leider nichts.
Das Display bleibt im Original Screen und es passiert rein garnichts
Hab nun auch schon mehrfach das Flachbandkabel raus- und wieder reingesteckt, hilft auch nichts.
Auch die anderen FlashNextion (ADVxx) Befehle bringen keine Änderung.
Hast du vielleicht noch die entscheidende Idee?

Beste Grüße
Marcus
-
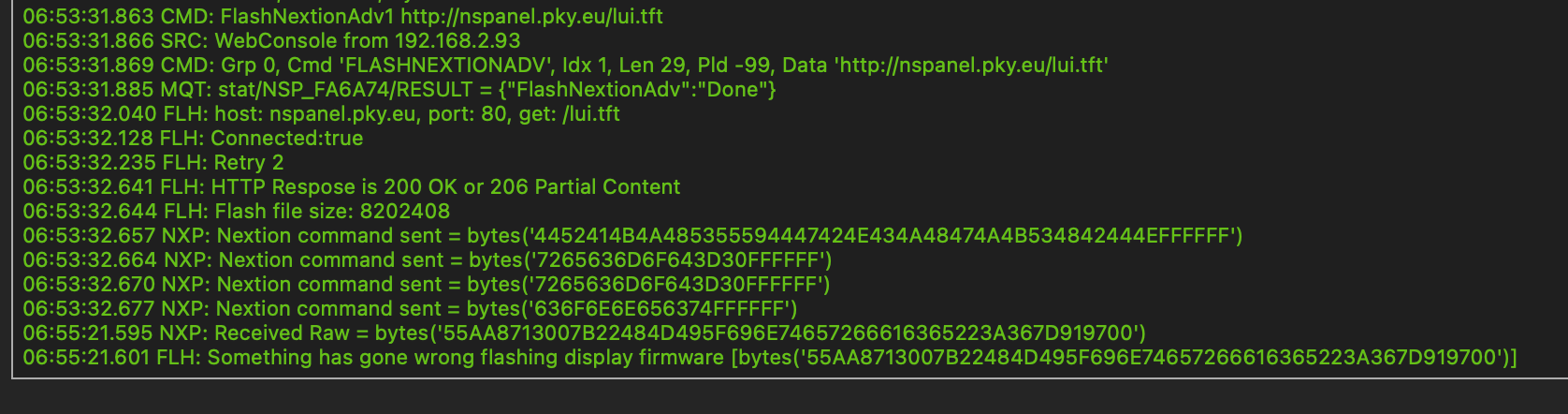
versuche mal damit:
FlashNextionAdv1 http://nspanel.pky.eu/lui.tftfalls das läuft, dann:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.9.4.tftHast du vorher alle Dateien rausgeworfen und dann folgende autoexec.be
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.beinstalliert?
-
Hallo,
ich habe im Haus Homematic Drehgriffkontakte mit „offen, kipp, geschlossen“ Zuständen.
Habe mir folgendes erstellt:

Es wäre super wenn ich drei Farben angezeigt bekomme zu- grün, kipp- gelb, offen-rotHabe schon einiges probiert:
<PageItem>{ id: "alias.0.Allgemein.Fenster.Schlafz", name: 'Schlafzimmer', onColor: ColorSchlafz, offColor: ColorSchlafz, useValue: true },var ColorSchlafz = (getState("javascript.0.Sonoff.FensterSchlafz").val == 'zu' ? MSGreen: null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'kipp' ? MSYellow : null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'auf' ? MSRed : null); on({id: [].concat(['javascript.0.Sonoff.FensterSchlafz']), change: "any"}, async function (obj) { ColorSchlafz = (getState("javascript.0.Sonoff.FensterSchlafz").val == 'zu' ? MSGreen: null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'kipp' ? MSYellow : null) || (getState("javascript.0.Sonoff.FensterSchlafz").val == 'auf' ? MSRed : null); });Bei Neustart des Script funktioniert die Farbzuordnung.
Leider ist im Script nicht vorgesehen das sich on/offColor dynamisch ändert.
Vielleicht habe ich auch was falsch gemacht.
Kann mir jemand helfen? -
Der einzige Alias, der das im Script hinbekommt ist der Gerätetyp Warnings --> siehe Abfall
Da das Fenster ein boolean ist (mit zwei Zuständen), wird er auch keine drei Strings verarbeiten können. Da die id bereits getriggert wird, erfolgt das triggern, bevor du deine Änderungen schreiben kannst. Sie werden also nie verarbeitet.
Wenn du aber den Typ Warnings benutzt, dann kannst du einen Wert und eine Farbe im Alias übergeben.
-
Moin Moin,
habe gerade alles nochmal rausgeworfen und die autoexec.be neu geladen.
Bringt leider auch keine Änderung und er hängt dann wieder beim FlashNextionAdv1.
-
Ich habe das ganze nun nochmal gemacht und keine Ahnung warum, aber nun konnte ich mit FlashNextionAdv1 die nspanel-v3.9.4 flashen.
