NEWS
SONOFF NSPanel mit Lovelace UI
-
Habe jetzt wieder alles so laufen wie es vorher war - Danke!
Folgende Warnings habe ich jedoch:
09:34:31.859 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8432:25) 09:34:31.859 warn javascript.0 (31757) at HandleScreensaverUpdate (script.js.NSPanel:8312:13) 09:34:31.860 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7996:5) 09:34:31.860 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:34:31.860 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:34:31.860 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:34:31.861 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:34:31.861 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:34:31.861 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:34:31.861 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:34:31.867 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8459:30) 09:34:31.868 warn javascript.0 (31757) at HandleScreensaverUpdate (script.js.NSPanel:8312:13) 09:34:31.868 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7996:5) 09:34:31.868 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:34:31.868 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:34:31.869 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:34:31.869 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:34:31.869 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:34:31.869 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:34:31.870 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:34:31.872 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8432:25) 09:34:31.873 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7997:5) 09:34:31.873 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:34:31.873 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:34:31.873 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:34:31.874 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:34:31.874 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:34:31.874 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:34:31.874 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:34:31.877 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8459:30) 09:34:31.877 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7997:5) 09:34:31.877 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:34:31.877 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:34:31.878 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:34:31.878 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:34:31.878 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:34:31.878 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:34:31.878 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:35:09.279 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8432:25) 09:35:09.280 warn javascript.0 (31757) at HandleScreensaverUpdate (script.js.NSPanel:8312:13) 09:35:09.280 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7996:5) 09:35:09.280 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:35:09.280 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:35:09.281 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:35:09.281 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:35:09.281 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:35:09.281 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:35:09.282 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:35:09.287 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8459:30) 09:35:09.287 warn javascript.0 (31757) at HandleScreensaverUpdate (script.js.NSPanel:8312:13) 09:35:09.287 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7996:5) 09:35:09.287 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:35:09.287 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:35:09.288 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:35:09.288 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:35:09.288 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:35:09.288 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:35:09.288 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:35:09.291 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8432:25) 09:35:09.291 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7997:5) 09:35:09.292 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:35:09.292 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:35:09.292 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:35:09.292 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:35:09.292 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:35:09.293 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:35:09.293 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) 09:35:09.296 warn javascript.0 (31757) at HandleScreensaverStatusIcons (script.js.NSPanel:8459:30) 09:35:09.296 warn javascript.0 (31757) at HandleScreensaver (script.js.NSPanel:7997:5) 09:35:09.296 warn javascript.0 (31757) at HandleMessage (script.js.NSPanel:3617:21) 09:35:09.296 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3544:25) 09:35:09.297 warn javascript.0 (31757) at step (script.js.NSPanel:33:23) 09:35:09.297 warn javascript.0 (31757) at Object.next (script.js.NSPanel:14:53) 09:35:09.297 warn javascript.0 (31757) at script.js.NSPanel:8:71 09:35:09.297 warn javascript.0 (31757) at __awaiter (script.js.NSPanel:4:12) 09:35:09.297 warn javascript.0 (31757) at Object.<anonymous> (script.js.NSPanel:3536:12) -
@gre4t0ne zeige bitte mal die Config von
mrIcon1ScreensaverEntity: { }, mrIcon2ScreensaverEntity: { }, -
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@michaelf
Du brauchst keine Alias anlegen, du kannst die Datenpunkte direkt nutzen in welchen die Werte sind.
Mit dieser Codezeile rufst du den Wert ab und über gibst in der Varible.Math.round(getState("dein datenpunkt vom Wert").val)Unter 0_userdata.0 legst du dir ein Datenpunkt an vom Typ JSON , wo das JSON gespeichert werden soll. Auf diesen zeigt dann ein Alias vom Typ Info mit dem Datenpunkt ACTUAL.
Danke, ich werde testen

-
@michaelf said in SONOFF NSPanel mit Lovelace UI:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@michaelf
Du brauchst keine Alias anlegen, du kannst die Datenpunkte direkt nutzen in welchen die Werte sind.
Mit dieser Codezeile rufst du den Wert ab und über gibst in der Varible.Math.round(getState("dein datenpunkt vom Wert").val)Unter 0_userdata.0 legst du dir ein Datenpunkt an vom Typ JSON , wo das JSON gespeichert werden soll. Auf diesen zeigt dann ein Alias vom Typ Info mit dem Datenpunkt ACTUAL.
Danke, ich werde testen

Hab es hinbekommen und funktioniert, eins habe ich grade noch festgestellt die Karte Dimmode 1 ist leer.
Aber die Daten sind wohl da, da das Display um 20 Uhr ausgeht und um 7 Uhr wieder an.
Muss ich hier noch was in der config anpassen das ich die Karte sehe.
Grüsse
-
wie die Karte ist leer, schwarzer Bildschirm oder ??
zeige mal die Config der Seite bitte.
hast du diese Alias punkte

-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
wie die Karte ist leer, schwarzer Bildschirm oder ??
zeige mal die Config der Seite bitte.
hast du diese Alias punkte

Ja ein Schwarzer Bildschirm, allerdings mit dem Pfeil zurück und dem Home Häuschen. Die Config :
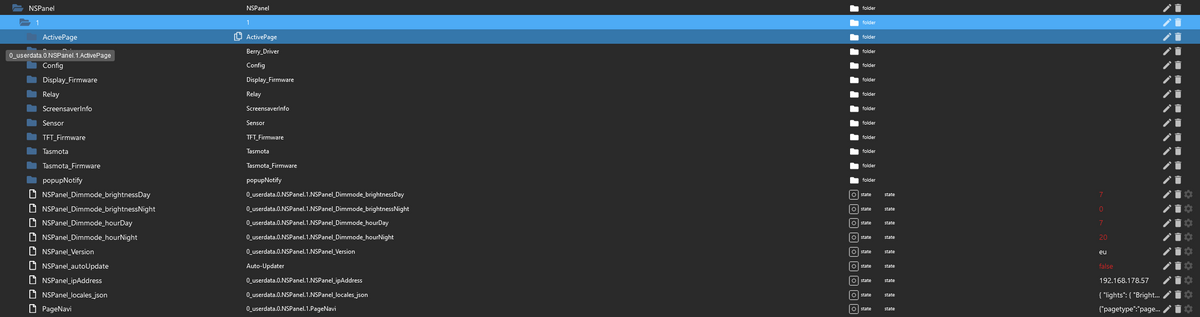
let NSPanel_Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: 'Infos', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: 'Einstellungen', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: 'Firmware', buttonText: 'mehr...'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: 'Reboot NSPanel' ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: 'Start'}, ] }; //Level_1 let NSPanel_Infos = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Wifi_Info_1', icon: 'wifi', offColor: Menu, onColor: Menu, name: 'Wifi/WLAN', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Sensoren', icon: 'memory', offColor: Menu, onColor: Menu, name: 'Sensoren/Hardware', buttonText: 'mehr...'} ] }; //Level_2 let NSPanel_Wifi_Info_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Wifi (1)', 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Wifi_Info_2', 'items': [ <PageItem>{ id: AliasPath + 'ipAddress', name: 'IP-Adresse', icon: 'ip-network-outline', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.BSSId', name: 'MAC Adresse', icon: 'check-network', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'RSSI', icon: 'signal', unit: '%', colorScale: {'val_min': 100, 'val_max': 0} }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.Signal', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', colorScale: {'val_min': 0, 'val_max': -100} }, ] }; let NSPanel_Wifi_Info_2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Wifi (2)', 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Wifi_Info_1', 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: 'alias.0.Test.Wiki_SSID', name: 'SSId', icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.Mode', name: 'Modus', icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.Channel', name: 'Kanal', icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.AP', name: 'AP', icon: 'router-wireless-settings', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Sensoren = <PageEntities> { 'type': 'cardEntities', 'heading': 'Sensoren (1)', 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Hardware', 'items': [ <PageItem>{ id: AliasPath + 'Sensor.ANALOG.Temperature', name: 'Raum Temperatur', icon: 'home-thermometer-outline', unit: '°C', colorScale: {'val_min': 0, 'val_max': 40, 'val_best': 22 } }, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 50 } }, <PageItem>{ id: AliasPath + 'Sensor.TempUnit', name: 'Temperatur Einheit', icon: 'temperature-celsius', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Sensor.Time', name: 'Aktualisierung', icon: 'clock-check-outline', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Hardware = <PageEntities> { 'type': 'cardEntities', 'heading': 'Hardware (2)', 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Sensoren', 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Product', name: 'Produkt', icon: 'devices', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'ESP32 Hardware', icon: 'memory', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Betriebszeit', icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, ] }; //Level_1 let NSPanel_Einstellungen = <PageGrid> { 'type': 'cardGrid', 'heading': 'Einstellungen', 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Screensaver', icon: 'monitor-dashboard',offColor: Menu, onColor: Menu, name: 'Screensaver', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Relays', icon: 'electric-switch', offColor: Menu, onColor: Menu, name: 'Relais', buttonText: 'mehr...'}, <PageItem>{ id:AliasPath + 'Config.temperatureUnitNumber', icon: 'gesture-double-tap', name: 'Temp. Einheit', offColor: Menu, onColor: Menu, modeList: ['°C', '°F', 'K']}, <PageItem>{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: 'Sprache', offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']}, <PageItem>{ navigate: true, id: 'NSPanel_Script', icon: 'code-json',offColor: Menu, onColor: Menu, name: 'Script', buttonText: 'mehr...'}, ] }; //Level_2 let NSPanel_Screensaver = <PageGrid> { 'type': 'cardGrid', 'heading': 'Einstellungen', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverDimmode', icon: 'sun-clock', offColor: Menu, onColor: Menu, name: 'Dimmode'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverBrightness', icon: 'brightness-5', offColor: Menu, onColor: Menu, name: 'Brightness'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverLayout', icon: 'page-next-outline', offColor: Menu, onColor: Menu, name: 'Layout'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverWeather', icon: 'weather-partly-rainy', offColor: Menu, onColor: Menu, name: 'Wetter'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverDateformat', icon: 'calendar-expand-horizontal', offColor: Menu, onColor: Menu, name: 'Datumsformat'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverIndicators', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: 'Indikatoren'} ] }; //Level_3 let NSPanel_ScreensaverDimmode = <PageEntities> { 'type': 'cardEntities', 'heading': 'Dimmode (1)', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'next': 'NSPanel_ScreensaverOther', 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23} ] }; //Level_3 let NSPanel_ScreensaverBrightness = <PageEntities> { 'type': 'cardEntities', 'heading': 'Brightness', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'ScreensaverInfo.activeBrightness', name: 'Helligkeit Aktiv', icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 20, maxValue: 100}, <PageItem>{ id: AliasPath + 'Config.Screensaver.timeoutScreensaver', name: 'Screensaver Timeout', icon: 'clock-end', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 60}, <PageItem>{ id: AliasPath + 'Config.Screensaver.screenSaverDoubleClick', name: 'Doppelklick Weakup' ,icon: 'gesture-two-double-tap', offColor: HMIOff, onColor: HMIOn} ] }; //Level_3 let NSPanel_ScreensaverLayout = <PageEntities> { 'type': 'cardEntities', 'heading': 'Layout', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout', name: 'Alternativ Layout' ,icon: 'page-previous-outline', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.Screensaver.ScreensaverAdvanced', name: 'Advanced Layout' ,icon: 'page-next-outline', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverWeather = <PageEntities> { 'type': 'cardEntities', 'heading': 'Wetter Parameter', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'ScreensaverInfo.weatherForecast', name: 'Vorhersage Aus/An' ,icon: 'weather-sunny-off', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'ScreensaverInfo.weatherForecastTimer', name: 'Vorhersage Wechsel' ,icon: 'devices', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'ScreensaverInfo.entityChangeTime', name: 'Wechselzeit/s', icon: 'cog-sync', offColor: Menu, onColor: Menu, minValue: 15, maxValue: 60}, <PageItem>{ id: AliasPath + 'Config.Screensaver.autoWeatherColorScreensaverLayout', name: 'Symbolfarben' ,icon: 'format-color-fill', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverDateformat = <PageEntities> { 'type': 'cardEntities', 'heading': 'Datumsformat', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.Dateformat.Switch.weekday', name: 'Wochentag (lang)' ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.Dateformat.Switch.month', name: 'Monat (lang)' ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverIndicators = <PageEntities> { 'type': 'cardEntities', 'heading': 'Indikatoren', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.1', name: 'Icon 1 (klein/groß)' ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.2', name: 'Icon 2 (klein/groß)' ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Relays = <PageEntities> { 'type': 'cardEntities', 'heading': 'Relais', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Relay.1', name: 'Relais 1 (aus/an)' ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Relay.2', name: 'Relais 2 (aus/an)' ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Script = <PageEntities> { 'type': 'cardEntities', 'heading': 'Script', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.ScripgtDebugStatus', name: 'Debugmode (aus/an)' ,icon: 'code-tags-check', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.MQTT.portCheck', name: 'Port-Check (aus/an)' ,icon: 'check-network', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_1 let NSPanel_Firmware = <PageEntities> { 'type': 'cardEntities', 'heading': 'Firmware', 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ navigate: true, id: 'NSPanel_FirmwareTasmota', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: 'Tasmota Firmware', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_FirmwareBerry', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: 'Berry-Driver', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_FirmwareNextion', icon: 'cellphone-cog', offColor: Menu, onColor: Menu, name: 'Nextion TFT', buttonText: 'mehr...'} ] }; let NSPanel_FirmwareTasmota = <PageEntities> { 'type': 'cardEntities', 'heading': 'Tasmota', 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Installierte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota_Firmware.onlineVersion', name: 'Verfügbare Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: 'Divider' }, <PageItem>{ id: AliasPath + 'Config.Update.UpdateTasmota', name: 'Tasmota Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: 'Start'}, ] }; let NSPanel_FirmwareBerry = <PageEntities> { 'type': 'cardEntities', 'heading': 'Berry-Driver', 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Installierte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Berry_Driver.onlineVersion', name: 'Verfügbare Version', offColor: Menu, onColor: Menu}, <PageItem>{ id: 'Divider' }, <PageItem>{ id: AliasPath + 'Config.Update.UpdateBerry', name: 'Berry-Driver Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: 'Start'}, ] }; let NSPanel_FirmwareNextion = <PageEntities> { 'type': 'cardEntities', 'heading': 'Nextion TFT', 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Display_Firmware.TFT.currentVersion', name: 'Installierte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Display_Firmware.TFT.desiredVersion', name: 'Benötigte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Config.Update.UpdateNextion', name: 'Nextion TFT Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: 'Start'}, ] }; // Ende der Service PagesDie Aliase sehen bei mir so aus ? :




-
@michaelf said in SONOFF NSPanel mit Lovelace UI:
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
wie die Karte ist leer, schwarzer Bildschirm oder ??
zeige mal die Config der Seite bitte.
hast du diese Alias punkte

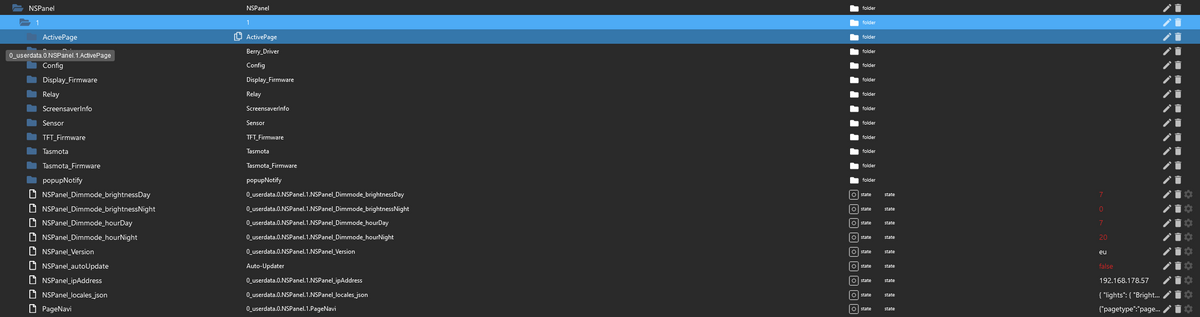
Ja ein Schwarzer Bildschirm, allerdings mit dem Pfeil zurück und dem Home Häuschen. Die Config :
let NSPanel_Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: 'Infos', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: 'Einstellungen', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: 'Firmware', buttonText: 'mehr...'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: 'Reboot NSPanel' ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: 'Start'}, ] }; //Level_1 let NSPanel_Infos = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Infos', 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Wifi_Info_1', icon: 'wifi', offColor: Menu, onColor: Menu, name: 'Wifi/WLAN', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Sensoren', icon: 'memory', offColor: Menu, onColor: Menu, name: 'Sensoren/Hardware', buttonText: 'mehr...'} ] }; //Level_2 let NSPanel_Wifi_Info_1 = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Wifi (1)', 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Wifi_Info_2', 'items': [ <PageItem>{ id: AliasPath + 'ipAddress', name: 'IP-Adresse', icon: 'ip-network-outline', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.BSSId', name: 'MAC Adresse', icon: 'check-network', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: 'RSSI', icon: 'signal', unit: '%', colorScale: {'val_min': 100, 'val_max': 0} }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.Signal', name: 'Wifi-Signal', icon: 'signal-distance-variant', unit: 'dBm', colorScale: {'val_min': 0, 'val_max': -100} }, ] }; let NSPanel_Wifi_Info_2 = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Wifi (2)', 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Wifi_Info_1', 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: 'alias.0.Test.Wiki_SSID', name: 'SSId', icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.Mode', name: 'Modus', icon: 'signal-distance-variant', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.Channel', name: 'Kanal', icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.AP', name: 'AP', icon: 'router-wireless-settings', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Sensoren = <PageEntities> { 'type': 'cardEntities', 'heading': 'Sensoren (1)', 'useColor': true, 'subPage': true, 'parent': NSPanel_Infos, 'next': 'NSPanel_Hardware', 'items': [ <PageItem>{ id: AliasPath + 'Sensor.ANALOG.Temperature', name: 'Raum Temperatur', icon: 'home-thermometer-outline', unit: '°C', colorScale: {'val_min': 0, 'val_max': 40, 'val_best': 22 } }, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: 'ESP Temperatur', icon: 'thermometer', unit: '°C', colorScale: {'val_min': 0, 'val_max': 100, 'val_best': 50 } }, <PageItem>{ id: AliasPath + 'Sensor.TempUnit', name: 'Temperatur Einheit', icon: 'temperature-celsius', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Sensor.Time', name: 'Aktualisierung', icon: 'clock-check-outline', offColor: Menu, onColor: Menu }, ] }; let NSPanel_Hardware = <PageEntities> { 'type': 'cardEntities', 'heading': 'Hardware (2)', 'useColor': true, 'subPage': true, 'prev': 'NSPanel_Sensoren', 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Product', name: 'Produkt', icon: 'devices', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'ESP32 Hardware', icon: 'memory', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: 'Betriebszeit', icon: 'timeline-clock-outline', offColor: Menu, onColor: Menu }, ] }; //Level_1 let NSPanel_Einstellungen = <PageGrid> { 'type': 'cardGrid', 'heading': 'Einstellungen', 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Screensaver', icon: 'monitor-dashboard',offColor: Menu, onColor: Menu, name: 'Screensaver', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Relays', icon: 'electric-switch', offColor: Menu, onColor: Menu, name: 'Relais', buttonText: 'mehr...'}, <PageItem>{ id:AliasPath + 'Config.temperatureUnitNumber', icon: 'gesture-double-tap', name: 'Temp. Einheit', offColor: Menu, onColor: Menu, modeList: ['°C', '°F', 'K']}, <PageItem>{ id: AliasPath + 'Config.localeNumber', icon: 'select-place', name: 'Sprache', offColor: Menu, onColor: Menu, modeList: ['en-US', 'de-DE', 'nl-NL', 'da-DK', 'es-ES', 'fr-FR', 'it-IT', 'ru-RU', 'nb-NO', 'nn-NO', 'pl-PL', 'pt-PT', 'af-ZA', 'ar-SY', 'bg-BG', 'ca-ES', 'cs-CZ', 'el-GR', 'et-EE', 'fa-IR', 'fi-FI', 'he-IL', 'hr-xx', 'hu-HU', 'hy-AM', 'id-ID', 'is-IS', 'lb-xx', 'lt-LT', 'ro-RO', 'sk-SK', 'sl-SI', 'sv-SE', 'th-TH', 'tr-TR', 'uk-UA', 'vi-VN', 'zh-CN', 'zh-TW']}, <PageItem>{ navigate: true, id: 'NSPanel_Script', icon: 'code-json',offColor: Menu, onColor: Menu, name: 'Script', buttonText: 'mehr...'}, ] }; //Level_2 let NSPanel_Screensaver = <PageGrid> { 'type': 'cardGrid', 'heading': 'Einstellungen', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverDimmode', icon: 'sun-clock', offColor: Menu, onColor: Menu, name: 'Dimmode'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverBrightness', icon: 'brightness-5', offColor: Menu, onColor: Menu, name: 'Brightness'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverLayout', icon: 'page-next-outline', offColor: Menu, onColor: Menu, name: 'Layout'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverWeather', icon: 'weather-partly-rainy', offColor: Menu, onColor: Menu, name: 'Wetter'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverDateformat', icon: 'calendar-expand-horizontal', offColor: Menu, onColor: Menu, name: 'Datumsformat'}, <PageItem>{ navigate: true, id: 'NSPanel_ScreensaverIndicators', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: 'Indikatoren'} ] }; //Level_3 let NSPanel_ScreensaverDimmode = <PageEntities> { 'type': 'cardEntities', 'heading': 'Dimmode (1)', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'next': 'NSPanel_ScreensaverOther', 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 23} ] }; //Level_3 let NSPanel_ScreensaverBrightness = <PageEntities> { 'type': 'cardEntities', 'heading': 'Brightness', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'ScreensaverInfo.activeBrightness', name: 'Helligkeit Aktiv', icon: 'brightness-5', offColor: Menu, onColor: Menu, minValue: 20, maxValue: 100}, <PageItem>{ id: AliasPath + 'Config.Screensaver.timeoutScreensaver', name: 'Screensaver Timeout', icon: 'clock-end', offColor: Menu, onColor: Menu, minValue: 0, maxValue: 60}, <PageItem>{ id: AliasPath + 'Config.Screensaver.screenSaverDoubleClick', name: 'Doppelklick Weakup' ,icon: 'gesture-two-double-tap', offColor: HMIOff, onColor: HMIOn} ] }; //Level_3 let NSPanel_ScreensaverLayout = <PageEntities> { 'type': 'cardEntities', 'heading': 'Layout', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.Screensaver.alternativeScreensaverLayout', name: 'Alternativ Layout' ,icon: 'page-previous-outline', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.Screensaver.ScreensaverAdvanced', name: 'Advanced Layout' ,icon: 'page-next-outline', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverWeather = <PageEntities> { 'type': 'cardEntities', 'heading': 'Wetter Parameter', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'ScreensaverInfo.weatherForecast', name: 'Vorhersage Aus/An' ,icon: 'weather-sunny-off', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'ScreensaverInfo.weatherForecastTimer', name: 'Vorhersage Wechsel' ,icon: 'devices', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'ScreensaverInfo.entityChangeTime', name: 'Wechselzeit/s', icon: 'cog-sync', offColor: Menu, onColor: Menu, minValue: 15, maxValue: 60}, <PageItem>{ id: AliasPath + 'Config.Screensaver.autoWeatherColorScreensaverLayout', name: 'Symbolfarben' ,icon: 'format-color-fill', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverDateformat = <PageEntities> { 'type': 'cardEntities', 'heading': 'Datumsformat', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.Dateformat.Switch.weekday', name: 'Wochentag (lang)' ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.Dateformat.Switch.month', name: 'Monat (lang)' ,icon: 'calendar-expand-horizontal', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_3 let NSPanel_ScreensaverIndicators = <PageEntities> { 'type': 'cardEntities', 'heading': 'Indikatoren', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.1', name: 'Icon 1 (klein/groß)' ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.MRIcons.alternateMRIconSize.2', name: 'Icon 2 (klein/groß)' ,icon: 'format-size', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Relays = <PageEntities> { 'type': 'cardEntities', 'heading': 'Relais', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Relay.1', name: 'Relais 1 (aus/an)' ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Relay.2', name: 'Relais 2 (aus/an)' ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_2 let NSPanel_Script = <PageEntities> { 'type': 'cardEntities', 'heading': 'Script', 'useColor': true, 'subPage': true, 'parent': NSPanel_Einstellungen, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Config.ScripgtDebugStatus', name: 'Debugmode (aus/an)' ,icon: 'code-tags-check', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ id: AliasPath + 'Config.MQTT.portCheck', name: 'Port-Check (aus/an)' ,icon: 'check-network', offColor: HMIOff, onColor: HMIOn}, ] }; //Level_1 let NSPanel_Firmware = <PageEntities> { 'type': 'cardEntities', 'heading': 'Firmware', 'useColor': true, 'subPage': true, 'parent': NSPanel_Service, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'autoUpdate', name: 'Auto-Updates' ,icon: 'power', offColor: HMIOff, onColor: HMIOn}, <PageItem>{ navigate: true, id: 'NSPanel_FirmwareTasmota', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: 'Tasmota Firmware', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_FirmwareBerry', icon: 'usb-flash-drive', offColor: Menu, onColor: Menu, name: 'Berry-Driver', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_FirmwareNextion', icon: 'cellphone-cog', offColor: Menu, onColor: Menu, name: 'Nextion TFT', buttonText: 'mehr...'} ] }; let NSPanel_FirmwareTasmota = <PageEntities> { 'type': 'cardEntities', 'heading': 'Tasmota', 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Installierte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Tasmota_Firmware.onlineVersion', name: 'Verfügbare Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: 'Divider' }, <PageItem>{ id: AliasPath + 'Config.Update.UpdateTasmota', name: 'Tasmota Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: 'Start'}, ] }; let NSPanel_FirmwareBerry = <PageEntities> { 'type': 'cardEntities', 'heading': 'Berry-Driver', 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Installierte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Berry_Driver.onlineVersion', name: 'Verfügbare Version', offColor: Menu, onColor: Menu}, <PageItem>{ id: 'Divider' }, <PageItem>{ id: AliasPath + 'Config.Update.UpdateBerry', name: 'Berry-Driver Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: 'Start'}, ] }; let NSPanel_FirmwareNextion = <PageEntities> { 'type': 'cardEntities', 'heading': 'Nextion TFT', 'useColor': true, 'subPage': true, 'parent': NSPanel_Firmware, 'home': 'NSPanel_Service', 'items': [ <PageItem>{ id: AliasPath + 'Display_Firmware.TFT.currentVersion', name: 'Installierte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Display_Firmware.TFT.desiredVersion', name: 'Benötigte Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: Menu, onColor: Menu }, <PageItem>{ id: AliasPath + 'Config.Update.UpdateNextion', name: 'Nextion TFT Update' ,icon: 'refresh', offColor: HMIOff, onColor: MSGreen, buttonText: 'Start'}, ] }; // Ende der Service PagesDie Aliase sehen bei mir so aus ? :




Hab es gelöst, die ID´s waren Falsch aber wie ist das passiert ?
-
Du bist von einer sehr alten Script Version gekommen. Da hat sich zwischenzeitlich an der Struktur etwas geändert. Deshalb passen die Datenpunkte zum Teil nicht mehr.
-
@michaelf sagte in SONOFF NSPanel mit Lovelace UI:
//Level_3
let NSPanel_ScreensaverDimmode = <PageEntities>
{
'type': 'cardEntities',
'heading': 'Dimmode (1)',
'useColor': true,
'subPage': true,
'parent': NSPanel_Screensaver,
'next': 'NSPanel_ScreensaverOther',
'items': [hier ist noch ein kleiner Fehler drin. ist aber in der aktuellen Version schon gefixt. Ersetze bitte mal hier mit.
//Level_3 let NSPanel_ScreensaverDimmode = <PageEntities> { 'type': 'cardEntities', 'heading': 'Dimmode', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [ -
hallo
ich habe seit dem update des javascript im Biobroker das problem das sich ds panel nicht mehr verbindet..
ich habe tasmota in version 12.2.0.
gibt es da ein update welches ich vernachlässigt habe

oder hat sich da was zerschossen
das ist der error des ts scriptes:
4:43:03.343 error javascript.0 (377808) script.js.NSPanel.pV_Test: TypeScript compilation failed: if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { ^ ERROR: Operator '>' cannot be applied to types 'number | boolean' and 'number'. -
@michael_4358 said in SONOFF NSPanel mit Lovelace UI:
hallo
ich habe seit dem update des javascript im Biobroker das problem das sich ds panel nicht mehr verbindet..
ich habe tasmota in version 12.2.0.
gibt es da ein update welches ich vernachlässigt habe

oder hat sich da was zerschossen
das ist der error des ts scriptes:
4:43:03.343 error javascript.0 (377808) script.js.NSPanel.pV_Test: TypeScript compilation failed: if ((pageItem.useColor || useColors) && ((typeof (value) === 'boolean' && value) || value > (pageItem.minValueBrightness !== undefined ? pageItem.minValueBrightness : 0))) { ^ ERROR: Operator '>' cannot be applied to types 'number | boolean' and 'number'.Hi, script update. Dann geht es wieder, wie weiter oben schon ein paar mal.
Grüsse
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
@michaelf sagte in SONOFF NSPanel mit Lovelace UI:
//Level_3
let NSPanel_ScreensaverDimmode = <PageEntities>
{
'type': 'cardEntities',
'heading': 'Dimmode (1)',
'useColor': true,
'subPage': true,
'parent': NSPanel_Screensaver,
'next': 'NSPanel_ScreensaverOther',
'items': [hier ist noch ein kleiner Fehler drin. ist aber in der aktuellen Version schon gefixt. Ersetze bitte mal hier mit.
//Level_3 let NSPanel_ScreensaverDimmode = <PageEntities> { 'type': 'cardEntities', 'heading': 'Dimmode', 'useColor': true, 'subPage': true, 'parent': NSPanel_Screensaver, 'home': 'NSPanel_Service', 'items': [Danke, funzt nu alles.
Grüsse
-
Hallo zusammen.
ich bin von der Version 4.0.4 gekommen.
Bei mir ging auch gar nix mehr, habe dann Tasmota/Dispaly/Script aktualisiert.
Das Display dreht und wartet auf Content.
Leider erhalte ich im Script noch folgenden Fehler. Keine Anhnung wo ich ansetzten soll.22.9.2023, 16:57:33.628 [info ]: javascript.0 (2218329) script.js.Skripte.Geräte.NSPanel1_-_4_2_1_-_neu1: compiling TypeScript source... 22.9.2023, 16:57:34.361 [error]: javascript.0 (2218329) script.js.Skripte.Geräte.NSPanel1_-_4_2_1_-_neu1: TypeScript compilation failed: export const config = <Config>{ ^ ERROR: Conversion of type '{ panelRecvTopic: string; panelSendTopic: string; leftScreensaverEntity: undefined[]; bottomScreensaverEntity: ({ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ... 5 more ...; ScreensaverEntityIconColor: RGB; } | { ...; } | { ...; })[]; ... 11 more ...; button2Pa...' to type 'Config' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ panelRecvTopic: string; panelSendTopic: string; leftScreensaverEntity: undefined[]; bottomScreensaverEntity: ({ ScreensaverEntity: string; ScreensaverEntityFactor: number; ScreensaverEntityDecimalPlaces: number; ... 5 more ...; ScreensaverEntityIconColor: RGB; } | { ...; } | { ...; })[]; ... 11 more ...; button2Pa...' is missing the following properties from type 'Config': button1, button2Irgendwas scheint da auch mit CustomSend nicht zu passen. Der schreibt nichts darein in MQTT-Adapter Objekte. Habe den Datenpunkt auch mal gelöscht und neu Angelegt. Bei State und Tele wird aktualisiert! ???
Vielleicht kann mir jemand helfen. Gruß
-
Hallo Zusammen,
ich habe mir ein 2. NSPanel zugelegt und möchte es parallel zum 1. Panel laufen lassen.
D.h., beide Panels sollen die gleichen Infos anzeigen, nur die beiden Taster sollen anders
belegt werden (Andere Lampen schalten).
Ich nutze dabei die Wetteranzeige, Thermostatpage sowie die Alarmpage.Wie stelle ich das am besten, am einfachsten an?
Kann ich das Script kopieren?
Ich habe bereits eine weiter mqtt-Instanz angelegt.
Kann ich die Alias vom 1. Panels kopieren, genauso wie das NSPanel-Verzeichnis in 0_userdata?Danke
-
Du benötigst keine 2. MQTT Instanz!
Es reicht, wenn du das Script kopierst, die MQTT Parameter anpasst und den Pfad für 0_userdata umbenennst, z.B. so:
... const NSPanel_Path = '0_userdata.0.NSPanel.2.'; // Anpassen an das jeweilige NSPanel ... export const config = <Config> { panelRecvTopic: 'mqtt.0.SmartHome.NSPanel_2.tele.RESULT', // Bitte anpassen panelSendTopic: 'mqtt.0.SmartHome.NSPanel_2.cmnd.CustomSend', // Bitte anpassen ...Danach die beiden Button funktionen auf die neuen Devices ändern...
... und fertig
-
sieht aus, als wäre da einiges im Variablenbereich durcheinander gekommen...
Am Besten nimmst du das Script ohne Beispiele:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsDann passt du die gleichen Parameter wie im Beitrag oben drüber an...
Das Script und das NSPanel sollte damit bereits laufen.
Danach eine Seiten-Variable nach der anderen in das neue Script ziehen...
-
Normalerweise ist das ohne Examples gewesen. Hatte halt nur meine Seiten eingefügt. Werde ich aber nochmals versuchen. Danke für deine schnelle Antwort
Update: Hat geklappt, Content kommt wieder. Nur der Update Prozess nach 5 Monaten, fängt man wieder von vorne an.
Danke für eure Hilfbereitschaft und das mega Projekt
-
Hallo zusammen,
ich habe mittlerweile eine Reihe von Seiten im NSPanel laufen und bin begeistert. Vielen Dank für die vielen Tipps und Unterstützungen hier im Forum.Aktuell würde ich gerne im ScreensaverAdvanced eine Anzeige einrichten, die mir den Ladestand meiner PV Batterie anzeigt. Ich habe da bereits ein wenig "gebastelt" allerdings nicht sehr erfolgreich. (ScreensaverEntity 4 klappt soweit, nur als Beispiel dabei)
Falls jemand etwas ähnliches gemacht haben sollte oder eine Idee hat, wie es besser gehen würde würde ich mich über eine Hilfe freuen.// indicatorScreensaverEntity 4 (only Advanced Screensaver) { ScreensaverEntity: 'worx.0.202230267109009939B8.mower.state', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'robot-mower-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Mäher', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 1 } }, // indicatorScreensaverEntity 5 (only Advanced Screensaver) { ScreensaverEntity: 'plenticore.0.devices.local.battery.SoC', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'battery-arrow-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Leistung', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}Ich muss gestehen, dass ich bisher nicht wirklich verstanden habe, was die einzelnen Einträge in der Entity für Auswirkungen haben. In den meisten Fällen war aber das, was in den Beispielen steht gut nutzbar.
In den Objekten ist der Eintrag .local.battery.SoC als Prozentwert dargestellt. Ich hatte gedacht, dass je nach Batterie-Füllstand sich die Farbe des Icon ändert oder irgend eine proz. Veränderung auftreten würde. Es tut sich aber nichts.
Es tut sich aber nichts.
Vielen Dank für eventuelle Tipps und Hinweise, wie es besser zu machen wäre. -
@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 100}
Was passiert wenn du val_best heraus nimmst?
ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} -
Vielen Dank.
Läuft einwandfrei.
War einfacher als ich gedacht habe.