NEWS
SONOFF NSPanel mit Lovelace UI
-
@danny_v1 okay werde mal das Blockly testen, wo da der Fehler sein könnte.
Edit: Ich kann kein Fehler finden. Wo Handlungsbedarf ist. Bei der Popupnotifymeldung, die musste ich auf falsch /false setzen, weil die Pfade bei mir nicht stimmen. der Rest läuft ohne Probleme. Wie sehen den hier deine Einstellungen aus??

bekommst du irgendwelche Meldungen von dem Blockly? Passt der Pfad bei dir?

-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
panelRecvTopic:
export const config = <Config> { panelRecvTopic: 'mqtt.0.tasmota.NSPanel_Buero.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.tasmota.NSPanel_Buero.cmnd.CustomSend', // Bitte anpassen], button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanels.Buero.Relay.1.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set }, button2: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button2Page) entity: 'alias.0.NSPanels.Buero.Relay.2.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = set } -
@draexler
wenn die Button Config so ist, schalten die Relais auch wieder.
Edit: Zitat aus dem WikiAb Version 4.0.4.1:
Im Konfigurationsskript benötigt man in der Config Definition die Objekte button1/button2. Der Button kann nun über die Eigenschaft mode mit drei verschiedenen Funktionen belegt werden. Der Modus "page" entspricht dem Verhalten in der Version 4.0.4 und früher. Der Button ruft dann die entsprechende Page oder SubPage auf welche hier angegeben wird. Im Modus "toggle" muss ein Boolean Entity im Feld "entity" angegeben werden. Der Button wird dann automatisch den aktuellen Zustand umkehren.Dein Alias ist ja der Datenpunkt zum Schalten der Relais
-
@tt-tom Ah Ok, dann habe ich da was falsch verstanden. Ich dachte ich muss meine Scripts dann auf diesen Datenpunkt alias.0.NSPanels.Buero.Relay.1.SET referenzieren.
Geändert und funktioniert. DANKE

-
Und die nächste Frage...
Wie kann ich den am Einfachsten im Screensaver Modus bei einem Festerstate "auf" oder "zu" anzeigen lassen?
Aktuell wird ja false oder true angezeigt bei dieser Konfiguration.
Am besten natürlich noch "Auf" -> grün und "Zu" -> rot
// bottomScreensaverEntity 4 { ScreensaverEntity: 'alias.0.Buero.Kontakt.Fenster.STATE', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'window-open-variant', ScreensaverEntityIconOff: 'window-closed-variant', ScreensaverEntityText: 'Fenster', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: White -
@draexler verstehe ich das richtig , das du als Wert einen Text "auf / zu" bekommst? Dann könntest du in den Alias - Einstellungen eine Konvertierung bei Lesen einstellen.
val == 'Auf' ? true : false -
habe das eher so verstanden, dass der Datenpunkt aktuell nur true/false schreibt und das die Farbe sich aktuell nicht ändert.
Ist auch korrekt so, da die "bottomScreensaverEntity" nie als "Indikatoren" vorgesehen waren.
Dafür gibt es die Idikatoren (Advanced) oder MRIcons...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
bottomScreensaverEntity"
man das habe ich jetzt über lesen, ist noch zu "früh" nach der Nachtschicht

-
@armilar Nö, die Farbe ist aktuell noch nicht das Problem. Der Text unter dem Bild. Da steht gerade true oder false.
Aber ich denke wir haben ein Henne/ Ei Problem.
Konvertiere ich auf auf / zu habe ich die Anzeige, aber keine Visualisierung mit Bilder.
Lasse ich auf es auf true/false funktioniert zwar die Visualisierung der Bilder, habe dann aber True/False als Text.

-
Ja wird nicht funktionieren mit der Screensaver-Ansicht. Da true = 1 und false = 0 ist, kannst du den Zustand der Farbe ändern und auch im Alias per Funktion negieren. Es wird aber immer true/false drin stehen. Das wird sich auch nicht ändern...
-
@armilar Ok, schade. Und ganz ausblenden? Geht das irgendwie?
Und noch was anderes...
Was bedeutet eigentlichscreensaverentityfactor: 1,?
-
Du kannst damit einen Wert umrechnen lassen. Mit diesem Faktor wird der Wert/Betrag dann multipliziert.
Beispiel m/s in km/h --> Faktor 3,6
Default steht der Wert immer auf 1.
-
Hallo,
danke erst einmal für die ersten Tips, ich komme mit großen Schritten weiter.
Gestern rannte ich aber in das nächste Problem, dass ich nicht aufgeschlüsselt bekomme.Kurzes Setup
NSPanel mit Tasmota/Lovelace nach dem std. Tutorial.
Hausautomation: Homematic, Hue, Ring, Sonos, AlexaZiel: ein Basis-Script im IO Broker mit einem Screen pro Raum für die Basissteuerung. Das würde ich dann pro NSPanel kopieren, sofern ich keine modulare Lösung oder objektorientierte dafür finde.
Jeder Screen hat 6 Buttons, unten Rollos hoch, Rollo "spezieller Wert", Rollo runter, und in der oberen Reihe die Lichtsteuerung.Lichtsteuerung per HUE ist jetzt der Haken!
- Im Bad habe ich eine HUE-Deckenlampe, diese ist dem HUE-Zimmer Bad zugeordnet.
Im ioBroker habe ich über den Gerätemanager einen Taster angelegt, der dort eine Szene einschaltet. Ich schalte einfach die Szene. Das funktioniert! - Probleme: HUE-Zimmer Küche hat mehrere Lampen und die ZUE-Zone Erdgeschoss ebenfalls.
Das gleiche Vorgehen wie im Badezimmer bringt hier überhaupt nichts
Fragen:
Idee was ich falsch mache oder wo ich falsch liege? Ich möchte nur ganz simpel eine Szene einschalten, ohne zusätzliche Bildschirme.Danke & Gruß
Oliver - Im Bad habe ich eine HUE-Deckenlampe, diese ist dem HUE-Zimmer Bad zugeordnet.
-
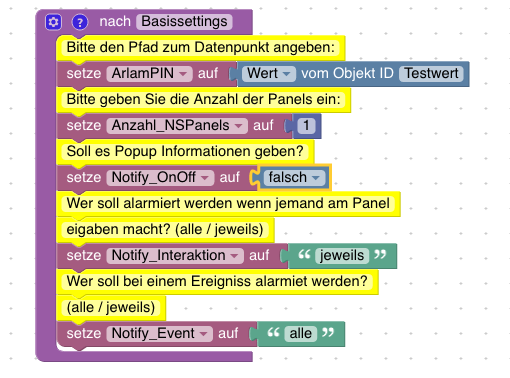
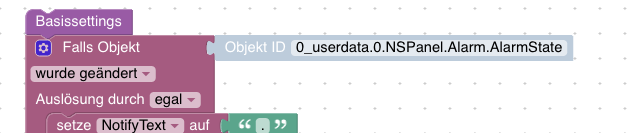
Ich habe das so gelöst, dass ein externes Blockly/Javascript je Raum die Aktoren je Szene schaltet. Dafür habe ich je Szene einen boolschen Datenpunkt (true/false). Jeder Datenpunkt hat einen eigenen Alias.
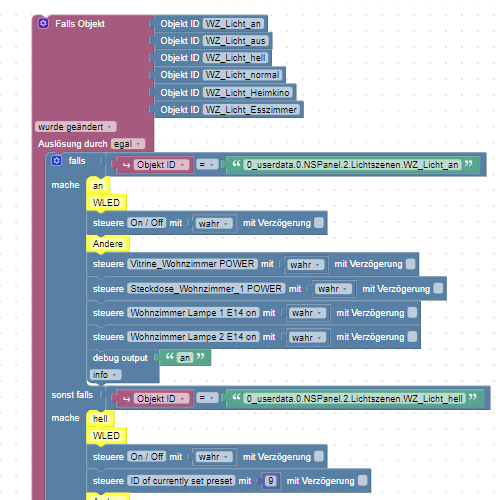
Im externen Blockly/Javascript ist nur ein Trigger, der alle Datenpunkte des Raumes beinhaltet und auf die Object_ID zugreift:

(Ausschnitt)Aus einer cardGrid steuere ich jetzt bis zu 6 Szenen jeweils per Alias Taste (Datenpunkte analog Trigger Objekte). Innerhalb des Triggers wird über falls/sonst falls entschieden, welche Szene geschaltet wird.
Somit funktioniert die Szenenschaltung des Raumes bereits in den Datenpunkten des ioBroker (auch ohne NSPanel) wenn sich true aktualisiert. Das wiederum hat den Vorteil, das du die Szenen auch über den iot-Adapter als Schalter anlegen kannst und das gleiche auch mit der Sprachsteuerung funktioniert. Ebenfalls kann das gleiche dann aus einer VIS, etc. gesteuert werden.
Wenn es dann in einem Panel funktioniert, funktioniert es auch in den anderen ohne Änderungen.
-
@armilar
Ja genauso, nur dass ich eine HUE Szene direkt gerne einschalten würde, in einem Zimmer oder Zone und genau das geht iwie nicht. -
lässt sich das externe Szenen-Script denn nur über die Datenpunkte steuern?
-
NSPanel meldet neue Tasmota-FW.
Heute hat sich das NSPanel mit dem Hinweis eines FW-Updates gemeldet.
Aktuell habe ich V12.4, aber online gibt es die 12.5.
Muss, oder sollte ich updaten?
Nutze die Script-Version 3.9.0.4 - abgestimmt auf TFT 49 / v3.9.0 / BerryDriver 8 / Tasmota 12.3.1Läuft eigendlich alles super.
Möchte ungerne wegen eines Updates wieder von vorne anfangen.
Was erwarte mich nach dem Update? -
Nein. Kannst auch ne 12.0.X betreiben. Tasmota ist für die Sache echt unkritisch
EDIT: Schalte dann manuelle Updates einfach aus. Ansonsten wirst du immer wieder erinnert...
-
@armilar
Unter Objekte/Alias und auch im NSPanel selber ist Autoupdate false bzw. aus.
Es scheint, als ob das Panel trotzdem nach Updates sucht. -
In der 3.9 gab es noch
let manually_Update = false; // bei Bedarf anpassensteht der auf false?
Ansonsten Tasmota-Upgrade durchführen. Hat auf keinen Fall Einfluss auf das Script.