NEWS
SONOFF NSPanel mit Lovelace UI
-
Re: SONOFF NSPanel mit Lovelace UI
Hey, noch eine Frage (NEWBIE) ähnlich wie weiter oben.
Ich weiß, dass es iwie seltsam klingt, aber kann ich die NSPanel Relais eines NSPanels über den ioBroker von einem anderen Panel aus ansteuern.Simpler Fall, NSPanel_Wohnzimmer und NSPanel_Schlafzimmer. Das Hardware Relais schaltet jeweils das Deckenlicht.
Jetzt würde ich gerne im Schlafzimmer eine Softbutton haben, mit dem ich im Wohnzimmer das Deckenlicht ausschalten kann.
Genaugenommen plane ich für jedes Zimmer einen Screen mit einem Softbutton für das Deckenlicht, im Zimmer selber geht das dann natürlich am intuitivsten über den Schalter, aber ich möchte dann auch das Relais eines anderen Zimmers steuern könnenüber MQTT.0.... stat.. power habe ich keinen Erfolg
über 0.userdata... Relay 1/2 .. auch nicht
über 0.alias ... Relay 1/2 .. auch nichtIch vermute einen simplen Trick den ich nicht sehe ...
Danke nochmal!
-
Wie ich oben geschrieben habe. Man muss die Button von den Relais entkoppeln und dann über das Script schalten. Dann kannst du auch jedes andere Panel/ Relais schalten.
-
@tt-tom
Sauber, Danke! So wollte ich das. Perfekt.Ja, hast recht, das waren noch Leichen aus der falschen MQTT Konfig. Sieht jetzt wieder aus wie es soll.
Danke, die Screensaver Icons habe ich für andere Indikatoren verwendet.Vielen Dank nochmal.
-
@tt-tom OK, danke ... dann weiß ich ja, was ich am WE erforschen werde ;). Ich les dann oben auch im Detail nochmal nach
-
Auf den 0.userdata... Relay 1/2 vom Wohnzimmer legst du einen Alias vom Typ Licht oder Steckdose. Den kannst du dann überall zum Schalten nutzen.
-
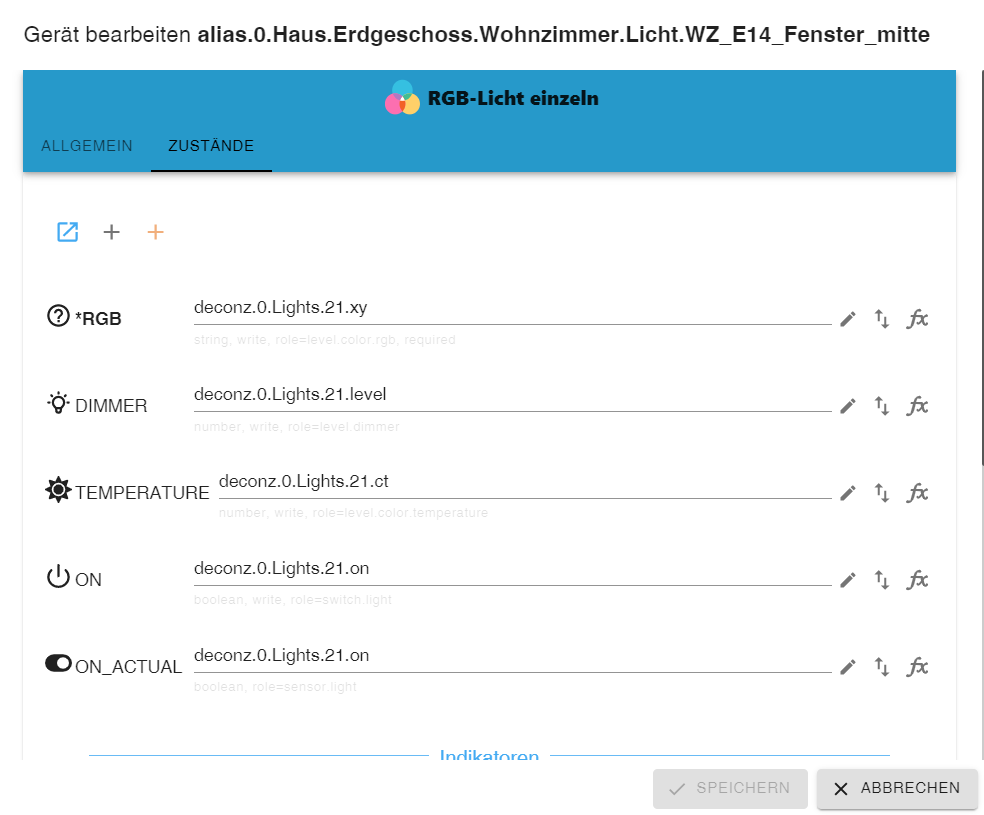
Nein, wie oben schon geschrieben benutze ich auch für die HUE-Leuchtmittel einen Conbee II Stick mit deConz-Adapter. Ist bei mir die mit Abstand stabilste Lösung auf einer sehr großen Fläche. Bin allerdings auch kein großer HUE-Fan, da die Lampen sich u.a. nach einem Stromausfall immer einschalten. Habe mittlerweile Zigbee-Produkte diverser anderer Hersteller mit besseren Ergebnissen.
Anstelle des HUE benutze ich auch für die HUE den RGB einzeln und steuere die Farben mit xy:

<PageItem>{ id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.WZ_E14_Fenster_mitte', name: 'Fenster mittig', interpolateColor: true}, -
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
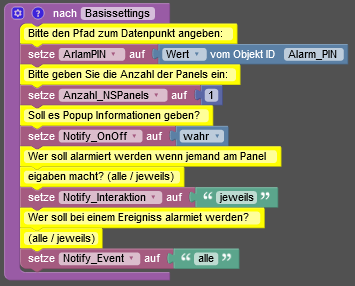
Ich habe es gestern noch mal mit dem zweiten Blockly getestet, ich habe einen Datenpunkt mit einer festen Pin erstellt und diesen DP im Skript eingebunden.
sorry, habe dich ganz vergessen, den Datenpunkt mit dem festen Pin bindest du doch im Blockly ein und nicht im Script.

dort wo Alarm_PIN steht sollte dein fester Pin (Datenpunkt) stehen. -
@tt-tom Wo soll ich denn einstellen? Unter https://github.com/tt-tom17/MyScripts?
-
@draexler nein, das sind nur meine Scripts, die ich anpasse bzw erweitere für das NAPanel. Bitte hier erstellen.
Hast du es mit den Tipps von @Armilar nicht zum laufen bekommen??
-
@tt-tom Ok, danke dir. Leider nicht, möchte nur ungern einen anderen Adapter verwenden. Bedeutet Mehraufwand wieder alle Aliase anzupassen (Habe sehr, sehr viele HUE Lampen) und verschiedene Adapter mit der gleichen Funktion doppelt halten finde ich jetzt auch nicht soo toll.
Das schönste wäre halt wenn "Temperatur", wenn nicht administriert auch nicht angezeigt wird. Denn das entspricht ja der Wahrheit
Habe mir jetzt mal mit einen Dummy Datenpunkt geholfen, damit die Fehlermeldung weg sind.EDIT:https://github.com/joBr99/nspanel-lovelace-ui/issues/878
-
@draexler wenn ich deine Ordner Struktur richtig sehe könntest du auch RGB nehmen, du hats doch r, g, b da und dimmer auch.
-
@tt-tom habe ich auch schon gemacht. Temperatur wird aber trotzdem im NSPanel angezeigt.
-
Habe jetzt mal die Schalter "entkoppelt" über die Konsole:
Rule2 on Button1#state do Publish mqtt.0.tasmota.NSPanel_Buero.tele.RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish mqtt.0.tasmota.NSPanel_Buero.tele.RESULT {"CustomRecv":"event,button2"} endonund
Rule2 OnJetzt kann ich auch sehen das die Datenpunkte z.B:
alias.0.NSPanels.Buero.Relay.1.ACTUALden Status ändern, was sie vorher ja nicht gemacht haben.
ABER jetzt die Frage:
Das Relay "Klacken" hört man immer noch... Ist das so? Oder habe ich noch was vergessen
-
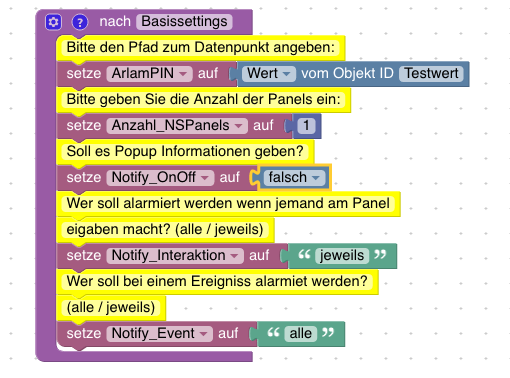
@tt-tom Ja genau so habe ich es gemacht. Habe auch mal an der Stelle im Blockly einen festen Wert rangeschrieben aber das Verhalten war das selbe. Ich muss es ging trotzdem nur mit dem Pin den ich beim aktivieren eingebe.
Wenn ich dazu komme werde ich mal die Verbindung zum Alarmadapter versuchen. Finde den nämlich ziemlich gelungen.
-
@draexler
die Relais sollten nicht mehr schalten. Deine Rule weicht etwas vom Wiki ab.Rule2 on Button1#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish SmartHome/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endon
wie sehen die Parameter in der config aus
panelRecvTopic: 'mqtt.0.SmartHome.NSPanelBüro.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanelBüro.cmnd.CustomSend', // Bitte anpassenzeige mal deine config von
button1: { mode: 'page', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: AbfallSeite, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: null, // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanel.Büro.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } -
@danny_v1 okay werde mal das Blockly testen, wo da der Fehler sein könnte.
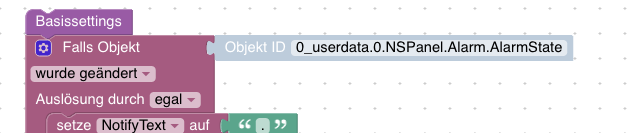
Edit: Ich kann kein Fehler finden. Wo Handlungsbedarf ist. Bei der Popupnotifymeldung, die musste ich auf falsch /false setzen, weil die Pfade bei mir nicht stimmen. der Rest läuft ohne Probleme. Wie sehen den hier deine Einstellungen aus??

bekommst du irgendwelche Meldungen von dem Blockly? Passt der Pfad bei dir?

-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
panelRecvTopic:
export const config = <Config> { panelRecvTopic: 'mqtt.0.tasmota.NSPanel_Buero.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.tasmota.NSPanel_Buero.cmnd.CustomSend', // Bitte anpassen], button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanels.Buero.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanels.Buero.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } -
@draexler
wenn die Button Config so ist, schalten die Relais auch wieder.
Edit: Zitat aus dem WikiAb Version 4.0.4.1:
Im Konfigurationsskript benötigt man in der Config Definition die Objekte button1/button2. Der Button kann nun über die Eigenschaft mode mit drei verschiedenen Funktionen belegt werden. Der Modus "page" entspricht dem Verhalten in der Version 4.0.4 und früher. Der Button ruft dann die entsprechende Page oder SubPage auf welche hier angegeben wird. Im Modus "toggle" muss ein Boolean Entity im Feld "entity" angegeben werden. Der Button wird dann automatisch den aktuellen Zustand umkehren.Dein Alias ist ja der Datenpunkt zum Schalten der Relais
-
@tt-tom Ah Ok, dann habe ich da was falsch verstanden. Ich dachte ich muss meine Scripts dann auf diesen Datenpunkt alias.0.NSPanels.Buero.Relay.1.SET referenzieren.
Geändert und funktioniert. DANKE

-
Und die nächste Frage...
Wie kann ich den am Einfachsten im Screensaver Modus bei einem Festerstate "auf" oder "zu" anzeigen lassen?
Aktuell wird ja false oder true angezeigt bei dieser Konfiguration.
Am besten natürlich noch "Auf" -> grün und "Zu" -> rot
// bottomScreensaverEntity 4 { ScreensaverEntity: 'alias.0.Buero.Kontakt.Fenster.STATE', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: White