NEWS
SONOFF NSPanel mit Lovelace UI
-
Was für einen FTDI benutzt du denn? Passt der Treiber nicht?
-
Hallo,
hat noch jemand das Problem, das trotz Abwahl der Screensaver seine Ansicht von der "5 Tage + Sonnenuntergang" Ansicht auf die Tagesansicht mit "Sonnenaufgang + Wind +Böen + Windrichtung + Feuchte" Ansicht wechselt?
Einstellungen Layout:
Alternative Layout -> AUS Advanced Layout -> EINEinstellung Wetterparameter:
Vorhersage Aus / An -> EIN Vorhersage Wechsel -> AUS Wechselzeit -> 60s Symbolfarben -> EINBei der Anzeige der "Sonne + Wind + Böen + Windrichtung + Feuchte" - Ansicht, verschwindet auch die konfigurierte Anzeige von "leftScreensaverEntity". Ob "indicatorScreensaverEntity" auch verschwindet kann ich aktuell nicht sagen da nicht konfiguriert.
Vielen Dank!
-
-
Datenpunkte scheinen zu passen, zumindest ändern sich die Objetcts...
0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecastTimer -> false 0_userdata.0.NSPanel.1.ScreensaverInfo.weatherForecast -> trueleftScreensaverEnity: 3
indicatorScreensaverEntity: 0bei bottomScreensaverEntity habe ich noch die ursprüngliche config drin, muss ich diese vielleicht löschen?
Hab das eigentlich so verstanden das dies alles über die Config läuft...
Folgend mal der Teil der Config:leftScreensaverEntity: [ // leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'fronius.0.powerflow.inverter1.SOC', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'battery', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'SOC', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100} }, // leftScreensaverEntity 2 (only Advanced Screensaver) { ScreensaverEntity: 'fronius.0.powerflow.P_PV', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'PV', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 10000, 'val_best': 10000} }, // leftScreensaverEntity 3 (only Advanced Screensaver) { ScreensaverEntity: 'fronius.0.powerflow.P_Load', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'counter', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Netz', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_best': 0} } ], bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Kann ich eigentlich auch einzelne Entity ausbleden, also wenn ich z.B. im "leftScreensaverEntity" die zweite Anzeige nicht möchte, über ein Parameter das Feld "verstecken". mit Icon: null und leerem Inhalt kommen hier Fehlermeldungen., sowas wie status: hide oder so...
Danke!
-
@futty sagte in SONOFF NSPanel mit Lovelace UI:
Datenpunkte scheinen zu passen, zumindest ändern sich die Objetcts...
hast du mal das Script neu gestartet?
leftScreensaverEnity: 3
indicatorScreensaverEntity: 0ich habe die Konstellation anderes rum getestet und den selben Effekt erzielt. Werden das Script prüfen.
Kann ich eigentlich auch einzelne Entity ausbleden
nein, sie sind immer fortlaufend.
-
Script neu gestartet bringt keine Besserung, tut es auch selbstständig nach jeder Anpassung und speichern...
Interessanterweise habe ich den Inhalt des kompletten Blocks "bottomScreensaverEntity" im Configbereich mal testweise herausgenommen und siehe da, keine Änderung.
Das Panel switcht weiterhin zwischen dem Weatherforecast (5 Tage + Sonnenuntergang) und den Informationen zum Tagesverlauf (Wind / Böen / Windrichtung / ...).
Die Ursache scheint also komplett im Script und nicht im Configbereich zu liegen.Wäre meiner Meinung nach schönes Feature wenn man einzelne Entitys ausblenden könnte, vielleicht mal in späteren Versionen...
Achso, ich verwende übrigens Version 51 / v4.1.0 mit Tasmota 13.0.
Ist ja eine Version neuer als Empfohlen, deshalb den Hinweis, bin nach der Anleitung von nspanel.pky.eu gegangen, dort war lui-release.tft verlinkt, welche wohl die 4.1.0 ist. -
@futty starte mal die JavaScript Instanz neu
-
Öhm ja, Augenscheinlich war dies die Lösung.
Nun wird kein Wechsel mehr durchgeführt, im Configbereich habe ich weiterhin eine leere "bottomScreensaverEntity" Definition.
Config also unverändert, 5 TagesForeCast wird aber nun dauerhaft angezeigt:bottomScreensaverEntity : [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ], indicatorScreensaverEntity: [ // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ],Was mir jetzt noch aufgefallen ist, das BatteryIcon wird beim Wert 100 einfach ausgeblendet, bis 99 ändert es noch schön seine Farbe..., scheint auch noch ein Problem zu sein, vermutlich mit "<=", ">=" anstatt "<", ">". Aber dass muss ich nun erst einmal genauer untersuchen...
// leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: 'fronius.0.powerflow.inverter1.SOC', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'battery', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'SOC', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100} },Danke für den Tipp mit dem Adapterneustart, werde ich jetzt wohl öfter durchführen müssen.
Ich teste jetzt mal noch ein wenig mit den Optionen Alternative & Advanced um die Zusammenhänge und den Bedarf im Configbereich weiter zu verstehen.
Danke an alle beteiligten, echt ein cooles Ding und super Arbeit von euch!
-
hi also bottomScreensaverEntity kann Standard gefüllt sein. da hat sich wirklich was im Hintergrund aufgehangen.
ScreensaverEntity: 'fronius.0.powerflow.inverter1.SOC'
ist der Datenpunkt vom Typ Zahl?
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}
hier kannst du val_best weglassen, wenn bei 100 Grün sein soll. Hier findest du noch mal eine Erklärung im Wiki
hast du immer noch den Effekt, das bei nicht definierten indicatorScreensaverEntity, deine leftScreensaverEntity verschwinden?
-
@futty @TT-Tom :dachte ich mir. Die Erklärung ist : die Schedules laufen weiter, auch wenn man das Script stoppt oder neu startet. Da fehlt im Script die onStop Funktion, in der die Schedules explizit gestoppt werden. Habe ich mal (viel) weiter oben angemerkt. Wurde aber bisher nicht umgesetzt. Werde mal ein Issue machen.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
hi also bottomScreensaverEntity kann Standard gefüllt sein. da hat sich wirklich was im Hintergrund aufgehangen.
ScreensaverEntity: 'fronius.0.powerflow.inverter1.SOC'
ist der Datenpunkt vom Typ Zahl?
Type: Mixed, Inhalt ist aber ohne % Zeichen etc. immer nur eine Zahl von 0-100.
Zwar mit einer Dezimalstelle, aber das hat die Anzeige nicht beeinflusst, 99,1 wurden einfach wie auch gewünscht als 99% angezeigt, nur bei 100 macht es nun Probleme, da verschwindet das komplette Symbol, der Wert 100 + die parametrierte Unit % wird aber angezeigt. Habe es auch mit Typ Number getestet, keine Veränderung.
Ich hab nun val_max auf 101 gestellt, läuft jetzt wie gewünscht. Icon bleibt beim Wert 100 angezeigt.ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}
hier kannst du val_best weglassen, wenn bei 100 Grün sein soll. Hier findest du noch mal eine Erklärung im Wiki
Nach dem entfernen des Parameters "val_best: 100", wird das Icon der Batterie zwar bei 100% nun angezeigt, allerdings jetzt in rot (auch ohne die Änderung val_max auf 101).
Vorher ging der Farbverlauf von vermutlich 0-99 zumindest von rot nach grün.
Wunsch wäre wie von dir geschrieben 100 = grün, 0 = rot und dazwischen halt der Farbverlauf.
Ich hab nun mit val_max: 101 und val_best: 100 das gewünschte Ergebnis erreicht.hast du immer noch den Effekt, das bei nicht definierten indicatorScreensaverEntity, deine leftScreensaverEntity verschwinden?
Nein, das hing anscheinend mit dem Umschalten auf die Normale bottomScreensaverEntity Anzeige (Wind, Böen, Windrichtung ...) zusammen, ohne das Umschalten wird auch dauerhaft der Bereich leftScreensaverEntity angezeigt.
bottomScreensaverEntity im Configbereich hat übrigens nach den erstens weiteren Tests nur Einfluss in der Betriebsart "Alternative Layout", beim Abwahl beider Layouts (Normalbetrieb) und auch beim "Advanced Layout" kommt die Anzeige nicht aus dem Configbereich sondern wohl vom Script selbst.
-
Habe im Wiki nochmal nachgesehen und der Farbverlauf ist von grün nach rot. Also brauchst du nur min und max tauschen.
Im alternativen Screensaver wird bottum genutzt und beim Advaced wenn der Wechsel aktiviert ist.
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Habe im Wiki nochmal nachgesehen und der Farbverlauf ist von grün nach rot. Also brauchst du nur min und max tauschen.
Im alternativen Screensaver wird bottum genutzt und beim Advaced wenn der Wechsel aktiviert ist.
gerade angepasst und getestet, beide Aussagen kann ich bestätigen.
Danke! -
@Hansi1234

oberhalb der Zahl ist es zu erkennen. -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
@Hansi1234

oberhalb der Zahl ist es zu erkennen.ist das der Grund warum im Video und Erklärungen darauf hingewiesen wird, das HMI bzw. die Platine auszubauen?
-
@Futty
ja -

Es reicht, den unteren Teil ab "Ab hier keine Konfiguration mehr" zu ersetzen

Info: Funktioniert ebenfalls mit dem JS-Adapter ab v.7.1.4

-

Beenden der Scheduler beim Beenden des TS-Scriptes
@Gargano: gerne testen, da fehlerhaftes Verhalten bei mir nie zu beobachten war...
-
Ich habe glaube ich einen Bug gefunden...
Wenn man sich zuerst ein "cardPower" anzeigen lässt und von dort aus über die Navigationspfeile zu einem "cardLChart" wechselt, wird dieses nicht richtig angezeigt.
Hier mal ein paar Bilder und der entsprechende Ausschnitt aus meinem Script.
Wenn man immer wieder zurück ins Menü geht und die Seiten von dort aufruft, sehen Sie normal aus.


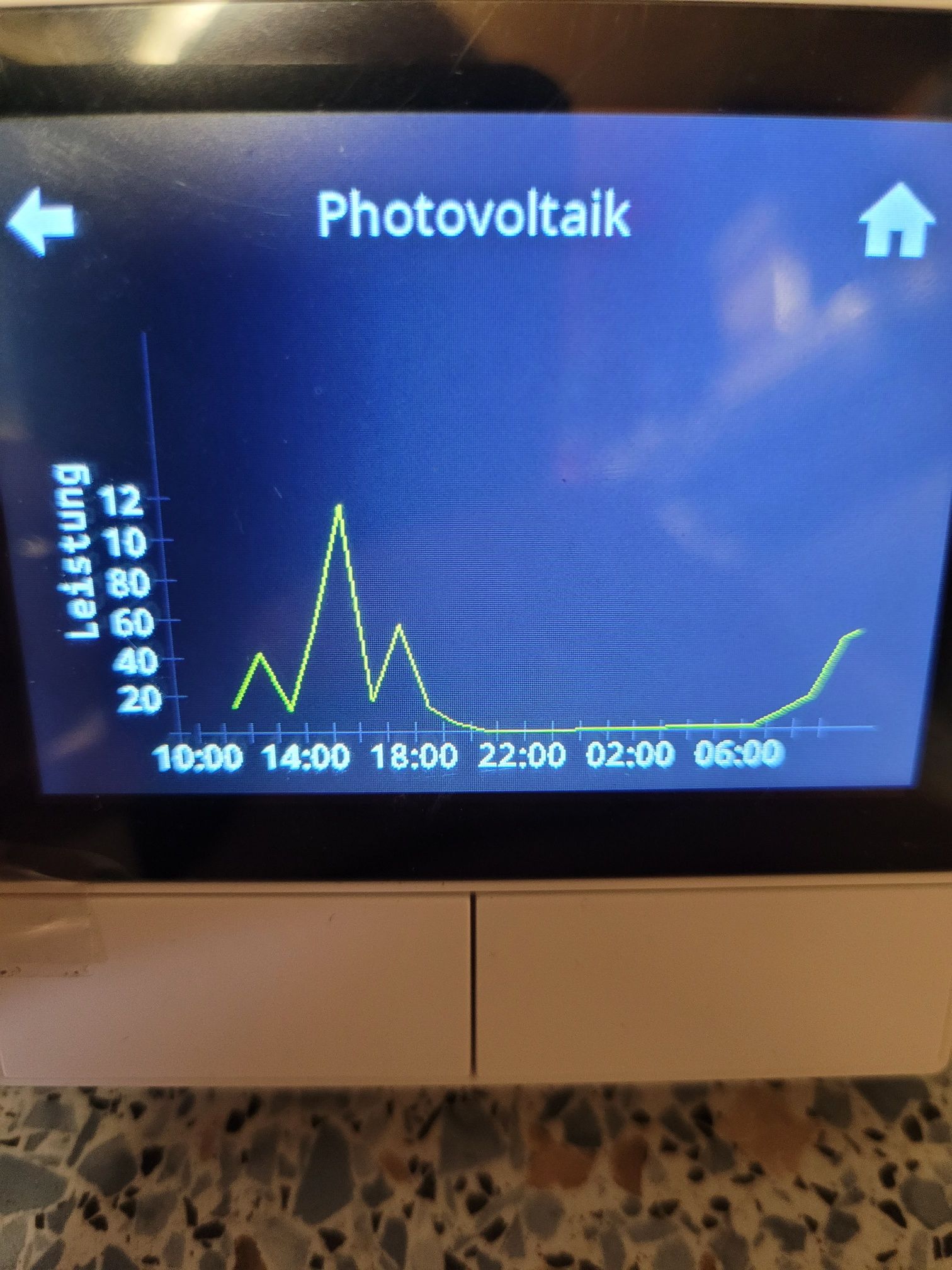
Ruft man aber zuerst die CardPower Seite auf und wechselt dann über den rechten Navigationspfeil nach rechts, sieht das Diagramm (cardlchart) so aus :

Eine Fehlermeldung oder Warnung erscheint im Log nicht.
let NSPanel_EnergieMenu = <PageGrid> { 'type': 'cardGrid', 'heading': 'Energie', 'useColor': true, 'subPage': true, 'parent': NSPanel_Menu, 'home': undefined, 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Energie', icon: 'home-lightning-bolt-outline', offColor: Red, onColor: Red, name: 'Verbrauch'}, <PageItem>{ navigate: true, id: 'NSPanel_PV_Diagramm', icon: 'solar-power-variant', offColor: Green, onColor: Green, name: 'PV-Diagramm'}, ] }; let NSPanel_Energie = <PagePower> { 'type': 'cardPower', 'heading': 'Verbrauch', 'useColor': true, 'subPage': true, 'parent': NSPanel_EnergieMenu, 'next': 'NSPanel_PV_Diagramm', 'items': [ <PageItem>{ id: "alias.0.cardPower" }, ] }; let NSPanel_PV_Diagramm = <PageChart> { 'type': 'cardLChart', 'heading': 'Photovoltaik', 'useColor': true, 'subPage': true, 'parent': undefined, 'prev' : 'NSPanel_Energie', 'next' : undefined, 'home' : 'NSPanel_EnergieMenu', 'items': [<PageItem>{ id: "alias.0.PV_NSPanel_Diagramm", yAxis: "Leistung", yAxisTicks: [2000,4000,6000,8000,10000,12000,14000,16000], onColor: Yellow }] };Desweitern bin ich mit der Y Achse nicht so ganz zufrieden. Weil die Werte wohl nur 2 stellig angezeigt werden. Bei mir also 20,40,60,80,10,12.
-
Hallo,
Welche TFT Version hast du auf deinem Panel?
Für das Verhalten beim Wechsel und die Darstellung des Diagramm musst du bitte ein Issue auf GitHub aufmachen. Das liegt nicht am Script.
Es gibt da schon zwei oder drei Issues, schau mal nach dem Label „HMI“.Edit: habe grade nochmal zurück geschaut. Mit der aktuellen TFT Version sollte der Bug mit dem Wechsel behoben sein. Wurde schon mal bearbeitet.