NEWS
SONOFF NSPanel mit Lovelace UI
-
gemacht nun hat er immer noch keine Symbole im panel

-
@michael_4358
kannst du mal das Script neu starten und die Meldungen vom Log posten -
4.10.2023, 20:12:44.109 [info ]: javascript.0 (763806) Stop script script.js.NSPanel.pdf 4.10.2023, 20:12:45.148 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: compiling TypeScript source... 4.10.2023, 20:12:45.520 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: source code did not change, using cached compilation result... 4.10.2023, 20:12:45.555 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: setObjects enabled - create Alias Channels possible 4.10.2023, 20:12:45.574 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: registered 29 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 4.10.2023, 20:12:45.597 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"dimmode~8~100~6371","ack":false,"ts":1696443165559,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443165559} 4.10.2023, 20:12:45.597 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"dimmode~8~100~6371","ack":false,"ts":1696443165559,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443165559} 4.10.2023, 20:12:45.598 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"pageType~pageStartup","ack":false,"ts":1696443165573,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443165573} 4.10.2023, 20:12:45.598 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"pageType~pageStartup","ack":false,"ts":1696443165573,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443165573} 4.10.2023, 20:12:45.654 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: Desired TFT Firmware: 53 / v4.3.1 4.10.2023, 20:12:45.654 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: Installed TFT Firmware: 53 / v4.3.1 4.10.2023, 20:12:45.739 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: Debugmodus deaktiviert 4.10.2023, 20:12:46.199 [warn ]: javascript.0 (763806) at script.js.NSPanel.pdf:3352:46 4.10.2023, 20:12:46.200 [warn ]: javascript.0 (763806) at step (script.js.NSPanel.pdf:33:23) 4.10.2023, 20:12:46.200 [warn ]: javascript.0 (763806) at Object.next (script.js.NSPanel.pdf:14:53) 4.10.2023, 20:12:46.200 [warn ]: javascript.0 (763806) at fulfilled (script.js.NSPanel.pdf:5:58) 4.10.2023, 20:12:46.284 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"date~Mittwoch, 4. Oktober 2023","ack":false,"ts":1696443166272,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166272} 4.10.2023, 20:12:46.284 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"date~Mittwoch, 4. Oktober 2023","ack":false,"ts":1696443166272,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166272} 4.10.2023, 20:12:46.285 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"time~20:12","ack":false,"ts":1696443166272,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166272} 4.10.2023, 20:12:46.285 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"time~20:12","ack":false,"ts":1696443166272,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166272} 4.10.2023, 20:12:46.290 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"timeout~10","ack":false,"ts":1696443166272,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166272} 4.10.2023, 20:12:46.290 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"timeout~10","ack":false,"ts":1696443166272,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166272} 4.10.2023, 20:12:46.295 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"pageType~cardEntities","ack":false,"ts":1696443166276,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166276} 4.10.2023, 20:12:46.296 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"pageType~cardEntities","ack":false,"ts":1696443166276,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166276} 4.10.2023, 20:12:46.296 [debug]: mqtt.0 (758904) stateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"entityUpd~Rollos~button~bPrev~~65535~~~button~bNext~~65535~~~shutter~alias.0.NSPanel.MacRollo~~64512~MacRollo~~shutter~alias.0.NSPanel.KuechenRollo~~64512~Küche~~shutter~alias.0.NSPanel.LenaRollo~~64512~Lena~~shutter~alias.0.NSPanel.SchlafRollo~~64512~Schlafzimmer~","ack":false,"ts":1696443166276,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166276} 4.10.2023, 20:12:46.296 [debug]: mqtt.0 (758904) onStateChange mqtt.0.NSPanel.cmnd.NsPanel.CustomSend: {"val":"entityUpd~Rollos~button~bPrev~~65535~~~button~bNext~~65535~~~shutter~alias.0.NSPanel.MacRollo~~64512~MacRollo~~shutter~alias.0.NSPanel.KuechenRollo~~64512~Küche~~shutter~alias.0.NSPanel.LenaRollo~~64512~Lena~~shutter~alias.0.NSPanel.SchlafRollo~~64512~Schlafzimmer~","ack":false,"ts":1696443166276,"q":0,"c":"script.js.NSPanel.pdf","from":"system.adapter.javascript.0","user":"system.user.admin","lc":1696443166276} 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: Start MQTT-Port-Check ------------------------------------- 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- admin.0 - 8081 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- hue.0 - 443 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- lovelace.0 - 8091 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- mqtt.0 - 1890 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- sainlogic.0 - 4500 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- shelly.0 - 1885 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- simple-api.0 - 8087 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- sonoff.0 - 1883 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- telegram.0 - 8443 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: -- zigbee.0 - /dev 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: - MQTT-Port-Check OK: Instance of Adapter: mqtt.0 is running on Port:1890 4.10.2023, 20:12:47.603 [info ]: javascript.0 (763806) script.js.NSPanel.pdf: End MQTT-Port-Check --------------------------------------- -
das Script erkennt nicht das der Ordner gelöscht ist.
4.10.2023, 20:12:46.199 [warn ]: javascript.0 (763806) at script.js.NSPanel.pdf:3352:46 4.10.2023, 20:12:46.200 [warn ]: javascript.0 (763806) at step (script.js.NSPanel.pdf:33:23) 4.10.2023, 20:12:46.200 [warn ]: javascript.0 (763806) at Object.next (script.js.NSPanel.pdf:14:53) 4.10.2023, 20:12:46.200 [warn ]: javascript.0 (763806) at fulfilled (script.js.NSPanel.pdf:5:58)die Warnung kann ich nicht nachvollziehen.
bist du bei discord angemeldet? dann können wir das Direkt machen. -
Leider nein…
Kann ich das nicht ggf selber regeln

-
wenn ich dein Screenshot nochmal ansehe, kann es sein das unter Alias.0. doch ein Wetter Ordner noch ist. das sieht halt so aus, das du nicht unter 0 stehst.
-
ich hab mich mal angemeldet,
bei discord Benutzername hab ich dir geschickt -
@armilar vielen Dank für deinen Support bei github

Mir ist das Panel auf dem Home screen zu bunt. Wie bekomme ich diese Beiden Glühbirnen Icons weg?

-
suche mal in der Config nach mrIcon1ScreensaverEntity und mrIcon2ScreensaverEntity. Dann bei beiden
nulleintragen:mrIcon1ScreensaverEntity: { ScreensaverEntity: null, ScreensaverEntityIconOn: 'lightbulb', ScreensaverEntityIconOff: null, ScreensaverEntityValue: null, ScreensaverEntityValueDecimalPlace : 0, ScreensaverEntityValueUnit: null, ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, -
@armilar vielen Dank für die schnelle Rückmeldung, ich werde es spätestens morgen ausprobieren.

-
@armilar super es hat geklappt. einfach das 'lightbulb' mit "null" (ohne die tüddel) ersetzt und weg waren die icons. Ich habe auch alle Wetterfarbwerte mit 255 ersetzt. Jetzt habe ich ein komplett schwarz weißes Panel. Ich finde das sieht einfach eleganter aus. Nicht so verspielt.
 Danke nochmal für deinen schnellen support
Danke nochmal für deinen schnellen support -
Hallo zusammen,
Wo und wie muss ich diesen PageItem eintragen?<PageItem>{ id: "alias.0.NSPanel_1.Countdown", icon: "timer-outline", name: "Timer", onColor: White},Das ist der popUpTimer
Gibt es eine Möglichkeit den hier dazu zu packen?:
let Kabinentemp = <PageThermo> { "type": "cardThermo", "heading": "Kabinen Temperatur", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Thermostat_IRKabine", minValue: 250, maxValue: 800, stepValue: 50 } ] }; -
Nein die cardThermo ist eine eigene Page und fest. Für den Counter findest du alles im Wiki inkl. Blockly und so.
-
@tt-tom danke für die Antwort,
Ich habe alles wie im Wiki angelegt.
Nur weiß ich nicht wo im TS Skript ich die PageItem eintragen muss, diese Info finde ich im Wiki nicht. -
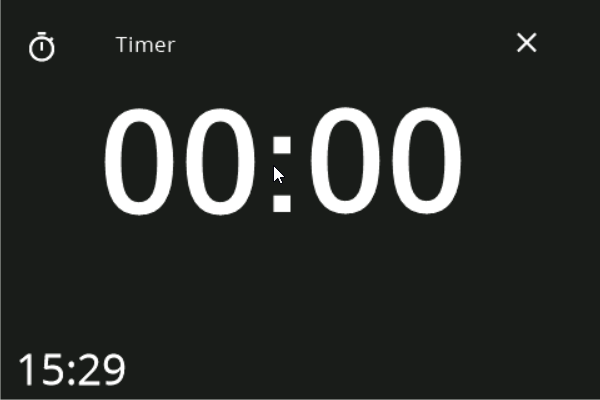
Der Timer ist ein popUp und wird direkt aus einer cardEntities oder einer cardGrid aufgerufen.
Hier das Beispiel aus der Wiki:


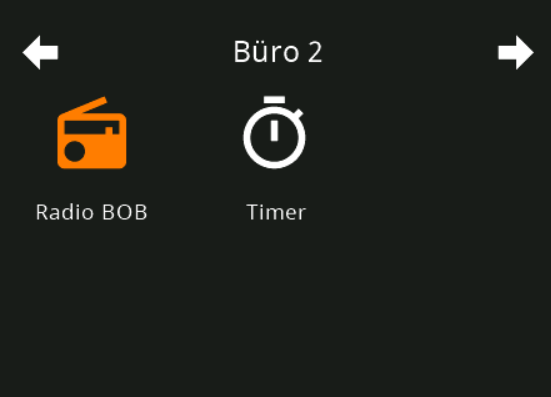
let Radiosender = <PageGrid> { 'type': 'cardGrid', 'heading': 'Büro 2', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Radio.Bob', icon: 'radio', name: 'Radio BOB', onColor: colorRadio}, <PageItem>{ id: 'alias.0.NSPanel_1.Countdown', icon: 'timer-outline', name: 'Timer', onColor: White} ] }; CardGrid - WLED -
Hallo zusammen,
gibt es eigentlich eine Liste, welche Datenpunkte in userdate und welche aliase automatisch angelegt werden sollen.
Hintergrund ist der:
In meinem Panel ist die Seite Einstellungen/Screensaver/Dimmode leer, alle andern (Brightness z.B.) funktionieren.
Ich habe keine Aliase in alias.0.NSPanel.1 mit Dimmode.
Warum weiß ich nicht, aber ich würde die Einträge gerne erstellen, da sie auch bei einem Neustart des Skripts nicht erstellt werden.Gruß
-
Ich erhalte täglich im NSPanel immer wieder den Hinweis, dass das Update Tasmota 13 erhältlich sei. Das muss ich auch immer bestätigen.
- Muss ich das Update machen?
- Falls nein, kann ich den Hinweis unterdrücken?
- Falls ja, folge ich einfach dieser Anleitung. Installiere Partition Wizard und Partition Manager, Reboot, lösche die beiden Tools wieder und mache das Tasmota13 update mit der nspanel bin. Das wars oder?
-
eine Liste gibt es noch nicht, aber wir werden im Wiki mal eine anlegen und auch die Prüfung beschreiben.
hast du unter 0_userdata.0.Panelxxx folgende Datenpunkte
NSPanel_Dimmode_brightnessDay NSPanel_Dimmode_hourDay NSPanel_Dimmode_brightnessNight NSPanel_Dimmode_hourNightdann diese bitte löschen und das Script neu starten. Sie werden neu angelegt und die Alias dann auch.
-
@eierfeile sagte in SONOFF NSPanel mit Lovelace UI:
Ich erhalte täglich im NSPanel immer wieder den Hinweis, dass das Update Tasmota 13 erhältlich sei. Das muss ich auch immer bestätigen.
- Muss ich das Update machen?
aktuell nicht, wurde durch Matter nur erweitert. Darum benötigt es jetzt mehr Platz
- Falls nein, kann ich den Hinweis unterdrücken?
ohne den Code zu verändern, fällt mir nix ein.
das Script fragt die Tasmota Version vom Panel ab und vergleicht mit der online Version.- Falls ja, folge ich einfach dieser Anleitung. Installiere Partition Wizard und Partition Manager, Reboot, lösche die beiden Tools wieder und mache das Tasmota13 update mit der nspanel bin. Das wars oder?
der Wizard reicht, nach dem du ihn gestartet hast stellt er die Partition um und installiert auch das aktuelle Tasmota.
-
Stimmt, diese hatte ich, hat auch super geklappt, danke.
Woher kommt das? Vermutlich habe ich ein paar Versionen des Skripts übersprungen und dann nicht mehr alle einzelnen Update Anleitungen gelesen, oder?Ich vermute aber, dass es sehr viele gibt, die ihr Panel nicht so oft updaten und hier immer mitlesen, solche Problemchen werden also vermutlich mehrere haben?
Gibt es eine Seite auf der ich alle update Anleitungen übersichtlich finde?