NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi, hab eine kurze Frage, aufgrund der vielen Abstürze von Accuweather wollte ich dasWetter verwenden. Da werden allerdings keine Icons im Screensaver angezeigt (oben das große Icon ist zb ein Ausrufezeichen in einem Kreis).
Wie bekomme ich das hin?
-
Moin, gibt es die Möglichkeit bei Typ "cardGrid" oder "cardGrid2" das Icon eines PageItems in Abhängigkeit vom Status zu ändern? Im Moment benutze ich dafür 2 Items die ich wechselweise ein und ausschalte.
<PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-1-circle', name: "Phasen", onColor: MSGreen, offColor: Gray}, <PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-3-circle', name: "Phasen", onColor: Gray, offColor: MSGreen},
-
@danny_v1
im Script richtig angepasst? Du musst auch die bottomScreensaverEntity ggf. anpassen.const weatherAdapterInstance: string = 'accuweather.0.'; // Möglich 'accuweather.0.' oder 'daswetter.0.' -
@tt-tom
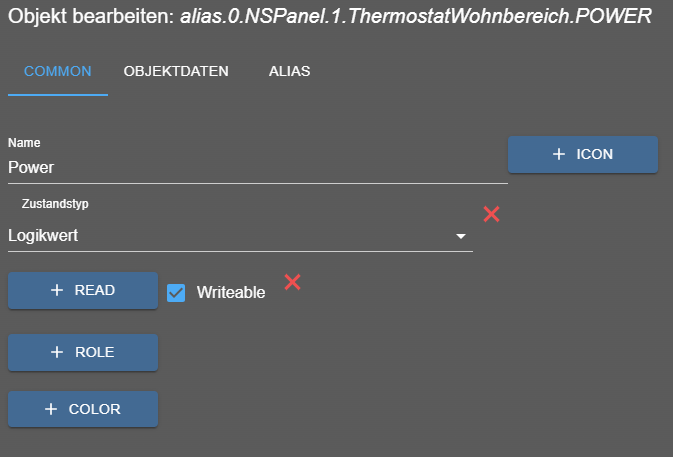
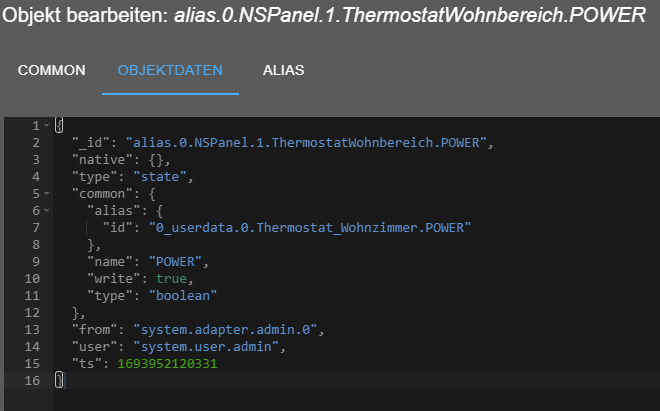
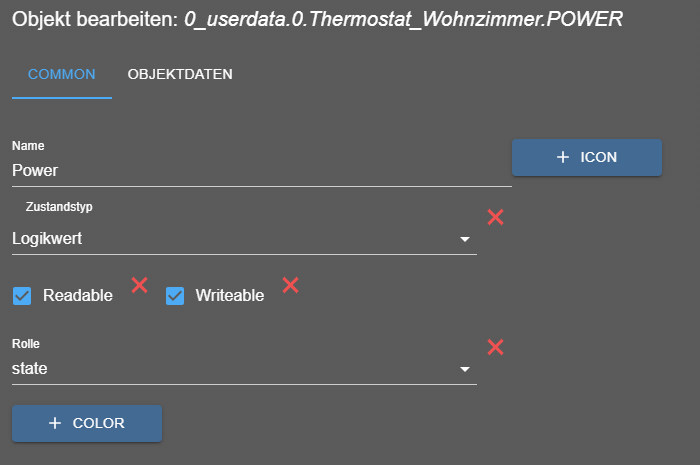
Im Test habe ich den Alias geändert. Habe es gerade noch mal mit Datenpunkt 0_userdata.0 geprüft, dort ist das gleiche Verhalten. Die Datenpunkte sind auch verbunden, ändern also unabhängig ob ich im Alias oder im Datenpunkt 0_userdata.0 manuell den Wert über den Objektbaum ändere den Zustand mit.Es sieht so aus das der Zugriff nur lesend erfolgt bzw. erfolgen kann.
Der angelegte Datenpunkt hat aber auch Schreibberechtigung:




-
Es gibt mehrere Möglichkeiten, entscheidend ist die Art des Datenpunkt. Der Channel alias.0.Auto.Phasen ist was für ein Typ und welche die Datenpunkte darunter => boolean , number?
-
was ich so am Handy sehen konnte ist vermutlich ein Bug im Script. Sehe ich mir heute Abend genauer an.
-
Hallo Zusammen,
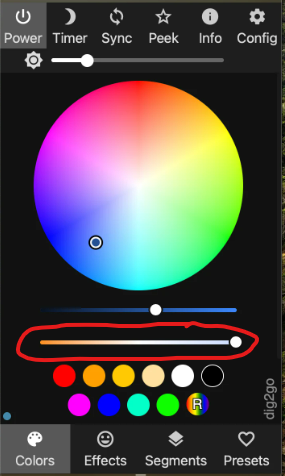
ich habe eine Frage bezüglich WLED. Auf der UI ist folgender Slider vorhanden:

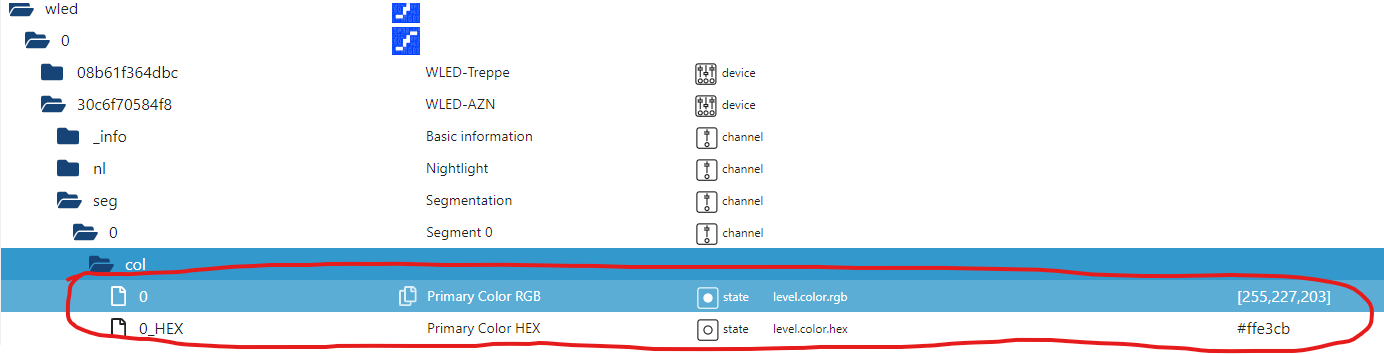
Bei Änderung des Sliders ändern sich folgende Datenpunkte im WLED-Adapter:

Besteht die Möglichkeit diesen Slider im NSPanel abzubilden? Ich vermute das im NSPanel der Alias Farbtemperatur verwendet wird. Der Datenpunkt TEMPERATURE ist ein Wert zwischen 0 und 255 oder?
Vielen Dank!
-
@tt-tom Der Datenpunkt "Phasen" ist ursprünglich vom Typ number (1 oder 3). Für das Panel habe ich noch einen weiteren vom Typ boolean angelegt und das mit den zwei Schaltern zu realisieren. Am liebsten hätte ich einen Taster den man zwischen "1" und "3" umschalten kann.
-
Wenn boolean dann nimm die Parameter icon und icon2 und weißt diesen die entsprechenden Symbole zu. Hat der Channel Phasen die Rolle Info?
-
Hallo Gemeinde. Ich habe lange nichts mehr mit dem NS Panel gemacht. Er lag jetzt lange hier nur rum.
Ich habe jetzt einen kleinen Notfall und muss das Panel in die Küche setzen, da der dortige WLAN Schalter kaputt ist.
Nun ist das Panel ja via MQTT verbunden, damit auf dem Display der Inhalt meines alten Scriptes angezeigt wird.
Wenn ich im NSPanel den MQTT Server auf den Sonoff Server umstelle, habe ich das Gerät auch in Alexa. Aber dann nix auf dem Display. Also muss er mit dem MQTT Server verbunden bleiben. Aber wie bekomme ich eine MQTT Gerät in Alexa als Gerät angezeigt, damit ich damit die beiden Hardwaretasten steuern kann.
Danke für die Hilfe
PS: wenn ich über den IOT Adapter eine Alexa Gerät erstelle und auf den MQTT Punkt Power1 und Power2 verweise, dann schaltet Alexa die Befehle zwar. Aber sie setzt TRUE und FALSE anstatt ON und OFF. Und eine Änderung der Werte im MQTT Baum löst an der Hardware leider nichts aus. Auch wenn ich im MQTT manuell ON oder OFF eingebe, passiert am Panel nix. -
@tt-tom Hab's gerade gefunden. Danke klappt!
-
@tt-tom Danke werd ich heute Abend mal prüfen
-
schau dir mal das im WIKI an.
-
@lesiflo said in SONOFF NSPanel mit Lovelace UI:
Moin, gibt es die Möglichkeit bei Typ "cardGrid" oder "cardGrid2" das Icon eines PageItems in Abhängigkeit vom Status zu ändern? Im Moment benutze ich dafür 2 Items die ich wechselweise ein und ausschalte.
<PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-1-circle', name: "Phasen", onColor: MSGreen, offColor: Gray}, <PageItem>{ id: "alias.0.Auto.Phasen", icon: 'numeric-3-circle', name: "Phasen", onColor: Gray, offColor: MSGreen},
Genau die Funktion hätte ich auch gern, enbenso das zb. nur Elemente mit dem Status "on" angezeigt werden.
-
@danny_v1
warum stürzt bei dir Accuweather ab. Läuft bei mir problemlos. Du darfst mit dem API Schlüssel nur eine Instanz laufen lassen. -
zeige mal die Datenpunkte die du anzeigen möchtest
-
@tt-tom Danke für die Verknüpfung.
Ich hätte erwähnen sollen, dass der WLED-Adapter den Datenpunkt Temperatur nicht direkt darstellt.
Über den Slider werden lediglich die Farbcodierung RGB oder HEX geändert.
Im Prinzip bräuchte eine Umrechnung von Kelvin nach RGB.Hat das jemand schon mal gemacht?
-
ich hatte mal dieses Script genutzt und als Typ dann Hue. Es legt dir Datenpunkte unter 0_userdata an, die musst du dann mit dem Alias verknüpfen.
teste mal
-
ich glaube das Problem gefunden zu haben. Suche bitte im Script in der Funktion "function GenerateThermoPage(page: PageThermo): Payload[] {"
diesen Abschnitt und ändere mal 'POW' in 'POWER'case 'POWER': if (existsState(id + '.POWER') && getState(id + '.POWER').val != null) { if (getState(id + '.POWER').val) { bt[i - 1] = Icons.GetIcon('power-standby') + '~2016~1~' + 'POW' + '~'; } else { bt[i - 1] = Icons.GetIcon('power-standby') + '~33840~1~' + 'POW' + '~'; } } else i--; break; -
@vocaris sagte in SONOFF NSPanel mit Lovelace UI:
PS: wenn ich über den IOT Adapter eine Alexa Gerät erstelle und auf den MQTT Punkt Power1 und Power2 verweise, dann schaltet Alexa die Befehle zwar. Aber sie setzt TRUE und FALSE anstatt ON und OFF. Und eine Änderung der Werte im MQTT Baum löst an der Hardware leider nichts aus. Auch wenn ich im MQTT manuell ON oder OFF eingebe, passiert am Panel nix.
hast du alles auf den aktuellen Stand gebracht ? TFT, Script, Tasmota
du musst diese Datenpunkte nutzen 0_userdata.0.NSPanel.1.Relay