NEWS
SONOFF NSPanel mit Lovelace UI
-
Kurzes Update :
Nachdem der Sonoff nicht mehr starten wollte (versuch mit Tasmota32-minimal 9.5.0) habe ich Tasmota neu über mein FDTI Adapter installiert danach die gesicherte config wieder eingespielt und hatte die version 13.
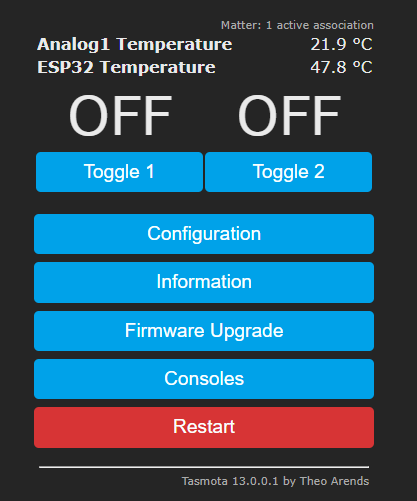
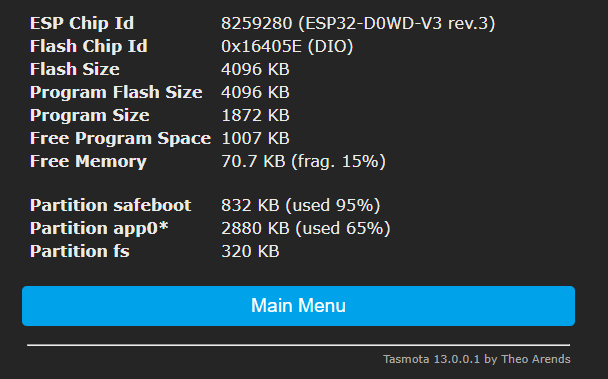
Sieht jetzt schon anders aus


Jetzt die Frage kann ich das mit dem NS-Panel auch so machen ? Also Sichern update über online flash und die Sicherung wieder einspielen. Ich hatte auch keinen kompletten erase ausführen müssen.
Grüsse
-
hatte tatsächlich auch einen Fall bei einem der NSPanel
Lässt sich mit dem FTDI neu flashen. Dann Backup zurückspielen und dann den BerryDriver erneuern.

Hätte ich unter normalen Umständen jetzt nicht gemacht, spiele aber gerade mit "Matter" rum und brauchte daher die 13.0.0
Übrigens funktionieren die beiden Relais des NSPanel schon ganz gut mit Matter
Gehe aber auch davon aus, dass es in absehbarer Zeit eine 13.1.0 mit entsprechendem Fix gibt.
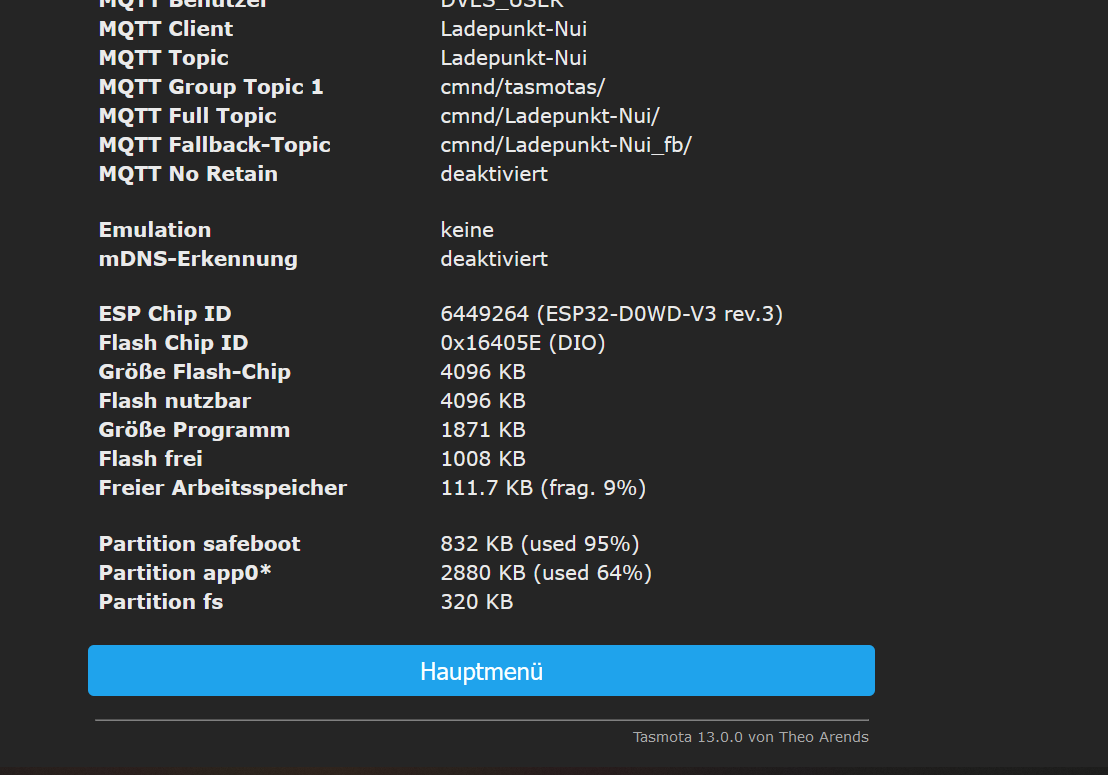
Sieht danach auch anders aus:

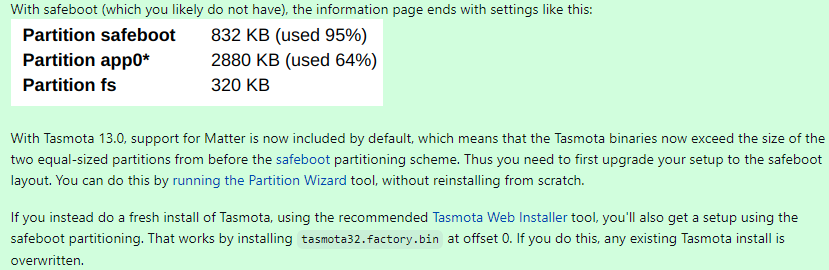
EDIT: Es gibt bereits Infos zum Thema. Wenn Tasmota in einer Version installiert wurde, bevor es im Tasmota "Safeboot" gab, dann haben die Devices zwei gleich große Partitionen (keine kleinre Safeboot). In diesem Fall kann die Partition mit dem Partition Wizard Tool korrigiert werden oder durch ein Flashen der neuen Version initiiert werden.
https://github.com/arendst/Tasmota/discussions/18983#discussioncomment-6295781

-
habe jetzt am Panel den Weg mit dem Partition Wizard Tool durchgeführt. Alles Top, keine Probleme.
Werde es mit ins Wiki aufnehmen unter NSPanel-Tasmota-FAQ
-
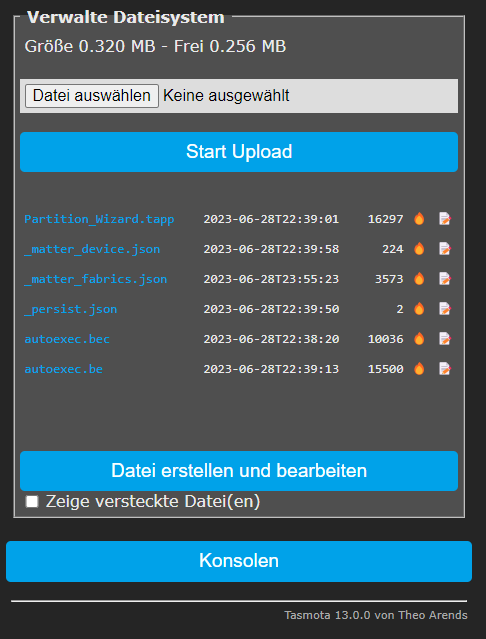
Der Tasmota Partition-Manager funktionierte bei mir nicht durch anlegen des .tapp-Files mit copy/paste, sondern erst nach Start Upload im "Verwalte Dateisystem"

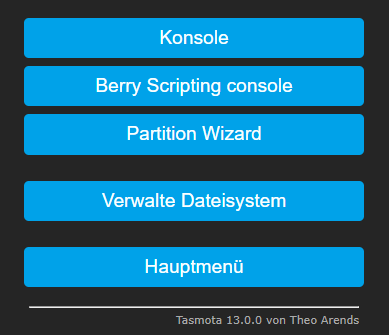
Danach hatte ich den zusätzlichen Menü-Punkt:

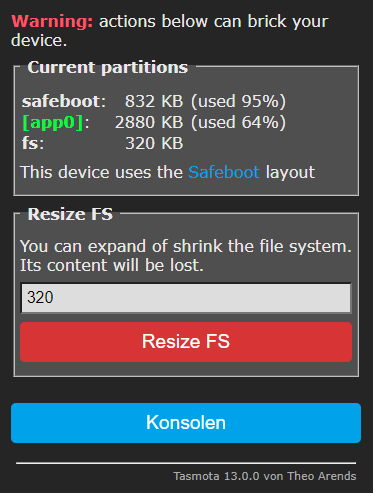
und konnte den Partition-Wizard benutzen:

-
Der Wizard sieht bei mir anders aus. Dein Bild müsste der Manager sein.
Ich habe den Wizard auch über Upload installiert.Edit: Komisch jetzt sieht es aus wie auf deinem Bild. Vermutlich ändert sich das Layout, wenn die Partitionen um geschrieben wurden.
-
Ja hat auch bei mir Funktioniert, danke für den Support.
Grüße
-
Hallo, ich bin neu hier und benötige ein klein wenig hilfe. Vielen Dank schonmal für dieses Großartige Script
nun mein Problem:
ich habe schon einige Zeit ein NSPanel laufen und möchte nun ein zweites in betrieb nehmen, habe jedoch das Problem das wenn ich ein zweites anlege zum teil das alte mit reagiert. wenn ich z.B. die Tasten an den Panels drücke reagieren immer die Relais in beiden Panelen. Ich finde aber keine Lösung, ich denke es ist bestimmt nur ein Fehler von mir aber ich komme einfach nicht drauf.
Vielen Dank für eure hilfe.
LG Peter -
ich gehe Davon aus das dein Zweites Panel ein anderen Namen hat.
du musst alle Pfade im Script, anpassen an das neue Panel.
const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jewilige NSPanel panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_1.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_1.cmnd.CustomSend', // Bitte anpassen -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
const NSPanel_Path
Vielen Dank, genau diese eine Zeile habe ich nicht gefunden. const NSPanel_Path... -
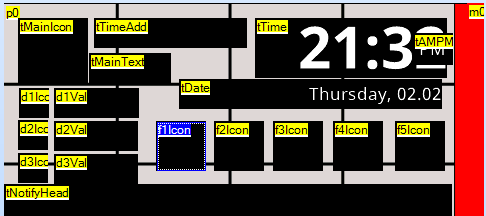
Im HMI gibt es noch ein Feld tTimeAdd.
Kann ich einen Text in tTimeAdd schreiben und wenn ja wie ?
[EDIT]
Habs schon selber rausgefunden : Ist in der Function sendTime und wird dann mit dem Update der Zeit gesendet// gargano : add tibber function SendTime(): void { try { const d = new Date(); const hr = (d.getHours() < 10 ? '0' : '') + d.getHours(); const min = (d.getMinutes() < 10 ? '0' : '') + d.getMinutes(); let nprice = 100*getState('alias.0.Tibber.Actual_Price.ACTUAL').val; let sprice = 'Strom '+nprice.toFixed(1)+ ' Ct'; SendToPanel(<Payload>{ payload: 'time~' + hr + ':' + min+'~'+sprice}); } catch (err) { console.warn('error at function SendTime: ' + err.message); } } -
Ich hab mal eine Frage zu der Advanced-Ansicht und dem Garagentor-Item.
Ich hab ein Tor mit Endschaltern die im ioBroker jeweils POWER1 = ON / OFF und POWER2 = ON / OFF liefern.
Das läuft über Tasmota. Ich würde gerne das Logo für das Garagentor mit diesen Infos "animieren" das er das Bild ändert wenn das Tor auf und zu ist.
Kann mir jemand zeigen was ich da genau einstellen muß?Das Beispiel im Script deckt das irgendwie glaube nicht richtig ab oder? Was müsste das Tor zurückliefern das das Beispiel direkt funktioniert und unter welchem Datenpunkt?
{ ScreensaverEntity: '0_userdata.0.NSPanel.Indicators.Garage', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-variant-lock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 1} }, -
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
'0_userdata.0.NSPanel.Indicators.Garage'
was steht in diesem Datenpunkt und was für ein Typ ist er?
ScreensaverEntityIconOn: 'garage-variant-lock',
ScreensaverEntityIconOff: null,hier kannst du die Icon bestimmen für auf / zu, vorausgesetzt den DP ist vom Typ Boolean
ScreensaverEntityIconColor: {'val_best': 0}
hier kannst du die Farbe bestimmen 0 oder 1
-
@tt-tom
Das war nur ein Auszug aus dem Script und nicht von mir.
Bei mir schaut der Codeblock so aus:{ ScreensaverEntity: 'mqtt-client.0.Garagentor.stat.Torstatus', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'garage-variant-lock', ScreensaverEntityIconOff: 'garage-open-variant', ScreensaverEntityText: 'Garage', ScreensaverEntityUnitText: '', //ScreensaverEntityIconColor: {'val_best': 1} ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 1} },Bei stat.Torstatus steht true oder false drin wobei true geschlossen ist.
Allerdings funktioniert das so momentan irgendwie nicht.
Bei mir ist das Tor auf dem Display immer geschlossen also Status "EntityIconOn" -
setze mal ein Alias auf den MQTT Datenpunkt. Der Alias muss aber Boolean sein und diesen bindest du dann ein
-
@tt-tom was soll ich für einen Typ Alias da verwenden?
-
@dapeace ist bei den Indikatoren im Screensaver egal, State reicht aus.
du musst auch den kompletten aliasPfad angeben im Script -
Hi Leute, ich hab seit einer Zeit das Problem, dass ich den Javascript-Adapter nicht auf 7.1.1 upgraden kann weil ich dann nur Fehler in den Protokollen bekomme. Bin jetzt durch Hilfe von jemand darauf gekommen, dass es wohl an einem Script liegt, das ich damals im global Ordner angelegt hatte und das irgendwas mit dem NSPanel zu tun hat.
Gabs da zwischenzeitlich irgend ne Änderung oder so? Muss ich das was anders machen?HIer ist das Script
icon_mapping_sonoff_nspanel
icon_mapping_sonoff_nspanel.txtHier die Fehlermeldungen

-
Downgrade auf 7.0.3 oder niedriger...
Der Javascript-Adapter > Version 7.0.3 ist Beta-buggy...
Falls nicht mehr in der Liste, dann:
cd /opt/iobroker npm install iobroker.javascript@7.0.3 -
@atifan ist die Version 7.1.1 schon stable oder Beta. Aktuell ist doch 7.0.3 stable. Da würde ich auch vorerst bleiben.
-
OK Danke für eure Tipps, dann bleibe ich mal auf 7.0.3 vorerst