NEWS
SONOFF NSPanel mit Lovelace UI
-
das wäre jetzt eine Lösung:
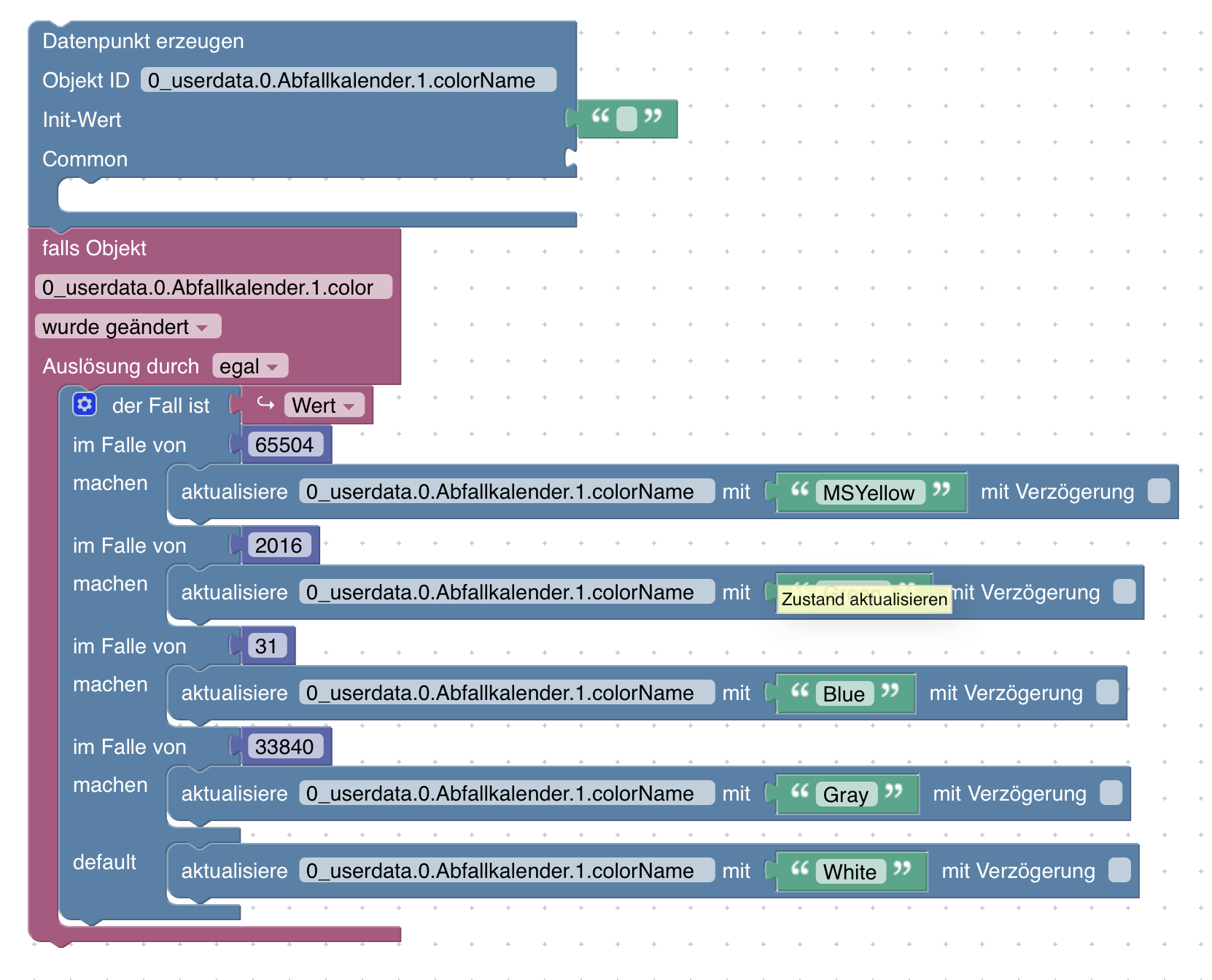
das Blockly importieren und starten

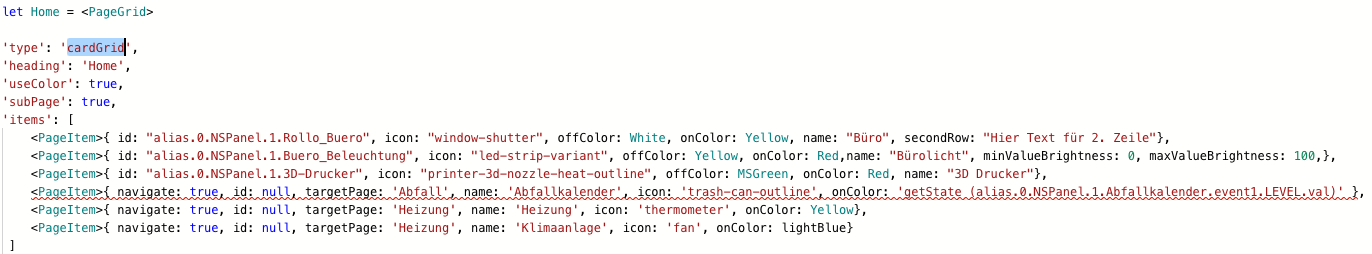
dein PageItem so anpassen:
<PageItem>{ navigate: true, id: null,targetPage: 'Abfall', name: 'Abfallkalender', icon: 'trash-can-outline', onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorName").val), useColor: true}, -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
.... onColor: 'getState(Datenpunkt mit aktueller Farbe).val'
@TT-Tom und @Armilar: DIe Daten sammle ich genauso ein wie Du das geschrieben hattest und die Fraben der Tonnen auf der Subpage stimmen auch. Ich hab auch mal den Abfallkalender mit einer Tonne auf den Screensaver gelegt und da funktioniert das auch. Nur es ist so wie Tom geschribenen hat dass es keine Farbänderung auf der 'cardGrid' bei der Tonne gib.
Die Lösung von Tom mit dem ... getState.. hatte ich getestet, aber da kommt es zu einer Fehlermeldung:

-
das ist ja auch nicht die Lösung... und auch nicht auf .LEVEL
Die Lösung ist einen Aufruf mit eval() zu machen. Siehe:
https://forum.iobroker.net/post/1030465
onColor: eval(getState("0_userdata.0.Abfallkalender.1.colorName").val)zusammen mit dem Blockly für das Mapping zwischen dezimal und String als Konstantennamen...
wie hier beschrieben:
-
-
@tt-tom Also, ich habe das so umgesetzt wie Du beschrieben hattest. In den Objekten wird nach Änderung des Wertes von "color" auch der DP "colorName" in Text geschrieben. Das klappt wunderbar.
Auch in der 'cardGrid' habe ich bei dem PageItem den Wert mit dem 'eval(getState(' eingetragen.
Beim Speichern der NsPanlel.TS kommt dann ein Neustart und es wird genau die Symbolfarbe angezeigt die in den Objekten angegeben ist. Aber bei einer Änderung, (egal ob am nächsten Tag eine andere Tonne angezeigt werden sollte oder ob ich das manuell abändere, wird der neue Wert nicht übertragen. Es bleibt einfach bei der voherigen Farbe.
Ein Neustart des Geätes bringt auch nichts. Es ändert sich nur dann wieder wenn ich die NsPanel.TS nochmals neu starte.Da passt doch sicherlich was mit der Kommunikation nicht.
Ich habe die Tonne auch auf dem Screensaver angebracht mit:ScreensaverEntityIconColor: '0_userdata.0.NSPanel_Hilfs_DPs.Abfallkalender.1.color'und das wechselt die Fabe innerhalb von Sekunden zur angegeben Farbe aus dem TS-Skript.
Fällt Dir da noch was ein, oder muß ich einfach mit einer Farbe leben?
Wenn das aus einer 'cardGrid'zu aufwendig ist würde es mir auch völlig ausreichen direkt aus dem Screensaver den Abfallkalender zu starten. Wäre das eine einfachere Methode?
Ich möchte das Panel eh nicht überladen. Mir reicht ein Rollo, Müll, Heizung und Klimaanlage. Alles weitere mache ich dann eh mit dem iPad und der VIS. -
Moin,
ich habe leider ein Problem mit dem Flashen. Ich habe die tasmota32-nspanel.bin von der blakadder.com Seite geflasht. Das Toll was ich auf dem Mac nutze ist: ESP-Flasher-macOS.
Leider startet das Gerät danach anscheinden nicht.
Folgendes kommt im Log in endlosschleife.[13:21:35]rst:0x3 (SW_RESET),boot:0x13 (SPI_FAST_FLASH_BOOT) [13:21:35]configsip: 0, SPIWP:0xee [13:21:35]clk_drv:0x00,q_drv:0x00,d_drv:0x00,cs0_drv:0x00,hd_drv:0x00,wp_drv:0x00 [13:21:35]mode:DIO, clock div:2 [13:21:35]load:0x3fff0030,len:1184 [13:21:35]load:0x40078000,len:12784 [13:21:35]load:0x40080400,len:3032 [13:21:35]entry 0x400805e4 [13:21:35]ets Jul 29 2019 12:21:46 [13:21:35]Kann mir jemand einen Tip geben?
VG Schmidti -
Hmm - ich weiß ja nicht welche Version da verlinkt ist und was da noch alles passiert ist. Warum gehst du nicht nach der Anleitung vor?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation
-
Hallo
Frage an die Experten, ich wollte mir eine DEV Panel einrichten zum rumprobieren.
Dazu hab ich gemäß https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Nextion-Editor, die Anleitung abgearbeitet.Soweit scheint auch Einstellungsmäßig alles zu funktionieren, ich hab jedenfalls beim ausführen des scripts keine Fehlermeldung, MQTT scheint auch zu funktionieren, allerdings bekomm ich im Nextion Editor nix angezeigt, woran könnte das liegen?

-
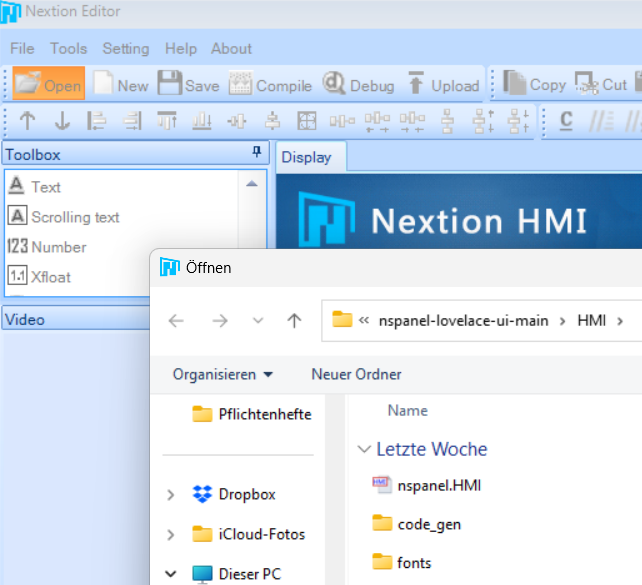
Du hast die HMI nicht geöffnet:
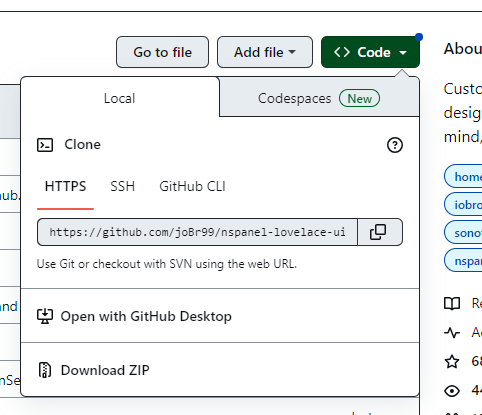
Download Zip und entpacken

Projekt öffnen (nspanel.HMI auswählen):

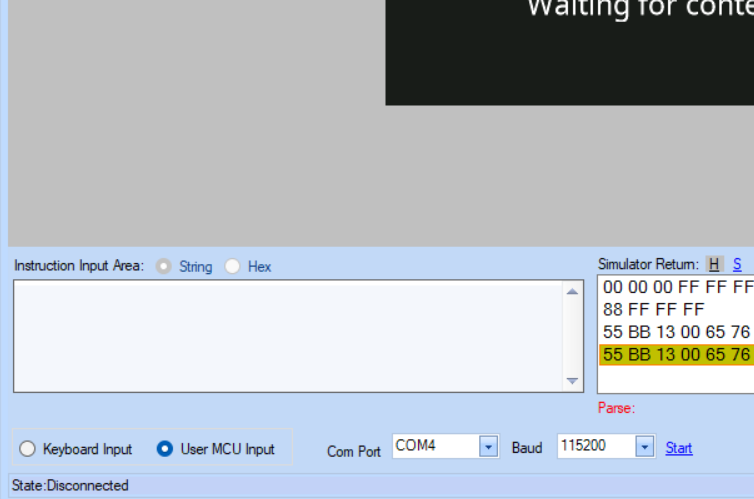
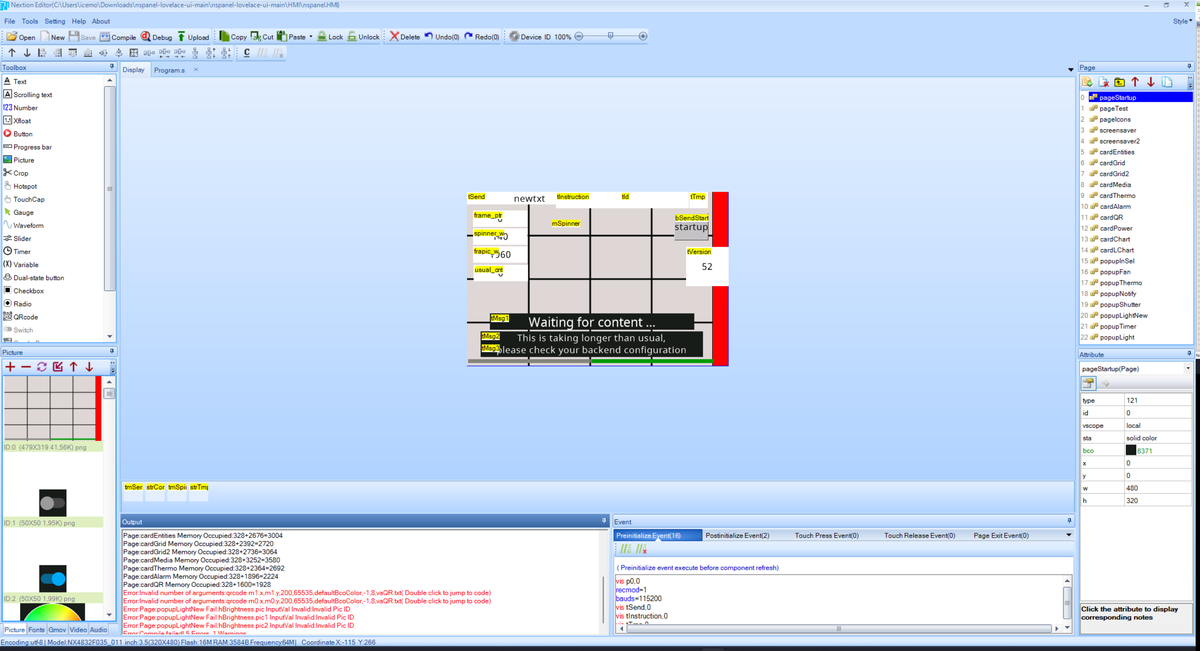
Danach auf Debug

Einstellungen wie hier und dann Start
-
@armilar Hi nochmal, es lief mal alles nur ganz kurz

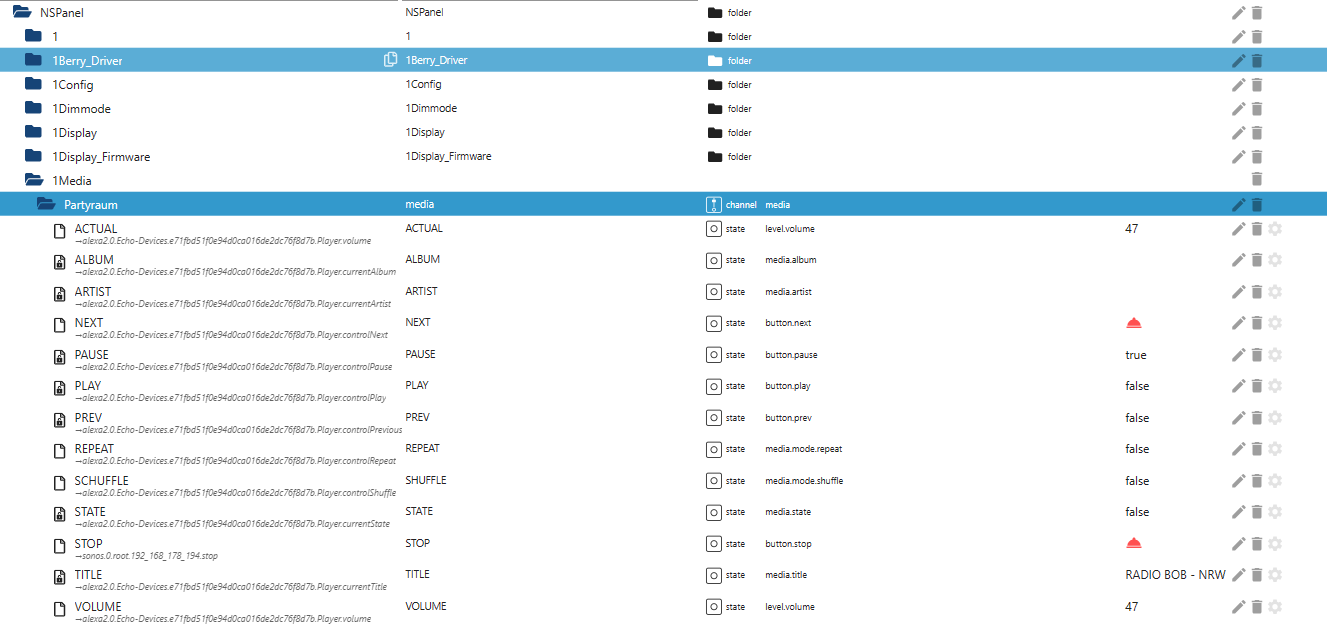
ICh habe wie wir besprochen hatten die Datenpunkte für die mediaCard aus dem Sonosadapter übertragen (habe ich wieder rückgänig gemacht), seit dem wird die Seite nicht mehr angezeigt. Stattdessen bekomme ich diese Fehlermeldungen:13:44:55.261 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error result in function get_current_berry_driver_version: Unexpected token u in JSON at position 0 13:44:55.299 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error setState in function get_tasmota_status0Unexpected token u in JSON at position 0 13:49:59.826 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type') 13:49:59.829 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') 13:50:11.823 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type') 13:50:11.825 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload') 13:50:14.650 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error at function GenerateMediaPage: Cannot read properties of undefined (reading 'type') 13:50:14.653 warn javascript.1 (192582) script.js.NsPanel.NSPANELHUETTE: error at function SendToPanel: Cannot read properties of undefined (reading 'payload')Bitte schau auch mal ober der alias PAth richtig angelegt ist, ich traue dem nicht übern weg.:
let Alexa_Partyraum = <PageMedia> { 'type': 'cardMedia', 'heading': 'Alexa Partyraum', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + '1Media.Partyraum', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'e71fbd51f0e94d0ca016de2dc76f8d7b', speakerList: ['Partyraum'], //analog alexa2 Music-Provider playList: ['TuneIn.Radio Bob Rock'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };
Vielen Dank schonmal.

-
@armilar
Ich habe die anleitung von Hausautomatisierung genommen. Wie finde ich denn jetzt die richtige Version? Ich such mich da immer dumm und dusselig...VG
Schmidti -
@schmidti said in SONOFF NSPanel mit Lovelace UI:
@armilar
Ich habe die anleitung von Hausautomatisierung genommen. Wie finde ich denn jetzt die richtige Version? Ich such mich da immer dumm und dusselig...VG
SchmidtiGefunden..... Mals sehen....
-
https://tasmota.github.io/install/
Installiere einfach über den Webistaller und befolge die Anleitung...
-
In den Screenshots sieht es gut aus, jedoch ist das TS-Script der Ansicht, das im Alias keine Daten sind.
Starte mal den ioBroker durch - ich denke da klemmt was
-
@TT-Tom ist an einer Lösung dran. Kommt die Tage mit einem Update...
-
Hallo,
ich habe einen Tastensensor mit popupInSel angelegt. Das funktioniert auch alles prima, die Auswahl wird im popup angezeigt und in den DP übernommen.Ich möchte aber gerne für buttonText an Stelle von 'press' den string aus einem DP anzeigen. Das klappt aber genau 1 mal, nach Start des scripts. Danach bei einer Änderung nicht mehr. Gibt es dafür einen Trick, oder geht das nicht.
Danke im voraus
// Subpage Startseite let Luefter1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'Lüfter Bad', 'useColor': true, 'subPage': true, 'parent': Startseite, 'prev': undefined, 'next': undefined, 'home': 'Startseite', 'items': [ <PageItem>{ id: 'alias.0.NSPanel.1.Lüfter.BadStartStop', name: 'Belüftung ein/aus ', icon: 'fan-auto', icon2: 'fan-off' , onColor: Yellow, offColor: White}, <PageItem>{ id: 'alias.0.NSPanel.1.Lüfter.BadModus' , name: 'Modus', buttonText: getState("0_userdata.0.FAN.BAD.modeText").val, icon: "select-color", onColor: White, modeList: [ 'Aus', 'Manuell', 'Automatik', 'Timer', 'Urlaub']}, ] }; -
@armilar said in SONOFF NSPanel mit Lovelace UI:
Du hast die HMI nicht geöffnet:
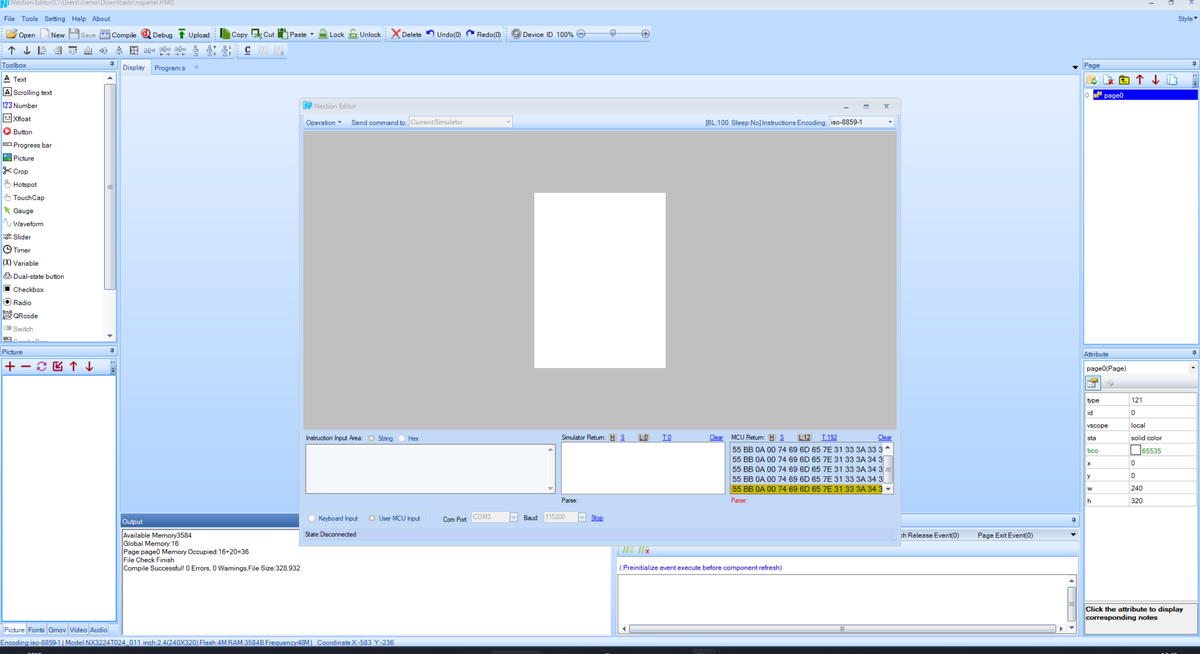
Hm, ich hatte die HMI geöffnet, aber egal ich habs jetzt nochmal genau wie von dir beschrieben gemacht, und dann geht bei mir, nach 'klick' auf 'Debug' gar nich das Fenster auf sondern es sieht direkt so aus:

und ich komm da gar nicht hin das ich von Keyboard auf MCU umstellen kann usw.
Das hatte ich aber vorher irgendwie hinbekommen, aber dann siehst so aus wie ich zuerst beschrieben habe
-
steht nicht auf Debug

-
Ist irgendwie ne falsche Version. Die macht Stress mit den QR-Code Parametern
Kannst du auf die letzte updaten?

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Kannst du auf die letzte updaten?
Danke, das wars!!
Ich würde euch dann bitten die Anleitung für NSPanel mit Nextion Editor im github anzupassen, weil da steht noch explizit
Installation des Nextion Editor Zunächst braucht man noch den Nextion Editor: https://nextion.tech/nextion-editor/ (Nextion-Editor-Version aktuell defekt) https://nextion.tech/download/nextion-setup-v1-63-3.exe oder https://nextion.tech/download/nextion-setup-v1-63-3.zip Bitte ältere Version des Nextion-Editor 1.63.3 benutzen und keine Updates durchführen!Ok, aber Hauptsache es funktioniert jetzt und ich kann mal anfangen zu Testen
