NEWS
SONOFF NSPanel mit Lovelace UI
-
Ich habe glaube ich einen Bug gefunden...
Wenn man sich zuerst ein "cardPower" anzeigen lässt und von dort aus über die Navigationspfeile zu einem "cardLChart" wechselt, wird dieses nicht richtig angezeigt.
Hier mal ein paar Bilder und der entsprechende Ausschnitt aus meinem Script.
Wenn man immer wieder zurück ins Menü geht und die Seiten von dort aufruft, sehen Sie normal aus.


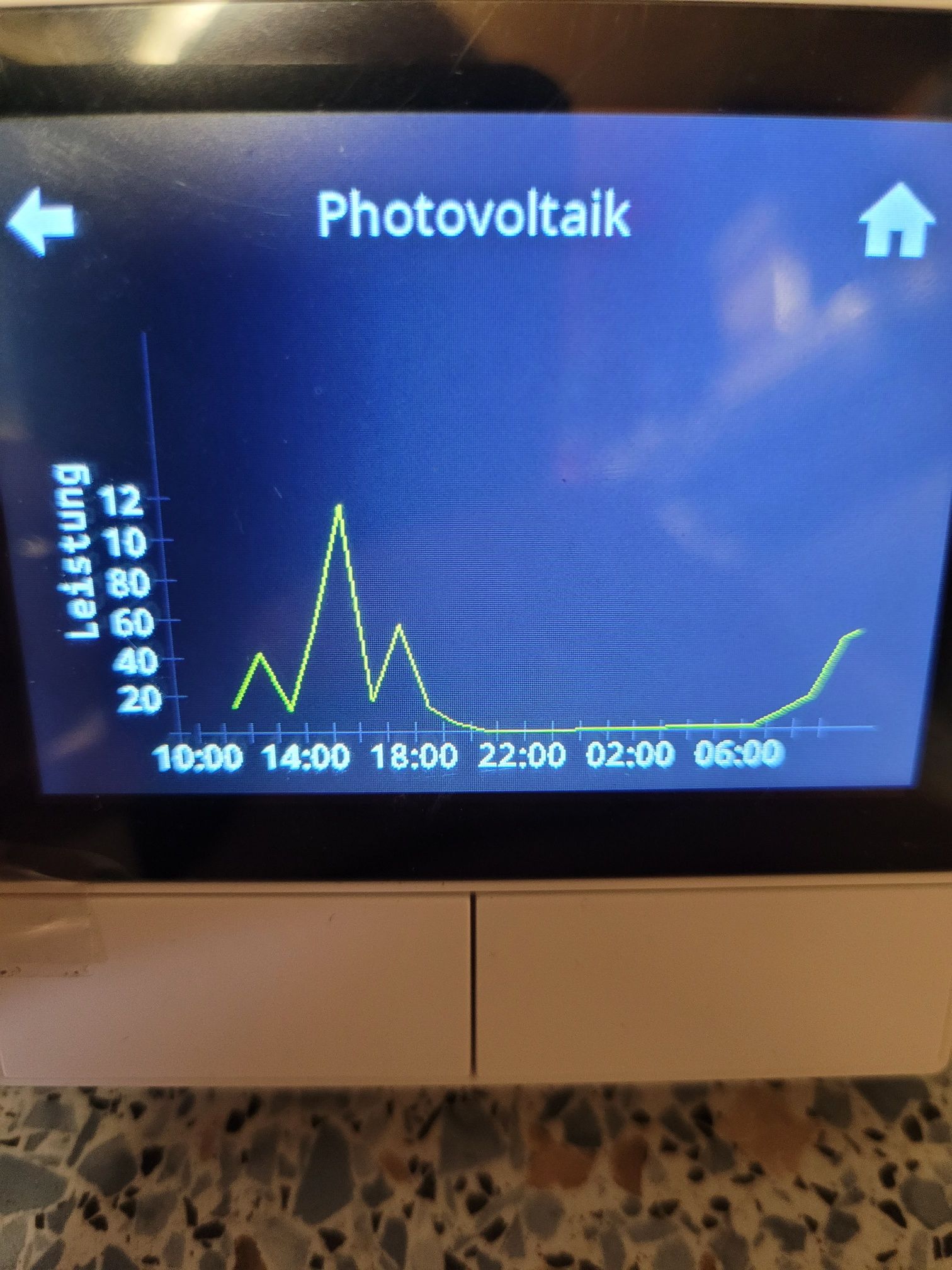
Ruft man aber zuerst die CardPower Seite auf und wechselt dann über den rechten Navigationspfeil nach rechts, sieht das Diagramm (cardlchart) so aus :

Eine Fehlermeldung oder Warnung erscheint im Log nicht.
let NSPanel_EnergieMenu = <PageGrid> { 'type': 'cardGrid', 'heading': 'Energie', 'useColor': true, 'subPage': true, 'parent': NSPanel_Menu, 'home': undefined, 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Energie', icon: 'home-lightning-bolt-outline', offColor: Red, onColor: Red, name: 'Verbrauch'}, <PageItem>{ navigate: true, id: 'NSPanel_PV_Diagramm', icon: 'solar-power-variant', offColor: Green, onColor: Green, name: 'PV-Diagramm'}, ] }; let NSPanel_Energie = <PagePower> { 'type': 'cardPower', 'heading': 'Verbrauch', 'useColor': true, 'subPage': true, 'parent': NSPanel_EnergieMenu, 'next': 'NSPanel_PV_Diagramm', 'items': [ <PageItem>{ id: "alias.0.cardPower" }, ] }; let NSPanel_PV_Diagramm = <PageChart> { 'type': 'cardLChart', 'heading': 'Photovoltaik', 'useColor': true, 'subPage': true, 'parent': undefined, 'prev' : 'NSPanel_Energie', 'next' : undefined, 'home' : 'NSPanel_EnergieMenu', 'items': [<PageItem>{ id: "alias.0.PV_NSPanel_Diagramm", yAxis: "Leistung", yAxisTicks: [2000,4000,6000,8000,10000,12000,14000,16000], onColor: Yellow }] };Desweitern bin ich mit der Y Achse nicht so ganz zufrieden. Weil die Werte wohl nur 2 stellig angezeigt werden. Bei mir also 20,40,60,80,10,12.
-
Hallo,
Welche TFT Version hast du auf deinem Panel?
Für das Verhalten beim Wechsel und die Darstellung des Diagramm musst du bitte ein Issue auf GitHub aufmachen. Das liegt nicht am Script.
Es gibt da schon zwei oder drei Issues, schau mal nach dem Label „HMI“.Edit: habe grade nochmal zurück geschaut. Mit der aktuellen TFT Version sollte der Bug mit dem Wechsel behoben sein. Wurde schon mal bearbeitet.
-
in der Tasmota Konsole:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.1.4.tftfür die TFT Version 4.1.4 ausführen
-
-
@andy200877 sagte in SONOFF NSPanel mit Lovelace UI:
Desweitern bin ich mit der Y Achse nicht so ganz zufrieden. Weil die Werte wohl nur 2 stellig angezeigt werden. Bei mir also 20,40,60,80,10,12.
Dazu gibt es bereits eine Anfrage für die HMI (Nextion) im github.
-
Moin zusammen,
Ich hätte fragen bezüglich des NSPanels.
Ich habe es am laufen und auch schon diverse Funktionalitäten eingefügt. Z.B. Radiosender mit Hilfe von Alexa befehlen abspielen, und Hue Lampen über die Card Entitis einschalten/Farbe ändern funktioniert auch.Meine Fragen:
Ich möchte gerne meine HueLampen über einen Button in einer Bestimmten Scene bzw. Einer Bestimmten Dimmstufe einschalten. Ich habe versucht die Scenen mittels alias zu schalten, aber aus irgendeinem Grund klappt das nicht. Muss ich das Licht mit Hilfe eines Blocklys schalten?Ich habe den alexa Adapter installiert, und spiele Musik über einen Sonos Lautsprecher ab, wenn ich am NS Panel dann Auf die Media Card von Alexa gehe zeigt diese mir aber nur das an was auf der Alexa wiedergegeben wird welche ich für die Ansteuerung nutze. Kann ich dort einstellen das er mir das anzeigt was auf einem bestimmten Lautsprecher passiert?
Gibt es Probleme mit der Sonos Media Card? Die bekomme ich einfach nicht ans laufen.
So ich glaube das war es erstmal mit meiner Fragerei.
VG Philipp
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
Meine Fragen:
Ich möchte gerne meine HueLampen über einen Button in einer Bestimmten Scene bzw. Einer Bestimmten Dimmstufe einschalten. Ich habe versucht die Scenen mittels alias zu schalten, aber aus irgendeinem Grund klappt das nicht.wie hast du es denn versucht? Hast du das Beispiel noch?
Muss ich das Licht mit Hilfe eines Blocklys schalten?
In der Regel ist es ein Alias "Taste" (button) der mit einem Datenpunkt im 0_userdata verbunden ist. Wird der aktualisiert (Trigger mit JS oder Blockly) kann geschaltet werden. Ebenso funktioniert es mit einem Datenpunkt des Szenen-Adapters.
Ich habe den alexa Adapter installiert, und spiele Musik über einen Sonos Lautsprecher ab, wenn ich am NS Panel dann Auf die Media Card von Alexa gehe zeigt diese mir aber nur das an was auf der Alexa wiedergegeben wird welche ich für die Ansteuerung nutze. Kann ich dort einstellen das er mir das anzeigt was auf einem bestimmten Lautsprecher passiert?
Nein, es müsste je Raum eine cardMedia erstellt werden.
Gibt es Probleme mit der Sonos Media Card? Die bekomme ich einfach nicht ans laufen.
Wie hast du es denn versucht? Der Sonos ist eigentlich okay und funktioniert bei mir... jedoch ist er funktional sehr eingeschränkt, durch die fehlenden Funktionen im Sonos-Adapter. Prinzipiell funktioniert auch eine Sonos mit dem Alexa-Adapter besser (sofern sie Alexa unterstützt).
Wenn setObjects im JS-Adapter angehakt ist und die IP des Speakers korrekt angegeben ist, dann legt sich die cardMedia selbst an:
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_212', speakerList: ['Terrasse'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; -

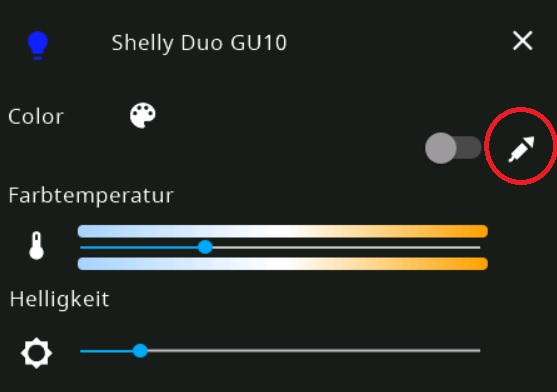
Das "popupLight" hat einen neuen Button bekommen. Damit lässt sich ein InSel (Input-Select) zur Auswahl von Schaltmöglichkeiten, Szenen oder Effekte öffnen

Die Funktionsweise ist Analog der bisherigen "InSel" Aufrufe.

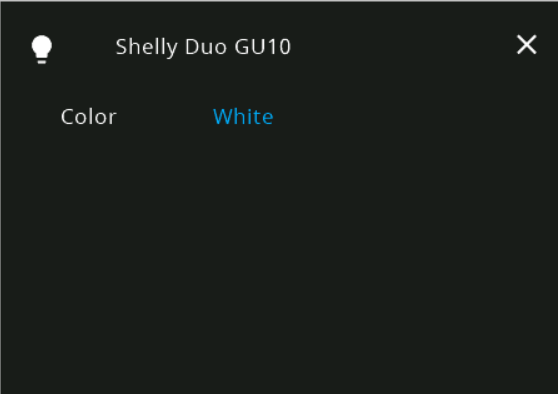
Beispiel für den Aufruf (hier im Test mit einer "Shelly Duo GU10") mittels
modeList:<PageItem>{ id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true},@Kuckuckmann wird hierzu noch eine Anleitung schreiben...
Des weiteren gibt es einen weiteren Parameter mit dem der Fokus innerhalb der InSel-Auswahl ausgeblendet
inSel_ChoiceState: falsewird.Beispiel Kurzbeschreibung für die InSel-Auswahl:
- Der Alias der Lampe erhält einen zusätzlichen Parameter "VALUE"
- Dieser zeigt auf einen numerischen Datenpunkt in 0_userdata (state, zahl)
- Über ein Blockly kann dann die Lampe z.B. entsprechend von Farbe auf weiß umgeschaltet werden.
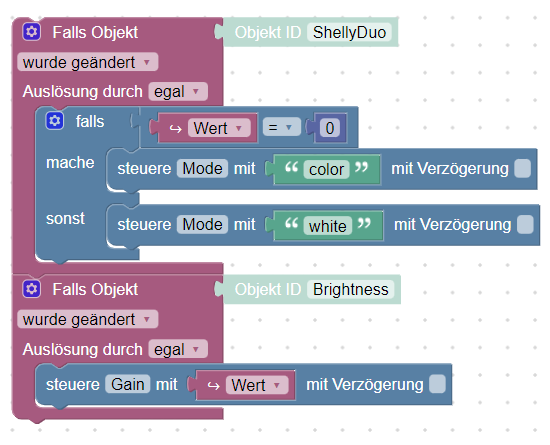
Exemplarisches Blockly für die Shelly Duo:

Natürlich lassen sich auch Effekte, favorisierte Farben, Einstellungen oder Szenen hinterlegen.
Es reicht den unteren Teil ab "Ab hier keine Konfiguration mehr" zu ersetzen...
Falls noch nicht geschehen, in der Tasmota Konsole:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.1.4.tftfür die TFT Version 4.1.4 ausführen
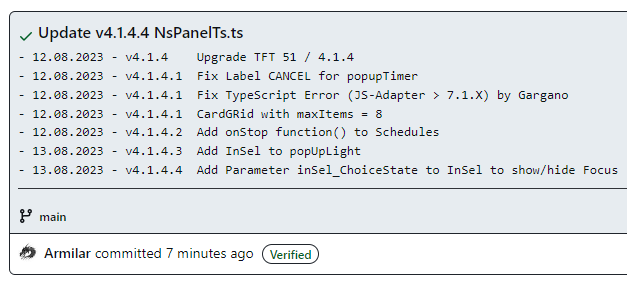
-
@armilar da war ja jemand wieder fleißig

 danke
danke -
ja, waren mit der 4.1.X ja auch schon überfällig
 . Dachte mir so bevor wir auf eine 4.2.X/52 gehen, könnte die Version mal raus
. Dachte mir so bevor wir auf eine 4.2.X/52 gehen, könnte die Version mal raus 
-
@armilar und ich dachte schon, es wäre Sommerpause:-))
-
Wirklich ganz großen Respekt für Deine Leistung....
Ich habe mein NSPanel jetzt seit ca. 1 Woche und konnte schon relativ viel umsetzen.
Ok. das mit den Alias ist etwas gewöhnungsbedürftig aber ok...
Leider ist es für jemanden der erst später dazu gekommen ist, relativ schwer sich die passenden Informationen zusammen zu suchen.Aktuell arbeite ich mit dem IOBroker Wiki
https://github.com/joBr99/nspanel-lovelace-ui/wiki/
und dem Thread hier.
Leider ist das bei 3300 Beiträgen ziemlich unübersichtlich und umständlich.....Aktuell habe ich z.B. folgendes "Problem"...
Ich habe eine Wärmepumpe am Pool und würde diese gerne mit einbinden.
Sie kann eigentlich nur verschiedene 3 verschiedene Modis (-1:off;0:cool;1:heat;2:auto),
Eingangstemperatur, Ausgangstemperatur und Solltemperatur.Ok. Die Ein.- und Ausgangstemperatur benötige ich auch nicht unbedingt auf dem Panel.
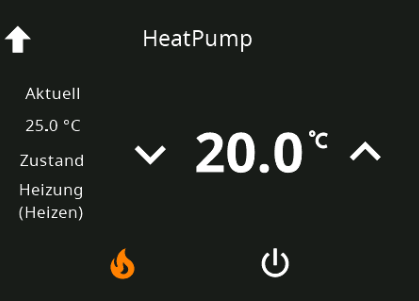
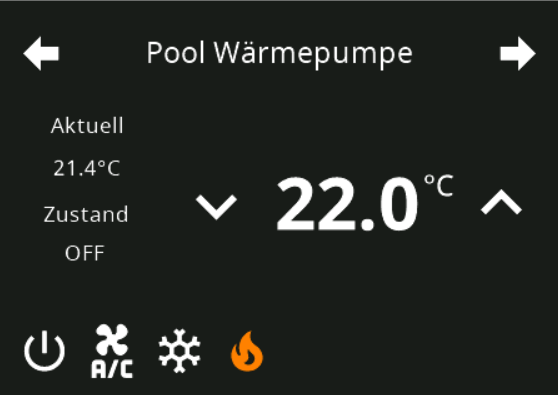
Mir würde es ja schon reichen, wenn ich diese Ansicht hinbekommen würde :

Das Bild stammt von hier :
https://docs.nspanel.pky.eu/card-climate/Leider schaffe ich das nicht, weil ich auch die Doku etwas verwirrend finde. Was benötige ich den jetzt für ein Alias ??
Thermostat / Klimaanlage ?Ich denke das es hier bestimmt schonmal behandelt worden ist, aber ich finde leider hier nix passenden, ohne alle 3300 Beiträge zu überfliegen..
-
Ja wäre auch Sommerpause. Aber wir hatten keinen Sommer
 - Dann muss es wohl weitergehen
- Dann muss es wohl weitergehen  . Vielleicht scheint im Winter ja mal die Sonne - dann wird's verschoben...
. Vielleicht scheint im Winter ja mal die Sonne - dann wird's verschoben... -
Welche datenpunkte stellt dein Wärmepumpe zur Verfügung? Bitte mal zeigen. Ich würde die Klimaanlage nutzen und ggf mit Script/Blockly anpassen.
-
@armilar
Danke für deine Antwort, ich versuche mich mal an Antworten:wie hast du es denn versucht? Hast du das Beispiel noch?
Alias Taste auf die Entsprechende HUE Scene, hat leider nicht funktioniert
Nein, es müsste je Raum eine cardMedia erstellt werden.
Kannst du mir bitte erklären wie das mit den Räumen läuft? Ich habe mehrere Geräte und Boxen aber nur die eine Box im Code angegeben, weil auch nur diese relevant ist(jeder Befehl wir ausgeführt mit "... im Partyraum") . Muss ich in der Alexa App Einen extra Raum erstellen? Aktuell habe ich als Device meine Wohnzimmer Alexa angegeben.
Wenn ich das ans laufen bekomme ist der Sonos Card auch nicht mehr relevant.
VG
Philipplet Alexa = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G09xyz', // Eigene Seriennummer des primären Device einstellen speakerList: ['Partyraum'], //analog alexa2 Music-Provider //Mögliche Playlists: playList: [''], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Edit: Ich habe jetzt dem mediaDevice mal den Sonos Lautsprecher zugewiesen, das klappt nicht. Ich denke hier ist mein Fehler irgendwo.
-
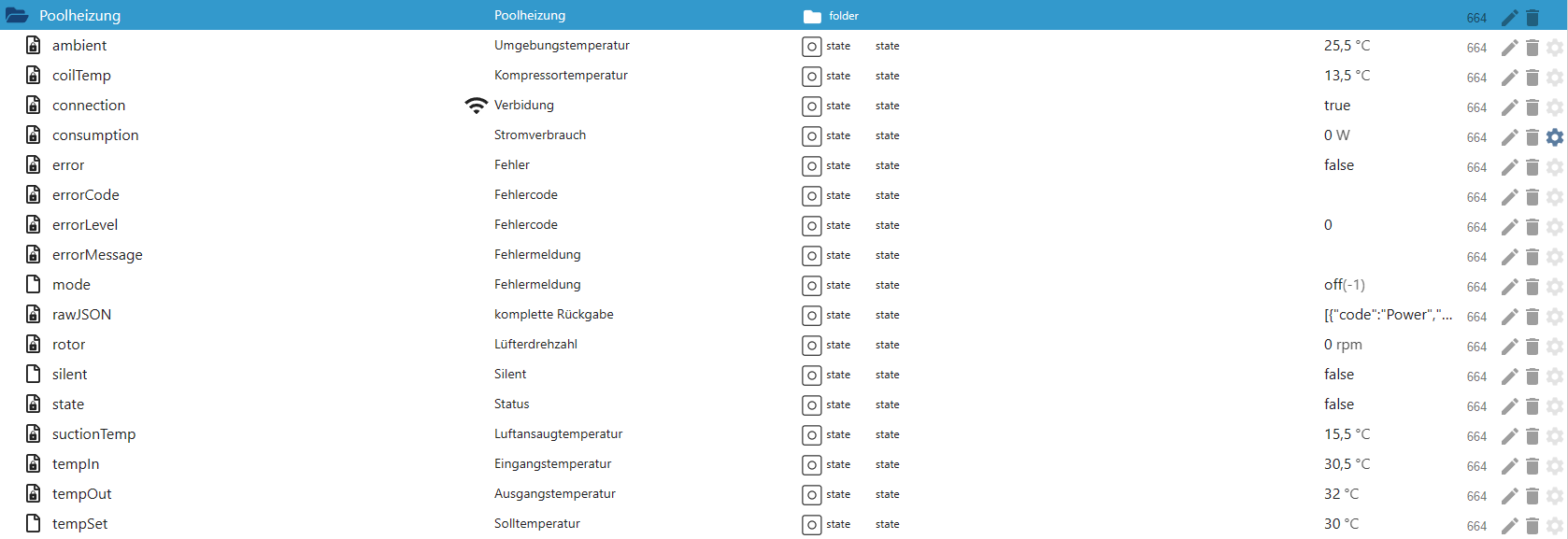
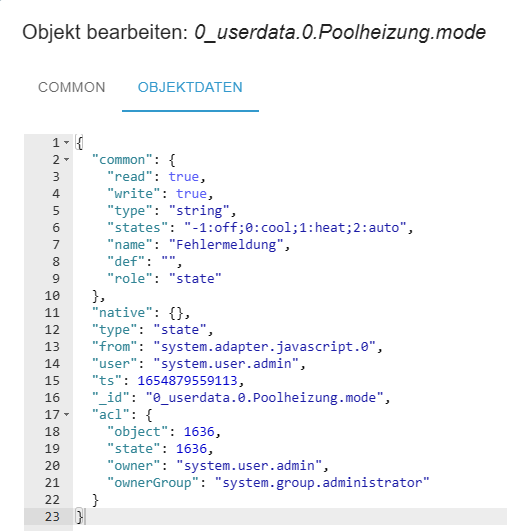
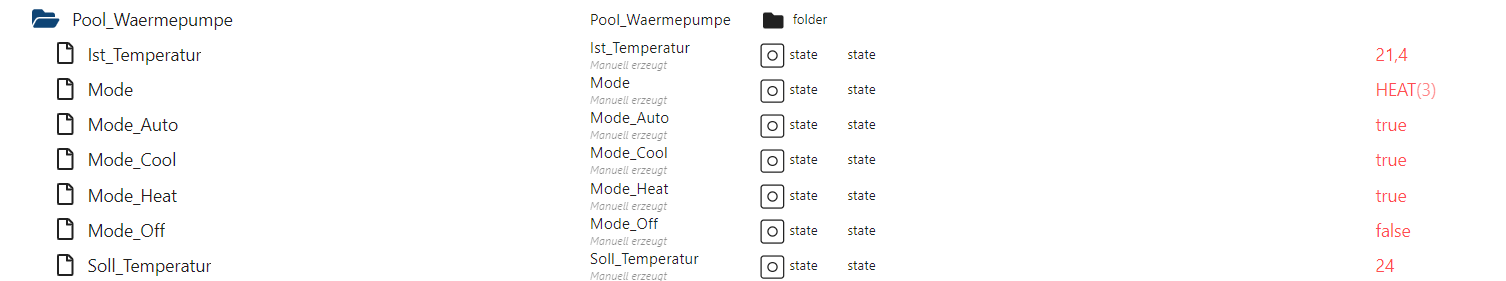
Das sind meine Datenpunkte :

Und das die verschiedene Modis :

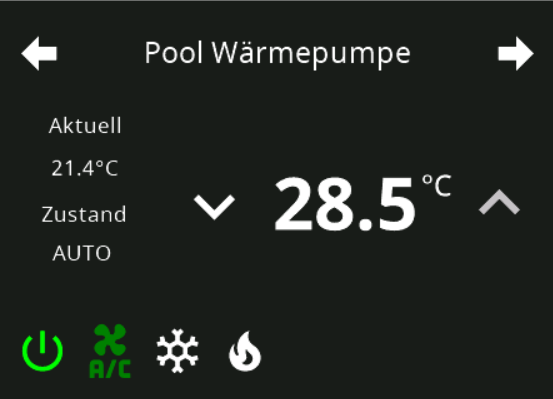
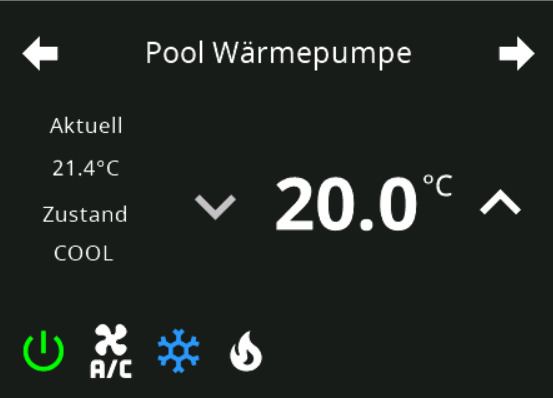
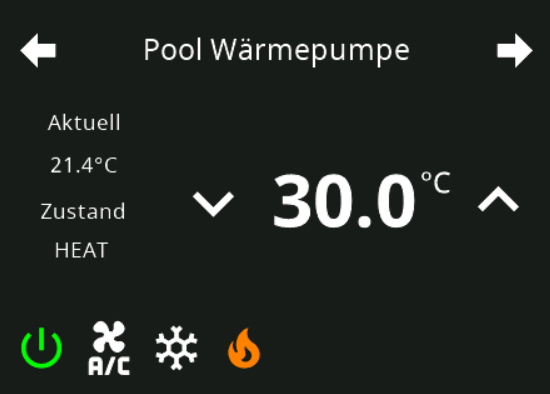
Wenn ich sie als Klimaanlage einbinde, kann ich die Temperatur einstellen, aber die unteren Symbole sind total falsch.
Leider ist z.B. im Wiki nicht genauer beschrieben, welcher Alias für welches Symbol zuständig ist.
Bei mir werden so z.B. die Symbole "A/C", "Kühlen", "Heizen", "Eco", "Fan" und "Dry" angezeigt. -
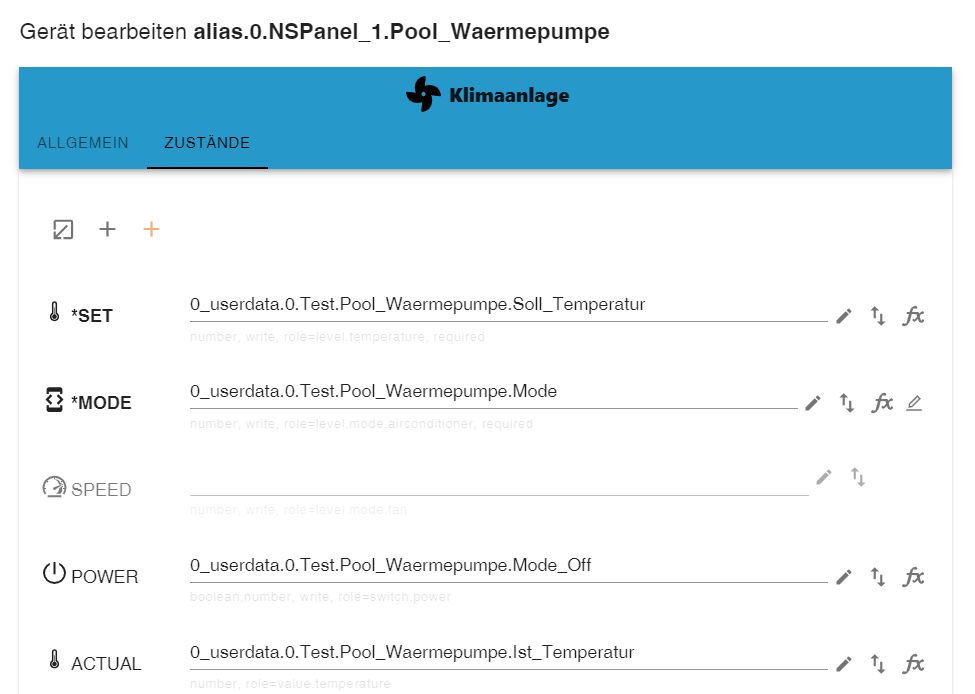
Versuche mal das:

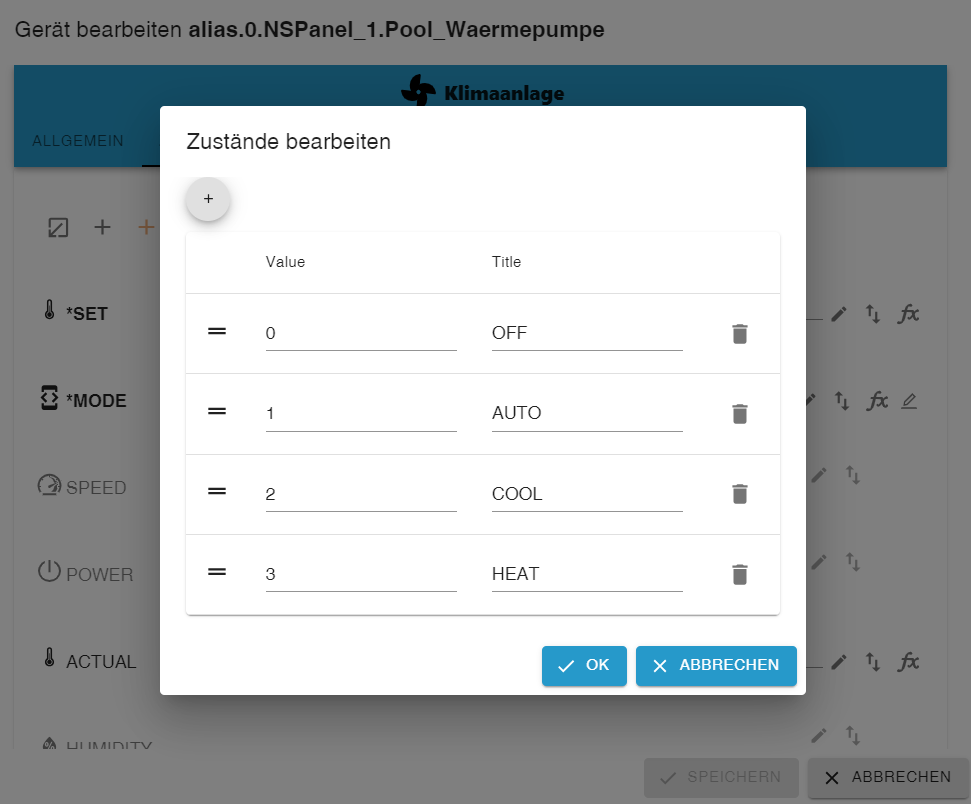
Hinter Mode ist ein Stift:

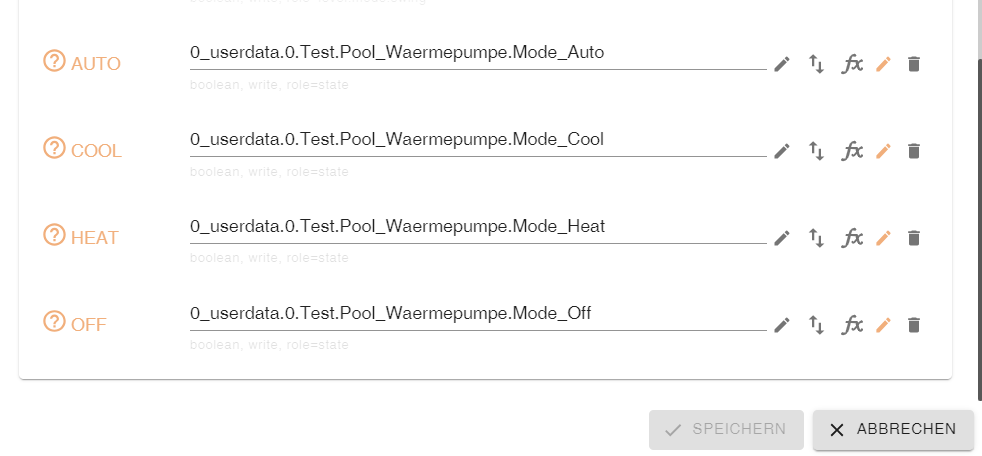
Die überflüssigen löschen...Dann noch 4 zusätzliche Parameter (OFF,HEAT,COOL,AUTO) anlegen

Testweise habe ich mal folgende Datenpunkte unter 0_userdata angelegt:

Die Temperatur kommt natürlich aus deinem Sensor
Die Variable:
let Pool_Waermepumpe = <PageThermo> { 'type': 'cardThermo', 'heading': 'Pool Wärmepumpe', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel_1.Pool_Waermepumpe', minValue: 100, maxValue: 300, stepValue: 5, icon: 'fan', }] };Fertig




Jetzt noch ein Blockly um die Werte zu mappen und schon läuft die Pumpe
-
Hallo,
hätte noch eine Verständnisfrage.
Unter "export const config = <Config>" gibt es einmal "pages:" und "subpages:", was hat "subpages" für Auswirkungen?
Es sind die ganzen "NSPanel Service Pages" dort aufgelistet, aber die selbsterstellten Seiten laufen mit "subpage: true" und "parent: ..." genau so gut und lediglich die Main Pages hab ich unter Pages aufgeführt...Danke!
-
Pages sind die Seiten, die alle in der obersten Reihe / Hierarchie liegen, Subpages liegen verschachtelt darunter. Beispiel im Wiki
-
@flipps sagte in SONOFF NSPanel mit Lovelace UI:
wie hast du es denn versucht? Hast du das Beispiel noch?
Alias Taste auf die Entsprechende HUE Scene, hat leider nicht funktioniert
Solange du nicht mindestens mal die entsprechenden Datenpunkte und Details zur Vorgehensweise sendest, kann ich dir nicht wirklich helfen. Habe leider meine Glaskugel verlegt.
Nein, es müsste je Raum eine cardMedia erstellt werden.
Kannst du mir bitte erklären wie das mit den Räumen läuft? Ich habe mehrere Geräte und
Boxen aber nur die eine Box im Code angegeben, weil auch nur diese relevant ist(jeder Befehl wir ausgeführt mit "... im Partyraum") . Muss ich in der Alexa App Einen extra Raum erstellen? Aktuell habe ich als Device meine Wohnzimmer Alexa angegeben.Edit: Ich habe jetzt dem mediaDevice mal den Sonos Lautsprecher zugewiesen, das klappt nicht. Ich denke hier ist mein Fehler irgendwo.
Ich habe keine Ahnung, ob Sonos mittlerweile Räume in Alexa anlegen kann um die Speaker zu syncronisieren. Allerdings ist Sonos der Ansicht, dass es funktioniert:
https://support.sonos.com/de-de/article/alexa-smart-home-device-groups-and-sonosErst wenn wir etwas mehr Infos zu den Geräten/Datenpunkten im Alexa2-Adapter von dir bekommen, könnten wir dir helfen.
Ich hoffe das ist kein Partyraum vom Geheimdienst

Viele Grüße