NEWS
SONOFF NSPanel mit Lovelace UI
-
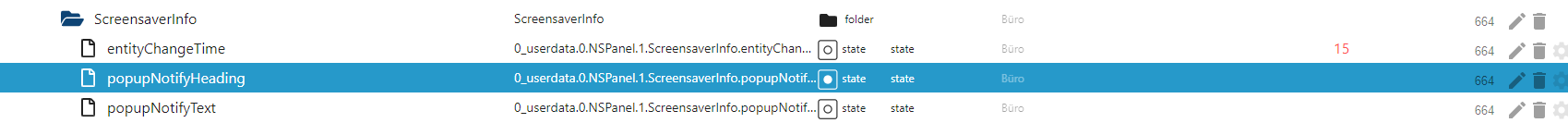
Sieh mal nach, ob da etwas drin ist (Heading und Text).

Falls ja löschen und beobachten
Läuft bei mir wieder. Werde die initial beim Start auch demnächst löschen lassen.
-
@armilar Da steht bei mir TFTFirmwareUpdate drin.
Ich lösch die mal raus. Sind seit meinem letzten Update einige Datenpunkte hinzugekommen. -
Die sind egal im Moment. Es geht jetzt um die beiden Datenpunkte in dem Verzeichnis ScreensaverInfo.
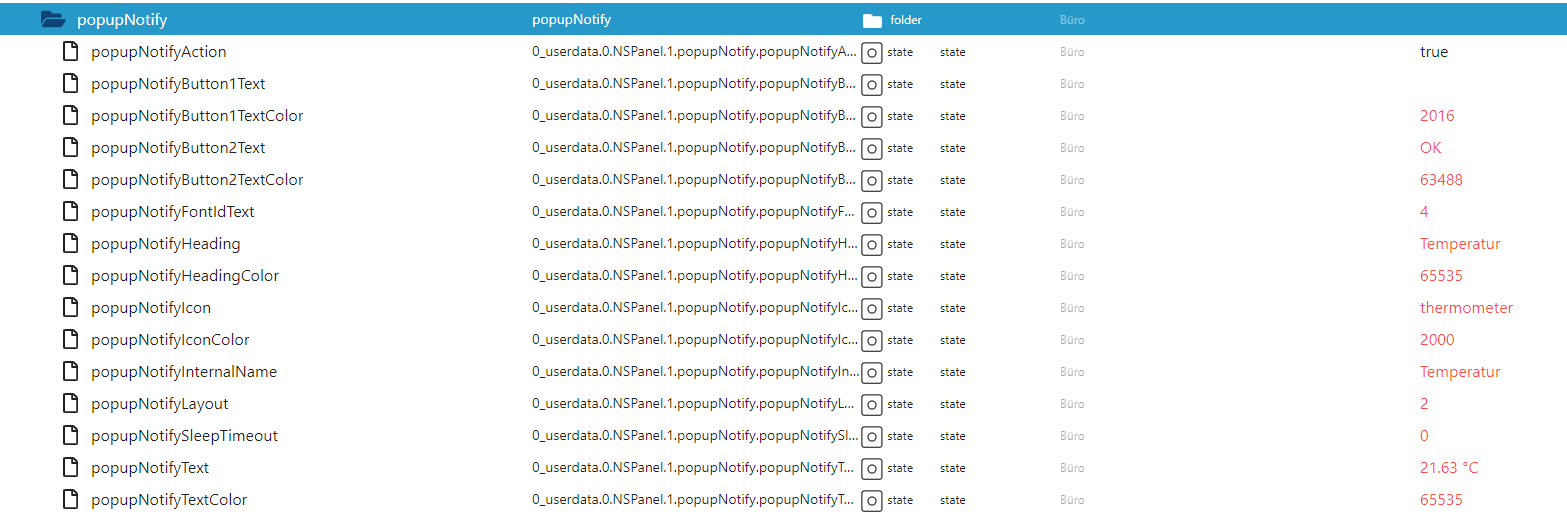
Die popUpNotify hat einige Änderungen erhalten. Bin aber noch nicht zum beschreiben gekommen. Sind aber coole Gimmicks was die Textgröße angeht, wenn
0_userdata.0.NSPanel.1.popupNotify.popupNotifyLayoutauf 2 steht. Dann kannst du mit
0_userdata.0.NSPanel.1.popupNotify.popupNotifyFontIdTextzwischen 1 und 5 spielen. Die
Änderung wird immer dann sichtbar, wenn sich0_userdata.0.NSPanel.1.popupNotify.popupNotifyInternalNameändert.
Alle Farben sind ebenfalls jetzt veränderbar...Beispiel:

-
Ich würde gerne die MediaPage mit meinen 2 Sonosboxen befüllen.
Wie lege ich denn die Alias Geräte an?
Ich schätze mal "Gerätetyp": Medien ?
Aber was trage ich dann in den einen *ACTUAL-Wert ein? Habe es mit dem Play-Button & State versucht, wird aber nichts bzw. überall nur NULL am Display angezeigt.var Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel1.Sonos_Kueche" }] }; -
Sag bescheid, wenn der Alias "MEDIA" im Gerätemanager irgendwann wirklich funktioniert...

Bis dahin versuche es mal mit dem Skript im Spoiler unter dem Bild in der Wiki...

https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen#sonos-adpter
-
Abgesehen davon wäre die Definition dann folgendermaßen:
let Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonos", adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_1_212", speakerList: ['Terrasse'] }] };Aber ihr wollt meine Beispiele ja nicht mehr

Alternativ kannst du die Sonosgeschichten auch unter dem Alexa2 abfrühstücken. Wäre dann in der Wiki ein Eintrag höher

-
@armilar DANKE!
aber dann bekomme ich leider folgenden Kompilierungserror:
javascript.0 (1010) script.js.NSPanel: TypeScript compilation failed: "items": [<PageItem>{ ^ ERROR: Conversion of type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' to type 'PageItem' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' is missing the following properties from type 'PageItem': icon, icon2, onColor, offColor, and 13 more.
Habe das Sonos Skript erstellt (die IP angepasst - sonst muss man ja nichts anpassen?) ausgeführt und danach wieder gestoppt.
Leider hat er mir keine Alias angelegt... -
Sende mal die Seite, die den Fehler auslöst. Irgendetwas stimmt da nicht.
Was passiert denn, wenn du das Alias-Skript mit dem Kringel oben noch mal startest? Sollten ( falls Fehler vorhanden) aber ebenfalls Log-Einträge auftauchen.
-
@armilar Bez alias Skript stehen im Log Zig errors mit: Function "setObject" is not allowed. Use adapter settings to allow it.
Hier das Skript das bei mir lauft trotz (also ohne den Sonos Eintrag)
var Icons = new IconsSelector(); var timeoutSlider: any; const NSPanel_Path = '0_userdata.0.NSPanel.1.'; const Debug = false; var manually_Update = true; //const Off: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 }; const MSRed: RGB = { red: 251, green: 105, blue: 98 }; const MSYellow: RGB = { red: 255, green: 235, blue: 156 }; const MSGreen: RGB = { red: 121, green: 222, blue: 121 }; const Red: RGB = { red: 255, green: 0, blue: 0 }; const White: RGB = { red: 255, green: 255, blue: 255 }; const Yellow: RGB = { red: 255, green: 255, blue: 0 }; const Green: RGB = { red: 0, green: 255, blue: 0 }; const Blue: RGB = { red: 0, green: 0, blue: 255 }; const Gray: RGB = { red: 136, green: 136, blue: 136 }; const Black: RGB = { red: 0, green: 0, blue: 0 }; const colorSpotify: RGB = { red: 30, green: 215, blue: 96 }; const colorAlexa: RGB = { red: 49, green: 196, blue: 243 }; const colorRadio: RGB = { red: 255, green: 127, blue: 0 }; const BatteryFull: RGB = { red: 96, green: 176, blue: 62 }; const BatteryEmpty: RGB = { red: 179, green: 45, blue: 25 }; // Variablen zur Steuerung der Wettericons auf dem Screensaver (Steuerung in 0_userdata.0.XPANELX.ScreensaverInfo) // Wenn weatherForecastTimer auf true, dann Wechsel zwischen Datenpunkten und Wettervorhersage (30 Sekunden nach Minute (Zeit)) // Wenn weatherForecastTimer auf false, dann Möglichkeit über weatherForecast, ob Datenpunkte oder Wettervorhersage (true = WeatherForecast/false = Datenpunkte) var weatherForecast = getState(NSPanel_Path + "ScreensaverInfo.weatherForecast").val // Alexa-Instanz var alexaInstanz = 'alexa2.0'; var alexaDevice = 'G070RR1075220388'; // Primär zu steuerndes Device oder Gruppe aus alexa2-Adapter (Seriennummer) // Wenn alexaSpeakerList definiert, dann werden Einträge verwendet, sonst alle relevanten Devices aus Alexa-Instanz // Speakerwechsel funktioniert nicht bei Radio/TuneIn sonden bei Playlists const alexaSpeakerList = [ 'Echo Spot Buero', 'Überall', 'Gartenhaus', 'Esszimmer', 'Heimkino', 'Echo Dot Küche' ]; var Esstisch: PageEntities = { "type": "cardEntities", "heading": "Esstisch", "useColor": true, "subPage": false, "parent": undefined, "items": [ //<PageItem>{ id: "alias.0.NSPanel1.Esstischlampe_1", name: "Esstischlampe Color", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel1.Esstischlampe_White_1", name: "Esstischlampe White1", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, //<PageItem>{ id: "alias.0.NSPanel1.Esstischlampe_White_2", name: "Esstischlampe White2", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel1.Esstisch", name: "Esstisch", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, ] }; var Garten: PageEntities = { "type": "cardEntities", "heading": "Garten", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Terrasse", name: "Terrassenspots", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel1.LilyXL", name: "Baum", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, <PageItem>{ id: "alias.0.NSPanel1.Gartenhaus", name: "Gartenhaus", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy"}, ] }; var Statusseite: PageEntities = { "type": "cardEntities", "heading": "Status", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Postkasten", offColor: MSGreen, onColor: MSRed, name: "Post"}, <PageItem>{ id: "alias.0.NSPanel1.Außen", name: "Außentemperatur", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel1.Schlafzimmer", name: "Schlafzimmer", icon: "thermometer", onColor: White}, <PageItem>{ id: "alias.0.NSPanel1.Heimkino", name: "Heimkino", icon: "thermometer", onColor: White}, //<PageItem>{ id: "alias.0.NSPanel1.Raffstores.SET", name: "my-Pos",}, //<PageItem>{ id: "alias.0.NSPanel_1.TestFeuchtigkeit", name: "Luftfeuchte außen", icon: "water-percent", unit: "%H", onColor: White }, ] }; var Abfall: PageEntities = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Abfall.event1",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel1.Abfall.event2",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel1.Abfall.event3",icon: "trash-can"}, <PageItem>{ id: "alias.0.NSPanel1.Abfall.event4",icon: "trash-can"}, ] }; var Wohnzimmer: PageEntities = { "type": "cardEntities", "heading": "Wohnzimmer", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel1.Fernsehlicht", name: "Fernsehlicht"}, <PageItem>{ id: "alias.0.NSPanel1.Deckenlampe", name: "Deckenlampe", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, <PageItem>{ id: "alias.0.NSPanel1.Stehlampe", name: "Stehlampe", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, <PageItem>{ id: "alias.0.NSPanel1.HueGo", name: "Hue Go", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: false, colormode: "xy" }, ] }; export const config: Config = { panelRecvTopic: 'mqtt.0.tele.nspanel_0C007C.RESULT', // anpassen panelSendTopic: 'mqtt.0.cmnd.nspanel_0C007C.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RelativeHumidity", ScreensaverEntityIcon: "water-percent", ScreensaverEntityText: "Luft", ScreensaverEntityUnitText: "%" }, secondScreensaverEntity: { ScreensaverEntity: "accuweather.0.Daily.Day1.Day.PrecipitationProbability", ScreensaverEntityIcon: "weather-pouring", ScreensaverEntityText: "Regen", ScreensaverEntityUnitText: "%" }, thirdScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.WindSpeed", ScreensaverEntityIcon: "weather-windy", ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: "km/h" }, fourthScreensaverEntity: { ScreensaverEntity: "accuweather.0.Current.RealFeelTemperature", ScreensaverEntityIcon: "solar-power", ScreensaverEntityText: "Feel", ScreensaverEntityUnitText: "°C" }, timeoutScreensaver: 12, dimmode: 8, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: false, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.myPlace', defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, temperatureUnit: '°C', pages: [ Esstisch, Wohnzimmer, Garten, Abfall, ], subPages: [ ], button1Page: null, button2Page: Statusseite }; -
Javascript Adapter öffnen und setObjects erlauben anhaken. Dann sollte es mit dem Skript gehen
-
@armilar Du bist echt ein Wahnsinn Danke :))
Er hat mir aber jetzt nur 1 Alias angelegt (Player Sonos Lautstärke )und wieder etliche Warnungen im Log:
javascript.1 2022-10-30 10:10:46.201 warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonos to be of type "state", got "channel" javascript.1 2022-10-30 10:10:46.199 warn Expected alias alias.0.NSPanel_1.Media.PlayerSonos to be of type "state", got "channel" javascript.0 2022-10-30 10:10:44.493 info State value to set for "0_userdata.0.NSPanel.1.Berry_Driver.currentVersion" has to be type "number" but received type "string" javascript.0 2022-10-30 10:10:44.475 warn at processImmediate (internal/timers.js:437:9) javascript.0 2022-10-30 10:10:44.474 warn at runNextTicks (internal/process/task_queues.js:60:5) javascript.0 2022-10-30 10:10:44.474 warn at fulfilled (script.js.NSPanel:5:58) javascript.0 2022-10-30 10:10:44.474 warn at Object.next (script.js.NSPanel:14:53) javascript.0 2022-10-30 10:10:44.473 warn at step (script.js.NSPanel:33:23) javascript.0 2022-10-30 10:10:44.473 warn at script.js.NSPanel:854:42 javascript.0 2022-10-30 10:10:44.472 warn at /opt/iobroker/node_modules/iobroker.javascript/lib/tools.js:81:16 javascript.0 2022-10-30 10:10:44.471 warn at new Promise (<anonymous>) javascript.0 2022-10-30 10:10:44.471 warn at /opt/iobroker/node_modules/iobroker.javascript/lib/tools.js:82:16 javascript.0 2022-10-30 10:10:44.470 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1689:20) javascript.0 2022-10-30 10:10:44.453 warn You are assigning a string to the state "0_userdata.0.NSPanel.1.Berry_Driver.currentVersion" which expects a number. Please fix your code to use a number or change the state type to string. This warning might become an error in future versions. javascript.0 2022-10-30 10:10:44.006 warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonos to be of type "state", got "channel" javascript.0 2022-10-30 10:10:44.004 warn Expected alias alias.0.NSPanel_1.Media.PlayerSonos to be of type "state", got "channel" -
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.Berry_Driver.currentVersion
Den DP mal löschen. Wird automatisch neu angelegt. Falls dann immer noch string --> auf number umbiegen
Die restlichen Warnungen werden weg sein, wenn der Alias sauber läuft.
Du hast jetzt nur einen Alias, weil das Skript immer nur eine IP berücksichtigen kann. Falls du mehr hast, musst du das Skript auch entsprechend einsetzten um weitere Aliase zu bauen. Die sollten dann natürlich anders heißen...
Also nicht alle PlayerSonos, sondern sprechende Namen wie z.B. SonosOneKueche
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
Er hat mir aber jetzt nur 1 Alias angelegt
Versuche mal diesen Sonos erstmal an den Start zu bekommen, bevor du jetzt weitere anlegst
-
Habe den DP currentVersion gelöscht (der war aber eh number)
wurde aber noch nicht autom. wieder angelegt...Bekam jetzt weniger errors:
warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" warn Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" warn Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" -
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonosDas sind keine error sondern warnings. Ignoriere die erstmal. Sag bescheid, wenn der Player läuft... Wenn dann immer noch warnings, dann lässt sich das auch beheben.
-
Habe jetzt wieder
let Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonosKueche", adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_178_32", speakerList: ['Terrasse'] }] };eingefügt ABER ab "Page Item" wird alles unterwellt (wie bei einem Syntax Error) und das Skript hat folgende Errors:
javascript.0 (29599) script.js.NSPanel: TypeScript compilation failed: "items": [<PageItem>{ ^ ERROR: Conversion of type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' to type 'PageItem' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' is missing the following properties from type 'PageItem': icon, icon2, onColor, offColor, and 13 more.
Ich habe auch keine Speaker List Terrasse aber an der scheitert es whs. eher nicht
-
Die Definition ist okay.
Hast du wirklich den gesamten unteren Teil aus dem aktuellen Script auf github ersetzt?
Das sieht für mich so aus, als würdest du neue PageItem Parameter in ein altes Skript einfügen...
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
Speaker List Terrasse
Da solltest du Küche eintragen. Sieht halt nur besser aus.
Falls du dich wunderst warum Terrasse? Ich habe die "nutzlosen" Sonos-Geräte alle aus dem Haus verbannt. Die haben alle einen wirklich guten Sound, aber das wars dann auch schon. Mir sind die zu unflexibel.
-
Habe jetzt wieder das andere probiert hiermit funktioniert es:
var Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonosKueche" }] };jetzt muss ich nur noch einen Senderwechsel oder Playlist zusammenbringen
Start Stop Lauter Leiser funktioniert. (mit dem Sender der zuletzt eingestellt war) -
@gre4t0ne Problem ist sobald ich eine 2. Zeile z.b. adapterPlayerInstance: "sonos.0.", dazuschreibe dann fängt er an die Zeile zu unterkringeln.
wie wenn er nur einen PageItem zulässt...