NEWS
SONOFF NSPanel mit Lovelace UI
-
Diesen Fehler bekomme ich bei mir:
(local var) iconId2: any Subsequent variable declarations must have the same type. Variable 'iconId2' must be of type 'any', but here has type 'string'.(2403) index345678910.(2569, 13): 'iconId2' was also declared here.Wenn ich das var vor iconId2 in der Abfrage hiddenPWD entferne, dann kann ich das Skript speichern. Und dann ist das PW auch ausgeblendet!
-
Dummer copy/paste-Fehler von mir - sorry
Alle Variablen-Deklarationen in dem Block sollten raus. Dafür die oberen wieder rein:
if (hiddenPWD) { type2 = 'disable'; iconId2 = ''; displayName2 = ''; }Ich korrigiere das gleich oben im vorherigen Post nochmal...
Edit: Erledigt, oberer Post (Spoiler 1) korrigiert.
-
hatte ich bei mir lokal auch schon so eingebaut!
Damit klappt das 1A! Super! Vielen Dank für die schnelle Umsetzung! -
Gerne

-
Upgrade auf TS-Script 3.5.0

und Neuer Parameter in zum Ausblenden des WLAN-Passwortes in der cardQR (Hotfix)Ebenfalls neue TFT-Firmware v3.5.0
FlashNextion http://nspanel.pky.eu/lovelace-ui/github/nspanel-v3.5.0.tftTS-Script v3.5.0
-
Mit Beispiel-Seiten
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts -
Ohne Beispiel-Seiten
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs_without_Examples.ts
Änderungen
- Die Hintergrundfarbe lässt sich jetzt ändern:
export const config: Config = { ... defaultBackgroundColor: Black, //New Parameter-
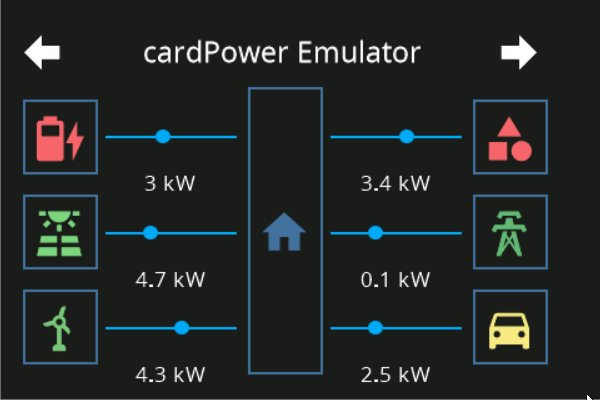
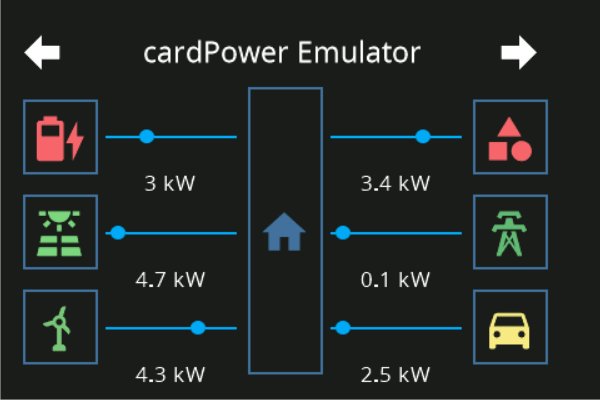
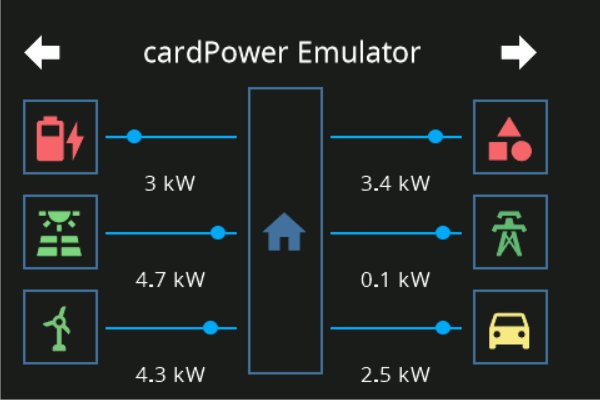
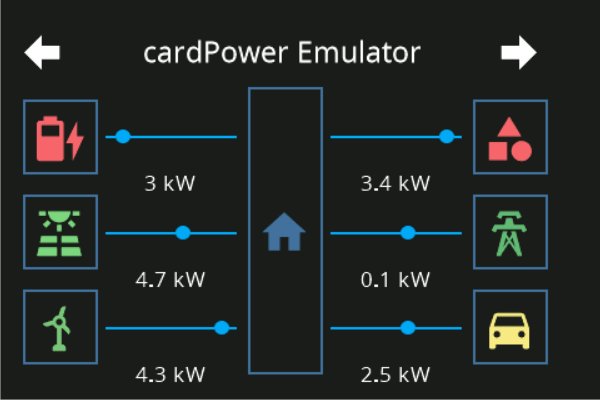
cardPower (Energiefluss)

https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#cardpower-ab-ts-script-v341 -
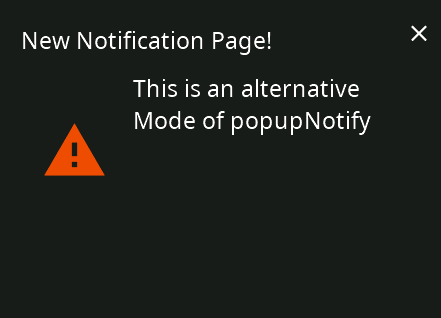
Layout 2 für popUpNotification (Skript erweitert Datenpunkte unter 0_userdata.0...)

Beschreibung in der Wiki folgt. Blockly-Emulator zum Testen im nachfolgenden Post... -
popUpShutter erweitert um Tilt-Funktion
-
Direkte Navigation über Datenpunkt
Beschreibung in Wiki folgt...
-
-
Emulations-Test-Blockly für popUpNotify (Layout 2)
-
Hab das Update inkl TFT gleich mal ausgeführt.
Bislang klappt alles.Aber eine Frage zum Update selbst:
Ich finde es recht kompliziert und fehleranfällig, die einzelnen Teile rund um meine Seitengestaltung und Konfiguration herum zu kopieren.Wäre es nicht möglich, den Block mit der Konfiguration (export const config: Config...) in eine eigene TS-Datei auszulagern?
Und kann man nicht ebenso innerhalb des nspanel-Ordners die Seitengestaltung in eigene TS-Datei(en) auszulagern?Würde den Update-Vorgang wahrscheinlich vereinfachen.
-
Ist in Planung zu den kälteren und dunkleren Tagen des Jahres

-
Cool!
Noch ein zwei andere Fragen:Wenn ich zwischen den Hauptseiten blättere, dann kann ich aktuell nicht sauber durch die Seiten scrollen. Ich bleibe bei der zweiten Seite hängen, muss dann einmal in eine Unterscheite (oder waren bis der Screensaver angeht) und dann kann ich zur nächsten Seite blättern. Ist das ein Konfigurationsfehler bei mir?
Und gibt es die Möglichkeit, wenn ich bei der letzten Seite angekommen bin, mit einem Klick nach rechts dann wieder auf die erste Seite zu springen? Damit man dann quasi im Ring durch die Seiten scrollen kann.
-
Probleme beim Scrollen habe ich eigentlich gaaaaanz selten mal. Wenn die Seiten grundsätzlich funktionieren, würde ich einen Konfigurationsfehler ausschließen.
Aber die Idee am Ende auf die erste Seite weiter zu springen finde ich Mega. Sehe ich mir die Tage mal an.
-
Moin, bzgl. meiner Scroll/Blätterproblematik mache ich, wenn ich mit allen Seiten fertig bin, mal ein kurzes Video.
Ansonsten habe ich aktuell ein Problem bei der Anzeige meines Garagentor-Status:
Ich habe das Garagentor als "Tor" unter Geräte eingerichtet. Allerdings musste ich den Datenpunkt ACTUAL von value.bind auf boolean umstellen, da ich bei mir nur via Reed-Kontakt den geschlossenen Zustand vom Garagentor abfragen kann.
Wenn ich nun diesen Alias als PageItem angebe, wird in der Grid kein Icon angezeigt - auch nicht, wenn ich explizit ein Icon angebe.
Aktuell habe ich mir jetzt als workaround damit beholfen, dass ich das Garagentor nochmals als sensor.door eingebunden habe und hier dann mit dem Icon "garage" überschreibe.
Ist das ein Fehler im Skript? Oder wird der Geräte-Typ "Tor" schlicht noch nicht unterstützt?//Update zur Frage:
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage", icon2: "garage-open" }So sieht mein PageItem zum Garagentor aktuell aus. Ich dachte, mit icon2 kann ich im offenen Zustand das Icon austauschen. Falsch gedacht. Ist das Tor offen, wird das Icon nur rot, bleibt aber bei dem icon garage. Wozu ist denn dann icon2 da?
-
Hallo,
also mittlerweile bin ich durchgestiegen, vielen Dank Armilar für deine Geduld.

Aber eine Frage habe ich noch: Gibt es irgendwo eine Übersicht mit allen zur Verfügung stehenden Icons?
Gruß
-
Die Icon-Übersicht findest Du hier:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html -
Das VirtualDevice "Tor" (gate) mit SET (switch.gate) ist noch nicht implementiert. Kann ich aber mit aufnehmen. Wenn ein Gerätetyp nicht im TS-Script angelegt ist, dann kann dieser auch nicht eingebunden werden.
Die Wahl auf den Gerätetyp Fenster (analog Tür) ist soweit okay, jedoch sind die Icons nicht überschreibbar (noch nicht).Wäre die Bessere Wahl für einen boolschen Wert wahrscheinlich socket oder light gewesen.Ich werde das Tor heute noch testweise implementieren und informiere dich dann.
-
@armilar DANKE! Bei mir hing hinten noch ein 'URLS' drann...
-
@sternmiere sagte in SONOFF NSPanel mit Lovelace UI:
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage", icon2: "garage-open" }
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { .... .... case 'blind': type = 'shutter'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('window-open'); iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~'; case 'gate': type = 'text'; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val == 0 || getState(pageItem.id + '.ACTUAL').val === false) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage'); iconColor = GetIconColor(pageItem, false, useColors); var gateState = findLocale('window', 'closed'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage-open'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('garage-open'); iconColor = GetIconColor(pageItem, true, useColors); var gateState = findLocale('window', 'opened'); } RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + gateState; case 'door': case 'window': type = 'text';Irgendwo in der "function CreateEntity" gibt es de Typen 'blind' und 'door'
dazwischen (siehe oben) den case 'gate': einbauen. Dann sollte es funktionieren.
Es wird auf boolean oder number geprüft, deshalb sollte auch ein Reed-Kontakt mit true/false funktionieren.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Moin,
klappt soweit super. Allerdings wird bei mir bei geschlossenem Garagentor das offene Symbol gezeigt und umgedreht.
Das liegt schlicht an meinem Reed-Kontakt, der bei geschlossenem Tor TRUE liefert.Kann ich das im Alias irgendwo invertieren? Oder macht es hier Sinn, noch eine Abfrage für den Status einzubauen, was das TRUE letztendlich bedeutet?

-
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-open", icon2: "garage" }Da du ja die cardGrid verwendest und den Text opened/closed nicht benötigst, könntest du jetzt einfach die Icons (icon/icon2) ebenfalls drehen (siehe PageItem --> einfachste Variante)
Alternativ kannst du auf den ACTUAL im Alias reagieren und den "val" über eine Funktion im Alias invertieren.
!valOder über einen zusätzlichen Datenpunkt gehen, der die Invertierung macht
-
Etwa so (siehe Zeile 8 und 11)
{ "_id": "alias.0.Kontaktsensoren.Garage.ACTUAL", "native": {}, "type": "state", "common": { "alias": { "id": "0_userdata.0.Test.Garage.ACTUAL", "read": "!val" }, "name": "ACTUAL", "role": "switch.gate", "type": "boolean", "unit": "" }, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1666778647324 }Dann würde die Logik für das Script gleich bleiben und auch in der cardEntities funktionieren
-
Genau so hatte ich das gerade schon umgesetzt.
Gefällt mir so am besten, da ich dann im Skript kein externes Wissen mehr brauche