NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Hast du die aktuelle TFT Version??
Die aktuelle TFT Version hab ich, hab das Panel erst am Samsatg in Betrieb genommen, sollte also alles letzter Stand sein.
mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: null, ScreensaverEntityIconOff: null, ScreensaverEntityValue: '0_userdata.0.Abfallkalender.nexttype', ScreensaverEntityValueDecimalPlace : null, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow }, -
Aber „Morgen Restmü“ sind doch schon mindestens 13 Zeichen und es sieht nach zwei Leerzeichen aus.
-
@marc-berg said in SONOFF NSPanel mit Lovelace UI:
und es sieht nach zwei Leerzeichen aus.
Jepp du hast recht, es sind insgesamt sogar drei Leerzeichen.
Komisch, weil ich beim restellen des DP definitiv nur ein Leerzeichen angegeben hab.
Ich muß dann wohl nochmal das Script überarbeiten.ich hab mal beim erstelleten Wert händisch die Leerzeichen entfernt und jetzt passt es.
-
Version 4.2.1.5 ist fertig

Der Debug Modus für das Script wurde umgeschrieben und behält jetzt auch beim Neustart des Script seine Einstellung.
Die Konfiguration für Rollo / Jalousie / Markise wurde um die Parameter minValueLevel, maxValueLevel, minValueTilt und maxValueTilt erweitert. Damit können jetzt die Standardwerte überschrieben werden.
Es muss immer min und max angegeben werden.- minValueLevel -> Postion unten -> Standard 0%
- maxValueLevel -> Position oben -> Standard 100%
- minValueTilt -> verdrehen der Lamellen linksrum -> Standard 0%
- maxValueTilt ->verdrehen der Lamellen rechtsrum -> Standard 100%
Beispiel für PageItem
<PageItem>{ id: 'alias.0.NSPanel.allgemein.Rollo', name: "Test Rollo", secondRow: "Hier Text für 2. Zeile", minValueLevel: 100, maxValueLevel: 0, minValueTilt: 100, maxValueTilt: 0},Weiterhin viel Spass mit dem Panel
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
minValueLevel -> Postion unten -> Standard 0%
maxValueLevel -> Position oben -> Standard 100%Ein erster Test war erfolgreich, die Pfeile bleiben jetzt in der korrekten Richtung aktiv. Top!
Den "Tilt"-Teil kann ich allerdings nicht testen.
-
Guten Abend,
ich hätte mal wieder ein Problem mit der ThermoCard.
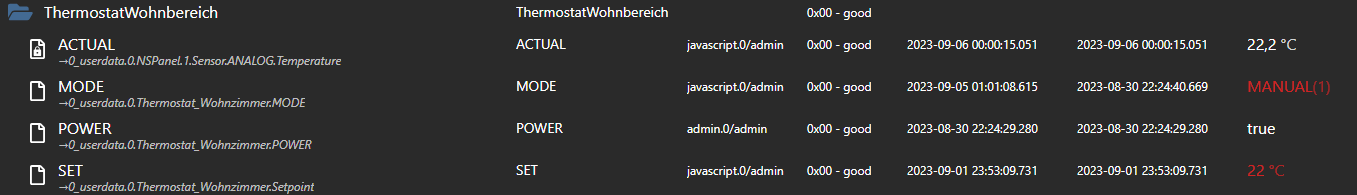
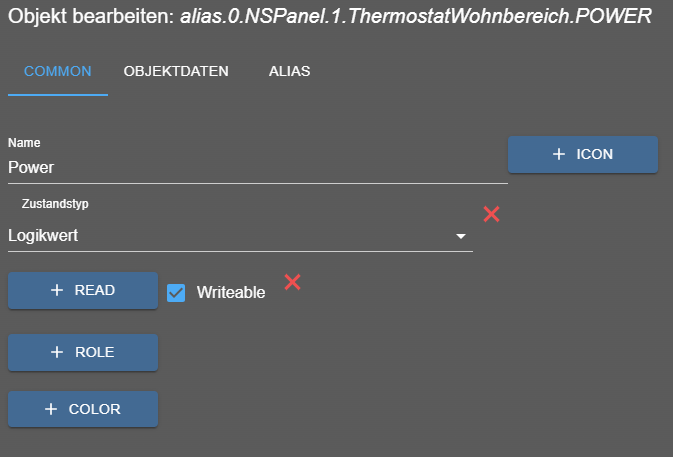
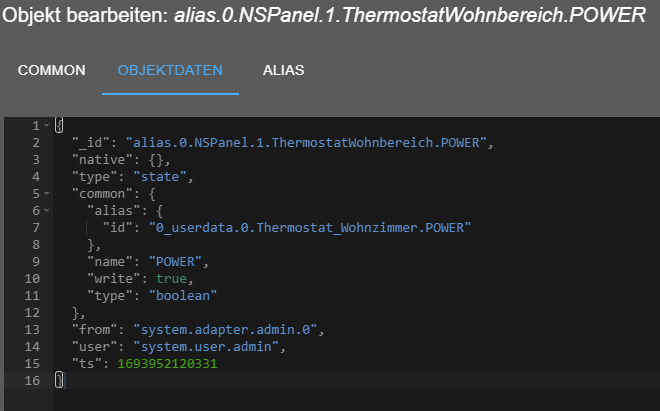
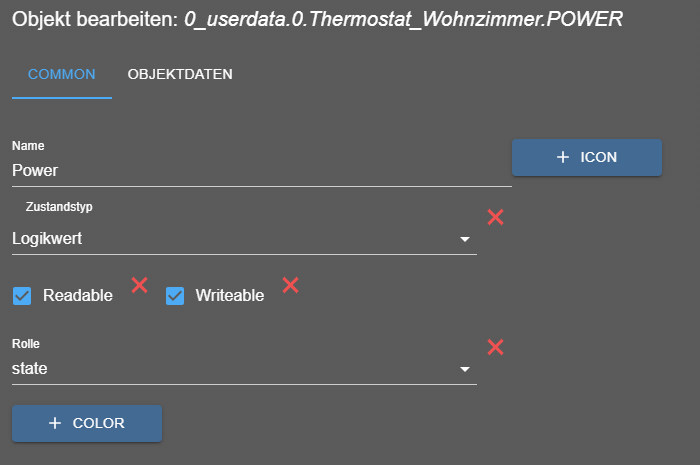
Der Alias bzw. Button Power funktioniert nicht so wie erwartet / erhofft.Folgende Objekte habe ich:

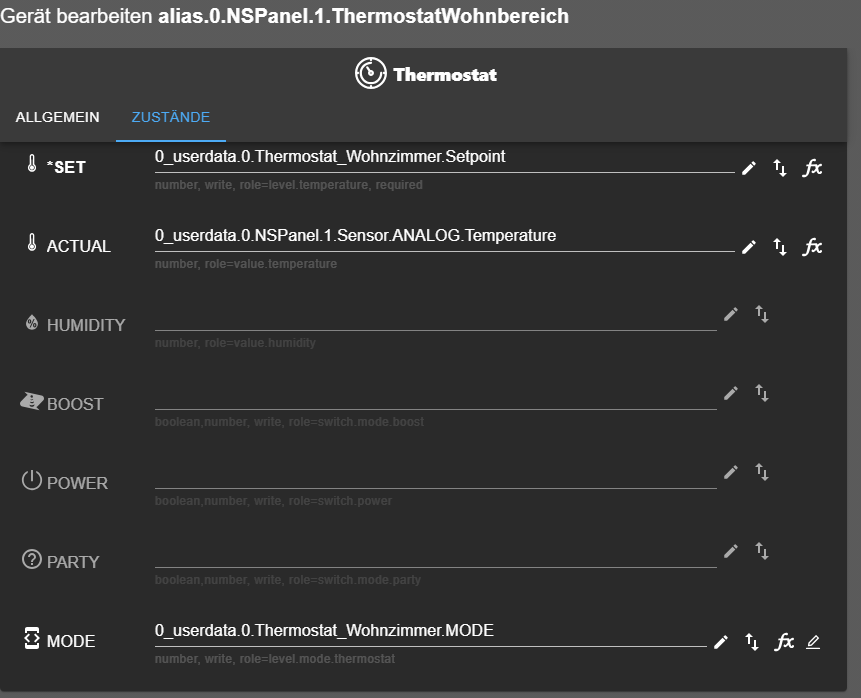
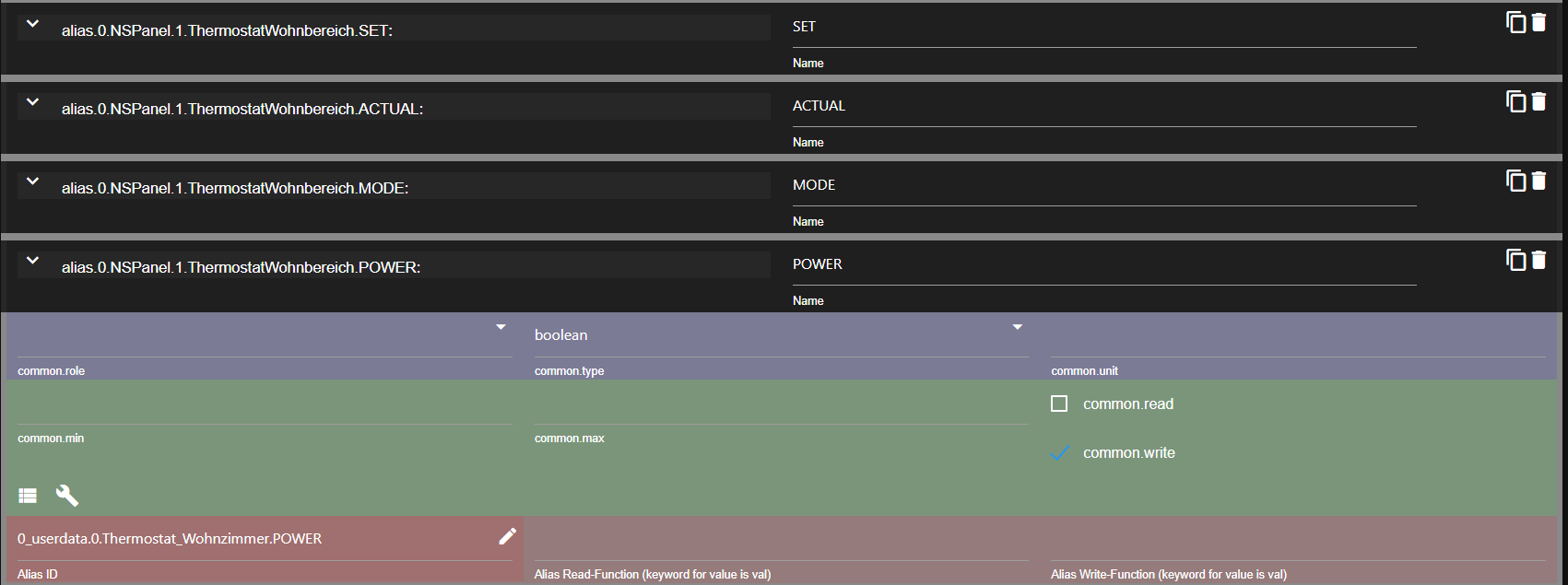
Der Alias dazu sieht so aus, Power wird mir (warum auch immer) nach dem erstellen nicht mehr angezeigt:

Definition NSPanel-Skript:
let Thermostat_Wohnzimmer = <PageThermo> { "type": "cardThermo", "heading": "Thermostat", "useColor": true, "subPage": false, "items": [<PageItem>{ id: AliasPath + 'ThermostatWohnbereich', minValue: 50, maxValue: 300 }] };AliasManager:

Debug beim Drücken des Powerbuttons links unten im Display:
6.9.2023, 00:20:44.967 [info ]: javascript.0 (2440423) script.js.common.NSPanel: HandleButtonEvent übergebene Werte event - buttonPress2 - alias.0.NSPanel.1.ThermostatWohnbereich - hvac_action - POW - PageId: 1 6.9.2023, 00:20:44.968 [info ]: javascript.0 (2440423) script.js.common.NSPanel: HandleButtonEvent buttonAction: hvac_action 6.9.2023, 00:20:44.979 [info ]: javascript.0 (2440423) script.js.common.NSPanel: GetNavigationString Übergabe pageId: 1 6.9.2023, 00:20:44.980 [info ]: javascript.0 (2440423) script.js.common.NSPanel: thermostat - Currently 6.9.2023, 00:20:44.985 [info ]: javascript.0 (2440423) script.js.common.NSPanel: thermostat - State 6.9.2023, 00:20:44.989 [info ]: javascript.0 (2440423) script.js.common.NSPanel: GenerateThermoPage payload: [object Object],[object Object] 6.9.2023, 00:20:44.991 [info ]: javascript.0 (2440423) script.js.common.NSPanel: function SendToPanel payload: pageType~cardThermo 6.9.2023, 00:20:44.992 [info ]: javascript.0 (2440423) script.js.common.NSPanel: function SendToPanel payload: entityUpd~Thermostat~button~bPrev~~65535~~~button~bNext~~65535~~~alias.0.NSPanel.1.ThermostatWohnbereich~22.4°C~220~MANU~50~300~5~~2016~1~POW~~~~~~~~~~~~~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~1 6.9.2023, 00:20:44.992 [info ]: javascript.0 (2440423) script.js.common.NSPanel: HandleMessage -> buttonPress2 event - buttonPress2 - alias.0.NSPanel.1.ThermostatWohnbereich - hvac_action - POWDer Powerbutton erscheint, allerdings kann ich hiermit bei Betätigung das Objekt nicht steuern, Quasi nur eine Anzeige.
Wenn ich das Objekt manuell auf Toogle, verändert sich die Farbe.
Drücke ich auf den Button baut sich die Seite erneut auf, sonst passiert nichts.Ich hab testweise mal AUTOMATIC und MANUAL als Alias hinzugefügt, diese Buttons kann ich wie erwartet auch steuern.
Ideen? Danke! -
Hast du beim Test den Alias geändert oder den Datenpunkt unter 0_userdata.0 ?
-
Hi, hab eine kurze Frage, aufgrund der vielen Abstürze von Accuweather wollte ich dasWetter verwenden. Da werden allerdings keine Icons im Screensaver angezeigt (oben das große Icon ist zb ein Ausrufezeichen in einem Kreis).
Wie bekomme ich das hin?
-
Moin, gibt es die Möglichkeit bei Typ "cardGrid" oder "cardGrid2" das Icon eines PageItems in Abhängigkeit vom Status zu ändern? Im Moment benutze ich dafür 2 Items die ich wechselweise ein und ausschalte.
<PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-1-circle', name: "Phasen", onColor: MSGreen, offColor: Gray}, <PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-3-circle', name: "Phasen", onColor: Gray, offColor: MSGreen},
-
@danny_v1
im Script richtig angepasst? Du musst auch die bottomScreensaverEntity ggf. anpassen.const weatherAdapterInstance: string = 'accuweather.0.'; // Möglich 'accuweather.0.' oder 'daswetter.0.' -
@tt-tom
Im Test habe ich den Alias geändert. Habe es gerade noch mal mit Datenpunkt 0_userdata.0 geprüft, dort ist das gleiche Verhalten. Die Datenpunkte sind auch verbunden, ändern also unabhängig ob ich im Alias oder im Datenpunkt 0_userdata.0 manuell den Wert über den Objektbaum ändere den Zustand mit.Es sieht so aus das der Zugriff nur lesend erfolgt bzw. erfolgen kann.
Der angelegte Datenpunkt hat aber auch Schreibberechtigung:




-
Es gibt mehrere Möglichkeiten, entscheidend ist die Art des Datenpunkt. Der Channel alias.0.Auto.Phasen ist was für ein Typ und welche die Datenpunkte darunter => boolean , number?
-
was ich so am Handy sehen konnte ist vermutlich ein Bug im Script. Sehe ich mir heute Abend genauer an.
-
Hallo Zusammen,
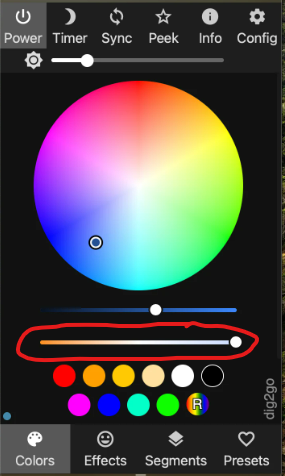
ich habe eine Frage bezüglich WLED. Auf der UI ist folgender Slider vorhanden:

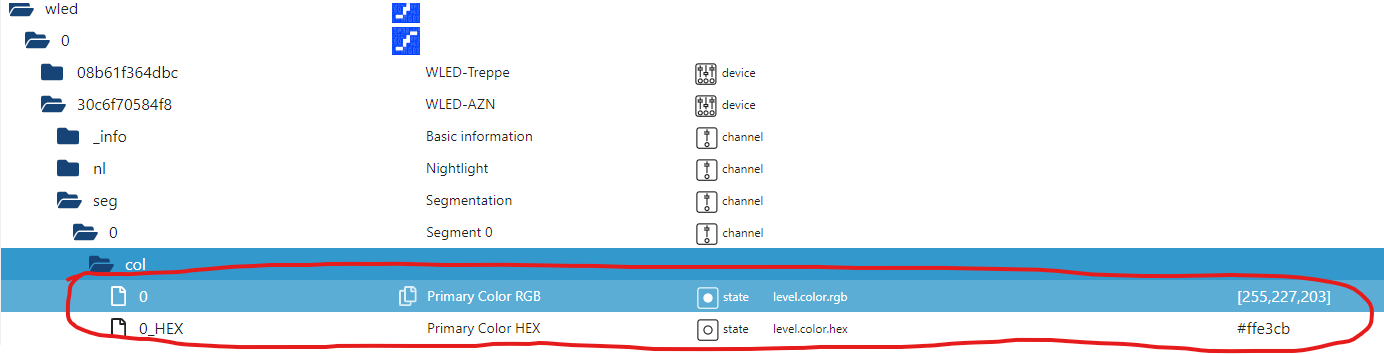
Bei Änderung des Sliders ändern sich folgende Datenpunkte im WLED-Adapter:

Besteht die Möglichkeit diesen Slider im NSPanel abzubilden? Ich vermute das im NSPanel der Alias Farbtemperatur verwendet wird. Der Datenpunkt TEMPERATURE ist ein Wert zwischen 0 und 255 oder?
Vielen Dank!
-
@tt-tom Der Datenpunkt "Phasen" ist ursprünglich vom Typ number (1 oder 3). Für das Panel habe ich noch einen weiteren vom Typ boolean angelegt und das mit den zwei Schaltern zu realisieren. Am liebsten hätte ich einen Taster den man zwischen "1" und "3" umschalten kann.
-
Wenn boolean dann nimm die Parameter icon und icon2 und weißt diesen die entsprechenden Symbole zu. Hat der Channel Phasen die Rolle Info?
-
Hallo Gemeinde. Ich habe lange nichts mehr mit dem NS Panel gemacht. Er lag jetzt lange hier nur rum.
Ich habe jetzt einen kleinen Notfall und muss das Panel in die Küche setzen, da der dortige WLAN Schalter kaputt ist.
Nun ist das Panel ja via MQTT verbunden, damit auf dem Display der Inhalt meines alten Scriptes angezeigt wird.
Wenn ich im NSPanel den MQTT Server auf den Sonoff Server umstelle, habe ich das Gerät auch in Alexa. Aber dann nix auf dem Display. Also muss er mit dem MQTT Server verbunden bleiben. Aber wie bekomme ich eine MQTT Gerät in Alexa als Gerät angezeigt, damit ich damit die beiden Hardwaretasten steuern kann.
Danke für die Hilfe
PS: wenn ich über den IOT Adapter eine Alexa Gerät erstelle und auf den MQTT Punkt Power1 und Power2 verweise, dann schaltet Alexa die Befehle zwar. Aber sie setzt TRUE und FALSE anstatt ON und OFF. Und eine Änderung der Werte im MQTT Baum löst an der Hardware leider nichts aus. Auch wenn ich im MQTT manuell ON oder OFF eingebe, passiert am Panel nix. -
@tt-tom Hab's gerade gefunden. Danke klappt!
-
@tt-tom Danke werd ich heute Abend mal prüfen
-
schau dir mal das im WIKI an.