NEWS
SONOFF NSPanel mit Lovelace UI
-
Probleme beim Scrollen habe ich eigentlich gaaaaanz selten mal. Wenn die Seiten grundsätzlich funktionieren, würde ich einen Konfigurationsfehler ausschließen.
Aber die Idee am Ende auf die erste Seite weiter zu springen finde ich Mega. Sehe ich mir die Tage mal an.
-
Moin, bzgl. meiner Scroll/Blätterproblematik mache ich, wenn ich mit allen Seiten fertig bin, mal ein kurzes Video.
Ansonsten habe ich aktuell ein Problem bei der Anzeige meines Garagentor-Status:
Ich habe das Garagentor als "Tor" unter Geräte eingerichtet. Allerdings musste ich den Datenpunkt ACTUAL von value.bind auf boolean umstellen, da ich bei mir nur via Reed-Kontakt den geschlossenen Zustand vom Garagentor abfragen kann.
Wenn ich nun diesen Alias als PageItem angebe, wird in der Grid kein Icon angezeigt - auch nicht, wenn ich explizit ein Icon angebe.
Aktuell habe ich mir jetzt als workaround damit beholfen, dass ich das Garagentor nochmals als sensor.door eingebunden habe und hier dann mit dem Icon "garage" überschreibe.
Ist das ein Fehler im Skript? Oder wird der Geräte-Typ "Tor" schlicht noch nicht unterstützt?//Update zur Frage:
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage", icon2: "garage-open" }So sieht mein PageItem zum Garagentor aktuell aus. Ich dachte, mit icon2 kann ich im offenen Zustand das Icon austauschen. Falsch gedacht. Ist das Tor offen, wird das Icon nur rot, bleibt aber bei dem icon garage. Wozu ist denn dann icon2 da?
-
Hallo,
also mittlerweile bin ich durchgestiegen, vielen Dank Armilar für deine Geduld.

Aber eine Frage habe ich noch: Gibt es irgendwo eine Übersicht mit allen zur Verfügung stehenden Icons?
Gruß
-
Die Icon-Übersicht findest Du hier:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html -
Das VirtualDevice "Tor" (gate) mit SET (switch.gate) ist noch nicht implementiert. Kann ich aber mit aufnehmen. Wenn ein Gerätetyp nicht im TS-Script angelegt ist, dann kann dieser auch nicht eingebunden werden.
Die Wahl auf den Gerätetyp Fenster (analog Tür) ist soweit okay, jedoch sind die Icons nicht überschreibbar (noch nicht).Wäre die Bessere Wahl für einen boolschen Wert wahrscheinlich socket oder light gewesen.Ich werde das Tor heute noch testweise implementieren und informiere dich dann.
-
@armilar DANKE! Bei mir hing hinten noch ein 'URLS' drann...
-
@sternmiere sagte in SONOFF NSPanel mit Lovelace UI:
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage", icon2: "garage-open" }
function CreateEntity(pageItem: PageItem, placeId: number, useColors: boolean = false): string { .... .... case 'blind': type = 'shutter'; iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('window-open'); iconColor = GetIconColor(pageItem, existsState(pageItem.id + '.ACTUAL') ? getState(pageItem.id + '.ACTUAL').val : true, useColors); return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~'; case 'gate': type = 'text'; if (existsState(pageItem.id + '.ACTUAL')) { if (getState(pageItem.id + '.ACTUAL').val == 0 || getState(pageItem.id + '.ACTUAL').val === false) { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage'); iconColor = GetIconColor(pageItem, false, useColors); var gateState = findLocale('window', 'closed'); } else { iconId = pageItem.icon !== undefined ? Icons.GetIcon(pageItem.icon) : Icons.GetIcon('garage-open'); iconId = pageItem.icon2 !== undefined ? Icons.GetIcon(pageItem.icon2) : Icons.GetIcon('garage-open'); iconColor = GetIconColor(pageItem, true, useColors); var gateState = findLocale('window', 'opened'); } RegisterEntityWatcher(pageItem.id + '.ACTUAL'); } return '~' + type + '~' + pageItem.id + '~' + iconId + '~' + iconColor + '~' + name + '~' + gateState; case 'door': case 'window': type = 'text';Irgendwo in der "function CreateEntity" gibt es de Typen 'blind' und 'door'
dazwischen (siehe oben) den case 'gate': einbauen. Dann sollte es funktionieren.
Es wird auf boolean oder number geprüft, deshalb sollte auch ein Reed-Kontakt mit true/false funktionieren.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Moin,
klappt soweit super. Allerdings wird bei mir bei geschlossenem Garagentor das offene Symbol gezeigt und umgedreht.
Das liegt schlicht an meinem Reed-Kontakt, der bei geschlossenem Tor TRUE liefert.Kann ich das im Alias irgendwo invertieren? Oder macht es hier Sinn, noch eine Abfrage für den Status einzubauen, was das TRUE letztendlich bedeutet?

-
<PageItem>{ id: "alias.0.Kontaktsensoren.Garage", offColor: MSGreen, onColor: MSRed, name: "Garagentor", icon: "garage-open", icon2: "garage" }Da du ja die cardGrid verwendest und den Text opened/closed nicht benötigst, könntest du jetzt einfach die Icons (icon/icon2) ebenfalls drehen (siehe PageItem --> einfachste Variante)
Alternativ kannst du auf den ACTUAL im Alias reagieren und den "val" über eine Funktion im Alias invertieren.
!valOder über einen zusätzlichen Datenpunkt gehen, der die Invertierung macht
-
Etwa so (siehe Zeile 8 und 11)
{ "_id": "alias.0.Kontaktsensoren.Garage.ACTUAL", "native": {}, "type": "state", "common": { "alias": { "id": "0_userdata.0.Test.Garage.ACTUAL", "read": "!val" }, "name": "ACTUAL", "role": "switch.gate", "type": "boolean", "unit": "" }, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1666778647324 }Dann würde die Logik für das Script gleich bleiben und auch in der cardEntities funktionieren
-
Genau so hatte ich das gerade schon umgesetzt.
Gefällt mir so am besten, da ich dann im Skript kein externes Wissen mehr brauche
-

 Die Variante hätte ich ebenfalls gewählt.
Die Variante hätte ich ebenfalls gewählt.EDIT: Obwohl wenn ich mir die Post's ansehe, dann würde es dir glaube ich nicht schwer fallen, die ein oder andere Lösung für das TS-Script weiterzuentwickeln

Gerne auch per "Pull request"
-
Und noch ein paar Verständnisfragen zur Thermostat-Karte.
Wenn ich das in Deinem Beispiel richtig sehe, nutzt Du ein Homeatic Thermostat.
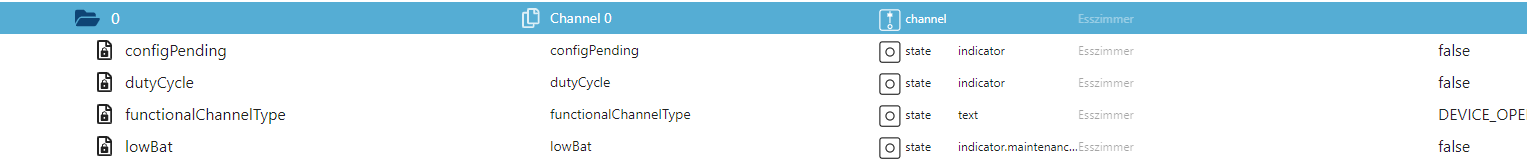
- Liefert der für LOWBAT direkt boolean Werte? Meine tado-Thermostat-Ventile liefern hier auf diesem Indicator aktuell einen String mit Value "NORMAL". Wenn ich das im Code richtig sehe, prüfst Du hier direkt auf boolean-Werte. Ich müsste mir dann hier entweder im DP das ganze convertieren oder auch einen userdata DP anlegen, korrekt?
- In der Karte sehe ich unter der aktuellen Termperatur den Zustand, der aktuell auf MANU steht (habe noch keine DP unter userdata definiert). Ich vermute mal, dass es genau daran liegt (und dass es auch noch keine Skripte gibt, die diese DP als boolean Werte befüllen).
-
Ja, die HomaticIP-Thermostate kennen nur die Zustände Batterie (true/false)

-
Die Visualisierung des Indikators kennt nur zwei Zustände und ein z.B. Normal könnten wir nicht unterbringen. Insofern würde ich ebenfalls eine Umwandlung beim Lesen auf den boolschen Wert im ALIAS vornehmen --> Wenn "NORMAL" dann false.
-
Bei der Nutzung von direkten "Mode's" müssen die Datenpunkte angelegt und eine entsprechende Verknüpfung im ALIAS erfolgen. Danach schaltet das Panel die Datenpunkte. Ein externes Skript macht dann die restliche Verarbeitung.
-
-
Alles klar, dann habe ich das korrekt verstanden und eingebaut.
Allerdings scheint der VACATION Modus nicht sauber zu funktionieren.Ich habe aktuell drei DP: AUTOMATIC, LOWBAT und VACATION
AUTOMATIC true/false klappt ohne Probleme
LOWBAT auch
Wenn mein Script allerdings den DP VACATION auf true setzt, dann komme ich aus dem Screensaver nicht mehr heraus. Erst wenn der Wert wieder false im DP ist, komme ich aus dem Screensaver heraus. Im Code sehe ich hier allerdings keinen Fehler. -
Kannst du mal senden, was an das Panel gesendet wird? mqtt.0....CustomSend wenn die Seite aufgerufen wird?
-
Bein Abfallkalender wird im Skript bei Farbe z.B.: Color = 2016 angegeben oder Color = 33840.
Was ist das für eine Codierung? Wie finde ich da raus welche Nummer welche Farbe ist?
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
2016
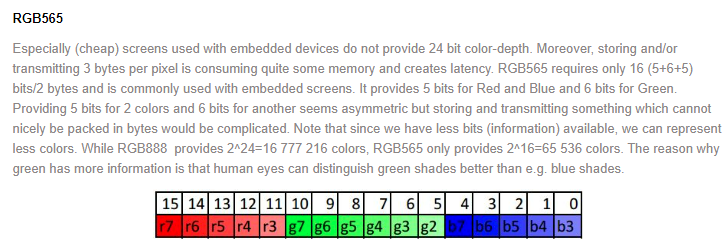
RGB565 ist das... mit dem das Nextion-Display arbeitet.

Um herauszufinden, welche Farbe der Dezimal-Code hat kannst du:
https://nodtem66.github.io/nextion-hmi-color-convert/index.html
verwenden -
pageType~cardThermo entityUpd~Heizung Arbeitszimmer~0|1~alias.0.Beutelsend.Dachgeschoss.Arbeitszimmer.Heizung~26.1°C~190~AUTO~50~250~5~~65222~1~AUTT~~33840~1~VACT~~2016~1~HUM~~2016~1~LBAT~~~~~~~~~~~~~~~~~Aktuell~Zustand~~°C~~ time~17:43 pageType~screensaver color~0~65535~65535~65535~65504~65535~65535~65535~65535~65535~38066~38066~38066~38066~65535~65535~65535~65535~65535~65535~65535~65535 weatherUpdate~~19.9 °C~Do~~20.9 °C~Fr~~23.3 °C~Sa~~22.2 °C~So~~21.4 °C~~~~64512~~64512~Und im JS-Log:
script.js.bag-end.nspanel.NSPANEL_1_3_5_0: function GenerateThermoPage: Cannot read properties of null (reading 'toFixed') script.js.bag-end.nspanel.NSPANEL_1_3_5_0: function SendToPanel: Cannot read properties of undefined (reading 'payload') -
@armilar lol den kannte ich nicht, da hätt ich den in meiner Doku ja gar nicht bauen müssen ...