NEWS
SONOFF NSPanel mit Lovelace UI
-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Peinliche Frage zu Aliasen: Muss ich die immer über das Menü Geräte anlegen oder geht das auch direkt in den Objekten?
Das Problem ist, dass der Alias in seiner Funktionalität immer wieder fehlinterpretiert wird und zur "Anonymisierung" von Datenpunkten genutzt wird. Es ist zwar möglich den Alias mit dem Channel korrekt in den Objekten anzulegen, erfordert aber eine Menge Hintergrundwissen über die Rollen der States und Channel. Somit ist der einfachste und schnellste Erfolg bei der Nutzung des Geräte-Managers zu erwarten, da dieser bereits die richtigen Datenpunkte kennt und den zugehörigen Channel automatisch so setzt, wie das Panel es erwartet.
Zum Timer:
Da der Timer ja über ein separates Script gesteuert wird, kannst du natürlich auch am Ende entscheiden, ob du einen Ton abspielst.
In der Regel wirst du aber einen "Buzzer" nicht wirklich wahrnehmen.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#113----rule3---esp-buzzerAber du kannst auch alternativ dazu eine Nachricht an eine z.B. Alexa senden oder dich per Nachricht (z.B. Telegram) informieren lassen
-
@Armilar hat recht, es ist einfacher für Anfänger mit dem Gerätemanager. Wichtig noch zu erwähnen, bleibe bei Version 1.1.1, die aktuelle ist buggy.
-
Das Gehäuse hat mir ein Kumpel gedruckt. Die Ecken sind verstärkt um die Metallplatte fest zu schrauben.

-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Beim Timer steht auf "CANCLE" statt "CANCEL"
Stimmt. Bezeichner wird geändert.
Zugehörige Action ist in der HMI (Nextion) ist aber ebenfalls falsch. Daher bleibt das HMI-Event vorerst so wie es ist, aber der Anzeigename ändert sich mit dem nächsten Fix.
Sollte dich das vorher zu sehr stören, kannst du im Script auch folgende Änderung bis dahin selbst vornehmen:
Suchen:
label2 = 'CANCLE';Ersetzten:
label2 = 'CANCEL';Werde die Bezeichner aber noch ins Locales-File mit aufnehmen...
-
@armilar @TT-Tom Danke für die schnelle Hilfe.
Hab die Bezeichnung des Feldes schon geändert, dazu reicht es bei meinen Fähigkeiten noch.
Die Dann bleibe ich beim Geräte Adapter. Hab leider die 1.1.2 drauf. In den Anleitungen steht nur oft, dass man unter alias einen Datenpunkt setzten soll, daher war ich von den beiden Namen Alias <-> Geräte verwirrt.Den Buzzer werde ich mal versuchen ob der hörbar ist. Dann muss ich noch eine Lösung für das Sonos finden, das funktioniert mit ioBroker auch ohne NSPanel nicht so toll. Hab es auch mit dem Script hier im Forum nie richtig zum laufen gebracht.
Vielleicht schaffe ich es ja, das Ende des Timers über Sonos zu vermitteln. -
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Dann bleibe ich beim Geräte Adapter. Hab leider die 1.1.2 drauf.
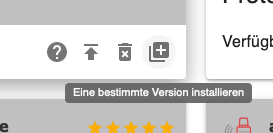
du kannst im Expertenmodus wieder zurück auf Version 1.1.1, dazu musst du aus des letzte Symbol (+) klicken und die Version auswählen.

-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@xblades sagte in SONOFF NSPanel mit Lovelace UI:
Frage : kann man Datenpunkte verschachteln bzw. wie?
Bekomme im Trashschedule unter trashschedule.0.next.types nur den Typ, z.b. Wertstofftonne. Die Farbe wäre dann zu finden unter trashschedule.0.type.wertstofftonne.colorwenn du den Abfallkalender nach dem Wiki nachbauen willst, wirst du mit dem Color Probleme bekommen. Der Trash bringt den Color in HEX und das Script benötigt es aber als rgb_dec565. Zusätzlich wird der aktuelle nicht oben stehen auf der Page.
Alternativ könnte man auch einfach das JSON aus Trashschedule verwenden/auswerten, da stehen eigentlich alle Daten drin. Ok, die Farben passen dann noch nicht, aber die kann man ja konvertieren
 Ich mache das hier mit diesem kleinen Script:
Ich mache das hier mit diesem kleinen Script:
-
@l4rs
Wie heißt es so schön: Viele Wege führen nach Rom. Und einige fahren gerne über Berlin.

-
Hallo,
mir ist aufgefallen das einige Icons nicht funktionieren.
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlz.B. car-brake-low-pressure (wollte eine Symbol für Luftdruck)
Hat das Probleme sonst noch jemand?
-
@tt-tom Wieder was gelernt, danke!
Wenn ich das Skript starte bekomme ich immer einen Fehler. Ist nehme ich an nicht schlimm es geht nur um die Tasmota Version, aber ich kann ja noch ein wenig dazu lernen
10:54:30.293 warn javascript.0 (3809) script.js.NSPanel.Panel1: error setState in function get_tasmota_status0Cannot read properties of undefined (reading 'Version') -
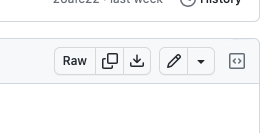
ich hatte zwischen durch auch mal das Problem, das Eineige Icons nicht funktionierten. Lösung war die Icon Datei neu anlegen, Wichtig ist das du den Code im RAW - Mode kopierst. Danach lief wieder alles.
-
@tt-tom Was meinst du mit RAW Modus?
-
Kannst du bitte mal unter mqtt.0.SmartHome.NSPanelxxxx.stat.STATUS0 schauen was in deinem JSON drinsteht.
Bei mir sieht der Teil mit der Version so aus
"StatusFWR": { "Version": "12.5.0(tasmota32)", "BuildDateTime": "2023.04.17 08:12:37", "Core": "2_0_7", "SDK": "4.4.4.20230310", "CpuFrequency": 160, "Hardware": "ESP32-D0WD-V3 rev.3", "CR": "455/699" }, -
@draexler auf der GitHub- Seite über dem Code auf RAW klicken. Dann kommt eine neue Seite und den Inhalt komplett markieren und kopieren.

-
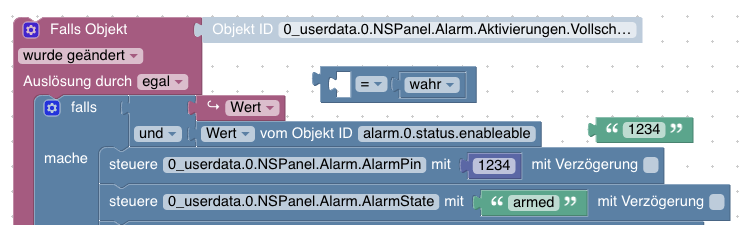
ich habe dein Blockly mal importiert. zwei Hinwiese dazu. Wenn du ein Datenpunkt auf wahr/true prüfst reicht diese Schreibweise. Den Pin übergibst du hier als Zahl, der Datenpunkt ist aber ein String, dann sollte sie auch als String übergeben werden.

ich werde den Post im Wiki verlinken, mit einem kleinen Hinweis zum Alarm-Adapter.
-
"StatusFWR": { "Version": "12.5.0(nspanel)", "BuildDateTime": "2023-04-17T08:07:02", "Core": "2_0_7", "SDK": "4.4.4.20230218", "CpuFrequency": 160, "Hardware": "ESP32-D0WD-V3 rev.3", "CR": "445/699" -
@procrastinator
kommen da noch mehr Meldungen, oder ist es die einzige? Was steht den bei dir im Datenpunkt 0_userdata.0.NSPanelxxxxx.Tasmota_Firmware.currentVersion bzw. in dem .....Tasmota.Version -
@tt-tom Das ist die einzige beim starten.
Bei Tasmota_Firmware steht currentVersion: 12.5.0
Im Ordner Tasmota steht Version: 12.5.0(nspanel) -
@procrastinator lösch bitte mal die beiden Werte raus und starte neu. Welcher bleibt leer?
-
@tt-tom Bin unterwegs, ich werde es am Donnerstag testen.