NEWS
SONOFF NSPanel mit Lovelace UI
-
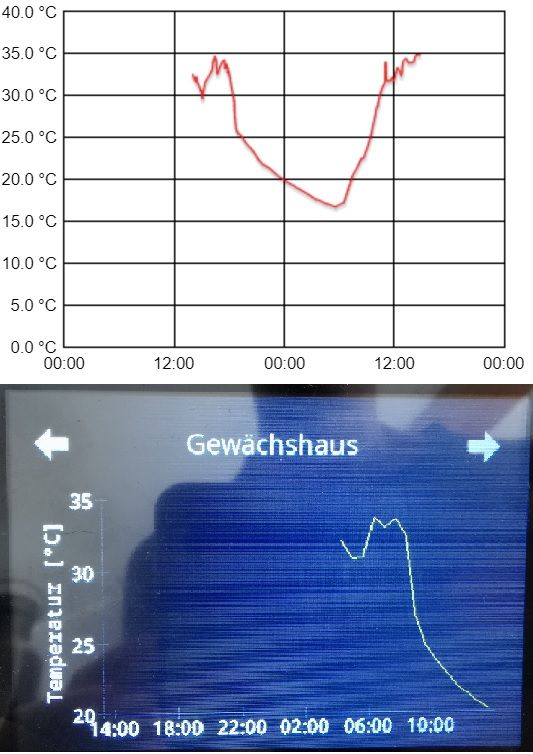
@armilar Hallo Armilar, ich bin zurück aber leider nicht weiter. Nachdem mein ganzes Zigbee Netzwerk 3 Wochen ausgefallen war läuft jetzt alles wieder und der Graph hat was zum anzeigen. Leider zeigt er nicht den ganzen Tag an, sondern bringt die Achsen durcheinander:

Oben der Graph aus Flot wie er sein sollte, unten was das Panel anzeigt. Das Panel "hinkt" etwa 9 Stunden hinterher und die eingestellten Werte der Y-Achse aus dem Skript werden auch ignoriert.
Das Skript zum erstellen des Graph:const sourceDP = 'alias.0.NSPanel_1.Sensor_temp_gewächshaus.ACTUAL'; const targetDP = '0_userdata.0.NSPanel.1.Charts.Temp_Gewächshaus'; const numberOfHoursAgo = 24; // Period of time in hours which shall be visualized const xAxisTicksEveryM = 240; // Time after x axis gets a tick in minutes const xAxisLabelEveryM = 240; // Time after x axis is labeled in minutes const historyInstance = 'history.0'; const date = new Date(); const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); const Debug = false; const maxX = 1420; const limitMeasurements = 35; createState(targetDP, "", { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); on({id: sourceDP, change: "any"}, async function (obj) { sendTo(historyInstance, 'getHistory', { id: sourceDP, options: { start: start_date, end: end_date, count: limitMeasurements, limit: limitMeasurements, aggregate: 'average' } }, function (result) { var ticksAndLabels = "" var coordinates = ""; var cardLChartString = ""; let ticksAndLabelsList = [] var date = new Date(); date.setMinutes(0, 0, 0); var ts = Math.round(date.getTime() / 1000); var tsYesterday = ts - (numberOfHoursAgo * 3600); for (var x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if (i % xAxisLabelEveryM) { ticksAndLabelsList.push(i); } else { var currentDate = new Date(x * 1000); // Hours part from the timestamp var hours = "0" + currentDate.getHours(); // Minutes part from the timestamp var minutes = "0" + currentDate.getMinutes(); // Seconds part from the timestamp var seconds = "0" + currentDate.getSeconds(); var formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + "^" + formattedTime); } } ticksAndLabels = ticksAndLabelsList.join("+"); let list = []; let offSetTime = Math.round(result.result[0].ts / 1000); let counter = Math.round((result.result[result.result.length -1 ].ts / 1000 - offSetTime) / maxX); for (var i = 0; i < result.result.length; i++) { var time = Math.round(((result.result[i].ts / 1000) - offSetTime) / counter); var value = Math.round(result.result[i].val * 10); if ((value != null) && (value != 0)){ list.push(time + ":" + value) } } coordinates = list.join("~"); cardLChartString = ticksAndLabels + '~' + coordinates setState(targetDP, cardLChartString, true); if (Debug) console.log(cardLChartString); }); });Der Datenpunkt der erstellt wird:
0^14:00+240^18:00+480^22:00+720^02:00+960^06:00+1200^10:00~843:322~885:310~926:312~967:339~1008:332~1049:338~1090:326~1131:269~1173:248~1214:237~1255:228~1296:219~1337:214~1378:207~1419:203und mein Panel Skript
let Temp_Gewaechshaus = <PageChart> { "type": "cardLChart", "heading": "Gewächshaus", "useColor": true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Chart_temp_gewaechshaus', yAxis: 'Temperatur [°C]', yAxisTicks: [0,50,100,150,200,250,300,350,400], onColor: Yellow }] };Ich würde schätzen, dass die zusätzlichen Angaben im Skript (um Zeile 42?) zum Graph die neu eingefügte Zeitachse mit start_date und end_date überschreiben, aus jeden Fall übernimmt er aber auch nicht die Temperaturskala aus dem Panel-Skript.
Leider verstehe ich den Code nur minimal. -
das Problem ist du liest die Daten aus der Datenbank von 0:00 bis 23:59 aus, die X-achse wird aber von jetzt 24h zurück berechnet. Damit hast du nur um 23:59 den kompletten Graph. Man müsste das Script statisch anpassen. (auf ein Tag )
-
Hallo, ich wollte noch mal wegen dem Timer Pop-up nachfragen.
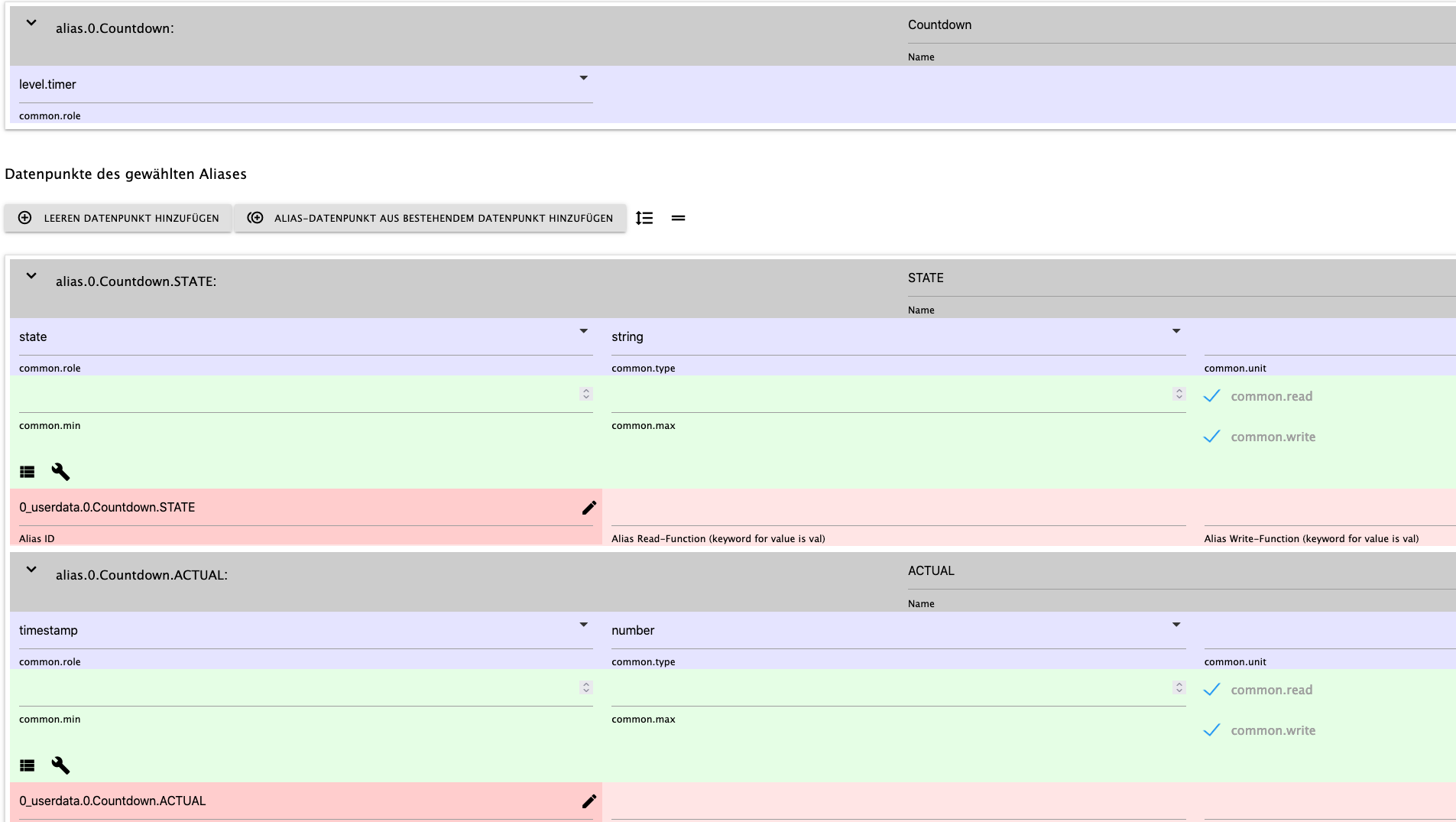
Ich habe versucht alles wie im Wiki angegeben an zu legen.
Für den zu erstellenden Datenpunkt "ACTUAL" soll die Rolle "timestamp" verwendet werden. Die habe ich aber gar nicht zur Auswahl.
Ist das ein Fehler im Wiki, obwohl auf dem Bild ja "timestamp" zu sehen ist, oder woran kann das liegen, dass ich die nicht auswählen kann?
-
sorry, habe mir das ganze jetzt noch einmal im Wiki durchgelesen und nachvollzogen. Die Rollen sind bei mir auch nicht vorhanden, werden aber vom Script benötigt.
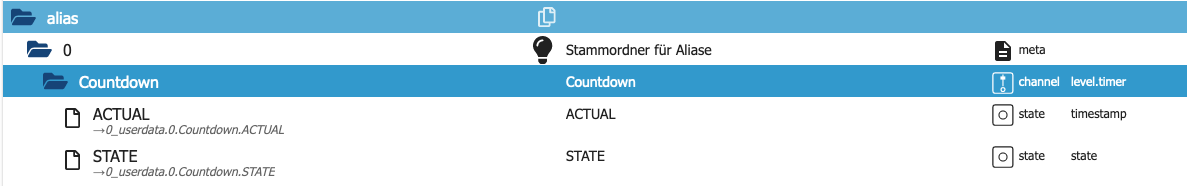
Ich habe folgendes gemacht. die Beiden Datenpunkte unter 0_userdata angelegt und dann mit dem AliasManager die Alias automatisch erstellen lassen, achte auf den Pfad beim Alias, ggf. anpassen. Dann mit dem AliasManager die Rollen angepasst durch einfaches eintragen der Daten und gespeichert, fertig.
-
@tt-tom Genau sowas dachte ich mir schon. Weiß jemand wie das Skript angepasst werden muss?
-
wenn du warten kannst, sehe ich mir das die Tage mal an.
EDIT: du hast mit deinen Script ein Problem:
const date = new Date; const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59);du hast ein konstantes Start- und Enddatum, welches beim Start des Script gesetzt wird und kann dann nicht mehr geändert werden im Script. Bedeutet du liest immer die selben Daten aus der History DB.
Das muss du schon mal anpassen und austauschen.
on({id: sourceDP, change: "any"}, async function (obj) { let date = new Date; let start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); let end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); sendTo(historyInstance, 'getHistory', { id: sourceDP, options: { start: start_date, end: end_date, count: limitMeasurements, limit: limitMeasurements, aggregate: 'average' } }, function (result) { var ticksAndLabels = "" var coordinates = ""; var cardLChartString = ""; let ticksAndLabelsList = [] var ts = Math.round(start_date.getTime() / 1000); var tsYesterday = Math.round(end_date.getTime() / 1000); for (var x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) -
@tt-tom Ok, also war ich doch nicht zu blind es zu finden. Wie hast du die Rollen angepasst, bzw wie sehen deine fertigen Alias Datenpunkte aus?
-
-
@tt-tom Ok danke werde ich heute Abend mal testen.
Das Skritp lässt sich doch auch sicher so abändern das man die Zeit dann nicht nur als Timer sondern auch als Wecker oder festen Zeitpunkt nehmen kann?
-
welches Script meinst du?
-
@tt-tom das Blocky welches die Sekunden runter zählt.
-
das Panel Script unterstützt das nicht. Es erstellt aus der Eingbe Sekunden. Auf der Seite kannst du auch nur mm:ss einstellen.
-
@tt-tom Ok, das ist schade. Da könnte man eigentlich viele schöne Sachen umsetzen wenn man sich verschiedene Zeiten einstellen kann.
-
Schreibe doch mal auf GitHub eine Anfrage, vielleicht lässt sich das Umsetzen.
-
@tt-tom Der Teil stammt aus diesem Post.
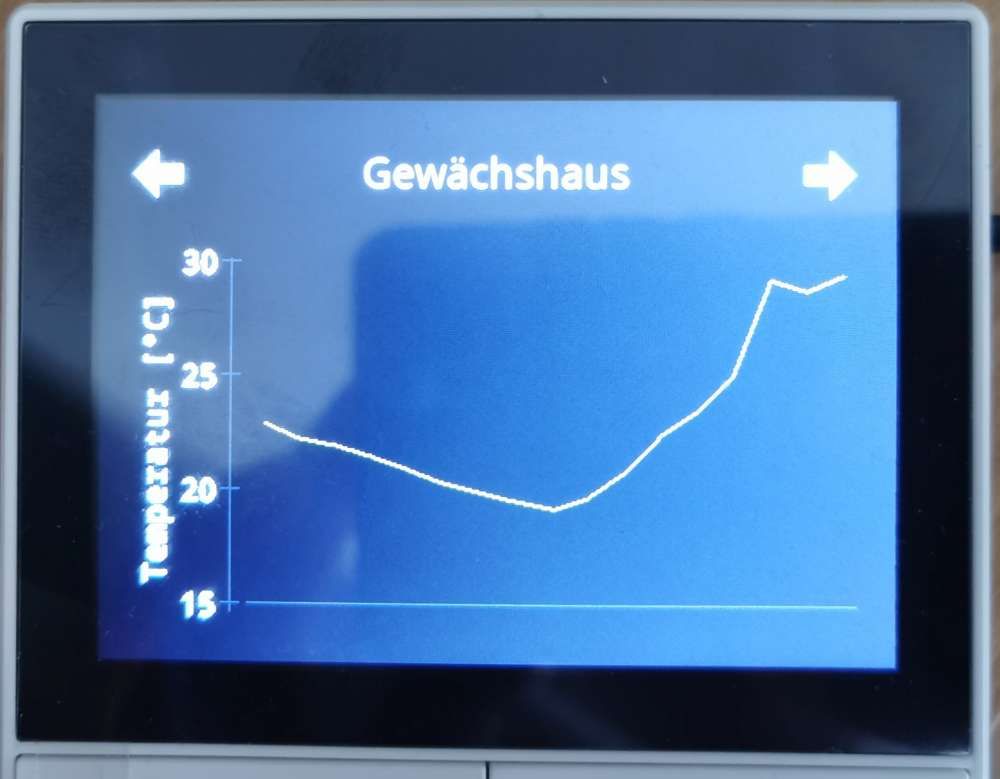
Ich verstehe, als const wird die Zeit mit Datum einmal beim Starten des Skripts hinterlegt und kann nicht mehr geändert werden. Ich habe das am Anfang des Skripts mal auskommentiert. Soweit ich es nachvollziehen kann wird nun der Zeitpunkt von 0 Uhr nur bis zum aktuellen Zeitpunkt dargestellt, allerdings fehlen die X Achsen Ticks komplett. Auch die Y-Achse macht nicht, was im Panel Skript eingetragen ist, sondern skaliert die Achse auf die Werte, die auch tatsächlich vorkommen.
-
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
Soweit ich es nachvollziehen kann wird nun der Zeitpunkt von 0 Uhr nur bis zum aktuellen Zeitpunkt dargestellt,
das Script kann nicht in die Zukunft sehen
allerdings fehlen die X Achsen Ticks komplett. Auch die Y-Achse macht nicht, was im Panel Skript eingetragen ist, sondern skaliert die Achse auf die Werte, die auch tatsächlich vorkommen.
poste mal das aktuelle Script, was du nutzt und den Inhalt vom Datenpunkt
-
@tt-tom Das es nicht in die Zukunft sehen kann ist mir klar. Aber ist es möglich die X Achse von 0 bis 0 Uhr zu fixieren und während des Tages dann die Daten aufzufüllen?
Mein Skript:
const sourceDP = 'alias.0.NSPanel_1.Sensor_temp_gewächshaus.ACTUAL'; const targetDP = '0_userdata.0.NSPanel.1.Charts.Temp_Gewächshaus'; const numberOfHoursAgo = 24; // Period of time in hours which shall be visualized const xAxisTicksEveryM = 240; // Time after x axis gets a tick in minutes const xAxisLabelEveryM = 240; // Time after x axis is labeled in minutes const historyInstance = 'history.0'; //const date = new Date(); //const start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); //const end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); const Debug = false; const maxX = 1420; const limitMeasurements = 35; createState(targetDP, "", { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); on({id: sourceDP, change: "any"}, async function (obj) { let date = new Date; let start_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 0, 0, 0); let end_date = new Date(date.getFullYear(), date.getMonth(), date.getDate(), 23, 59, 59); sendTo(historyInstance, 'getHistory', { id: sourceDP, options: { start: start_date, end: end_date, count: limitMeasurements, limit: limitMeasurements, aggregate: 'average' } }, function (result) { var ticksAndLabels = "" var coordinates = ""; var cardLChartString = ""; let ticksAndLabelsList = [] var ts = Math.round(start_date.getTime() / 1000); var tsYesterday = Math.round(end_date.getTime() / 1000); for (var x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if (i % xAxisLabelEveryM) { ticksAndLabelsList.push(i); } else { var currentDate = new Date(x * 1000); // Hours part from the timestamp var hours = "0" + currentDate.getHours(); // Minutes part from the timestamp var minutes = "0" + currentDate.getMinutes(); // Seconds part from the timestamp var seconds = "0" + currentDate.getSeconds(); var formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + "^" + formattedTime); } } ticksAndLabels = ticksAndLabelsList.join("+"); let list = []; let offSetTime = Math.round(result.result[0].ts / 1000); let counter = Math.round((result.result[result.result.length -1 ].ts / 1000 - offSetTime) / maxX); for (var i = 0; i < result.result.length; i++) { var time = Math.round(((result.result[i].ts / 1000) - offSetTime) / counter); var value = Math.round(result.result[i].val * 10); if ((value != null) && (value != 0)){ list.push(time + ":" + value) } } coordinates = list.join("~"); cardLChartString = ticksAndLabels + '~' + coordinates setState(targetDP, cardLChartString, true); if (Debug) console.log(cardLChartString); }); });Und das Objekt:
~33:229~100:222~167:219~234:214~300:209~367:203~500:195~567:192~634:197~701:208~767:224~834:235~901:250~967:292~1034:287~1101:294~1168:306~1234:323~1301:323~1368:324~1434:333Und die fesgelegte Skalierung im Panel Skript:
let Temp_Gewaechshaus = <PageChart> { "type": "cardLChart", "heading": "Gewächshaus", "useColor": true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Chart_temp_gewaechshaus', yAxis: 'Temperatur [°C]', yAxisTicks: [0,50, 100, 150, 200,250, 300,350, 400], onColor: Yellow }] };Ich habe das Skript auch durchsucht, ob da irgendwo die Skalierung weiter unten nochmal auftaucht aber habe nix gefunden.
Vielen Dank, Roland -
@procrastinator sagte in SONOFF NSPanel mit Lovelace UI:
for (var x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM)bitte ändern, da dein Diagramm vorwärts zählt
for (var x = ts, i = 0; x < tsYesterday; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM)mit der Y-Achse gibt es schon ein Issue von mir, es werden auch keine negativen Werte angezeigt. Kannst dich ja mit ran hängen.
-
@tt-tom Hatte ich schon mal aber da gab es keine richtige Antwort.
Ich hab ein kleines Blockly gemacht, welches die Sekunden in eine Zeit umwandelt. Ich muss da nur noch einen Umschalter reinmachen ob der Timer ein Timer ist oder eine Uhrzeit, damit die Uhrzeit nicht runter gezählt wird sobald sie eingestellt ist.
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="86:D-8adXijp2={gDX23">min</variable> <variable id="r9w9}E;K]NRS:pL{,V%4">std</variable> </variables> <block type="on_ext" id="!*|$z^H*ZXYt?sTK*chm" x="113" y="-587"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="3SKRKl%A3kg+R46C@SrH"> <field name="oid">0_userdata.0.Timer.ACTUAL</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="W6j|lu.e?F64/a5R2+!/"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="dPXpAnMtYN|vo{ZN@DRD"> <field name="OP">GT</field> <value name="A"> <block type="on_source" id="q%h;;.j:aF8eLOq0W)fx"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="math_number" id="he4I6e,jS?x1P-coYg^,"> <field name="NUM">59</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="4HBrdd2#s0t5dUuWCV]~"> <field name="VAR" id="86:D-8adXijp2={gDX23">min</field> <value name="VALUE"> <block type="math_modulo" id="WyYd?3;TUi[Kj9N;RmA#"> <value name="DIVIDEND"> <shadow type="math_number" id="tt^3A#VF#m;Gx;b:9XAg"> <field name="NUM">64</field> </shadow> <block type="on_source" id="}%42#6@f[Qz95@2:Lpd["> <field name="ATTR">state.val</field> </block> </value> <value name="DIVISOR"> <shadow type="math_number" id=".?7hFOLfC.1YQ/rTW;k?"> <field name="NUM">60</field> </shadow> </value> </block> </value> <next> <block type="variables_set" id="Hh;MTmaxBD^(@s$]K!+b"> <field name="VAR" id="r9w9}E;K]NRS:pL{,V%4">std</field> <value name="VALUE"> <block type="math_arithmetic" id="%Pxsz^z:`Mk[Xh1{@ZO."> <field name="OP">DIVIDE</field> <value name="A"> <shadow type="math_number" id="?XvM(/Z9rJaq_ByB;-1["> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="Jwo8Gdsf6DZ*}M~2bWGw"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="o@Ul)m+x=)jF0lth.WFY"> <field name="NUM">1</field> </shadow> <block type="on_source" id="I#VoJa5*b[jW|6-Xs2XC"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <shadow type="math_number" id="F`mWn%m$vLIkOw)!z$9O"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="yj#G1*{JMSv%[.EgGLpY"> <field name="VAR" id="86:D-8adXijp2={gDX23">min</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="tO2o(96fy:qz!j)X}2kc"> <field name="NUM">60</field> </shadow> </value> </block> </value> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="bbBvgb;%w7.;$TL8gcXc"> <field name="OP">LTE</field> <value name="A"> <block type="on_source" id="@{!BfD!,1MGg0JjPX`/@"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="math_number" id="r}]UJd|1{2B27+@L|frZ"> <field name="NUM">59</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="y!YFxqxr,A[jgGh)Jn5Q"> <field name="VAR" id="86:D-8adXijp2={gDX23">min</field> <value name="VALUE"> <block type="on_source" id=",Az_K{xVZWGMGEy6MuU-"> <field name="ATTR">state.val</field> </block> </value> </block> </statement> <next> <block type="control" id="tOGxdGp,[2b$rHwHUp{v"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Timer.Zeit.std</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="vMtU^(jbol6i,-I.X.a%"> <field name="VAR" id="r9w9}E;K]NRS:pL{,V%4">std</field> </block> </value> <next> <block type="control" id="Zz[)mx.;P1$=RD3TrsFs"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Timer.Zeit.min</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="Ol~.{Zw2xyMb@R2OFP`7"> <field name="VAR" id="86:D-8adXijp2={gDX23">min</field> </block> </value> <next> <block type="control" id="w5?op69x/#WL)ChDImu#"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Timer.Zeit.Zeit</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="Dz..P0PH}U+y*,=x.[2M"> <mutation items="5"></mutation> <value name="ADD0"> <block type="variables_get" id=",E+RX=qXxg79m#+J=X6G"> <field name="VAR" id="r9w9}E;K]NRS:pL{,V%4">std</field> </block> </value> <value name="ADD1"> <block type="text" id="pRoD#[vtwzAnWY@)zz-m"> <field name="TEXT">:</field> </block> </value> <value name="ADD2"> <block type="variables_get" id=")8Mo94l4kYjL!OEqB#Q="> <field name="VAR" id="86:D-8adXijp2={gDX23">min</field> </block> </value> <value name="ADD3"> <block type="text" id="@pQu}W.@VrE32ny[x#n_"> <field name="TEXT">:</field> </block> </value> <value name="ADD4"> <block type="text" id="0E!wP$K[R4C)Z@BJNtY-"> <field name="TEXT">00</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> <block type="schedule" id="CT1[DYShkPFSs,*O#g]:" x="763" y="-537"> <field name="SCHEDULE">*/10 * * * * *</field> <statement name="STATEMENT"> <block type="controls_if" id="0HEj[/r]9f6D|B8;Y`[?"> <value name="IF0"> <block type="time_compare_ex" id="FI~[ksEr0IwTcg=QkwBE"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="false" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">==</field> <value name="START_TIME"> <shadow type="text" id="XL89tet[4DQ5cb)y~yt="> <field name="TEXT">12:00</field> </shadow> <block type="get_value" id="x@I%dHA33Pol:IzuUQ_["> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Timer.Zeit.Zeit</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="Xyt]m1MR,knVLpkR_8-."> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Timer.Zeit.Alarm</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="sMK/cam7xTpNI]G-!EO7"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> </block> </statement> </block> </xml> -
Hallo zusammen,ich mal wieder.
Habe heute das Update durchgeführt.
Wasjetzt ist, das der Bildschwirm "schwarz" wird und wenn ich ihn berühre kommt der "Normale Screensaver".
Was muss ich ändern das immer der "normale" bleibt?
Daaanke