NEWS
SONOFF NSPanel mit Lovelace UI
-
lässt sich das externe Szenen-Script denn nur über die Datenpunkte steuern?
-
NSPanel meldet neue Tasmota-FW.
Heute hat sich das NSPanel mit dem Hinweis eines FW-Updates gemeldet.
Aktuell habe ich V12.4, aber online gibt es die 12.5.
Muss, oder sollte ich updaten?
Nutze die Script-Version 3.9.0.4 - abgestimmt auf TFT 49 / v3.9.0 / BerryDriver 8 / Tasmota 12.3.1Läuft eigendlich alles super.
Möchte ungerne wegen eines Updates wieder von vorne anfangen.
Was erwarte mich nach dem Update? -
Nein. Kannst auch ne 12.0.X betreiben. Tasmota ist für die Sache echt unkritisch
EDIT: Schalte dann manuelle Updates einfach aus. Ansonsten wirst du immer wieder erinnert...
-
@armilar
Unter Objekte/Alias und auch im NSPanel selber ist Autoupdate false bzw. aus.
Es scheint, als ob das Panel trotzdem nach Updates sucht. -
In der 3.9 gab es noch
let manually_Update = false; // bei Bedarf anpassensteht der auf false?
Ansonsten Tasmota-Upgrade durchführen. Hat auf keinen Fall Einfluss auf das Script.
-
Hallo,
ich habe ein Bewegungsmelder in der nähe des Displays zu hängen. Was muss ich am Display ansteuern um es aufzuwachen (soll also so Hell werden wie wenn ich es antippe), wenn der BWM auslöst.
Danke euch!
-
@armilar
ich habe das jetzt erst einmal über Szenen-Adapter gelöst, also Zimmer/Zone eingeschaltet UND HUE-Szene eingeschaltet -
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness
- null = Steuerung nach hinterlegten Zeit-/Wert-Parametern
- 0 = schwarz = Display aus
- 1-100 entsprechende Helligkeit
-
-
Noch ne Basisfrage und das fiel mir gerade erst auf.
NSPanel mit Tasmota und Lovelace nach std Tutorials.
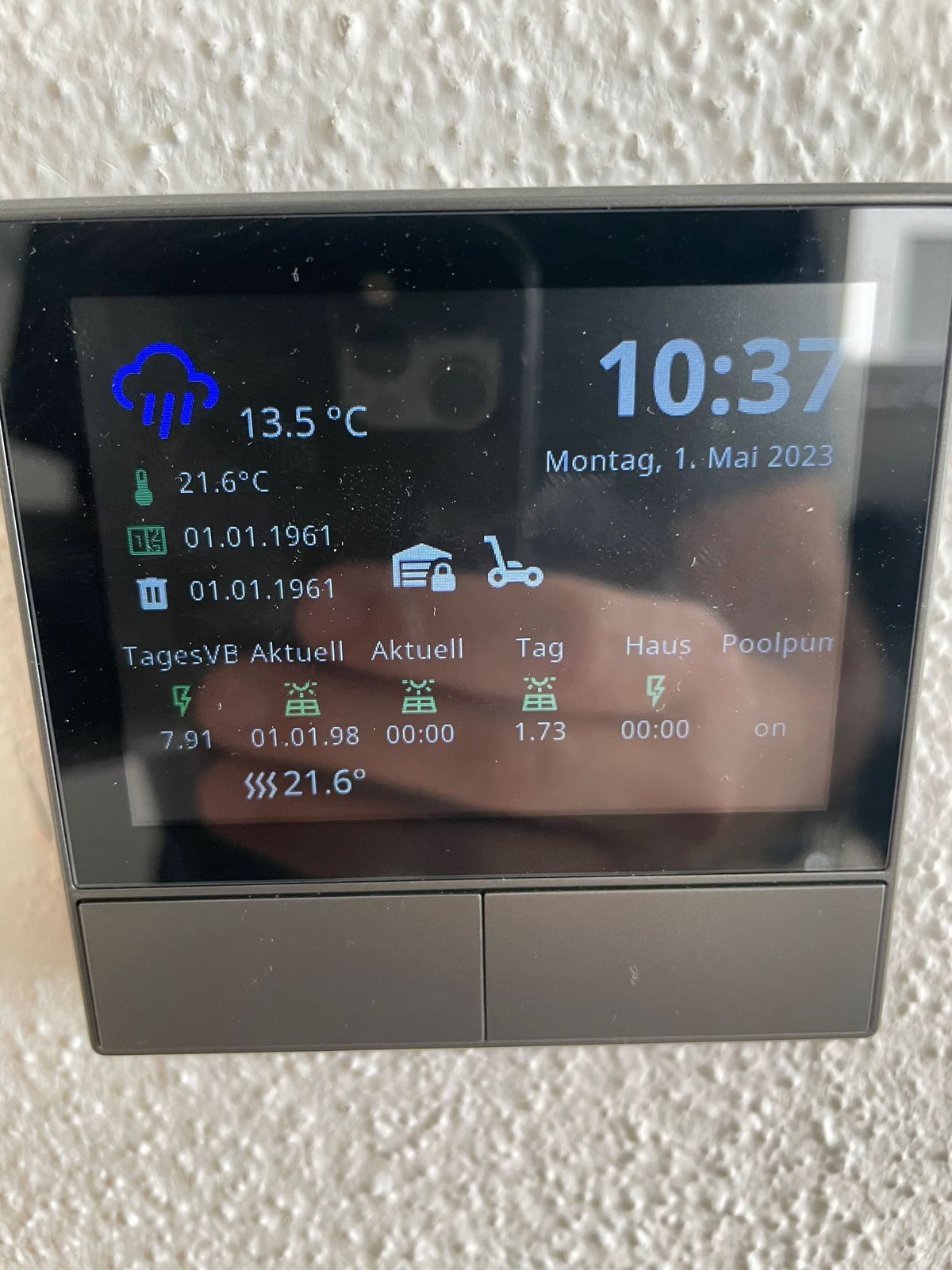
Der Screensaver hat bei mir oben groß die Uhrzeit und unter dem Strich dann Wetterangaben.Was bei mir nicht angezeigt wird, ist das Datum unter der Uhrzeit und rechts oben in klein die gemessene Raumtemperatur.
Jemand einen Tipp, was ich da falsch gemacht haben könnte, zumindest da Datum hätte ich da schon gerne stehen.Danke.
Erledigt, nachdem ich das Script aktualisiert habe, funktioniert es nun.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness
- null = Steuerung nach hinterlegten Zeit-/Wert-Parametern
- 0 = schwarz = Display aus
- 1-100 entsprechende Helligkeit
Vielen Dank! Das funktioniert super.
-
@Armilar Ich würde gerne den Erweiterten Screensaver verwenden, hab hier aber Probleme:
Die Werte sind im Normalen Screensaver ok aber im Erweiterten formatiert er mir sie irgendwie um. Was mach ich da falsch? Skript und Panel sind aktuell von heute..
bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: '0_userdata.0.Hausverbrauch_Tag', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'flash-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'TagesVB', ScreensaverEntityUnitText: 'KW', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'mqtt-client.0.solaredge.currentPower', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Aktuell', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen, }, { ScreensaverEntity: 'mqtt-client.0.solaredge.currentPower', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Aktuell', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'mqtt-client.0.solaredge.Day', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Tag', ScreensaverEntityUnitText: 'KW', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'mqtt-client.0.SmartMeter.Hausmomentanverbrauch', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'flash-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Haus', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Poolpumpe_an', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'pool', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Poolpumpe', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': "off", 'val_max': "on"} }, { ScreensaverEntity: '0_userdata.0.Poolpumpe_Leistung', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'water-pump', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Poolp', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 600} } // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], -
-
-
@armilar jawohl. soweit war ich noch nicht mit dem anlegen... Wollte erst die unteren Icons füllen. Woran hackt das? Ich finde das Skript sollte schon auch mit weniger Einträgen funktionieren sonst wird die Fehlersuche immer recht kompliziert. Deinen Link hatte ich auch als Basis fürs ausfüllen genommen.
Ich hab die Config jetzt mal so angepasst das überall Daten drinstehen allerdings passen die Werte trotzdem absolut nicht mit den Datenpunkten überein. Ich versteh nicht ganz woher die Formatierung mit dem Datum kommt:
Bild:

Config:
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config = <Config> { panelRecvTopic: 'mqtt.0.SONOFF.NSPanelWozi.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SONOFF.NSPanelWozi.cmnd.CustomSend', // Bitte anpassen leftScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 { ScreensaverEntity: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'mqtt-client.0.SmartMeter.Hausmomentanverbrauch', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'L1-L3', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 5000} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: 'mqtt-client.0.SmartMeter.Hausmomentanverbrauch', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'trash-can', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Abfall', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: '0_userdata.0.Abfallkalender.1.color' }, ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: '0_userdata.0.Hausverbrauch_Tag', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'flash-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'TagesVB', ScreensaverEntityUnitText: 'KW', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'mqtt-client.0.solaredge.currentPower', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Aktuell', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen, }, { ScreensaverEntity: 'mqtt-client.0.solaredge.currentPower', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Aktuell', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'mqtt-client.0.solaredge.Day', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Tag', ScreensaverEntityUnitText: 'KW', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'mqtt-client.0.SmartMeter.Hausmomentanverbrauch', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'flash-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Haus', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Poolpumpe_an', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'pool', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Poolpumpe', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': "off", 'val_max': "on"} }, { ScreensaverEntity: '0_userdata.0.Poolpumpe_Leistung', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'water-pump', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Poolp', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 600} } // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ //indicatorScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: 'mqtt-client.0.Garagentor.stat.POWER1', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-variant-lock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': "OFF", 'val_max': "ON"} }, // indicatorScreensaverEntity 4 (only Advanced Screensaver) { ScreensaverEntity: 'husqvarna-automower.0.602d5cc6-850e-4a70-aa30-4a7d68cd68b8.mower.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'mower', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Mäher', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': "CHARGING", 'val_max': "MOWING" } }, ], mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SONOFF.NSPanelWozi.stat.POWER1', ScreensaverEntityIconOn: 'heat-wave', //Rename ScreensaverEntityIconOff: null, ScreensaverEntityValue: NSPanel_Path + 'Sensor.ANALOG.Temperature', //New ScreensaverEntityValueDecimalPlace : 1, //New ScreensaverEntityValueUnit: '°', //New ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: White }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'shelly.0.SHRGBW2#272994#1.white0.Switch', ScreensaverEntityIconOn: 'outline', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: White }, weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werden defaultOffColor: Off, // Default-Farbe für Off-Zustände defaultOnColor: On, // Default-Farbe für On-Zustände defaultColor: Off, defaultBackgroundColor: HMIDark, // Default-Hintergrundfarbe HMIDark oder Black pages: [ Wohnzimmer_Thermostat, Wohnzimmer_Radio, Stromverbraeuche, Stromverlauf, Fenster_Wozi, Wohnzimmer_Licht, Pool, NSPanel_Service //Auto-Alias Service Page ], -
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Ich finde das Skript sollte schon auch mit weniger Einträgen funktionieren sonst wird die Fehlersuche immer recht kompliziert
Das Script kommt auch mit weniger zu recht, die Mindestanforderung zeigt die Datei NsPanelTs_without_Examples.ts
Die Datenpunkte mit deinen Werten(Zahlen) müssen vom Typ number sein.
Ich versteh nicht ganz woher die Formatierung mit dem Datum kommt:
das Script macht aus Zahlen, die als String übergeben werden ein Datum. Mit ScreensaverEntityDateFormat: kann man die Anzeige dann noch formatieren.
-
@tt-tom Danke für die Info. Ich hab jetzt mal das Skript 4.0.5 verwendet was ich schonmal vorbereitet hatte und hier funktionieren die Werte so wie sie sind. Mit der 4.0.5.11 kommen so komische Sachen bei raus.
-
-
@tt-tom Sorry war paar Tage unterwegs. Ich habe jetzt die AlarmPage mit dem Alarm Adapter verbunden, geht auch soweit ganz gut. Paar Kleinigkeiten muss ich noch anpassen. Falls es jemanden interessiert kann ich ja das Blockly mal hier reinstellen.
-
@danny_v1 ja gerne, ich würde es dann mit ins Wiki übernehmen. Vielleicht kannst du noch ein paar Hinweise geben, was zu beachten ist.