NEWS
SONOFF NSPanel mit Lovelace UI
-
ja auch kurz die Alias Datenpunkte... Werden noch Fehler angezeigt? Dann diese auch kurz zeigen.
Eigentlich sollten alle Datenpunkte automatisch korrekt angelegt werden...
-
Guten Abend,
ich hatte heute mal versucht auf die neue Version zu updaten und bin nach @Armilar´s Post https://forum.iobroker.net/post/1049432 vorgegangen, leider nicht wirklich erfolgreich...
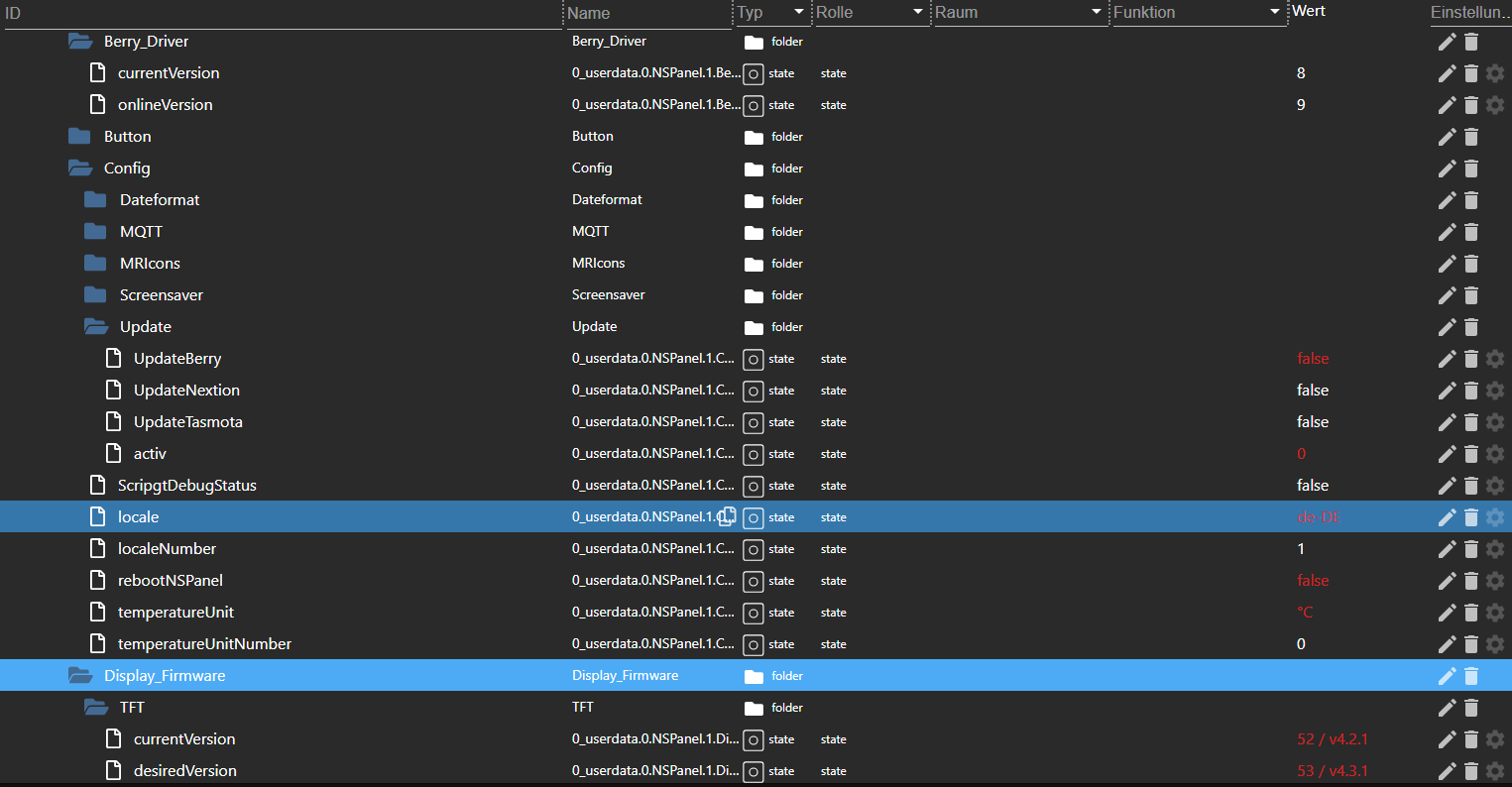
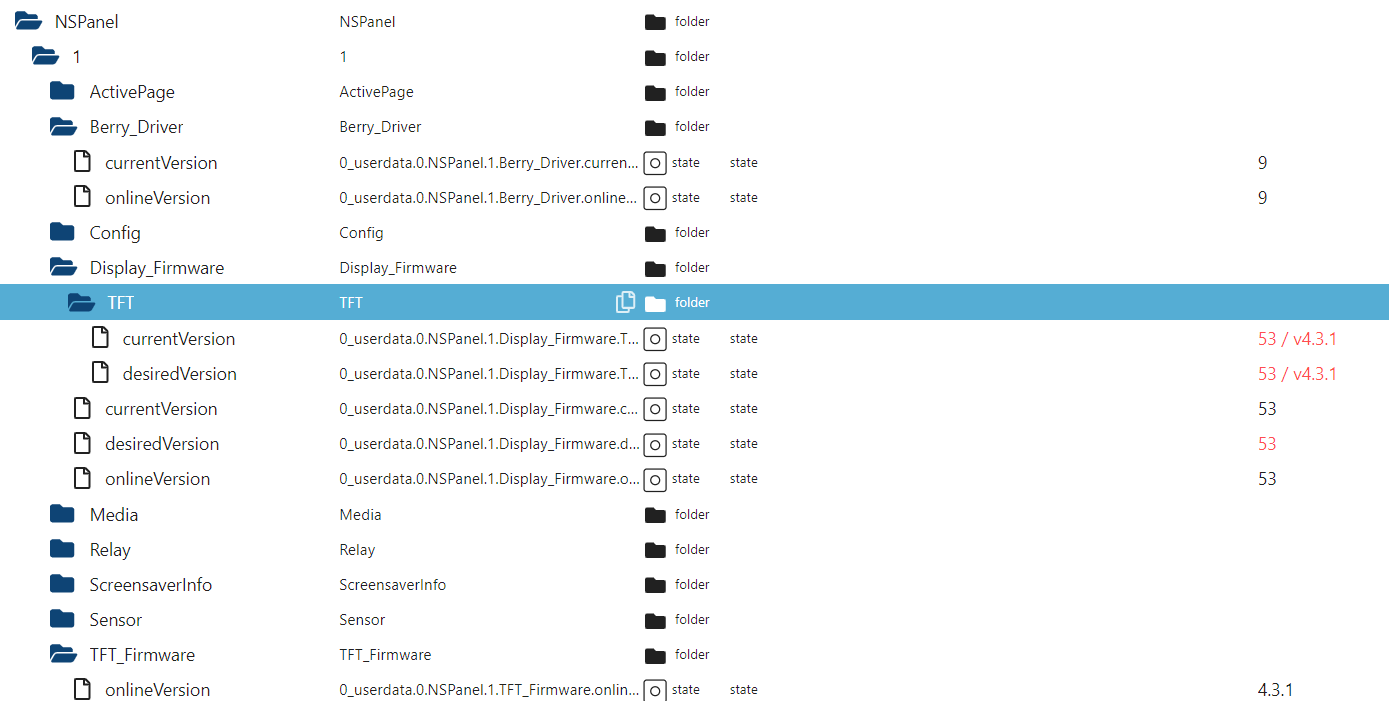
Aktuell Berry Driver 8 und TFT 52 / v4.2.1 laut Datenpunkte:

Über das Servicemenü funktioniert es aufgrund folgendem Fehler nicht, da passt wohl der Zugriff vom Servicemenü nicht:
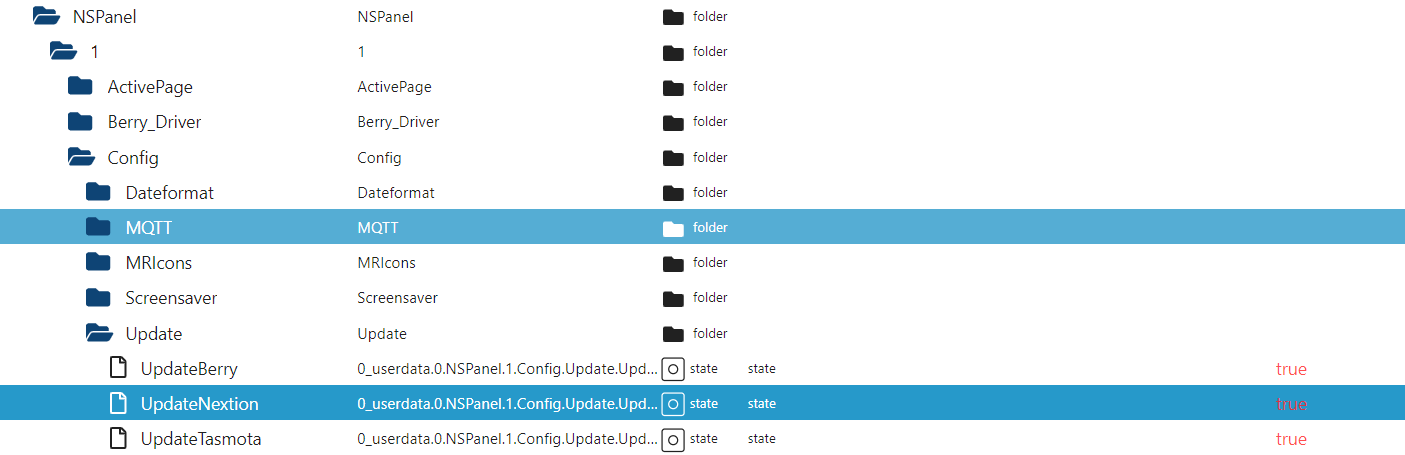
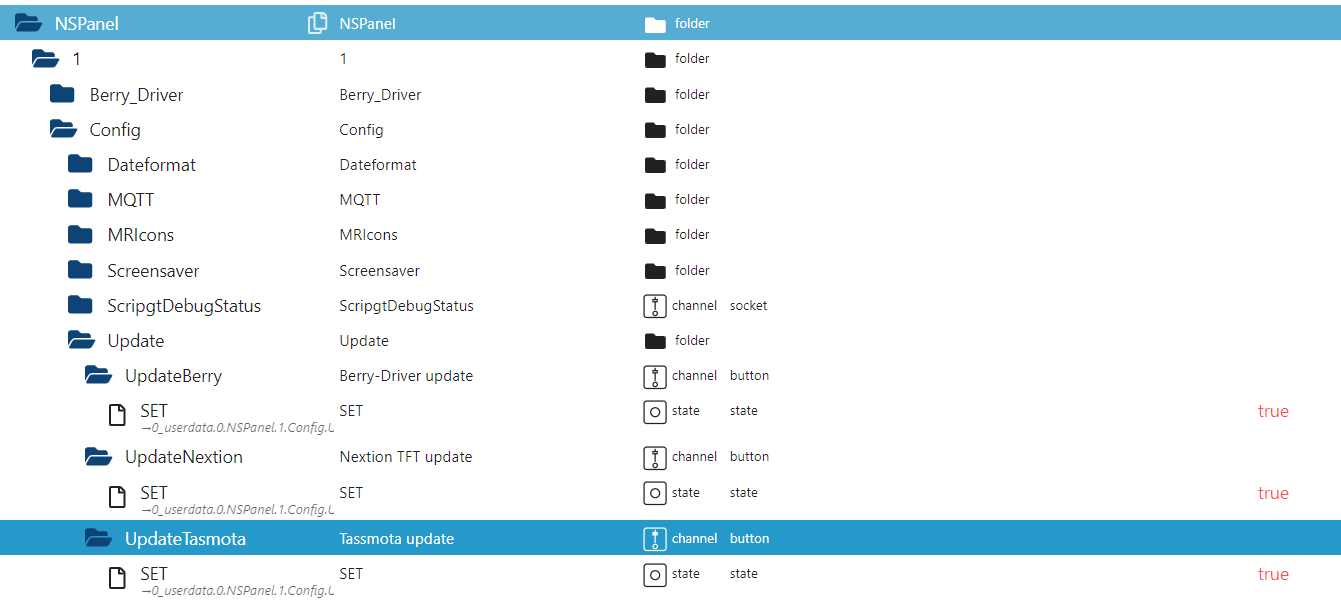
00:47:58.042 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateBerry.SET" does not exist 00:47:58.045 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateBerry.ON_SET" does not exist 00:48:03.568 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateNextion.SET" does not exist 00:48:03.569 warn javascript.0 (15519) script.js.common.NSPanel: Object "alias.0.NSPanel.1.Config.Update.UpdateNextion.ON_SET" does not existAls ich manuell die Datenpunkt gesetzt habe, sieht man zwar in der Console das Update, aber die Information "Installirte Version" verändert sich nicht.
Über die Tasmota Konsole oder auch per Dateisystem sieht es auch erst einmal gut aus (keine Fehler oder ähnliches), aber nach dem Neustart bleibt die installierte Version laut Datenpunkten weiterhin auf 8 bzw. 52.
TypeScript v4.3.1.3.Log nach der Eingabe "Backlog UpdateDriverVersion..." über Tasmota Konsole:
00:00:00.003 HDW: ESP32-D0WD-V3 00:00:00.068 UFS: FlashFS mounted with 276 kB free 00:00:00.104 CFG: Loaded from File, Count 307 00:00:00.114 QPC: Count 1 00:00:00.238 BRY: Berry initialized, RAM used=4470 bytes 00:00:00.261 TFS: File '.drvset003' not found 00:00:00.271 Project tasmota - Futty-NSPanel Version 13.1.0(nspanel)-2_0_11(2023-08-15T08:01:15) 00:00:00.885 NXP: Initializing Driver 00:00:00.891 BRY: Successfully loaded 'autoexec.be' 00:00:01.585 WIF: Connecting to AP1 Futty-AC750 Channel 2 BSSId C4:6E:1F:40:A2:23 in mode 11n as Futty-TasmotaNSPanel... 00:00:02.309 WIF: Connected 00:00:02.571 HTP: Web server active on Futty-TasmotaNSPanel with IP address 192.168.178.46 00:01:29.851 MQT: Attempting connection... 00:01:29.881 MQT: Connected 00:01:29.885 MQT: tele/tasmota_C4CF8C/LWT = Online (retained) 00:01:29.888 MQT: cmnd/tasmota_C4CF8C/POWER = 00:01:29.894 MQT: tele/tasmota_C4CF8C/INFO1 = {"Info1":{"Module":"NSPanel","Version":"13.1.0(nspanel)","FallbackTopic":"cmnd/NSPanel_fb/","GroupTopic":"cmnd/tasmotas/"}} 00:01:29.909 MQT: tele/tasmota_C4CF8C/INFO2 = {"Info2":{"WebServerMode":"Admin","Hostname":"Futty-TasmotaNSPanel","IPAddress":"192.168.178.46","IP6Global":"","IP6Local":"fe80::8264:6fff:fec4:cf8c"}} 00:01:29.924 MQT: tele/tasmota_C4CF8C/INFO3 = {"Info3":{"RestartReason":"Software reset CPU","BootCount":27}} 00:01:29.942 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:29.945 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:29.950 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER2":"OFF"} 00:01:29.952 MQT: stat/tasmota_C4CF8C/POWER2 = OFF 00:01:30.207 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:30.209 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:30.287 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:30.315 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:30.317 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:30.392 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:30.426 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:30.433 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:30.491 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:31.954 MQT: stat/tasmota_C4CF8C/RESULT = {"POWER1":"OFF"} 00:01:31.959 MQT: stat/tasmota_C4CF8C/POWER1 = OFF 00:01:32.084 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.159 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:32.281 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.320 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.370 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.423 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.677 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:32.870 QPC: Reset 00:01:33.873 MQT: tele/tasmota_C4CF8C/STATE = {"Time":"2023-09-30T00:01:33","Uptime":"0T00:00:08","UptimeSec":8,"Heap":98,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":263,"MqttCount":1,"Berry":{"HeapUsed":16,"Objects":213},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"Futty-AC750","BSSId":"C4:6E:1F:40:A2:23","Channel":2,"Mode":"11n","RSSI":48,"Signal":-76,"LinkCount":1,"Downtime":"0T00:00:03"}} 00:01:33.914 MQT: tele/tasmota_C4CF8C/SENSOR = {"Time":"2023-09-30T00:01:33","ANALOG":{"Temperature1":17.7},"ESP32":{"Temperature":42.2},"TempUnit":"C"} 00:01:52.518 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,sleepReached,cardGrid"} 00:01:56.190 MQT: stat/tasmota_C4CF8C/STATUS0 = {"Status":{"Module":0,"DeviceName":"Futty-NSPanel","FriendlyName":["Futty-NSPanel",""],"Topic":"tasmota_C4CF8C","ButtonTopic":"0","Power":0,"PowerOnState":3,"LedState":1,"LedMask":"FFFF","SaveData":1,"SaveState":1,"SwitchTopic":"0","SwitchMode":[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],"ButtonRetain":0,"SwitchRetain":0,"SensorRetain":0,"PowerRetain":0,"InfoRetain":0,"StateRetain":0,"StatusRetain":0},"StatusPRM":{"Baudrate":115200,"SerialConfig":"8N1","GroupTopic":"tasmotas","OtaUrl":"http://ota.tasmota.com/tasmota32/release/tasmota32-nspanel.bin","RestartReason":"Software reset CPU","Uptime":"0T00:00:31","StartupUTC":"2023-09-29T23:01:25","Sleep":0,"CfgHolder":4617,"BootCount":27,"BCResetTime":"2023-08-03T22:18:36","SaveCount":308},"StatusFWR":{"Version":"13.1.0(nspanel)","BuildDateTime":"2023-08-15T08:01:15","Core":"2_0_11","SDK":"4.4.5.230722","CpuFrequency":160,"Hardware":"ESP32-D0WD-V3 rev.3","CR":"496/699"},"StatusLOG":{"SerialLog":2,"WebLog":2,"MqttLog":0,"SysLog":0,"LogHost":"192.168.178.3","LogPort":514,"SSId":["Futty-AC750","Futty-7412"],"TelePeriod":300,"Resolution":"558180C0","SetOption":["00008009","2805C80001000600003C5A0A192800000000","00800080","00006000","00004001","00000001"]},"StatusMEM":{"ProgramSize":1870,"Free":1009,"Heap":98,"StackLowMark":3,"PsrMax":0,"PsrFree":0,"ProgramFlashSize":4096,"FlashSize":4096,"FlashChipId":"16405E","FlashFrequency":40,"FlashMode":"DIO","Features":["00000809","9F9AD7DF","0015A001","B7F7BFCF","05DA9BC4","E0360DC7","480840D2","20200000","D4BC482D","010A80B1"],"Drivers":"1,2,3,4,5,7,8,9,10,11,12,14,16,17,20,21,24,26,27,29,34,35,38,50,52,59,60,62,63,66,67,68,82,86,87,88","Sensors":"1,2,3,5,6,7,8,9,10,11,12,13,14,15,17,18,19,20,21,22,26,31,34,37,39,40,42,43,45,51,52,55,56,58,59,64,66,67,74,85,92,95,98,103,105,109,127","I2CDriver":"7,8,9,10,11,12,13,14,15,17,18,20,24,29,31,36,41,42,44,46,48,58,62,65,69,76,77,82"},"StatusNET":{"Hostname":"Futty-TasmotaNSPanel","IPAddress":"192.168.178.46","Gateway":"192.168.178.1","Subnetmask":"255.255.255.0","DNSServer1":"192.168.178.1","DNSServer2":"0.0.0.0","Mac":"80:64:6F:C4:CF:8C","IP6Global":"","IP6Local":"fe80::8264:6fff:fec4:cf8c","Ethernet":{"Hostname":"","IPAddress":"0.0.0.0","Gateway":"0.0.0.0","Subnetmask":"0.0.0.0","DNSServer1":"192.168.178.1","DNSServer2":"0.0.0.0","Mac":"00:00:00:00:00:00","IP6Global":"","IP6Local":""},"Webserver":2,"HTTP_API":1,"WifiConfig":4,"WifiPower":17.0},"StatusMQT":{"MqttHost":"192.168.178.3","MqttPort":1887,"MqttClientMask":"NSPanel","MqttClient":"NSPanel","MqttUser":"Futty","MqttCount":1,"MAX_PACKET_SIZE":1200,"KEEPALIVE":30,"SOCKET_TIMEOUT":4},"StatusTIM":{"UTC":"2023-09-29T23:01:56","Local":"2023-09-30T00:01:56","StartDST":"2023-03-26T02:00:00","EndDST":"2023-10-29T03:00:00","Timezone":"+01:00","Sunrise":"06:48","Sunset":"18:32"},"StatusSNS":{"Time":"2023-09-30T00:01:56","ANALOG":{"Temperature1":17.7},"ESP32":{"Temperature":42.2},"TempUnit":"C"},"StatusSTS":{"Time":"2023-09-30T00:01:56","Uptime":"0T00:00:31","UptimeSec":31,"Heap":98,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":613,"MqttCount":1,"Berry":{"HeapUsed":16,"Objects":214},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"Futty-AC750","BSSId":"C4:6E:1F:40:A2:23","Channel":2,"Mode":"11n","RSSI":56,"Signal":-72,"LinkCount":1,"Downtime":"0T00:00:03"}}} 00:01:56.585 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:56.639 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:56.806 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:56.842 MQT: tele/tasmota_C4CF8C/RESULT = {"nlui_driver_version":"9"} 00:01:57.043 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.087 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.131 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.183 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.440 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.492 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:57.678 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"} 00:01:59.231 MQT: stat/tasmota_C4CF8C/RESULT = {"CustomSend":"Done"}Ideen? Weitere Infos / Logs benötigt?
Danke und Gruß
-
@futty sagte in SONOFF NSPanel mit Lovelace UI:
00:01:56.806 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:56.842 MQT: tele/tasmota_C4CF8C/RESULT = {"nlui_driver_version":"9"}
00:01:56.806 MQT: tele/tasmota_C4CF8C/RESULT = {"CustomRecv":"event,startup,53,eu"} 00:01:56.842 MQT: tele/tasmota_C4CF8C/RESULT = {"nlui_driver_version":"9"}Das NSPanel-Tasmota hat bereits den BerryDriver 9 und die 53 geladen. Da ist alles okay...
Das Update der Datenpunkte in ioBroker (nur eine Info) hat bei dir aufgrund fehlender Aliase anscheinend nicht funktioniert. Falls das jetzt repariert ist, dann setze die Werte einfach manuell in 0_userdate hoch.

-
@armilar
Danke, hab ich so gemacht... aber die manuellen Buttons über das ServiceMenü laufen dennoch ins leere oder? -
bei mir nicht
Das sind die DP's unter 0_userdata.0...

Wenn diese über das Service-Menü mit den Aliasen unter alias.0

aktualisiert werden, dann macht das NSPanel auch die Updates...
EDIT: habe es eben über die Buttons im Service-Menü nochmals getestet... macht was es soll...
-
Hi, habe das aktuellste Sript geupdatet. Wie kann ich nun diese Temperatur von einen anderen Datenpunkt bekommen?
Bei dem vorherigen Script konnte man recht einfach den Datenpunkt ändern.// Create atomatically Wheather-Alias, if exists accuweather.0. and is not exists Config-Wheather-Alias async function CreateWeatherAlias () { try { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_value')) { console.log('Weather alias for daswetter.0. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'daswetter.0.NextHours.Location_1.Day_1.current.symbol_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'daswetter.0.NextHours.Location_1.Day_1.current.temp_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for daswetter.0. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias daswetter.0. : ' + err.message); } } else if (weatherAdapterInstance == 'accuweather.0.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.0.Current.WeatherIcon')) { console.log('Weather alias for accuweather.0. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'daswetter.0.NextHours.Location_1.Day_1.current.symbol_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'netatmo.0.6118e0e2345dw4f23e47c0915.70-e9-50-7a-f7-e9.02-00-00-7a-de-60.Temperature.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for accuweather.0. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias accuweather.0.: ' + err.message); }Jetzt scheint das ein bisschen komplizierter zu sein.
// Create atomatically Wheather-Alias, if exists accuweather.0. and is not exists Config-Wheather-Alias async function CreateWeatherAlias () { try { if (autoCreateAlias) { if (weatherAdapterInstance == 'daswetter.' + weatherAdapterInstanceNumber + '.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('daswetter.' + weatherAdapterInstanceNumber + '.NextHours.Location_1.Day_1.current.symbol_value')) { console.log('Weather alias for daswetter.' + weatherAdapterInstanceNumber + '. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'daswetter.' + weatherAdapterInstanceNumber + '.NextHours.Location_1.Day_1.current.symbol_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'daswetter.' + weatherAdapterInstanceNumber + '.NextHours.Location_1.Day_1.current.temp_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'daswetter.' + weatherAdapterInstanceNumber + '.NextDays.Location_1.Day_1.Minimale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'daswetter.' + weatherAdapterInstanceNumber + '.NextDays.Location_1.Day_1.Maximale_Temperatur_value', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for daswetter.' + weatherAdapterInstanceNumber + '. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias daswetter.' + weatherAdapterInstanceNumber + '. : ' + err.message); } } else if (weatherAdapterInstance == 'accuweather.' + weatherAdapterInstanceNumber + '.') { try { if (!existsState(config.weatherEntity + '.ICON') && existsState('accuweather.' + weatherAdapterInstanceNumber + '.Current.WeatherIcon')) { console.log('Weather alias for accuweather.' + weatherAdapterInstanceNumber + '. does not exist yet, will be created now'); setObject(config.weatherEntity, {_id: config.weatherEntity, type: 'channel', common: {role: 'weatherCurrent', name:'media'}, native: {}}); await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.' + weatherAdapterInstanceNumber + '.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.' + weatherAdapterInstanceNumber + '.Current.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day1.Temperature.Minimum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'accuweather.' + weatherAdapterInstanceNumber + '.Daily.Day1.Temperature.Maximum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); } else { console.log('weather alias for accuweather.' + weatherAdapterInstanceNumber + '. already exists'); } } catch (err) { console.log('error at function CreateWeatherAlias accuweather.' + weatherAdapterInstanceNumber + '.: ' + err.message); } } }Ich möchte das dieser Wert von einen Netatmo Datenpunkt kommt. Wenn mehr Infos benötigt werden, kein Problem


-
@draexler said in SONOFF NSPanel mit Lovelace UI:
Wie kann ich nun diese Temperatur von einen anderen Datenpunkt bekommen?
Wenn ich mich recht erinnere, ist das glaub ich hier beschrieben
Die Dargestellten Wetter-Icons (groß und klein) werden im NSPanel TS-Script ermittelt. Daher ist die Installation von Accuweather zwingend erforderlich. Weitere Hinweise zur Installation des Accuweather Adapters hier: https://github.com/iobroker-community-adapters/ioBroker.accuweather
-
einer der Adapter "daswetter" oder "accuweather" muss installiert sein, damit die Wetterwerte überhaupt erst im unteren Teil des NSPanel-Screensavers visualisiert werden können.
Hierzu legt das NSPanel-Script bei Festlegung des Adapters im oberen Bereich automatisch einen ALIAS an. Im Anschluss kann aber der Datenpunkt für die Außentemperatur im Wetteralias durchaus auf einen abweichenden Datenpunkt einer eigenen Wetterstation geroutet werden.
siehe auch Wiki zum Screensaver:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#screensaver-icons -
Frage zum Update:
Bin aktuell bei
Script 4.0.5.2
TFT 50
Berrydriver 8
Tasmota 12.4.0Mit welchen Schritten kann ich alles auf den aktuellsten Stand bringen?
MfG
eMd -
Meines Erachtens gab es keine Änderungen mehr im oberen Teil, mit ausnahme der Service-Pages...
-
Demnach müsste es reichen, den unteren Teil des NSPanalTs.ts Scriptes zu ersetzen und das Service-Menü und Header nach zu ziehen.
-
Aktuelles Script sichern

-
Upgrades in Konsole:
-
Tasmota BerryDriver:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1 -
TFT EU STABLE Version:
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v4.3.1.tft
-
-
Da Tasmota noch unter der 13.0.0 ist, ist wahrscheinlich eine Umpartitionierung erforderlich, sofern die Tasmota-Version angehoben werden soll:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ#3-tasmota-update-probleme
EDIT: Das Team und insbesondere @Kuckuckmann ist gerade dabei die Wiki zu erneuern/verbessern. In diesem Zuge sind die Beispiele aus der NSPanelTs.ts rausgeflogen und in der Wiki gelandet. Also als Basis dieses Script nehmen:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
-
-
hallo
ich habe bei den wetter Symbolen folgendes problem.
https://developer.accuweather.com/sites/default/files/11-s.png

also wolkig/bedeckt
das ist nicht wirklich zu erkennen auf schwarzen Hintergrund.
habt ihr da ne bessere Idee
 oder is das einfach nur Zufall?
oder is das einfach nur Zufall? -
ich habe bei den wetter Symbolen folgendes problem.
https://developer.accuweather.com/sites/default/files/11-s.png
Bildschirmfoto 2023-10-04 um 12.45.15.png
also wolkig/bedeckt
versuche soeben einen Zusammenhang zwischen dem Symbol und dem NSPanel zu finden.
Das NSPanel hat eigene Icons und nutzt nicht die von Accuweather. Bei der 11 dürfte es sich demnach um Nebel (fog) handeln. Die Nummern aus den Wetteradaptern werden dann über ein Mapping in HASP-Icons gewandelt.
Oder möchtest du das irgendwo anders benutzen? Verstehe im Moment den Zusammenhang nicht

-
Da wirst du recht haben.
Klingt auch logischer…Aber warum wird dann nichts angezeigt bei der 11
-
Ich könnte das am Wochenende einmal simulieren. Bin leider bis dahin nicht in Reichweite eines NSPanel's...
-
Aber der müsste was anzeigen
 dachte erst es liegt am schwarzen Hintergrund
dachte erst es liegt am schwarzen Hintergrund -
Ja, laut Farbkonstanten müsste das ein helleres grau sein
-
Weiß du wo das konfiguriert ist
 (auswendig)
(auswendig)Ich kann aber auch nicht finden wo die Symbole hinterlegt sind
-
suchst du jetzt im Script die Stelle oder was genau meinst du??
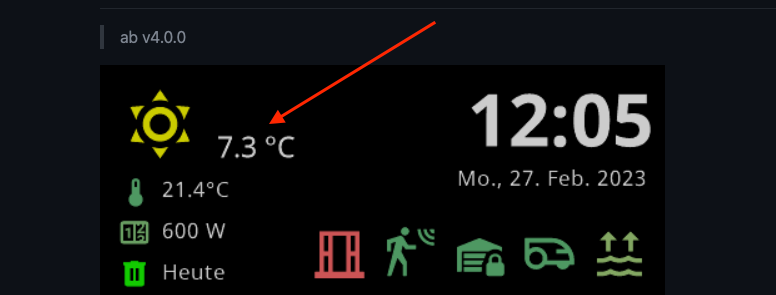
EDIT: habe icon 11 getestet ist Grau und sieht so aus

-
Das Icon wird aus dem jeweiligen DP WeatherIcon aus accuweather.0... extrahiert.
Die Symbole sind im NSPanel selbst hinterlegt und ist ein Teil der Icons-Datei:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlDie Farbzuordnung im TS-Script unter:
//Auto-Weather-Colors const swClearNight: RGB = { red: 150, green: 150, blue: 100}; const swCloudy: RGB = { red: 75, green: 75, blue: 75}; const swExceptional: RGB = { red: 255, green: 50, blue: 50}; const swFog: RGB = { red: 150, green: 150, blue: 150}; const swHail: RGB = { red: 200, green: 200, blue: 200}; const swLightning: RGB = { red: 200, green: 200, blue: 0}; const swLightningRainy: RGB = { red: 200, green: 200, blue: 150}; const swPartlycloudy: RGB = { red: 150, green: 150, blue: 150}; const swPouring: RGB = { red: 50, green: 50, blue: 255}; const swRainy: RGB = { red: 100, green: 100, blue: 255}; const swSnowy: RGB = { red: 150, green: 150, blue: 150}; const swSnowyRainy: RGB = { red: 150, green: 150, blue: 255}; const swSunny: RGB = { red: 255, green: 255, blue: 0}; const swWindy: RGB = { red: 150, green: 150, blue: 150};Das Mapping in:
function GetAccuWeatherIconund die Farbzuweisung in:
function GetAccuWeatherIconColor -
@armilar
müssen die mapping ts und js noch angelegt werden?