NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
mrIcon2ScreensaverEntity: { ScreensaverEntity: 'deconz.0.Sensors.5.open', ScreensaverEntityIconOn: 'heat-wave', ScreensaverEntityIconOff: null, ScreensaverEntityValue: 'deconz.0.Sensors.65.temperature', ScreensaverEntityValueDecimalPlace : 1, ScreensaverEntityValueUnit: '°', ScreensaverEntityOnColor: MSRed, ScreensaverEntityOffColor: Yellow },hier steckt der Fehler, die Datenpunkte gibt's bei dir nicht. Es ist auch nur ein Beispiel.
habe die beiden mal auskommender nun sind noch
20:11:51.959 warn javascript.0 (540063) at script.js.NSPanel.pdf:3349:46 20:11:51.959 warn javascript.0 (540063) at step (script.js.NSPanel.pdf:33:23) 20:11:51.959 warn javascript.0 (540063) at Object.next (script.js.NSPanel.pdf:14:53) 20:11:51.959 warn javascript.0 (540063) at fulfilled (script.js.NSPanel.pdf:5:58) -
Hi, nein die TFT Firmware
-
@michael_4358
Wie aus kommentiert? Bitte zeigen komplett. -
-
@michael_4358
Ja so passt das nicht.mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },ersetze mal bitte hier mit. Das funktioniert ohne Fehlermeldung und zeigt dir den Zustand der Relais.
-
Gute Abend zusammen

Ich würde mich gerne daran geben, meine Sonos Boxen über das NSPanel- Ein und Auszuschalten
- Lautstärke zu regulieren.
Da gibt es bestimmt schon einige Realisierungen.
Ich wäre froh wenn mir jemand eine kurze Beschreibung der Vorgehensweise (und welche Voraussetzungen ich erfüllt haben muss) mitteilen würde.
Stand derzeitig ist:
Der Sonos Adapter ist unter Objekte mit seinen Datenpunkten vorhanden. Ich habe bisher keinen zu SONOS gehörenden Alias eingerichtet.Vielen Dank
Manfred -
@manylopmy schon mal im Wiki auf github gelesen. Siehe Signatur
-
@tt-tom
ja, das kenne ich.
Wollte eigene Bilder (locale Logos) anstatt des Radio-Icons.Ist es möglich eigene Bilder anstatt des Icons einzusetzen? Ev. via die icon_mapping.ts
-
Hey,
das icon_mapping.ts enhält ja letztlich die Icons von der Seite, die ich Dir gegeben habe. Es bleibt dabei, neue Icons bitte über das Git einkippen

Wir haben keine Möglichkeit derzeit, da einfach mal ein JPG oder PNG einzuladen. Das Nextiondisplay ist da etwas "speziell".
LG
-
@Kuckuckmann
Ok. Danke. Verstehe. -
@tt-tom
Ich habe in der Zwischenzeit gelesen und gemacht.
Mit mittlerem Erfolg. Ich habe verstanden, dass ich einen Player benötige (logisch) und mir verschiedene zur Auswahl stehen. Spotify, Volumio und Sonos.
Habe mit Sonos und Spotify versucht. Ich bekomme auch eine Page und habe ein wenig Zugriff auf mein Sonos. Derzeit habe ich folgenden Eintrag im ts:let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.Media.Sonos_1', adapterPlayerInstance: 'alias.0.NSPanel.1.Media.Sonos_1', mediaDevice: '192_168_178_86', speakerList: ['Wohnzimmer'], colorMediaIcon: colorRadio, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Nun erscheint eine Page in der der Sender, der Titel und ich glaube das Album angezeigt werden. Weiterhin kann ich Next und Prev nutzen. Dazwischen steht auch das Pause-Symbol. das klappt auch, wechselt aber dann nicht in Play-Symbol und läßt auch keinen Start mehr zu.
Seltsam finde ich selber, dass die ID als auch die PlayerInstance identisch sind. Aber ich finde keine wirkliche Alternative.Kann mir an der Stelle jemand auf die Sprünge helfen?
Zum Schluß hätte ich gerne eine Anzeige, in der auch z.B. Playlist stehen in denen ich Titel aussuchen kann. Aber, - das ist next Step. Zuerst wäre es schön, die Steuerung richtig hinzubekommen.So sieht die Page aktuell aus.
Gruß Manfred -
Hallo
ich habe das problem das ich nun das display nicht ganz mittig habe... kann man die Ansicht zentrieren?
-
@manylopmy
Weiter kann ich dir da nicht helfen. Nutze keine Media Page und auch keinen der Adapter. -
@michael_4358 kann deine Aussage nicht nachvollziehen, worauf beziehst du dich? Die Positionen sind auf dem Panel festgeschrieben und lassen sich nicht ändern.
-
@tt-tom habe das tat neu geflasht nun passt es. wird sich wohl verschluckt haben.
ich hatte bei meinen (sehr) alten script folgende screensaver einstellungen:
panelRecvTopic: 'mqtt.0.NSPanel.tele.NsPanel.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.NsPanel.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'modbus.0.holdingRegisters.1068_soc', ScreensaverEntityIcon: 'battery', ScreensaverEntityText: 'Speicher', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'kostal-piko-ba.0.Power.DC1Power', ScreensaverEntityIcon: 'sun-wireless', ScreensaverEntityText: "Garten", ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'kostal-piko-ba.0.Power.DC2Power', ScreensaverEntityIcon: 'sun-wireless', ScreensaverEntityText: 'Strasse', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'kostal-piko-ba.0.Statistics_Daily.Yield', ScreensaverEntityIcon: 'power-plug-outline', ScreensaverEntityText: 'Gesamt/Tag', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.NSPanel.stat.NsPanel.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.NSPanel.stat.NsPanel.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 10, dimmode: 90,sind das in der aktuellen version die folgenden

bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (only Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9}würde dort gerne wieder meine pv Daten abbilden

-
Ja diese kannst du nutzen. Weitere Infos findest du hier.
-
Oha - benutze mal "exakt" das...
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_86', speakerList: ['Wohnzimmer'], colorMediaIcon: colorRadio, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };... wenn es eine cardMedia für den Sonos-Adapter werden soll

Falls du den Spotify-Adapter nutzt, dann kannst du auch die cardMedia für Spotify einrichten... Die hat einige Funktionen mehr als die cardMedia für Spotify... Falls die Sonos auch Alexa unterstützen wäre die cardMedia für Alexa auch eine mächtigere Alternative.
Kannst aber auch mehrere Player gleichzeitig betreiben und die Unterschiede testen!
-
@armilar
Danke für den Hinweis.
Leider geht bei dem Eintrag nichts ausser einer Menge Fehler. Aber das liegt eventuell an dem Eintragid: AliasPath + 'Media.PlayerSonos',
Ich verstehe leider Typescript viel zu wenig, aber ich wüsste nicht, wo der AliasPath definiert ist. Wo kann ich das sehen? Genauso sehe ich nicht, wo der adapterPlayerInstance zu finden ist. Muss der auch in den Alias.Media zu finden sein?
Wenn ich jetzt in dem derzeitig eingerichteten Sonos-Adapter hinbekomme, dass ich nach Pause auch wieder starten kann wäre ich schon einmal ein gutes Stück weiter.Ich hatte zwischendurch auch mal den Spotify eingerichtet. Der brachte aber genau das gleiche Erscheinungsbild. Allerdings bin ich mir nicht sicher, ob ich Spotify bei mir im iobroker korrekt eingerichtet habe. Deshalb bin ich wieder zum SONOS-Adapter geschwenkt.
Wie ihr sehen könnt, eine Menge an Unwissenheit.
Aber erstmal vielen Dank für die große Unterstützung und die Arbeit, die Ihr euch immer wieder macht.Gruß Manfred
-
@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Hinweis.
Leider geht bei dem Eintrag nichts ausser einer Menge Fehler. Aber das liegt eventuell an dem Eintrag
id: AliasPath + 'Media.PlayerSonos',Nein, der AliasPath wird oben im Script definiert und sieht per Default so aus:
const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);d.h. er muss nicht verändert werden, da er sich dynamisch aus dem NSPanel_Path zusammensetzt.
Ich verstehe leider Typescript viel zu wenig, aber ich wüsste nicht, wo der AliasPath definiert ist. Wo kann ich das sehen? Genauso sehe ich nicht, wo der adapterPlayerInstance zu finden ist. Muss der auch in den Alias.Media zu finden sein?
Du musst eigentlich von TypeScript auch nicht wirklich etwas verstehen, solange die Konfiguration der Variablen korrekt nach Wiki gemacht wird. Die adapterPlayerInstance zeigt auf den Adapter. Also in diesem Fall auf die Instanz 0 des Sonos-Adapters.
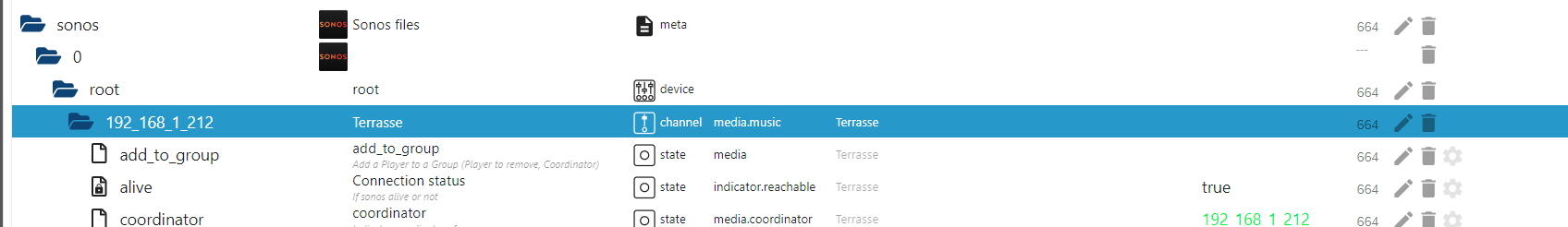
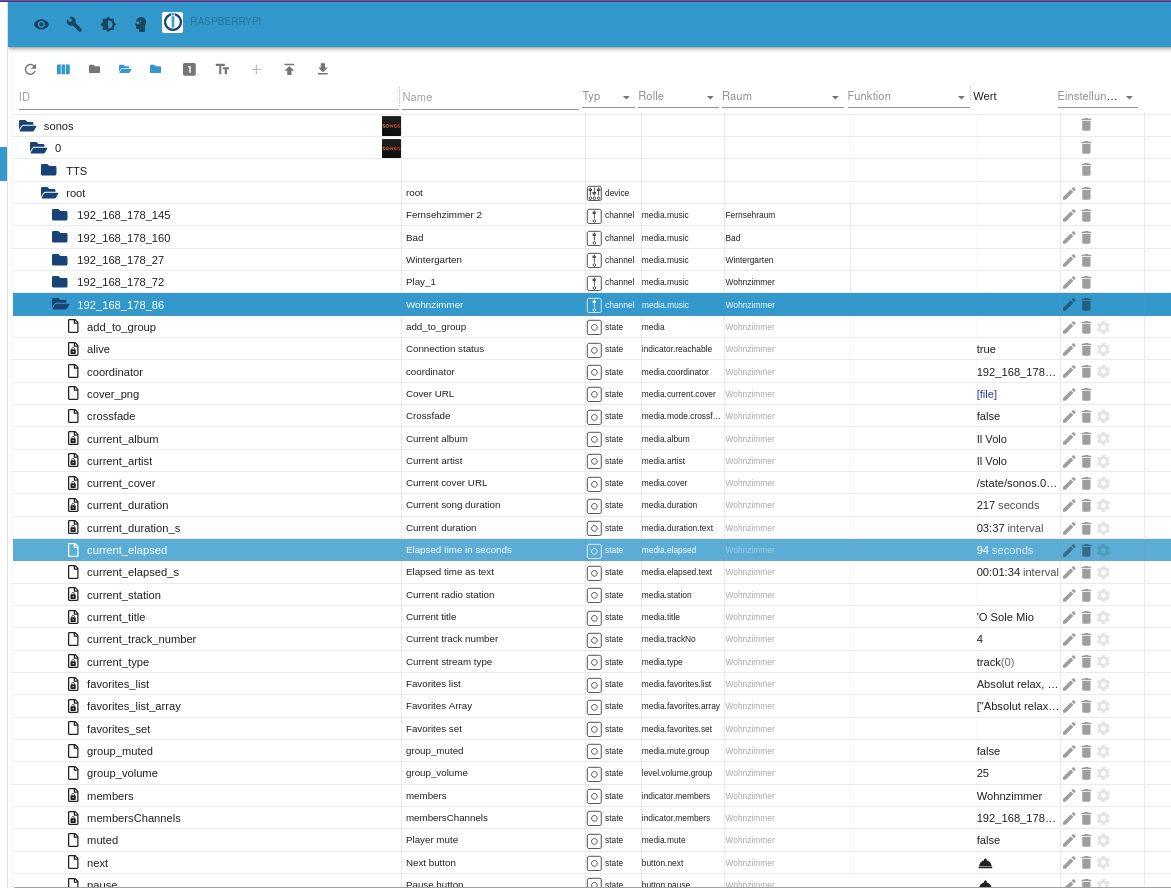
Zeige mal die Datenpunkte aus deinem Sonos-Adapter. Der muss mit dem zugehörigen Device installiert sein. Sonst klappt es nicht... Hier in meinem Fall:

Wenn ich jetzt in dem derzeitig eingerichteten Sonos-Adapter hinbekomme, dass ich nach Pause auch wieder starten kann wäre ich schon einmal ein gutes Stück weiter.
Wenn sich die Sonos-Box mit dem Sonos-Adapter nicht steuern lässt, dann stimmt mit der Konfiguration grundsätzlich etwas nicht...
Ich hatte zwischendurch auch mal den Spotify eingerichtet. Der brachte aber genau das gleiche Erscheinungsbild. Allerdings bin ich mir nicht sicher, ob ich Spotify bei mir im iobroker korrekt eingerichtet habe. Deshalb bin ich wieder zum SONOS-Adapter geschwenkt.
Ob der bei dir korrekt eingerichtet ist, weiß ich nicht

Wie ihr sehen könnt, eine Menge an Unwissenheit.
Durch ausprobieren und Fragen stellen wachsen wir alle

Aber erstmal vielen Dank für die große Unterstützung und die Arbeit, die Ihr euch immer wieder macht.
-
@armilar
Mühsam ernährt sich das Eichhörnchen.
Was davon möchtest Du genau sehen, die Seite ist sehr lang.

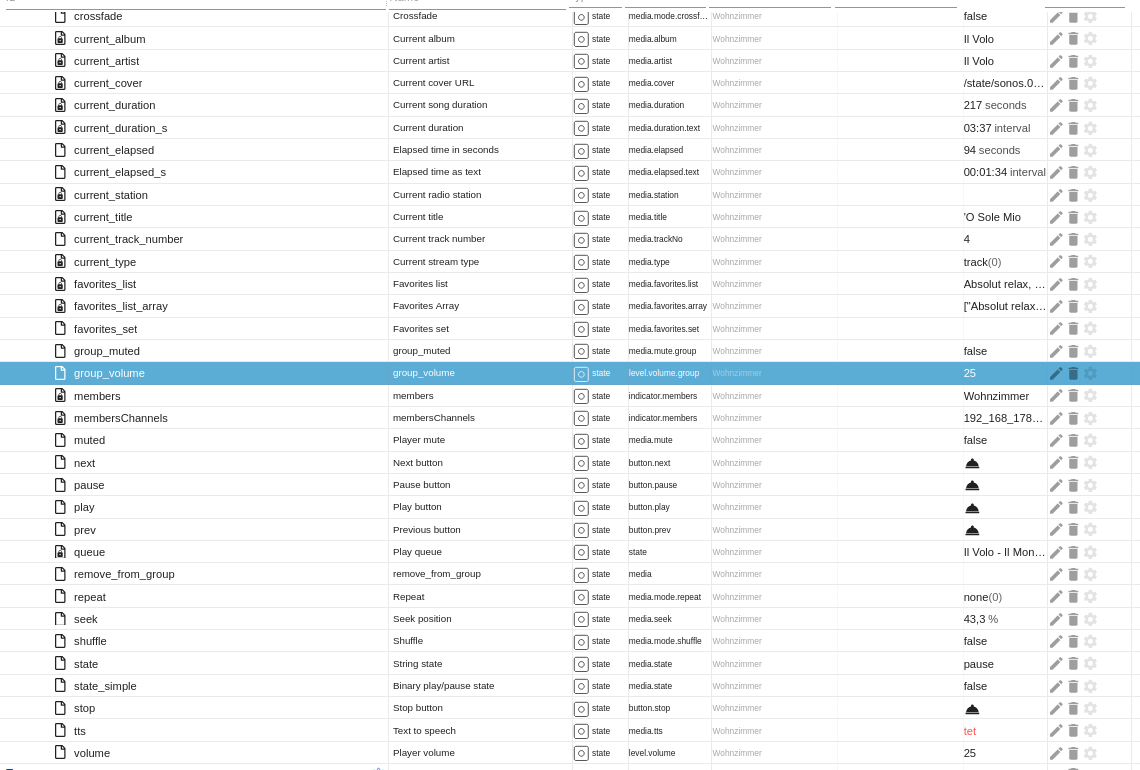
Hier der Rest der Datenpunkte

Reicht das so aus oder soll ich die Alias Datenpunkte mitsenden?Ich habe weiter gesucht, komme aber nicht zu einem guten Ende. Es ist nach wie vor nicht möglich, einen Titel zu starten. Vor und Rückwärts springen geht, pause auch (wenn ich den Titel vorher über meine SonosApp auf dem Handy starte).
Der Titel wird angezeigt.Ich glaube, ich habe noch einen Hinweis gefunden, der das Phänomen erklären könnte.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#medien---cardmedia
Da wird geschrieben, dass man den Alias für Pause und Start noch bearbeiten muss.
Entsprechend eingestellt- keine Verbesserung. Schade.Ich bin nun eine Woche nicht online. melde mich dann wieder.
Gruß Manfred