NEWS
SONOFF NSPanel mit Lovelace UI
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.Berry_Driver.currentVersion
Den DP mal löschen. Wird automatisch neu angelegt. Falls dann immer noch string --> auf number umbiegen
Die restlichen Warnungen werden weg sein, wenn der Alias sauber läuft.
Du hast jetzt nur einen Alias, weil das Skript immer nur eine IP berücksichtigen kann. Falls du mehr hast, musst du das Skript auch entsprechend einsetzten um weitere Aliase zu bauen. Die sollten dann natürlich anders heißen...
Also nicht alle PlayerSonos, sondern sprechende Namen wie z.B. SonosOneKueche
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
Er hat mir aber jetzt nur 1 Alias angelegt
Versuche mal diesen Sonos erstmal an den Start zu bekommen, bevor du jetzt weitere anlegst
-
Habe den DP currentVersion gelöscht (der war aber eh number)
wurde aber noch nicht autom. wieder angelegt...Bekam jetzt weniger errors:
warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" warn Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" warn Expected alias alias.0.NSPanel_1.Media.PlayerSonosKueche to be of type "state", got "channel" -
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
warn Could not add alias subscription: Expected alias alias.0.NSPanel_1.Media.PlayerSonosDas sind keine error sondern warnings. Ignoriere die erstmal. Sag bescheid, wenn der Player läuft... Wenn dann immer noch warnings, dann lässt sich das auch beheben.
-
Habe jetzt wieder
let Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonosKueche", adapterPlayerInstance: "sonos.0.", mediaDevice: "192_168_178_32", speakerList: ['Terrasse'] }] };eingefügt ABER ab "Page Item" wird alles unterwellt (wie bei einem Syntax Error) und das Skript hat folgende Errors:
javascript.0 (29599) script.js.NSPanel: TypeScript compilation failed: "items": [<PageItem>{ ^ ERROR: Conversion of type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' to type 'PageItem' may be a mistake because neither type sufficiently overlaps with the other. If this was intentional, convert the expression to 'unknown' first. Type '{ id: string; adapterPlayerInstance: string; mediaDevice: string; speakerList: string[]; }' is missing the following properties from type 'PageItem': icon, icon2, onColor, offColor, and 13 more.
Ich habe auch keine Speaker List Terrasse aber an der scheitert es whs. eher nicht
-
Die Definition ist okay.
Hast du wirklich den gesamten unteren Teil aus dem aktuellen Script auf github ersetzt?
Das sieht für mich so aus, als würdest du neue PageItem Parameter in ein altes Skript einfügen...
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
Speaker List Terrasse
Da solltest du Küche eintragen. Sieht halt nur besser aus.
Falls du dich wunderst warum Terrasse? Ich habe die "nutzlosen" Sonos-Geräte alle aus dem Haus verbannt. Die haben alle einen wirklich guten Sound, aber das wars dann auch schon. Mir sind die zu unflexibel.
-
Habe jetzt wieder das andere probiert hiermit funktioniert es:
var Sonos: PageMedia = { "type": "cardMedia", "heading": "Sonos", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NSPanel_1.Media.PlayerSonosKueche" }] };jetzt muss ich nur noch einen Senderwechsel oder Playlist zusammenbringen
Start Stop Lauter Leiser funktioniert. (mit dem Sender der zuletzt eingestellt war) -
@gre4t0ne Problem ist sobald ich eine 2. Zeile z.b. adapterPlayerInstance: "sonos.0.", dazuschreibe dann fängt er an die Zeile zu unterkringeln.
wie wenn er nur einen PageItem zulässt... -
Geh mal nach unten in den Code-Block...
Wenn der nicht genauso aussieht. Dann ist dein Skript zu alt...
type PageItem = { id: string, icon: (string | undefined), icon2: (string | undefined), onColor: (RGB | undefined), offColor: (RGB | undefined), useColor: (boolean | undefined), interpolateColor: (boolean | undefined), minValueBrightness: (number | undefined), maxValueBrightness: (number | undefined), minValueColorTemp: (number | undefined), maxValueColorTemp: (number | undefined), minValue: (number | undefined), maxValue: (number | undefined), name: (string | undefined), secondRow: (string | undefined), buttonText: (string | undefined), unit: (string | undefined), navigate: (boolean | undefined), colormode: (string | undefined), adapterPlayerInstance: (string | undefined), mediaDevice: (string | undefined), targetPage: (string | undefined), speakerList: (string[] | undefined), hidePassword: (boolean | undefined) }https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/ioBroker/NsPanelTs.ts
Ist bestimmt beim kopieren etwas schief gelaufen
-
Falls jemand den internen Sensor nutzen möchte, mit dieser Regel kann man ihn als MQTT-Objekt anzeigen lassen und im Alias zuordnen.
Rule1 ON ANALOG#Temperature1!=%Var1% DO backlog publish %topic%/stat/Temperature %value%; Var1 %value% ENDON -
Moin,
es ist mir aktuell zu umständlich, neue Seiten für das NSPanel immer am Live-Panel zu entwerfen und zu vertesten. Dazu habe ich mit der Hilfe von @Armilar bei mir einen Emulator für das NSPanel eingerichtet.
Die Informationen zum Einrichten des Emulator sind hier zwar im Forum zu finden, jedoch gut versteckt im alten Thread (https://forum.iobroker.net/topic/50888/sonoff-nspanel/452). Daher habe ich im Wiki vom NSPanel-Repository eine Seite zur Einrictung des Emulator hinterlegt (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Nextion-Editor).
Sollten noch Fragen dazu aufkommen, dann meldet Euch gerne bei mir.Ansonsten viel Spaß beim entwerfen Eurer Seiten mit dem Emulator

-
Falls jemand den internen Sensor nutzen möchte, mit dieser Regel kann man ihn als MQTT-Objekt anzeigen lassen und im Alias zuordnen.
Guter Hinweis, aber wirf auch mal einen Blick auf
0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature

-
Gibt es eine Möglichkeit eine PushNotification per Blockly Skript auf den Screensaver zu senden (z.B.: per mqtt)?
Es gab doch auch mal eine Howto Seite mit einer step-by-step Anleitungen wie man z.B.: den Müllkalender und die 2. Relaistaste als Button einbaut - ich finde sie nicht mehr...
-
Schreibe mal was in diese Datenpunkte (Pfad entsprechend anpassen) und beobachte was passiert.
0_userdata.0.NSPanel.X.ScreensaverInfo.popupNotifyHeading
0_userdata.0.NSPanel.X.ScreensaverInfo.popupNotifyTextDirekt per DP (nicht per Mqtt oder Vodoo
 )
)VG
Klick oder (bei doppelklick) auf den Screensaver... und die Nachricht ist weg.
-
@gre4t0ne sagte in SONOFF NSPanel mit Lovelace UI:
Es gab doch auch mal eine Howto Seite mit einer step-by-step Anleitungen
Sieh mal untern in meinen Footer...
-
Hallo, ich bin schon länger hier angemeldet und lese normalerweise leise mit..
 Erst einmal vielen lieben Dank für das tolle Script zum NSPanel. Ich bin total begeistert und habe am Wochenende meins auf LovelaceUI umgestellt. Das Flashen und die weiteren Schritte haben laut Anleitung alle super funktioniert und Screensaver sowie die ersten Seiten sind programmiert bzw. konfiguriert. Der Screensaver zeigt mir auch die aktuell produzierten KWH vom Solar an, top.
Erst einmal vielen lieben Dank für das tolle Script zum NSPanel. Ich bin total begeistert und habe am Wochenende meins auf LovelaceUI umgestellt. Das Flashen und die weiteren Schritte haben laut Anleitung alle super funktioniert und Screensaver sowie die ersten Seiten sind programmiert bzw. konfiguriert. Der Screensaver zeigt mir auch die aktuell produzierten KWH vom Solar an, top. 
Nun zu meiner Frage. Ich würde mir gerne einfache Daten wie die aktuelle Wattzahl vom Solar, der Waschmaschine und co auf einer Seite anzeigen lassen. Dazu muss ich, wie beschrieben, einen alias mit Gerät "Info" anlegen und die gewünschten Infos mit neu erzeugten Zuständen darin ablegen. Also im Prinzip wie bei den einer Lampe, Alias anlegen, Zustände angeben und freuen. Leider funktioniert das bei normalen Informationen bei mir nicht. Möchte gerne eine einfache Seite erstellen, auf der Beispieldaten (Texte und Zahlen aus Datenpunkten) dargestellt werden, also eine Infotafel sozusagen.
Ich habe auch noch im NSPanel Script gelesen, das externe Datenpunkte über 0.userdata eingebunden werden können.
Wähle ich zum Beispiel eine meiner Variablen in 0.userdata aus und binde sie direkt auf einer Seite im NSPanel Script ein, klappt das auch nicht. Könnt ihr mir bitte mit Beispiel helfen, wie ich eine solche Infoseite erstelle. Lieben Dank, Beste Grüße Jay
-
Hi jay,
willkommen hier im Forum.
hast Du denn mal eine Beispiel Card, welche Du getestet hast?
Kannst Du die hier mal posten?//Update:
Ich habe das mal bei mir getestet, wichtig ist:- Du musst eine cardEntities verwenden, auf cardGrid funktioniert es nicht
- Für Deine Datenpunkte, egal ob das manuelle oder aus einem Adapter sind, musst Du einen Info Alias anlegen
- Auf der cardEntities listest Du dann die Info Aliase auf.
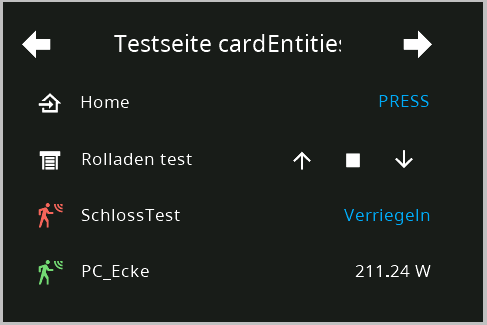
Hier ein Beispiel, siehe letzte Zeile:

var Testseite: PageEntities = { "type": "cardEntities", "heading": "Testseite cardEntities", "useColor": true, "subPage": false, "parent": Testseite, "items": [ <PageItem>{ navigate: true, id: "Home", icon: "home-import-outline", offColor: White, onColor: White, name: "Home"}, <PageItem>{ id: "alias.0.Shelly.ShellyShutterTest", icon: "window-shutter", name: "Rolladen test", interpolateColor: true}, <PageItem>{ id: "alias.0.SchlossTest", icon: "motion-sensor", offColor: MSRed, onColor: MSGreen, name: "SchlossTest"}, <PageItem>{ id: "alias.0.TestPanel.PC_Ecke", icon: "motion-sensor", offColor: MSRed, onColor: MSGreen, name: "PC_Ecke"}, ] };LG
-
@kuckuckmann Danke für deine rasche Antwort und Danke für die Willkommensgrüße.
Das ich eine cardEntities nutzen muss, dachte ich mir schon. Habe jetzt nochmal deine Testseite übernommen und eingebunden, aber ich sehe einfach keine Daten, nur die Überschrift Infoseite. Code anbei.
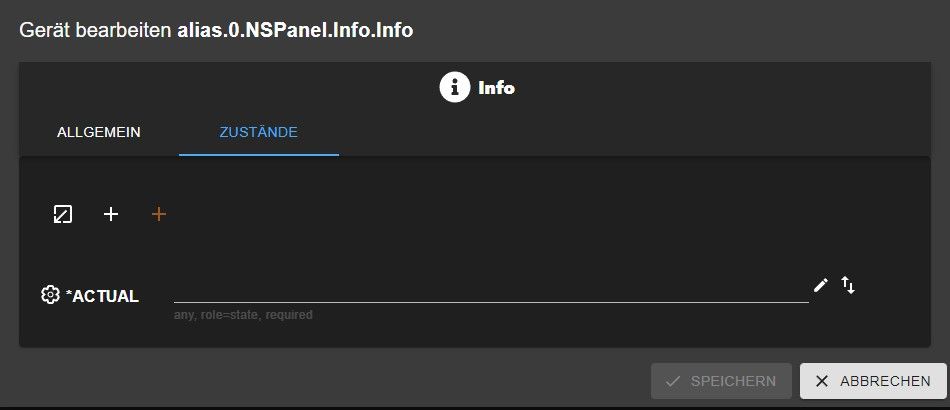
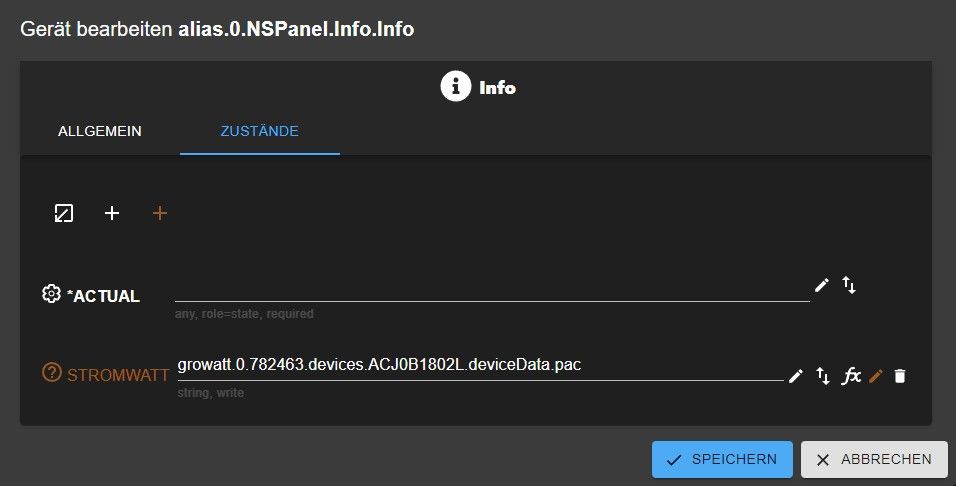
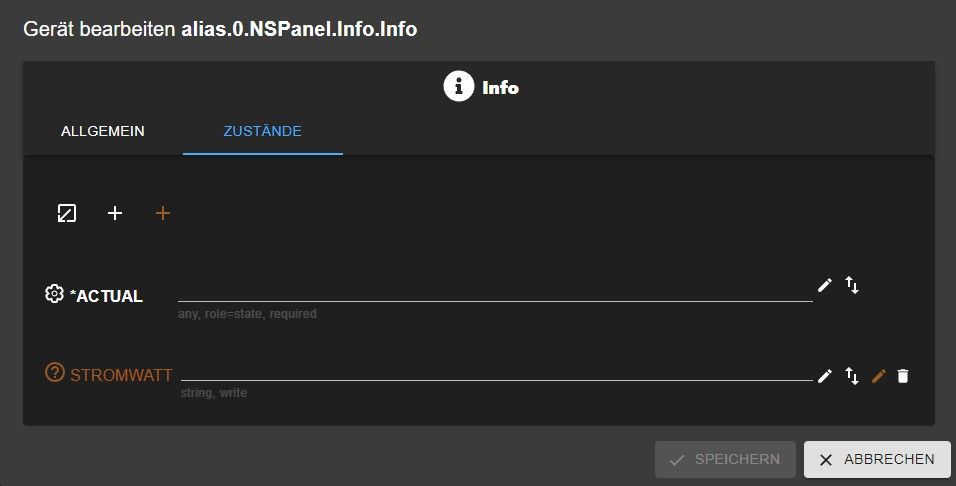
//Infoseite var Infoseite: PageEntities = { "type": "cardEntities", "heading": "Infoseite", "useColor": true, "subPage": false, "parent": Infoseite, "items": [ <PageItem>{ id: "alias.0.NSPanel.Info.Info.STROMWATT", icon: "motion-sensor", offColor: MSRed, onColor: MSGreen, name: "Strom-Watt"}, ] }Ich denke der Fehler liegt beim Anlegen des Alias "Info". Er will zuerst beim Anlegen des Gerätes "Info" einen Datenpunkt mit State, aber eigentlich sind die Datenpunkte die man anzeigen lassen möchte doch alle Values und keine States.



Hier mache ich irgendwas falsch und bekomme daher keine Werte angezeigt. Hast du den Stromwert innerhalb eines Aktors, also hast du eine Steckdose angelegt, die auch geschaltet werden kann und nebenbei liefert dieser alias daher auch den Stromwert? -
Hey ich denke ich sehe das Problem schon: Du musst den Wert von STROMWATT nach ACTUAL setzen. Dann wird Dir auch was angezeigt werden.
Die Konfiguration der cardEntities passt, soweit ich das überblicke.
LG