NEWS
SONOFF NSPanel mit Lovelace UI
-
@darkness_08
Der Wechsel ist auch nur in den bottomScreensaverEnties.
Starte mal deine JS-Instanz durch
-
@alfredtetzlaff sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.ScreensaverInfo
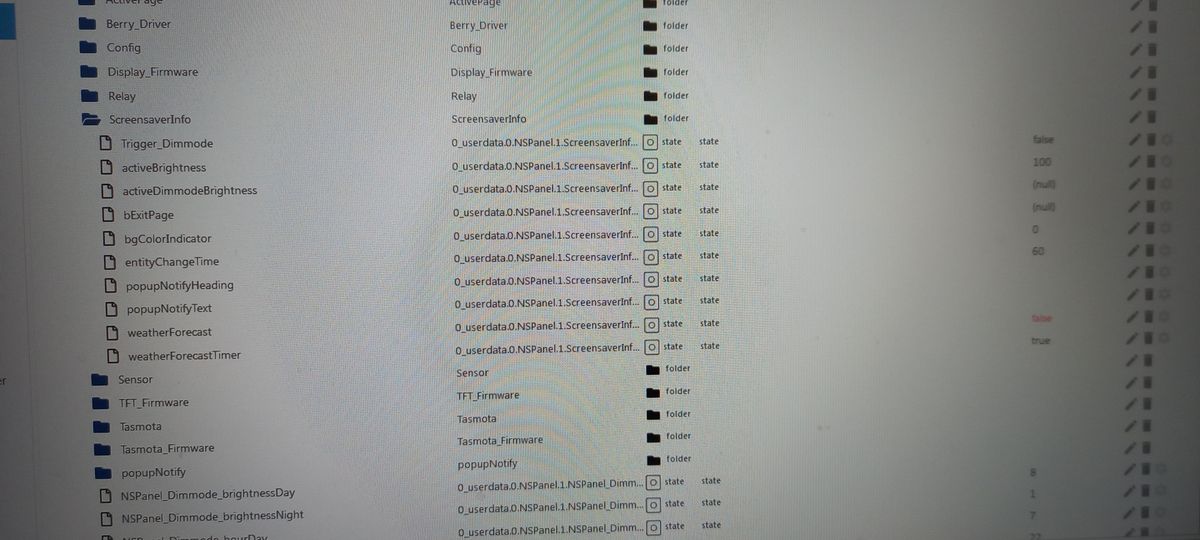
Sende mal einen Screenshot aller Datenpunkte in
0_userdata.0.NSPanel.1.ScreensaverInfo
-
@armilar
Alle Instanzen nue gezündet....Scheint zu funzen....Freu....


-
-
@alfredtetzlaff
WIeder was gelernt...Bei jeder Änderung (oder fast jeder),,,alles neu starten. -
@alfredtetzlaff
So sieht es jetzt aus.....und wir bleiben drann:
-
@alfredtetzlaff
DANKE....


-
@armilar
Das war der Trick. Jetzt scheint es zu laufen. Danke -
Hallo,
ich musste mit meinem NS Panel Projekt leider eine Pause einlegen. Jetzt würde ich gerne wieder durchstarten.
Was/wie in welcher Reihenfolge müsste ich updaten, damit ich wieder uptodate bin?

Gibt es mittlerweile einen eigenen Adapter dazu? Meine mal in der Vergangenheit etwas gelesen zu habe.
Grüße
Thomas -
@alfredtetzlaff
So, habe eine neue Seite hinzugefügt, als Test,,,zum Erlernen der anderen Tricks://-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ----------------
let PV = <PageGrid>
{
'type': 'cardGrid',
'heading': 'Growatt',
'useColor': true,
'items': [
<PageItem>{ id: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal'},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio},
<PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White}
]
};
//-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------Vorher hatte ich die aliase mit dem GeräteManager angelegt und mit den Growatt-DP verbunden.
Zusätzlich noch die Seite eingefügt:weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden
defaultOffColor: Off, // Default-Farbe für Off-Zustände
defaultOnColor: On, // Default-Farbe für On-Zustände
defaultColor: Off,
defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black
pages: [
PV,
NSPanel_Service, //Auto-Alias Service Page
],Nun wird eine neue Seite angezeigt, mit der Überschrift "Growatt".
Doppelklick im Screener bringt mich auch dorthin, kann dann auf die Service-Seite navigieren und zurück zu "Growatt". Nun fehlen aber noch die Anzeigewerte, und/oder auch die Icons (nur zum Testen).
Was habe ich noch übersehen???? -
-
@tklein sagte in SONOFF NSPanel mit Lovelace UI:
Was/wie in welcher Reihenfolge müsste ich updaten, damit ich wieder uptodate bin?
als erstes solltest du Tasmota auf den aktuellen Stand bringen.
Panel neu starten
Berry DriverBacklog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1in der Tasmota Console die TFT-Firmware aktualisieren.
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.0.4.tftund dann das neue Script von Github laden.
Es haben sich viele Schreibweisen im laufe der Zeit geändert. Lese im Wiki einfach mal nach, das ist es sehr gut dokumentiert.
Wichtig bevor du das neue Script startest, lösche deine PanelObjekte "NSPanel.1." unter 0_userdata.0. und alias.0.
Gibt es mittlerweile einen eigenen Adapter dazu?
nein, gibt es nicht
-
bitte gewöhne dir an Codezeilen in die Codetaks </> zu schreiben, dass lässt sich besser lesen. findest du oben in der Menüleiste 5te Icon.
-
@armilar
Kenne ich, und bestimmt 10x durchgelesen,,habe vl. was übersehen???
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)
Ein cardGrid müsste doch für diesen Zweck ausreichend sein....Sind die Aliase falsch?? -
@tt-tom
Jo, mache ich. In Hitze des Gefechts ,,,einfach übersehen... -
Du hast einen Fehler bei dem PageItem
'items': [ <PageItem>{ id: 'growatt.0.343892.devices.DJE3A1318D.deviceData.eTotal'}, <PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White} ]Das Actual kommt da nicht mit hin. Dein erstes PageItem ist falsch angelegt, ist kein Alias.
-
@tt-tom
Okay, Den ersten PageItem hatte ich später hinzugefügt, nur als Test.
Vorher waren nur die alias-Item drin......Aber ich schmeiss den ersten gleich raus. und starte neu... -
@alfredtetzlaff
So sieht es jetzt aus....trotzdem keine Werte oder auch Icons://-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- let PV = <PageGrid> { 'type': 'cardGrid', 'heading': 'Growatt', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Gesamt.ACTUAL', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.Growatt-Solar.Energie-Heute.ACTUAL', icon: 'timer-outline', name: 'Timer', onColor: White} ] -
Hier ein Beispiel für eine Page mit Werten. Ist auch im Script vorgestellt.
let SensorGrid = <PageGrid> { 'type': 'cardGrid', 'heading': 'Sensor Werte', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.TestTemperatur', name: 'Außentemp. °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.TestFeuchtigkeit', name: 'Luftfeuchte %', offColor: MSYellow, onColor: MSYellow , useValue: true, colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, <PageItem>{ id: 'alias.0.NSPanel_1.Taupunkt', name: 'Taupunkt °C', offColor: MSRed, onColor: MSGreen, useValue: true, colorScale: {'val_min': -20, 'val_max': 40, 'val_best': 20} }, <PageItem>{ id: 'alias.0.NSPanel_1.UV_Index', name: 'UV Index', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 12} }, <PageItem>{ id: 'alias.0.NSPanel_1.Windstaerke', name: 'Windstärke bft', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 0, 'val_max': 9} }, <PageItem>{ id: 'alias.0.NSPanel_1.Luftdruck', name: 'Luftdruck hPa', offColor: White , onColor: White, useValue: true, colorScale: {'val_min': 950, 'val_max': 1050, 'val_best': 1013} }, ] }; -
@tt-tom
Danke, ich schmeiss das gleich rein....