NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom
Zum PS: Okay
Ich hab den eigentlich nicht nach bearbeitet. ICh habe es grade umgestellt, funktioniert leider auch nicht.
Habe noch war rumprobiert wenn ich den alias buton in den Objekten Toggle schaltet das licht, aktuell sieht es so aus:], Hier der alias { "_id": "alias.0.NSPanel.1.Beleuchtung.On/Off.SET", "common": { "name": "SET", "role": "button", "type": "boolean", "read": true, "write": true, "alias": { "id": "hue.0.All.allOn" } }, "native": {}, "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1693474035924 } Hier die Butten config? button1: { mode: 'toggle', // Mögliche Werte wenn Rule2 definiert: 'page', 'toggle', 'set' - Wenn nicht definiert --> mode: null page: null, // Zielpage - Verwendet wenn mode = page (bisher button1Page) entity: 'alias.0.NSPanel.1.Beleuchtung.On/Off.SET', // Zielentity - Verwendet wenn mode = set oder toggle setValue: null // Zielwert - Verwendet wenn mode = setVG Philipp
-
@flipps
Im Script muss der komplette Pfad eingetragen werde, also inkl. SETSorry nicht alles gesehen am Handy.
Wenn du auf den Taster drückst was kommt als Rückmeldung über MQTT rein? -
@tt-tom
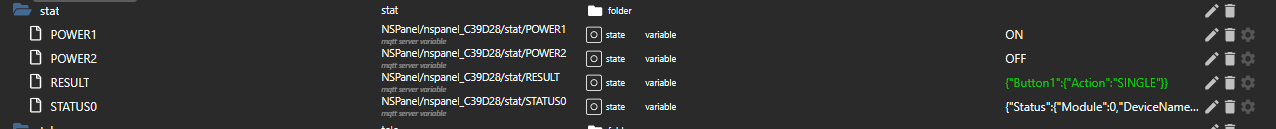
Da kommt das in die Result:
-
Okay dann ist deine Abkopplung nicht richtig . Bei diesem Result kann das Script nicht reagieren.
Kannst du mir nochmal dein Vorhaben erklären.
Du möchtest Relais und Taster separat nutzen? -
Ganz genau, die Relais brauche ich erstmal nicht, die habe ich mit so73 1 entkoppelt, (bei so114 entkoppelt er die relais bei mir nicht) dann möchte ich mit einer Taste das Licht (HUE) ausschalten.
-
-
@tt-tom und die relais soll ich einfach mitschalten lassen?
also wenn ich die so73 zurrücknehme und die Rule definiere passiert nichts ausser das das relais schaltet.
Rule2 on Button1#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button1"} endon on Button2#state do Publish NSPanel/%topic%/tele/RESULT {"CustomRecv":"event,button2"} endondas hier wird im mgtt übertragen:
11:44:00.595 MQT: NSPanel/nspanel_C39D28/stat/RESULT = {"POWER1":"ON"} -
@Flipps
Wenn die Rule2 aktiv ist sollten auch die Relais nicht mehr schalten. -
Hast du Rule2 1 in der Tasmota Console eingegeben??
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
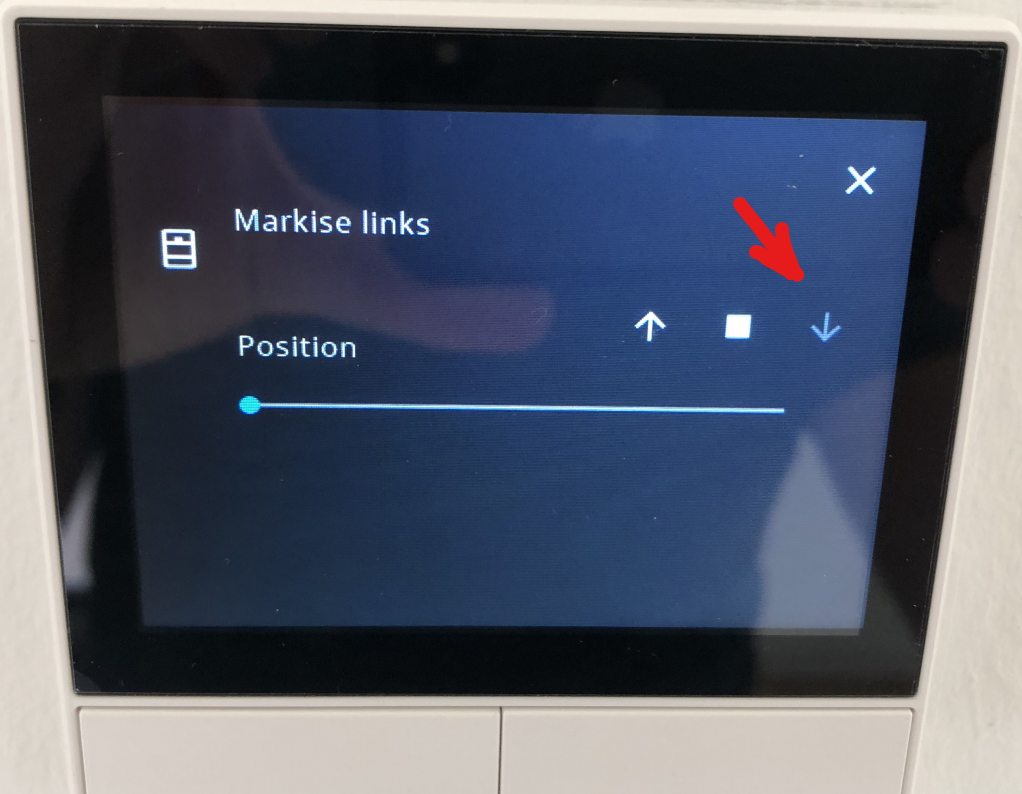
Detailseite für Jalousien/Rollos (Position und Tilt)
Ich mir nicht sicher, ob ich einen Fehler in der Detailseite für Jalousien gefunden habe, oder ob ich selbst einen Fehler gemacht habe. (Skript Version v4.2.1.2)
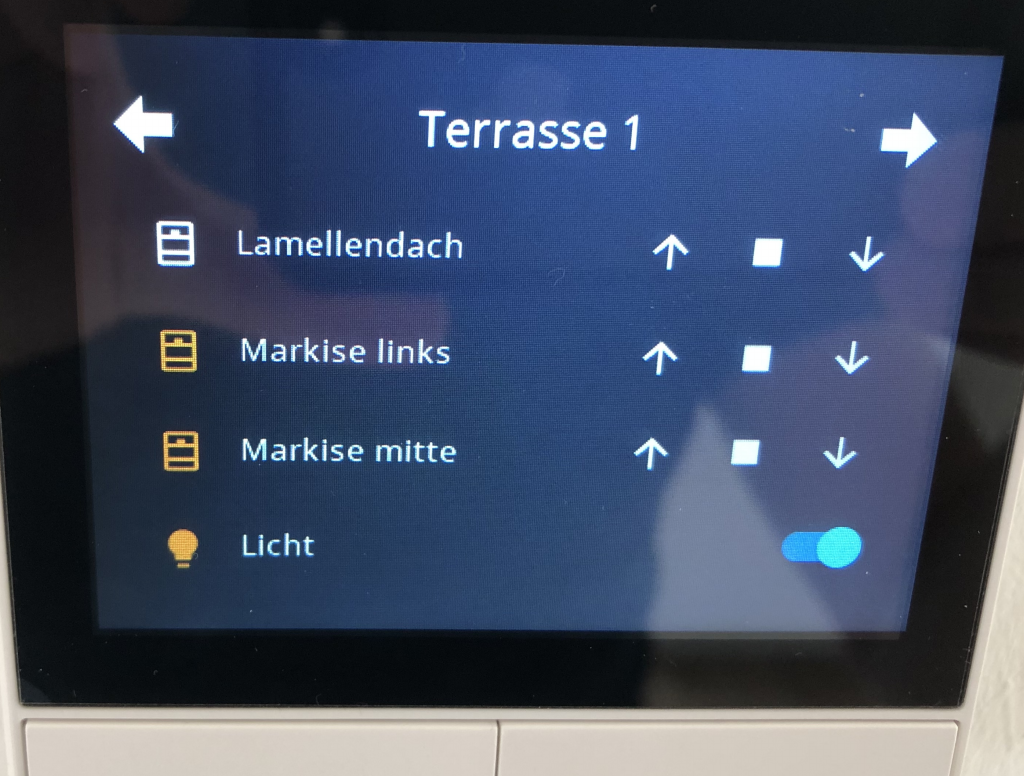
Ich habe eine CardEntity mit drei "blinds" Alias und einem "dimmer" Alias. Auf der Übersichtsseite kann ich die Markisen super bedienen, der Pfeil nach unten bewegt die Markise nach unten, der Pfeil nach oben bewegt sie nach oben und das Rechteck stoppt die Bewegung. Alles super, wie es sein soll.
Gehe ich allerdings auf die Detailsseite einer Markise, so ist der "Pfeil runter" grau, obwohl die Markise ganz oben ist und umgekehrt die "Pfeil rauf" ist grau, obwohl die Markise ganz unten ist. Das bedeutet, dass die Markise über die Detailseite nicht steuerbar ist, wenn sie auf 0% oder 100% steht. Bei Werten zwischen 1% und 99% sind beide Pfeile aktiv.
Definition CardEntity:
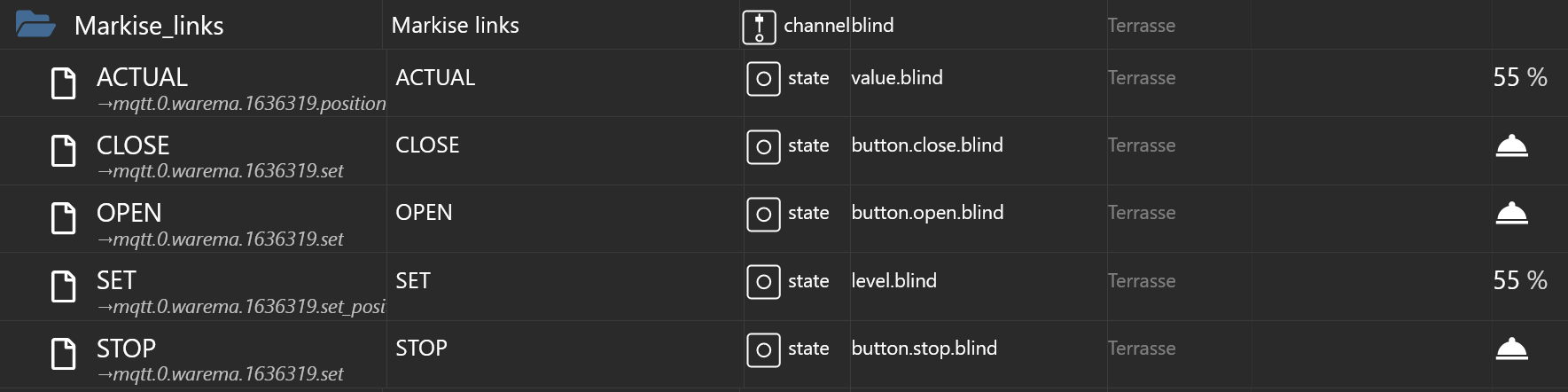
Alias:
Mache ich was falsch?
-
Auf der Übersichtsseite werden die Pfeile nicht über den Öffnungsgrad gesteuert, dadurch sind sie immer bedienbar.
Auf der Detailpage ist bei 0% down gesperrt und bei 100% up. welche Stellung ist den bei dir 100%?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
welche Stellung ist den bei dir 100%?
ganz unten.
Edit:
Dann muss ich wahrscheinlich diese Zeilen ändern, oder?
let icon_up_status = getState(id + '.ACTUAL').val != 100 ? 'enable' : 'disable'; let icon_stop_status = 'enable'; let icon_down_status = getState(id + '.ACTUAL').val != 0 ? 'enable' : 'disable'; -
okay, dann ist das Verhalten erstmal normal und der Fehler liegt nicht bei dir.
könnest du die Laufrichtung vom Rolladen ändern?
oder wie schon schreibst die Codezeilen anpassen, dann aber immer bei jedem Update. -
was für eine Steuerung benutzt du denn?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
könnest du die Laufrichtung vom Rolladen ändern?
oder wie schon schreibst die Codezeilen anpassen, dann aber immer bei jedem Update.Hmmm, die zweite Option ist natürlich unschön, weil man beim Update immer daran denken muss. Ich denke, dass ich die Prozente einfach im Alias umrechne/umkehre. So wie ich das jetzt überblicke, gibt es dann keine weiteren Seiteneffekte, außer dass der Slider dann andersrum funktioniert.
was für eine Steuerung benutzt du denn?
Ich habe eine Warema Steuerung und habe mir eine Funk/MQTT Bridge gebaut. Theoretisch könnte ich hier auch anpacken, aber der Aufwand wäre ungleich höher.
Vielen Dank erstmal!
-
@marc-berg sagte in SONOFF NSPanel mit Lovelace UI:
Ich habe eine Warema Steuerung und habe mir eine Funk/MQTT Bridge gebaut.
ich habe hier auch zwei Rollläden mit Warema Funkmotoren, könnte ich die auch mit deiner Bridge steuern??
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
ich habe hier auch zwei Rollläden mit Warema Funkmotoren, könnte ich die auch mit deiner Bridge steuern??
Klar, das geht dann aber nur mit dem Warema-Stick, der auch für die Programmierung notwendig ist. Und: ich habe es als Docker Container erstellt, weil es besser in meine Umgebung passt. Liegt hier: https://github.com/Marc-Berg/wms2mqtt und ist ein Fork, den ich von den ganzen HomeAssistant-Funktionen befreit und noch angepasst habe.
-
@marc-berg
okay, danke werde mir das mal ansehen und dich ggf. direkt an schreiben. -
@marc-berg sagte in SONOFF NSPanel mit Lovelace UI:
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
welche Stellung ist den bei dir 100%?
ganz unten.
Edit:
Dann muss ich wahrscheinlich diese Zeilen ändern, oder?
let icon_up_status = getState(id + '.ACTUAL').val != 100 ? 'enable' : 'disable'; let icon_stop_status = 'enable'; let icon_down_status = getState(id + '.ACTUAL').val != 0 ? 'enable' : 'disable';@Armilar wäre es nicht an uns hier einen Parameter oder eine Konfiguration zu etablieren, mit der man das entsprechend umkehren kann? vermutlich wird das ja nicht der letzte Hersteller sein, bei dem wir es so benötigen.
Vor allem, was ist wenn wir es mixed haben, also beide Fälle von unterschiedlichen Geräten benötigt werden. -
ja stimmt. Bin ehrlich gesagt selbst überrascht, dass ich da keinen minValue und maxValue berücksichtigt habe. Dann könnte man auch 0% / 100% drehen und über die Scale wäre der Slider auch korrekt...
Kommt mit dem nächsten Release...