NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi jay,
willkommen hier im Forum.
hast Du denn mal eine Beispiel Card, welche Du getestet hast?
Kannst Du die hier mal posten?//Update:
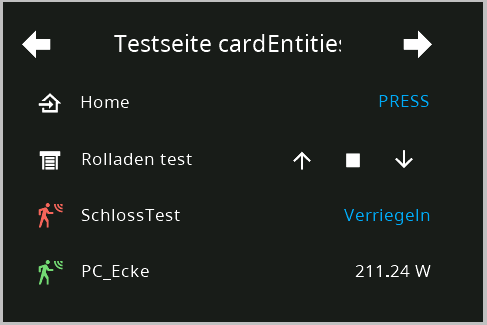
Ich habe das mal bei mir getestet, wichtig ist:- Du musst eine cardEntities verwenden, auf cardGrid funktioniert es nicht
- Für Deine Datenpunkte, egal ob das manuelle oder aus einem Adapter sind, musst Du einen Info Alias anlegen
- Auf der cardEntities listest Du dann die Info Aliase auf.
Hier ein Beispiel, siehe letzte Zeile:

var Testseite: PageEntities = { "type": "cardEntities", "heading": "Testseite cardEntities", "useColor": true, "subPage": false, "parent": Testseite, "items": [ <PageItem>{ navigate: true, id: "Home", icon: "home-import-outline", offColor: White, onColor: White, name: "Home"}, <PageItem>{ id: "alias.0.Shelly.ShellyShutterTest", icon: "window-shutter", name: "Rolladen test", interpolateColor: true}, <PageItem>{ id: "alias.0.SchlossTest", icon: "motion-sensor", offColor: MSRed, onColor: MSGreen, name: "SchlossTest"}, <PageItem>{ id: "alias.0.TestPanel.PC_Ecke", icon: "motion-sensor", offColor: MSRed, onColor: MSGreen, name: "PC_Ecke"}, ] };LG
-
@kuckuckmann Danke für deine rasche Antwort und Danke für die Willkommensgrüße.
Das ich eine cardEntities nutzen muss, dachte ich mir schon. Habe jetzt nochmal deine Testseite übernommen und eingebunden, aber ich sehe einfach keine Daten, nur die Überschrift Infoseite. Code anbei.
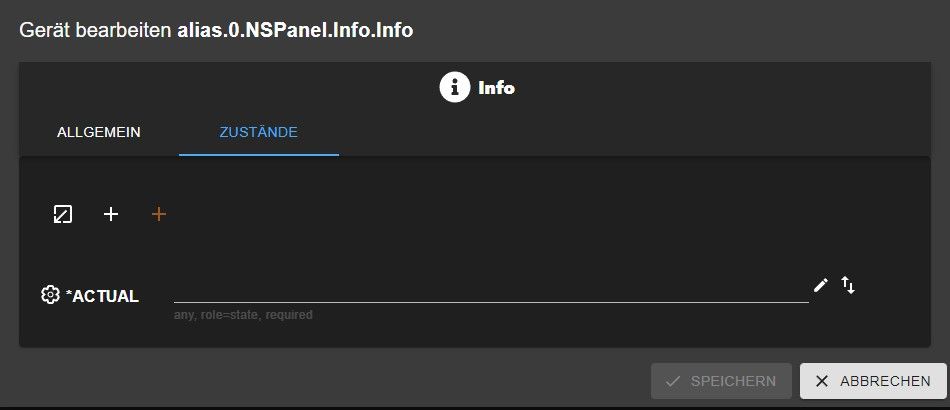
//Infoseite var Infoseite: PageEntities = { "type": "cardEntities", "heading": "Infoseite", "useColor": true, "subPage": false, "parent": Infoseite, "items": [ <PageItem>{ id: "alias.0.NSPanel.Info.Info.STROMWATT", icon: "motion-sensor", offColor: MSRed, onColor: MSGreen, name: "Strom-Watt"}, ] }Ich denke der Fehler liegt beim Anlegen des Alias "Info". Er will zuerst beim Anlegen des Gerätes "Info" einen Datenpunkt mit State, aber eigentlich sind die Datenpunkte die man anzeigen lassen möchte doch alle Values und keine States.



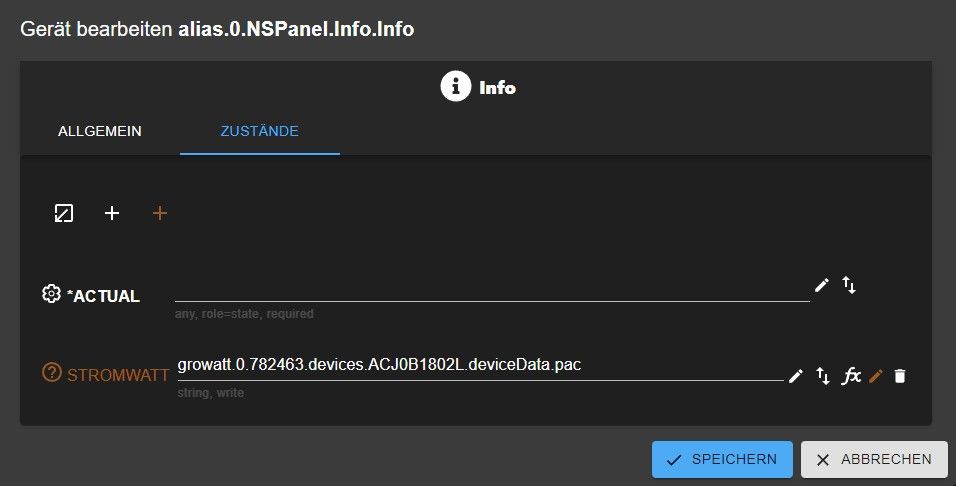
Hier mache ich irgendwas falsch und bekomme daher keine Werte angezeigt. Hast du den Stromwert innerhalb eines Aktors, also hast du eine Steckdose angelegt, die auch geschaltet werden kann und nebenbei liefert dieser alias daher auch den Stromwert? -
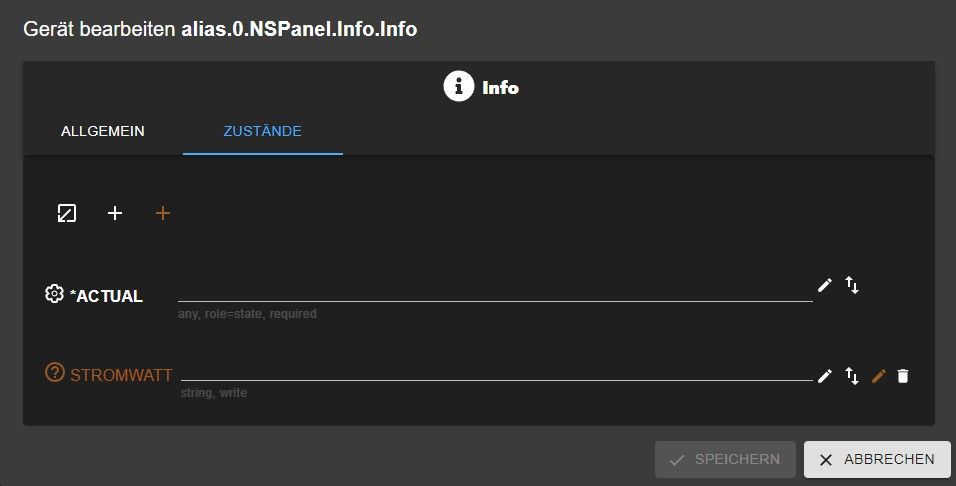
Hey ich denke ich sehe das Problem schon: Du musst den Wert von STROMWATT nach ACTUAL setzen. Dann wird Dir auch was angezeigt werden.
Die Konfiguration der cardEntities passt, soweit ich das überblicke.
LG
-
@kuckuckmann jetzt klappt es. Ich muss wirklich für jeden Wert den ich anzeigen möchte einen eigenen Alias erstellen. Ich dachte ich kann einen Alias Info erstellen und darin dann mehrere gewünschte Werte setzen..

//Infoseite var Infoseite: PageEntities = { "type": "cardEntities", "heading": "Infoseite", "useColor": true, "subPage": false, "parent": Infoseite, "items": [ <PageItem>{ id: "alias.0.NSPanel.Infos.Strom-Watt", icon: "solar-panel", offColor: MSGreen, onColor: MSGreen, name: "Strom-Watt"}, <PageItem>{ id: "alias.0.NSPanel.Infos.Pooltemperatur", icon: "pool-thermometer", offColor: MSGreen, onColor: MSGreen, name: "Pooltemperatur"}, ] } -
Das wäre zu schön

-
@jayjojayson ,
ich deiner Infoseite ist ein kleiner Fehler drin.
Du hast einen Parent gesetzt aber die subPage ist false. Das passt nicht zusammen."subPage": true, "parent": Infoseiteoder
"subPage": false, "parent": undefinedZusätzlich zeigt der Parent aktuell auf sich selbst. Das macht so auch keinen Sinn. Schau Die mal die Beispiele für SubPage und Parent aus dem Skript an.
-
@sternmiere sagte in SONOFF NSPanel mit Lovelace UI:
undefined
Danke dir, hatte das aus dem Beispiel übernommen und hatte mich auch schon gefragt. Ist geändert.
@Kuckuckmann Ja leider, jetzt heißt es erstmal wieder ein halbes Jahr warten. Aber trotzdem immer schön anzusehen, auch im Winter..

-
@jayjojayson sagte in SONOFF NSPanel mit Lovelace UI:
... Ich dachte ich kann einen Alias Info erstellen und darin dann mehrere gewünschte Werte setzen.. :)...Naja, das wird technisch in der Umsetzung extrem kompliziert.
Im Info-Alias (als Beispiel) gibt es das Pflichtfeld ACTUAL.
Auf solche Pflichtfelder kann das Skript prüfen (In Abhängigkeit des Alias-Typs und der Karte).
Wenn da jetzt aber beliebig viele Custom Datenpunkte noch mit drin sind, weiß das Skript nicht, ob es diesen nun anzeigen soll oder nicht.
Klar könnte man durch alle vorhandenen Datenpunkte einfach durchiterieren. Dann sind aber garantiert in der Anzeige auch wieder Werte drin, die man nicht haben möchte.Das macht das ganze extrem Komplex und Fehleranfällig. Da ist es einfacher, gezielt für genau die Werte einzelne Info-Aliase anzulegen, die man anzeigen will. Das macht das System auf für Dich als Anwender deutlich transparenter und weniger Fehleranfällig.
-
@armilar sagt einmal, ich habe folgendes Warnmeldung und habe da nichts gefunden zum Thema Wetter in dem Skript, wo irgendetwas mit "undefined" steht.
Folgende Meldung spamt mein Protokokoll voll.
Da sehe ich den Wald vor lauetr Bäumen nicht. Kann mir einmal einen Tipp geben ?Gruß André
javascript.0 2022-11-03 09:48:36.948 warn script.js.NSPanels.NSPanel_Flur: error with reading senor-data: Cannot read properties of undefined (reading 'Temperature') -
SetOption146 1in die Tasmota Console eingeben. Dann sollte auch die ESP-Temperatur wieder im Hauptmenü zu sehen sein.
Ist eine Änderung in Tasmota. Die ESP-Temperatur ist seit der 12.2.0 per Default abgeschaltet.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
SetOption146 1
Guten Morgen, danke das werde ich gleich einmal ausprobieren
-
Hallo,
viel Neuland für mich .
.export const config: Config = { ... mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: Off },Mit den Icon Austausch ist klar und funktioniert aber mit der Farbe nicht wirklich. Ist das möglich z.B. bei An der Icon grün leuchtet und bei Aus blau?
-
Aber natürlich
 - Du solltest dann auch die Farben ändern...
- Du solltest dann auch die Farben ändern...mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: Green, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: Green, ScreensaverEntityOffColor: HMIOff }, -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
HMIOff
Funktioniert, Danke

aber was bedeutet " HMIOff " ? -
Du sieht im oberen Teil des TS-Scriptes eine Menge Farb-Konstanten:
const HMIOff: RGB = { red: 68, green: 115, blue: 158 }; // Blau-Off - Original Entity Off const HMIDark: RGB = { red: 29, green: 29, blue: 29 }; // Original Background Color const Off: RGB = { red: 253, green: 128, blue: 0 }; // Orange-Off - schönere Farbübergänge const On: RGB = { red: 253, green: 216, blue: 53 };Das sind alles RGB-Farbdefinitionen
Du kannst dir natürlich auch eigene anlegen... oder vorhandene anpassen
und herzlich willkommen...

-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Das sind alles RGB-Farbdefinitionen
jetzt wird vieles klar. Danke.
Und was ist wenn ich das Icon verschieben möchte?
-
@vumer verschieben?
-
@armilar
Ja, z.B. nicht links oben sondern unten mittig von dem Taster -
@vumer so flexibel sind wir auch wieder nicht

Du kannst zwar zwischen 2 Screensaver Designs wählen, jedoch die Position der Steuerelemente nicht verschieben.
Das wären Änderungen der HMI (Nextion-Design) und die werden höchstens per Issue in github bearbeitet.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
so flexibel sind wir auch wieder nicht
alles klar

die idee war, später, einen blinkenden Punkt. Rot bei Warnungen, gelb bei ...