NEWS
SONOFF NSPanel mit Lovelace UI
-
-
Welches Script/Blockly nutzt du um die Datenpunkte zu füllen? Denn dort wird gefiltert und nur die Events ausgelesen.
Der iCal Adapter stellt nur eine „lesbare“ Form der Kalenderdaten zur Verfügung.
-
-
Okay, aber wie füllst du die Datenpunkte oder nutzt du nicht die Page mit den Abfalldaten?
-
Ich glaub ich hab mich falsch ausgedrückt, ich nutze den Kalender den ich bisher im iCal hatte natürlich weiter , da waren aber ja alle Termine von meinem Google Kalender drin.
Der trashschedule Adapter im IOB filtert ja die Mülltermine raus.Ich bin nur hergegangen und hab die paar Termine die ich in diesem Kalender drin hatte in meinen anderen Google Kalender verschoben der nicht IOB im iCal freigegeben ist.
So hab ich jetzt einen Kalender den ich nur für IOB nutze und einen für privat.
Ich sag ja pragmatisch gelöst, ich versuch halt wenn es geht von einem Adapter in IOB nicht mehrere Instanzen anzulegen. -
-
das kannst Du auch so machen, nur würde ich Dir empfehlen dann bei Google für Abfall, Geburtstage, etc., halt alles was Du im IOB nutzen willst zu separieren. Ich habe das auch so gemacht und das funzt eigentlich ziemlich gut. Bei Google ist es ja egal, du kannst Dir ja alles einblenden und hast dann die Gesamtübersicht, kannst aber selektiv drauf schauen.
LG
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Ich meinte diese Möglichkeit im Panel die Abfalltermine darzustellen.
Doch genau so wie es im Wiki beschrieben ist hab ich es gemacht!
@Kuckuckmann said in SONOFF NSPanel mit Lovelace UI:
nur würde ich Dir empfehlen dann bei Google für Abfall, Geburtstage, etc., halt alles was Du im IOB nutzen willst zu separieren.
Und auch das hab ich genauso gemacht.
Funktioniert ja jetzt auch alles wunderbar.
-
@icebear sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Ich meinte diese Möglichkeit im Panel die Abfalltermine darzustellen.
Doch genau so wie es im Wiki beschrieben ist hab ich es gemacht!
Und dann hast du andere Termine auf dem Panel gesehen, als die Abfalltermine?
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Und dann hast du andere Termine auf dem Panel gesehen, als die Abfalltermine?
Ja genau. Ich hab halt die Abfalltermine gesehen und wenn dazwischen noch ein anderer Termin war dann hat er den als nächsten Leerungstermin genommen, obwohl da gar keine Leerung ist.
Ich denke das kommt daher das hier der Datenpunkt >iCal.0.data.table ausgewertet wird und da stehen halt alle Termin aus dem jeweiligen Kalender drin.
Im Adapter trashscheduler da fällt das nich auf, da ja da nach den Namen der Abfallbehälter gefiltert wird die ich in den Einstellungen angebe.
Korrigier mich sollte ich falsch liegen.
-
-
Guten Abend,
ich brauche mal wieder eure Hilfe, bekomm es mit Wiki und Co nicht gebacken.
Will eigentlich mit den zwei Tastern Zentral die alle Rollläden steuern und wollte deshalb die Taster von den Relais entkoppeln und dann übern Blockly die Shutter-Instanz bedienen...Das entkoppeln hat funktioniert und das Relais1 steuert nun per ThermoPage die Fußbodenheizung, die definierten Datenpunkte für Button1 und 2 ändern sich aber nie
23:17:03.616 MQT: stat/tasmota_C4CF8C/RESULT = {"Rule2":{"State":"ON","Once":"OFF","StopOnError":"OFF","Length":189,"Free":322,"Rules":"on Button1#state do Publish SmartHome/%topic%/tele/RESULT {\"CustomRecv\":\"event,button1\"} endon on Button2#state do Publish SmartHome/%topic%/tele/RESULT {\"CustomRecv\":\"event,button2\"} endon"}}23:21:13.583 RUL: BUTTON1#STATE performs "Publish SmartHome/tasmota_C4CF8C/tele/RESULT {"CustomRecv":"event,button1"}" 23:21:13.590 MQT: SmartHome/tasmota_C4CF8C/tele/RESULT = {"CustomRecv":"event,button1"}

was mach ich nun wieder falsch..., Danke schonmal!
-
@futty sagte in SONOFF NSPanel mit Lovelace UI:
was mach ich nun wieder falsch...
Wenn du einen Button drückst, wird der Befehl bei dir nach "mqtt.0.SmartHome.tasmota_C4CF8C.tele.RESULT" publiziert (wenn dein MQTT Adapter die Instanz "0" ist). Das Skript wiederum hört auf das Topic, welches in der Variable "panelRecvTopic" definiert wurde. Also musst du mal schauen, ob beide übereinstimmen. Wenn nicht, muss die Rule2 angepasst werden.
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
wenn du das Blockly von @Armilar oder das Javascript von mir, dann sollten aus dem iCal auch nur die Abfalltermine angezeigt werden. Wenn das nicht so war, würde ich gerne der Ursache auf den Grund gehen, um Schwachstellen zu beseitigen.
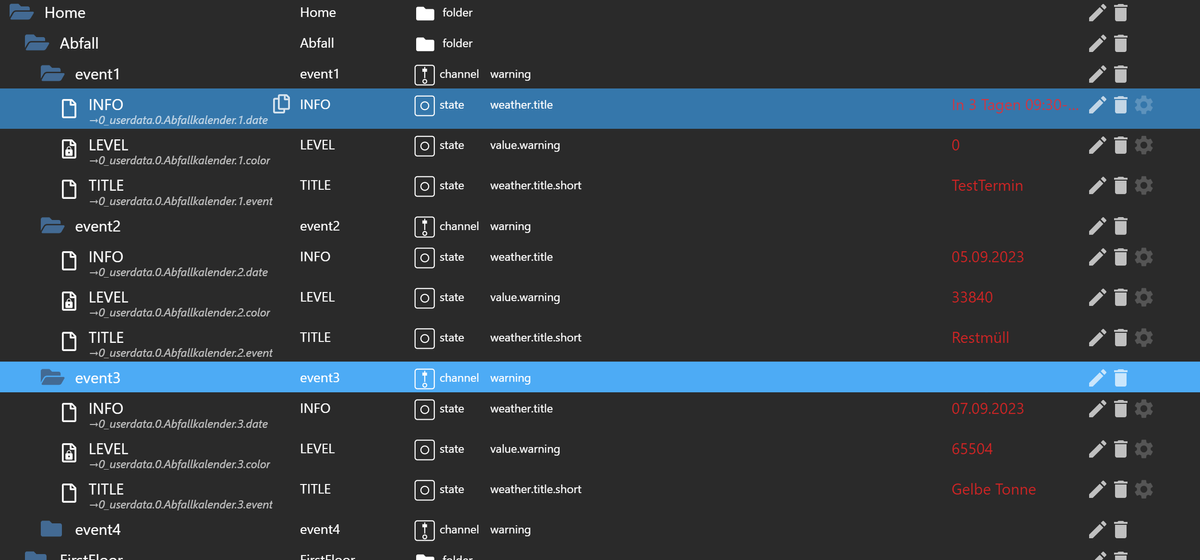
Also ich hab das Javascript von dir benutzt. Im Anhang mal die Einstellungen die ich gemacht hab.
const idAbfalliCal: string = 'ical.0'; // iCal Instanz zum Abfallkalender const idUserdataAbfallVerzeichnis: string = '0_userdata.0.Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = 0_userdata.0.Abfallkalender const idAliasPanelVerzeichnis: string = 'alias.0.Home'; //Name PanelVerzeichnis unter alias.0. Standard = alias.0.NSPanel.1 const idAliasAbfallVerzeichnis: string = 'Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const idZeichenLoeschen: number = 0; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName: string = 'Restmüll'; // Schwarze Tonne const idWertstoffName: string = 'Gelbe Tonne'; // Gelbe Tonne / Sack const idPappePapierName: string = 'Papier'; // Blaue Tonne const idBioabfaelleName: string = 'Biomüll'; // Braune Tonne const Debug: boolean = false;Die Bezeichnungen der Abfallbehälter im Script sind exakt so wie sie in meinem iCal stehen.
Das Problem war einfach das z.B. ein Termin in meiner Autowerkstatt als nächster Leerungstermin in der Übersicht drin stand. Dann kam wieder ein Leerungstermin und dann stand ein Geburtstag als nächster Termin in der Liste.
Die standen dann auch so in den Datenpunkten.
Ich habs auch nich verstanden da ja gemäß Script genau der 'string' mit dem Namen abgefragt wird.Ich hab dann nochmal einen Fake-Termin eingetragen und die iCal.0.data table kopiert
Termin 'Köln Kennedy Airport'[{"date":"In 3 Tagen 09:30-10:30","event":"TestTermin","_class":"ical_ice.xxxxx@gmail.com ical_3days","_date":"2023-08-29T07:30:00.000Z","_end":"2023-08-29T08:30:00.000Z","_IDID":"5h2378oaqt4ppkms4497qd0h75@google.com","_allDay":false,"_private":false,"_rule":" ","location":"Köln Bonn Airport, Kennedystraße, 51147 Köln, Deutschland","_calName":"ice.xxxx@gmail.com","_calColor":"#FF0000","_object":{"type":"VEVENT","params":[],"start":"2023-08-29T07:30:00.000Z","datetype":"date-time","end":"2023-08-29T08:30:00.000Z","dtstamp":"2023-08-26T07:17:45.000Z","uid":"5h2378oaqt4ppkms4497qd0h75@google.com","created":"2023-08-26T07:15:56.000Z","lastmodified":"2023-08-26T07:15:56.000Z","location":"Köln Bonn Airport, Kennedystraße, 51147 Köln, Deutschland","sequence":"0","status":"CONFIRMED","summary":"TestTermin","transparency":"OPAQUE","method":"PUBLISH"}},{"date":"05.09.2023 ","event":"Restmüll","_class":"ical_ice.xxxxx@gmail.com ","_date":"2023-09-04T22:00:00.000Z","_end":"2023-09-05T22:00:00.000Z","_section":"Leerungserinnerung","_IDID":"1670848757304-57@tonnen.regioentsorgung.de","_allDay":true,"_private":false,"_rule":" ","location":"xxxxxxxxxxxxxxxx xxxxxxxxxx","_calName":"ice.xxxxx@gmail.com","_calColor":"#FF0000","_object":{"type":"VEVENT","params":[],"start":"2023-09-04T22:00:00.000Z","datetype":"date","end":"2023-09-05T22:00:00.000Z","dtstamp":"2023-08-26T07:17:45.000Z","uid":"1670848757304-57@tonnen.regioentsorgung.de","class":"PUBLIC","created":"2022-12-12T01:39:17.000Z","description":"Leerungserinnerung","lastmodified":"2023-08-24T11:49:59.000Z","location":"xxxxxxxxxxxxxxxx","sequence":"0","status":"CONFIRMED","summary":"Restmüll","transparency":"TRANSPARENT","MICROSOFT-CDO-BUSYSTATUS":"FREE","method":"PUBLISH"}},{"date":"07.09.2023 ","event":"Gelbe Tonne","_class":"ical_ice.xxxxx@gmail.com ","_date":"2023-09-06T22:00:00.000Z","_end":"2023-09-07T22:00:00.000Z","_section":"Leerungserinnerung","_IDID":"1670848757304-31@tonnen.regioentsorgung.de","_allDay":true,"_private":false,"_rule":" ","location":"xxxxxxxxxxxxxxxx","_calName":"ice.xxxxx@gmail.com","_calColor":"#FF0000","_object":{"type":"VEVENT","params":[],"start":"2023-09-06T22:00:00.000Z","datetype":"date","end":"2023-09-07T22:00:00.000Z","dtstamp":"2023-08-26T07:17:45.000Z","uid":"1670848757304-31@tonnen.regioentsorgung.de","class":"PUBLIC","created":"2022-12-12T01:39:17.000Z","description":"Leerungserinnerung","lastmodified":"2023-08-24T11:50:12.000Z","location":"xxxxxxxxxxxxxxxx","sequence":"0","status":"CONFIRMED","summary":"Gelbe Tonne","transparency":"TRANSPARENT","MICROSOFT-CDO-BUSYSTATUS":"FREE","method":"PUBLISH"}},{"date":"16.09.2023 ","event":"Papier","_class":"ical_ice.xxxxx@gmail.com ","_date":"2023-09-15T22:00:00.000Z","_end":"2023-09-16T22:00:00.000Z","_section":"Leerungserinnerung","_IDID":"1670848757304-10@tonnen.regioentsorgung.de","_allDay":true,"_private":false,"_rule":" ","location":"xxxxxxxxxxxxxxxx","_calName":"ice.xxxxx@gmail.com","_calColor":"#FF0000","_object":{"type":"VEVENT","params":[],"start":"2023-09-15T22:00:00.000Z","datetype":"date","end":"2023-09-16T22:00:00.000Z","dtstamp":"2023-08-26T07:17:45.000Z","uid":"1670848757304-10@tonnen.regioentsorgung.de","class":"PUBLIC","created":"2022-12-12T01:39:17.000Z","description":"Leerungserinnerung","lastmodified":"2023-08-24T11:50:22.000Z","location":"xxxxxxxxxxxxxxxx","sequence":"0","status":"CONFIRMED","summary":"Papier","transparency":"TRANSPARENT","MICROSOFT-CDO-BUSYSTATUS":"FREE","method":"PUBLISH"}},{"date":"19.09.2023 ","event":"Restmüll","_class":"ical_ice.xxxxx@gmail.com ","_date":"2023-09-18T22:00:00.000Z","_end":"2023-09-19T22:00:00.000Z","_section":"Leerungserinnerung","_IDID":"1670848757304-58@tonnen.regioentsorgung.de","_allDay":true,"_private":false,"_rule":" ","location":"xxxxxxxxxxxxxxxx","_calName":"ice.xxxxx@gmail.com","_calColor":"#FF0000","_object":{"type":"VEVENT","params":[],"start":"2023-09-18T22:00:00.000Z","datetype":"date","end":"2023-09-19T22:00:00.000Z","dtstamp":"2023-08-26T07:17:45.000Z","uid":"1670848757304-58@tonnen.regioentsorgung.de","class":"PUBLIC","created":"2022-12-12T01:39:17.000Z","description":"Leerungserinnerung","lastmodified":"2022-12-12T12:52:53.000Z","location":"xxxxxxxxxxxxxxxx","sequence":"0","status":"CONFIRMED","summary":"Restmüll","transparency":"TRANSPARENT","MICROSOFT-CDO-BUSYSTATUS":"FREE","method":"PUBLISH"}},{"date":"21.09.2023 ","event":"Gelbe Tonne","_class":"ical_ice.xxxxx@gmail.com ","_date":"2023-09-20T22:00:00.000Z","_end":"2023-09-21T22:00:00.000Z","_section":"Leerungserinnerung","_IDID":"1670848757304-32@tonnen.regioentsorgung.de","_allDay":true,"_private":false,"_rule":" ","location":"xxxxxxxxxxxxxxxx","_calName":"ice.xxxxx@gmail.com","_calColor":"#FF0000","_object":{"type":"VEVENT","params":[],"start":"2023-09-20T22:00:00.000Z","datetype":"date","end":"2023-09-21T22:00:00.000Z","dtstamp":"2023-08-26T07:17:45.000Z","uid":"1670848757304-32@tonnen.regioentsorgung.de","class":"PUBLIC","created":"2022-12-12T01:39:17.000Z","description":"Leerungserinnerung","lastmodified":"2022-12-12T12:53:03.000Z","location":"xxxxxxxxxxxxxxxx","sequence":"0","status":"CONFIRMED","summary":"Gelbe Tonne","transparency":"TRANSPARENT","MICROSOFT-CDO-BUSYSTATUS":"FREE","method":"PUBLISH"}}]der tauch dann auch direkt wieder in den Datenpunkten auf.

-
Danke für die Daten. Habe das Problem erkannt und werde das Script anpassen.
Aktuell ist es so, dass nur ein reiner Abfallkalender ausgewertet wird, da der Eventvergleich nur für die Farben der Tonnen wirkt. Werde ihn so anpassen, dass er zuerst die Events abgleicht und dann das Datum und die Farbe. Somit sollte auch ein gemischter Kalender funktionieren.
-
@Armilar
Hi nochmal
Ich hab leider meinen letzten Post verloren, deshalb neu.
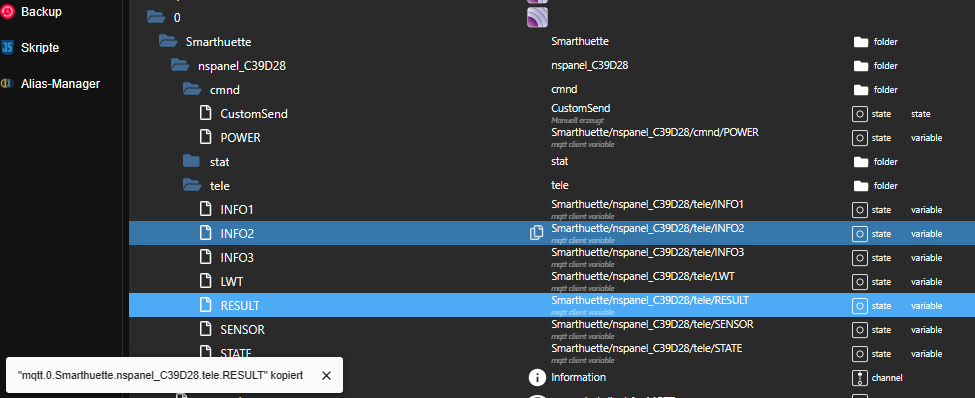
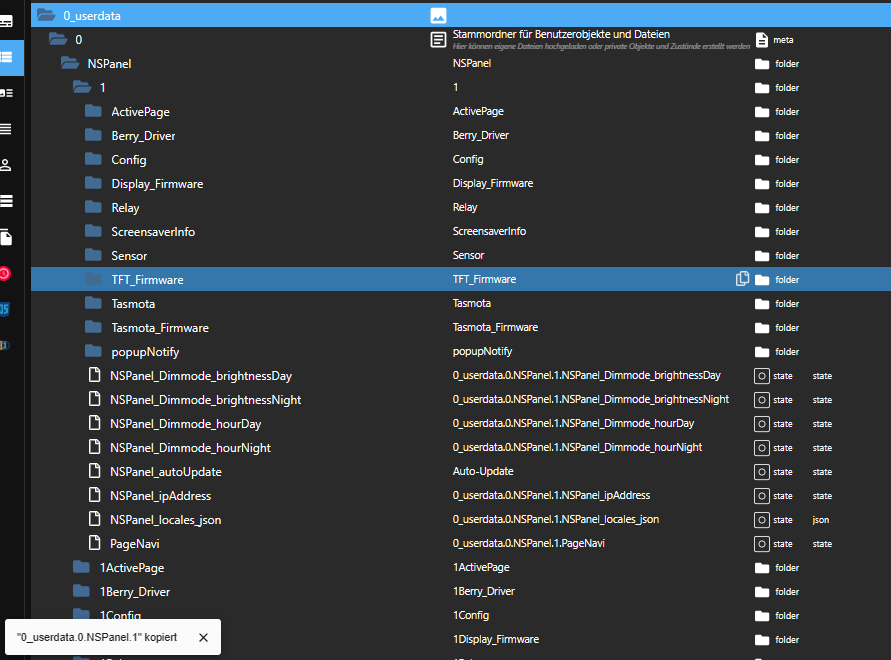
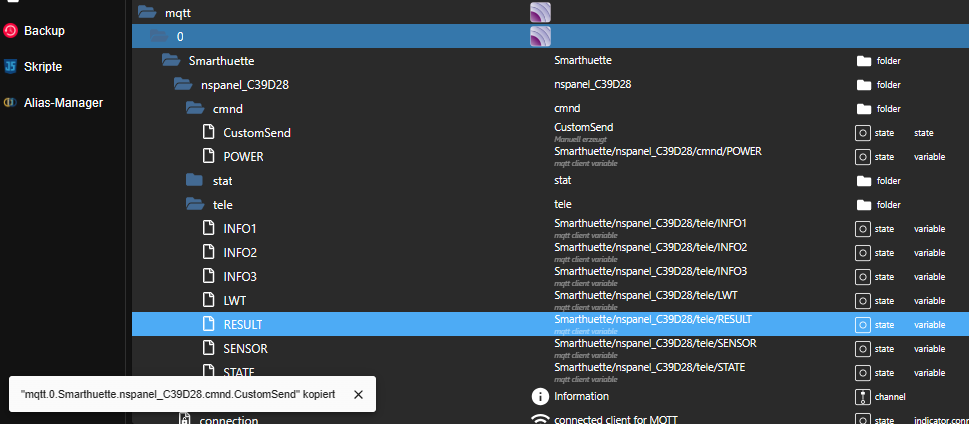
Ich habe jetzt den ioBroker neu installiert und nur die benötigten adapter installiert, jetzt hängt das Display in der Ladeschleife, ich habe Display und NUC vom Strom gehabt und alles versucht, Das einzige was ich als Fehler bekomme ist folgendes in der tasmota Konsole:09:50:26.789 MQT: Smarthuette/nspanel_C39D28/stat/RESULT = {"Command":"Unknown"}Wenn ich die Taster am Display drücke verändern sich die werte im IObroker, die Verbindung sollte also stehen. Hast du irgend ne Idee was ich hier falsch mache?
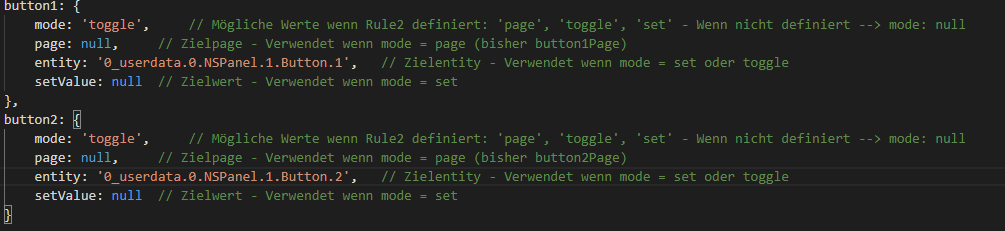
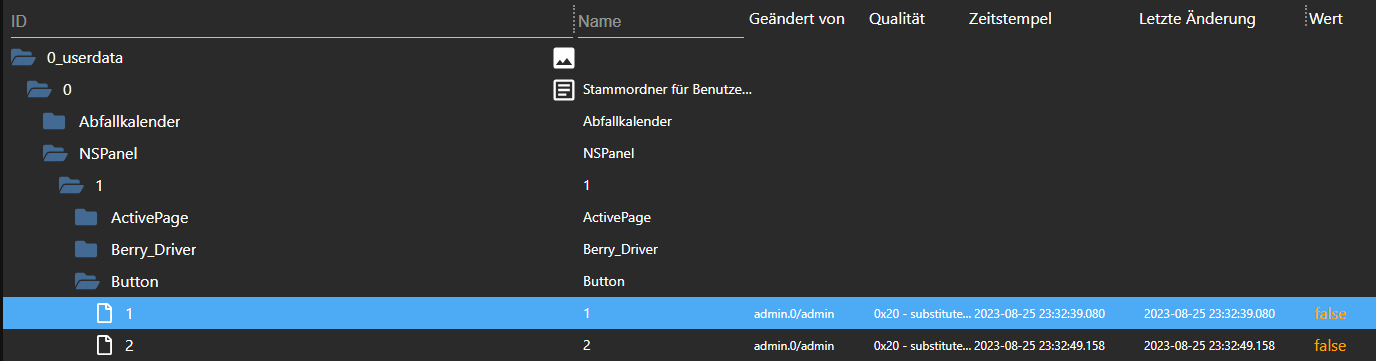
Hier noch die vier Zeilen die ich konfigurieren soll und Bilder von den Objektpfaden:const NSPanel_Path = '0_userdata.0.NSPanel.1.'; // Anpassen an das jewilige NSPanel const NSPanel_Alarm_Path = '0_userdata.0.NSPanel.'; // Pfad für gemeinsame Nutzung durch mehrere Panels (bei Nutzung der cardAlarm) panelRecvTopic: 'mqtt.0.Smarthuette.nspanel_C39D28.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.Smarthuette.nspanel_C39D28.cmnd.CustomSend', // Bitte anpassen


VG Philipp
-
Probiers mal damit den Berry Treiber in der Tasmota Konsole (neu) zu installieren:
Backlog UrlFetch https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Somit sollte auch ein gemischter Kalender funktionieren.
Sag einfach bescheid wenn du fertig bist dann probier ich es aus.
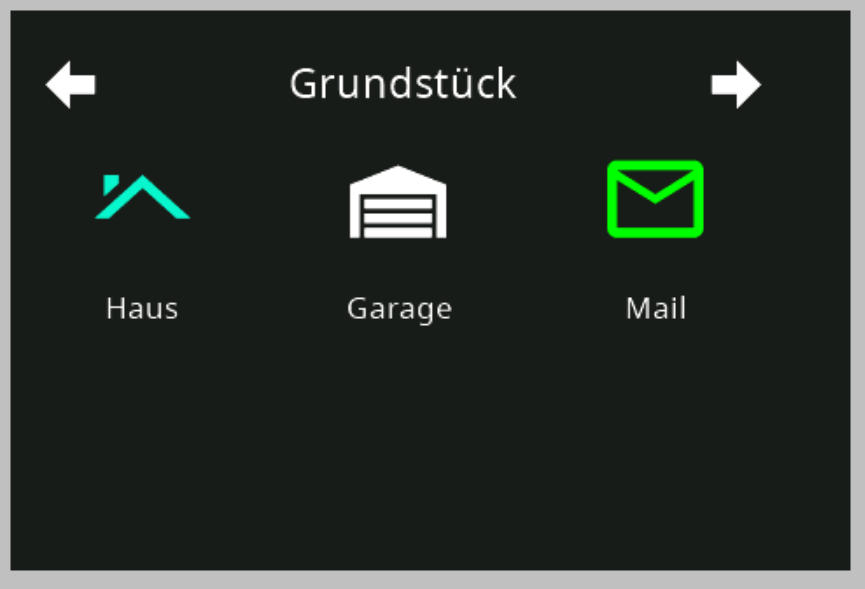
Zwei fragen hätt ich auch noch, kann ich bei einer 'cardGrid' wie im Beispiel

z.B. bei der Garage auch darstellen durch ein zweites Icon wenn diese geöffnet ist, bis jetzt hab ich das nich hinbekommen.
Bei Mail z.B. hab ich es hinbekommen das das Icon die Farbe wechselt wenn Post da ist, aber das Icon wechselt auch nich auf z.b. 'Briefumschlag offen'so hab ich es versucht
let Grundstueck = <PageGrid> { 'type': 'cardGrid', 'heading': 'Grundstück', 'useColor': true, 'subPage': false, 'items': [ <PageItem>{ navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Haus', icon: 'home-roof', offColor: Blue, onColor: Blue}, <PageItem>{ navigate: true, id: null, targetPage: 'Garage', name: 'Garage', icon: 'garage-variant', offColor: Red, onColor: White}, <PageItem>{ id: 'alias.0.Home.NewMail', name: 'Mail', icon: 'email-outline', icon2: 'email-outline-open', offColor: Green, onColor: Red},Und zweite Frage:
Kann man auch ein Türschloß (Nuki) darstellen wie z.B. das Thermostat?
Also in der Mitte das Türschloß und unten Indicatoren für die verschiedenen Zustände? -
Also das Darstellen von geöffnet/geschlossen hängt letztlich vom verwendeten Alias ab. Wenn Du zum Beispiel Schloss nimmst, kannst Du mit 2 Icons in einem Pageitem arbeiten. Schau mal in den Beispielen, da wirst Du das ein oder andere finden. Hier mal ein Beispiel von mir mit einer Lampe, wo ich zwei verschieden Icons verwende um an und aus darzustellen:
<PageItem>{ id: "alias.0.Shelly.Shelly_WZ_Lampe", icon: "lamp", icon2: "lamp-outline", offColor: White, onColor: White, name: "Ikea Lampe"},Da es sich bei Dir um das Icons aus einer Subpage letztlich handelt, schau mal in der Wiki hier. Mit dieser Beschreibung solltest Du das hin bekommen

Hier findest Du die aktuelle Übersicht der möglichen Icons. Schau mal ob Du da ein Schloss nach Deinen Anforderungen findest. Wenn nicht, gerne mit einem Bespiel im GitHub ein Ticket aufmachen.
Bezüglich des Nuki, welche Zustände können denn da angezeigt werden?
Ich denke @Armilar kann uns da sicher weiterhelfen, ob das möglich ist
Ich hoffe das hilft Dir.
LG
-
@marc-berg sagte in SONOFF NSPanel mit Lovelace UI:
@futty sagte in SONOFF NSPanel mit Lovelace UI:
was mach ich nun wieder falsch...
Wenn du einen Button drückst, wird der Befehl bei dir nach "mqtt.0.SmartHome.tasmota_C4CF8C.tele.RESULT" publiziert (wenn dein MQTT Adapter die Instanz "0" ist). Das Skript wiederum hört auf das Topic, welches in der Variable "panelRecvTopic" definiert wurde. Also musst du mal schauen, ob beide übereinstimmen. Wenn nicht, muss die Rule2 angepasst werden.
das wars, musste die rule2 anpassen, danke!
Man darf halt auch nicht alles Blind kopieren