NEWS
SONOFF NSPanel mit Lovelace UI
-
@michael_4358
Wie aus kommentiert? Bitte zeigen komplett. -
-
@michael_4358
Ja so passt das nicht.mrIcon1ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.1', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: NSPanel_Path + 'Relay.2', ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },ersetze mal bitte hier mit. Das funktioniert ohne Fehlermeldung und zeigt dir den Zustand der Relais.
-
Gute Abend zusammen

Ich würde mich gerne daran geben, meine Sonos Boxen über das NSPanel- Ein und Auszuschalten
- Lautstärke zu regulieren.
Da gibt es bestimmt schon einige Realisierungen.
Ich wäre froh wenn mir jemand eine kurze Beschreibung der Vorgehensweise (und welche Voraussetzungen ich erfüllt haben muss) mitteilen würde.
Stand derzeitig ist:
Der Sonos Adapter ist unter Objekte mit seinen Datenpunkten vorhanden. Ich habe bisher keinen zu SONOS gehörenden Alias eingerichtet.Vielen Dank
Manfred -
@manylopmy schon mal im Wiki auf github gelesen. Siehe Signatur
-
@tt-tom
ja, das kenne ich.
Wollte eigene Bilder (locale Logos) anstatt des Radio-Icons.Ist es möglich eigene Bilder anstatt des Icons einzusetzen? Ev. via die icon_mapping.ts
-
Hey,
das icon_mapping.ts enhält ja letztlich die Icons von der Seite, die ich Dir gegeben habe. Es bleibt dabei, neue Icons bitte über das Git einkippen

Wir haben keine Möglichkeit derzeit, da einfach mal ein JPG oder PNG einzuladen. Das Nextiondisplay ist da etwas "speziell".
LG
-
@Kuckuckmann
Ok. Danke. Verstehe. -
@tt-tom
Ich habe in der Zwischenzeit gelesen und gemacht.
Mit mittlerem Erfolg. Ich habe verstanden, dass ich einen Player benötige (logisch) und mir verschiedene zur Auswahl stehen. Spotify, Volumio und Sonos.
Habe mit Sonos und Spotify versucht. Ich bekomme auch eine Page und habe ein wenig Zugriff auf mein Sonos. Derzeit habe ich folgenden Eintrag im ts:let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.NSPanel.1.Media.Sonos_1', adapterPlayerInstance: 'alias.0.NSPanel.1.Media.Sonos_1', mediaDevice: '192_168_178_86', speakerList: ['Wohnzimmer'], colorMediaIcon: colorRadio, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };Nun erscheint eine Page in der der Sender, der Titel und ich glaube das Album angezeigt werden. Weiterhin kann ich Next und Prev nutzen. Dazwischen steht auch das Pause-Symbol. das klappt auch, wechselt aber dann nicht in Play-Symbol und läßt auch keinen Start mehr zu.
Seltsam finde ich selber, dass die ID als auch die PlayerInstance identisch sind. Aber ich finde keine wirkliche Alternative.Kann mir an der Stelle jemand auf die Sprünge helfen?
Zum Schluß hätte ich gerne eine Anzeige, in der auch z.B. Playlist stehen in denen ich Titel aussuchen kann. Aber, - das ist next Step. Zuerst wäre es schön, die Steuerung richtig hinzubekommen.So sieht die Page aktuell aus.
Gruß Manfred -
Hallo
ich habe das problem das ich nun das display nicht ganz mittig habe... kann man die Ansicht zentrieren?
-
@manylopmy
Weiter kann ich dir da nicht helfen. Nutze keine Media Page und auch keinen der Adapter. -
@michael_4358 kann deine Aussage nicht nachvollziehen, worauf beziehst du dich? Die Positionen sind auf dem Panel festgeschrieben und lassen sich nicht ändern.
-
@tt-tom habe das tat neu geflasht nun passt es. wird sich wohl verschluckt haben.
ich hatte bei meinen (sehr) alten script folgende screensaver einstellungen:
panelRecvTopic: 'mqtt.0.NSPanel.tele.NsPanel.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.NsPanel.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'modbus.0.holdingRegisters.1068_soc', ScreensaverEntityIcon: 'battery', ScreensaverEntityText: 'Speicher', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'kostal-piko-ba.0.Power.DC1Power', ScreensaverEntityIcon: 'sun-wireless', ScreensaverEntityText: "Garten", ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'kostal-piko-ba.0.Power.DC2Power', ScreensaverEntityIcon: 'sun-wireless', ScreensaverEntityText: 'Strasse', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'kostal-piko-ba.0.Statistics_Daily.Yield', ScreensaverEntityIcon: 'power-plug-outline', ScreensaverEntityText: 'Gesamt/Tag', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: false, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.NSPanel.stat.NsPanel.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.NSPanel.stat.NsPanel.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 10, dimmode: 90,sind das in der aktuellen version die folgenden

bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'weather-sunset-up', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Sonne', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: MSYellow //{'val_min': 0, 'val_max': 100} }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-windy', ScreensaverEntityIconOff: null, ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'accuweather.0.Current.WindGust', ScreensaverEntityFactor: (1000/3600), ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'weather-tornado', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Böen', ScreensaverEntityUnitText: 'm/s', ScreensaverEntityIconColor: { 'val_min': 0, 'val_max': 120 } }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'accuweather.0.Current.WindDirection', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'windsock', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Windr.', ScreensaverEntityUnitText: '°', ScreensaverEntityIconColor: White }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'water-percent', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Feuchte', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, // bottomScreensaverEntity 6 (only Advanced Screensaver) { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9}würde dort gerne wieder meine pv Daten abbilden

-
Ja diese kannst du nutzen. Weitere Infos findest du hier.
-
Oha - benutze mal "exakt" das...
let Sonos = <PageMedia> { 'type': 'cardMedia', 'heading': 'Sonos', 'useColor': true, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_178_86', speakerList: ['Wohnzimmer'], colorMediaIcon: colorRadio, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };... wenn es eine cardMedia für den Sonos-Adapter werden soll

Falls du den Spotify-Adapter nutzt, dann kannst du auch die cardMedia für Spotify einrichten... Die hat einige Funktionen mehr als die cardMedia für Spotify... Falls die Sonos auch Alexa unterstützen wäre die cardMedia für Alexa auch eine mächtigere Alternative.
Kannst aber auch mehrere Player gleichzeitig betreiben und die Unterschiede testen!
-
@armilar
Danke für den Hinweis.
Leider geht bei dem Eintrag nichts ausser einer Menge Fehler. Aber das liegt eventuell an dem Eintragid: AliasPath + 'Media.PlayerSonos',
Ich verstehe leider Typescript viel zu wenig, aber ich wüsste nicht, wo der AliasPath definiert ist. Wo kann ich das sehen? Genauso sehe ich nicht, wo der adapterPlayerInstance zu finden ist. Muss der auch in den Alias.Media zu finden sein?
Wenn ich jetzt in dem derzeitig eingerichteten Sonos-Adapter hinbekomme, dass ich nach Pause auch wieder starten kann wäre ich schon einmal ein gutes Stück weiter.Ich hatte zwischendurch auch mal den Spotify eingerichtet. Der brachte aber genau das gleiche Erscheinungsbild. Allerdings bin ich mir nicht sicher, ob ich Spotify bei mir im iobroker korrekt eingerichtet habe. Deshalb bin ich wieder zum SONOS-Adapter geschwenkt.
Wie ihr sehen könnt, eine Menge an Unwissenheit.
Aber erstmal vielen Dank für die große Unterstützung und die Arbeit, die Ihr euch immer wieder macht.Gruß Manfred
-
@manylopmy sagte in SONOFF NSPanel mit Lovelace UI:
Danke für den Hinweis.
Leider geht bei dem Eintrag nichts ausser einer Menge Fehler. Aber das liegt eventuell an dem Eintrag
id: AliasPath + 'Media.PlayerSonos',Nein, der AliasPath wird oben im Script definiert und sieht per Default so aus:
const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);d.h. er muss nicht verändert werden, da er sich dynamisch aus dem NSPanel_Path zusammensetzt.
Ich verstehe leider Typescript viel zu wenig, aber ich wüsste nicht, wo der AliasPath definiert ist. Wo kann ich das sehen? Genauso sehe ich nicht, wo der adapterPlayerInstance zu finden ist. Muss der auch in den Alias.Media zu finden sein?
Du musst eigentlich von TypeScript auch nicht wirklich etwas verstehen, solange die Konfiguration der Variablen korrekt nach Wiki gemacht wird. Die adapterPlayerInstance zeigt auf den Adapter. Also in diesem Fall auf die Instanz 0 des Sonos-Adapters.
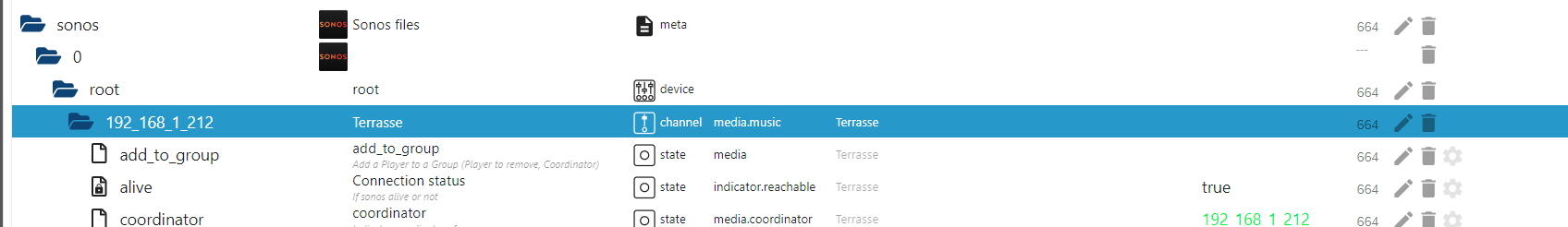
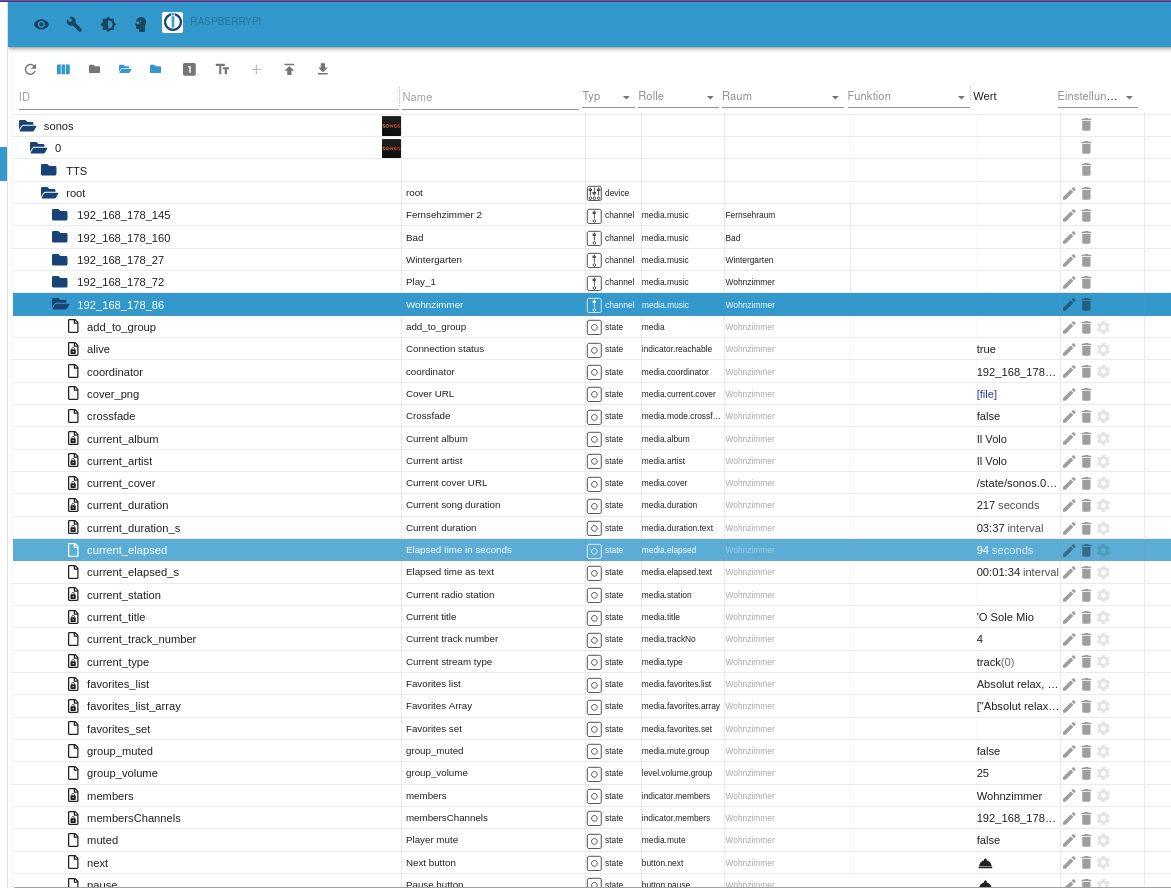
Zeige mal die Datenpunkte aus deinem Sonos-Adapter. Der muss mit dem zugehörigen Device installiert sein. Sonst klappt es nicht... Hier in meinem Fall:

Wenn ich jetzt in dem derzeitig eingerichteten Sonos-Adapter hinbekomme, dass ich nach Pause auch wieder starten kann wäre ich schon einmal ein gutes Stück weiter.
Wenn sich die Sonos-Box mit dem Sonos-Adapter nicht steuern lässt, dann stimmt mit der Konfiguration grundsätzlich etwas nicht...
Ich hatte zwischendurch auch mal den Spotify eingerichtet. Der brachte aber genau das gleiche Erscheinungsbild. Allerdings bin ich mir nicht sicher, ob ich Spotify bei mir im iobroker korrekt eingerichtet habe. Deshalb bin ich wieder zum SONOS-Adapter geschwenkt.
Ob der bei dir korrekt eingerichtet ist, weiß ich nicht

Wie ihr sehen könnt, eine Menge an Unwissenheit.
Durch ausprobieren und Fragen stellen wachsen wir alle

Aber erstmal vielen Dank für die große Unterstützung und die Arbeit, die Ihr euch immer wieder macht.
-
@armilar
Mühsam ernährt sich das Eichhörnchen.
Was davon möchtest Du genau sehen, die Seite ist sehr lang.

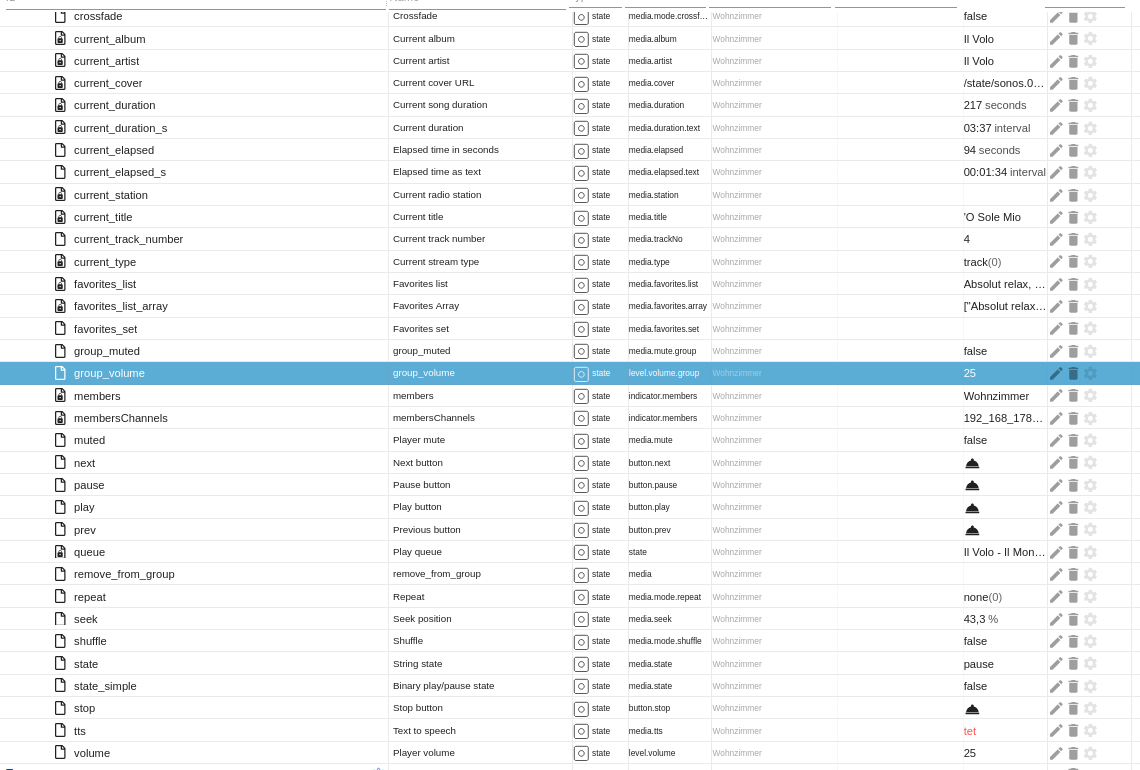
Hier der Rest der Datenpunkte

Reicht das so aus oder soll ich die Alias Datenpunkte mitsenden?Ich habe weiter gesucht, komme aber nicht zu einem guten Ende. Es ist nach wie vor nicht möglich, einen Titel zu starten. Vor und Rückwärts springen geht, pause auch (wenn ich den Titel vorher über meine SonosApp auf dem Handy starte).
Der Titel wird angezeigt.Ich glaube, ich habe noch einen Hinweis gefunden, der das Phänomen erklären könnte.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#medien---cardmedia
Da wird geschrieben, dass man den Alias für Pause und Start noch bearbeiten muss.
Entsprechend eingestellt- keine Verbesserung. Schade.Ich bin nun eine Woche nicht online. melde mich dann wieder.
Gruß Manfred
-
ja auch kurz die Alias Datenpunkte... Werden noch Fehler angezeigt? Dann diese auch kurz zeigen.
Eigentlich sollten alle Datenpunkte automatisch korrekt angelegt werden...
-
Guten Abend,
ich hatte heute mal versucht auf die neue Version zu updaten und bin nach @Armilar´s Post https://forum.iobroker.net/post/1049432 vorgegangen, leider nicht wirklich erfolgreich...
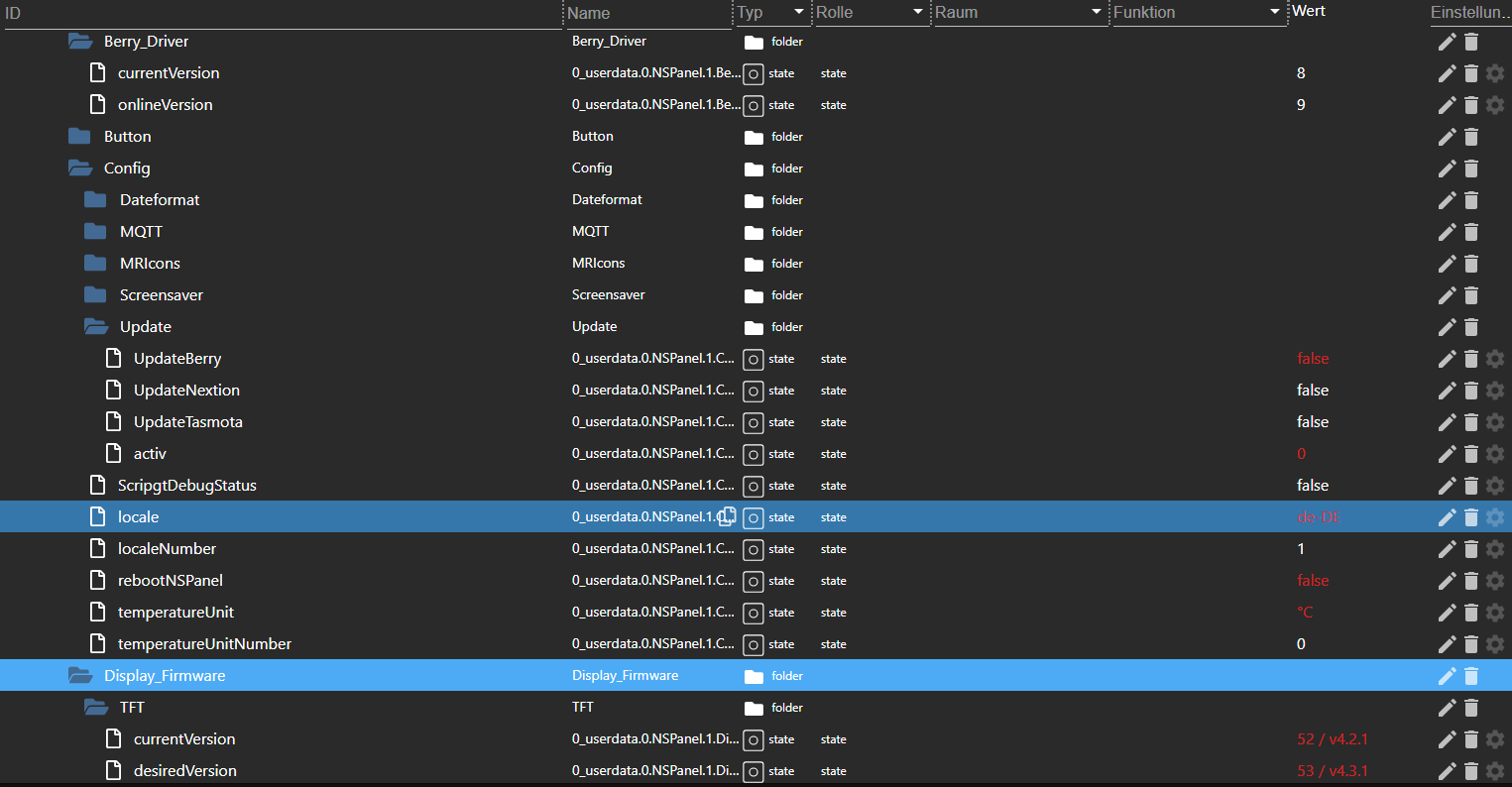
Aktuell Berry Driver 8 und TFT 52 / v4.2.1 laut Datenpunkte:

Über das Servicemenü funktioniert es aufgrund folgendem Fehler nicht, da passt wohl der Zugriff vom Servicemenü nicht:
00:47:58.042 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateBerry.SET" does not exist 00:47:58.045 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateBerry.ON_SET" does not exist 00:48:03.568 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateNextion.SET" does not exist 00:48:03.569 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateNextion.ON_SET" does not existAls ich manuell die Datenpunkt gesetzt habe, sieht man zwar in der Console das Update, aber die Information "Installirte Version" verändert sich nicht.
Über die Tasmota Konsole oder auch per Dateisystem sieht es auch erst einmal gut aus (keine Fehler oder ähnliches), aber nach dem Neustart bleibt die installierte Version laut Datenpunkten weiterhin auf 8 bzw. 52.
TypeScript v4.3.1.3.Log nach der Eingabe "Backlog UpdateDriverVersion..." über Tasmota Konsole:
00:00:00.003 HDW: ESP32-D0WD-V3 00:00:00.068 UFS: FlashFS mounted with 276 kB free 00:00:00.104 CFG: Loaded from File, Count 307 00:00:00.114 QPC: Count 1 00:00:00.238 BRY: Berry initialized, RAM used=4470 bytes 00:00:00.261 TFS: File '.drvset003' not found 00:00:00.271 Project tasmota - Futty-NSPanel Version 13.1.0(nspanel)-2_0_11(2023-08-15T08:01:15) 00:00:00.885 NXP: Initializing Driver 00:00:00.891 BRY: Successfully loaded 'autoexec.be' 00:00:01.585 WIF: Connecting to AP1 Futty-AC750 Channel 2 BSSId C4:6E:1F:40:A2:23 in mode 11n as Futty-TasmotaNSPanel... 00:00:02.309 WIF: Connected 00:00:02.571 HTP: Web server active on Futty-TasmotaNSPanel with IP address 192.168.178.46 00:01:29.851 MQT: Attempting connection... 00:01:29.881 MQT: Connected 00:01:29.885 MQT: tele/tasmota_C4CF8C/LWT = Online (retained) 00:01:29.888 MQT: cmnd/tasmota_C4CF8C/POWER = 00:01:29.894 MQT: tele/tasmota_C4CF8C/INFO1 = {"Info1":{"Module":"NSPanel","Version":"13.1.0(nspanel)","FallbackTopic":"cmnd/NSPanel_fb/","GroupTopic":"cmnd/tasmotas/"}} 00:01:29.909 MQT: tele/tasmota_C4CF8C/INFO2 = {"Info2":{"WebServerMode":"Admin","Hostname":"Futty-TasmotaNSPanel","IPAddress":"192.168.178.46","IP6Global":"","IP6Local":"fe80::8264:6fff:fec4:cf8c"}} 00:01:29.924 MQT: tele/tasmota_C4CF8C/INFO3 = {"Info3":{"RestartReason":"Software reset CPU","BootCount":27}} 00:01:29.942 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:29.945 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:29.950 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER2":"OFF"} 00:01:29.952 MQT: stat/tasmota_C4CF8C/POWER2 = OFF 00:01:30.207 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:30.209 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:30.287 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:30.315 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:30.317 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:30.392 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:30.426 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:30.433 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:30.491 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:31.954 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:31.959 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:32.084 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.159 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:32.281 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.320 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.370 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.423 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.677 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.870 QPC: Reset 00:01:33.873 MQT: tele/tasmota_C4CF8C/STATE = {"Time":"2023-09-30T00:01:33","Uptime":"0T00:00:08","UptimeSec":8,"Heap":98,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":263,"MqttCount":1,"Berry":{"HeapUsed":16,"Objects":213},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"Futty-AC750","BSSId":"C4:6E:1F:40:A2:23","Channel":2,"Mode":"11n","RSSI":48,"Signal":-76,"LinkCount":1,"Downtime":"0T00:00:03"}} 00:01:33.914 MQT: tele/tasmota_C4CF8C/SENSOR = {"Time":"2023-09-30T00:01:33","ANALOG":{"Temperature1":17.7},"ESP32":{"Temperature":42.2},"TempUnit":"C"} 00:01:52.518 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,sleepReached,cardGrid"} 00:01:56.190 MQT: stat/tasmota_C4CF8C/STATUS0 = {"Status":{"Module":0,"DeviceName":"Futty-NSPanel","FriendlyName":["Futty-NSPanel",""],"Topic":"tasmota_C4CF8C","ButtonTopic":"0","Power":0,"PowerOnState":3,"LedState":1,"LedMask":"FFFF","SaveData":1,"SaveState":1,"SwitchTopic":"0","SwitchMode":[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],"ButtonRetain":0,"SwitchRetain":0,"SensorRetain":0,"PowerRetain":0,"InfoRetain":0,"StateRetain":0,"StatusRetain":0},"StatusPRM":{"Baudrate":115200,"SerialConfig":"8N1","GroupTopic":"tasmotas","OtaUrl":"http://ota.tasmota.com/tasmota32/release/tasmota32-nspanel.bin","RestartReason":"Software reset CPU","Uptime":"0T00:00:31","StartupUTC":"2023-09-29T23:01:25","Sleep":0,"CfgHolder":4617,"BootCount":27,"BCResetTime":"2023-08-03T22:18:36","SaveCount":308},"StatusFWR":{"Version":"13.1.0(nspanel)","BuildDateTime":"2023-08-15T08:01:15","Core":"2_0_11","SDK":"4.4.5.230722","CpuFrequency":160,"Hardware":"ESP32-D0WD-V3 rev.3","CR":"496/699"},"StatusLOG":{"SerialLog":2,"WebLog":2,"MqttLog":0,"SysLog":0,"LogHost":"192.168.178.3","LogPort":514,"SSId":["Futty-AC750","Futty-7412"],"TelePeriod":300,"Resolution":"558180C0","SetOption":["00008009","2805C80001000600003C5A0A192800000000","00800080","00006000","00004001","00000001"]},"StatusMEM":{"ProgramSize":1870,"Free":1009,"Heap":98,"StackLowMark":3,"PsrMax":0,"PsrFree":0,"ProgramFlashSize":4096,"FlashSize":4096,"FlashChipId":"16405E","FlashFrequency":40,"FlashMode":"DIO","Features":["00000809","9F9AD7DF","0015A001","B7F7BFCF","05DA9BC4","E0360DC7","480840D2","20200000","D4BC482D","010A80B1"],"Drivers":"1,2,3,4,5,7,8,9,10,11,12,14,16,17,20,21,24,26,27,29,34,35,38,50,52,59,60,62,63,66,67,68,82,86,87,88","Sensors":"1,2,3,5,6,7,8,9,10,11,12,13,14,15,17,18,19,20,21,22,26,31,34,37,39,40,42,43,45,51,52,55,56,58,59,64,66,67,74,85,92,95,98,103,105,109,127","I2CDriver":"7,8,9,10,11,12,13,14,15,17,18,20,24,29,31,36,41,42,44,46,48,58,62,65,69,76,77,82"},"StatusNET":{"Hostname":"Futty-TasmotaNSPanel","IPAddress":"192.168.178.46","Gateway":"192.168.178.1","Subnetmask":"255.255.255.0","DNSServer1":"192.168.178.1","DNSServer2":"0.0.0.0","Mac":"80:64:6F:C4:CF:8C","IP6Global":"","IP6Local":"fe80::8264:6fff:fec4:cf8c","Ethernet":{"Hostname":"","IPAddress":"0.0.0.0","Gateway":"0.0.0.0","Subnetmask":"0.0.0.0","DNSServer1":"192.168.178.1","DNSServer2":"0.0.0.0","Mac":"00:00:00:00:00:00","IP6Global":"","IP6Local":""},"Webserver":2,"HTTP_API":1,"WifiConfig":4,"WifiPower":17.0},"StatusMQT":{"MqttHost":"192.168.178.3","MqttPort":1887,"MqttClientMask":"NSPanel","MqttClient":"NSPanel","MqttUser":"Futty","MqttCount":1,"MAX_PACKET_SIZE":1200,"KEEPALIVE":30,"SOCKET_TIMEOUT":4},"StatusTIM":{"UTC":"2023-09-29T23:01:56","Local":"2023-09-30T00:01:56","StartDST":"2023-03-26T02:00:00","EndDST":"2023-10-29T03:00:00","Timezone":"+01:00","Sunrise":"06:48","Sunset":"18:32"},"StatusSNS":{"Time":"2023-09-30T00:01:56","ANALOG":{"Temperature1":17.7},"ESP32":{"Temperature":42.2},"TempUnit":"C"},"StatusSTS":{"Time":"2023-09-30T00:01:56","Uptime":"0T00:00:31","UptimeSec":31,"Heap":98,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":613,"MqttCount":1,"Berry":{"HeapUsed":16,"Objects":214},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"Futty-AC750","BSSId":"C4:6E:1F:40:A2:23","Channel":2,"Mode":"11n","RSSI":56,"Signal":-72,"LinkCount":1,"Downtime":"0T00:00:03"}}} 00:01:56.585 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:56.639 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:56.806 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:56.842 MQT: tele/tasmota_C4CF8C/RESULT = {"nlui_driver_version":"9"} 00:01:57.043 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.087 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.131 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.183 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.440 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.492 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.678 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:59.231 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"}Ideen? Weitere Infos / Logs benötigt?
Danke und Gruß