NEWS
SONOFF NSPanel mit Lovelace UI
-
@ilovegym sagte in SONOFF NSPanel mit Lovelace UI:
Bei dem ändern der Variablen der Seiten muss ja auch dann das Script neu gestartet werden oder zumindest die geänderte Seitenkonfig ins Panel hochgeladen werden.. richtig?
Eigentlich nein. Daher eine globale boolsche Variable, die über einen Trigger ihren Zustand ändert. Wenn der Parameter in den Seitenvariablen gesetzt ist, läuft alles andere zur Laufzeit und ein Neustart des Skriptes ist obsolet. Du könntest so oft switchen wie du möchtest und hättest zur Laufzeit bereits die Änderungen.
Werde die Tage mal einen Test starten...
-
Nein, das ist nicht möglich, zumindest nicht im NSPanel-Skript. Das wäre eine gravierende Änderung im Bereich der TFT-HMI über einen Feature Request (mit dem Label HMI), da es alle SmartHome-Systeme (auch HA, etc.) betreffen würde. Der Screensaver lässt sich auch nicht abschalten oder deaktivieren.
Alternative könnte so aussehen:
In den Datenpunkten des NSPanels (unter 0_userdata.0...) siehst du, wenn der Screensaver aufgeschaltet wird. Jetzt könntest du mit Hilfe eines Triggers in einem anderen Skript auf eine Seite deiner Wahl schalten.Da du das aber mit einer cardEntities machen möchtest, wäre noch eine Änderung im Skript zu machen, da die aktuell nicht AOD-fähig (Always On Display) ist. Auch würde die ihren Dimm-Mode nicht ändern können, da es die Funktionalitäten des Screensavers nicht hat...
Im NSPanel-Adapter, der ja aktuell noch in der Entwicklung ist, wäre AOD bei einer cardEntities allerdings schon möglich...
-
@ilovegym sagte in SONOFF NSPanel mit Lovelace UI:
Ich werde mir erstmal fuer die beiden Panels jeweils 2 Scripte anlegen ( Home / Away ).
Brauchste nicht... Lösung ist fast fertig und bereits im Test... Stelle die DEV-Version für euch am WE noch mit ein paar Config-Infos zum Testen bereit...
Lässt sich zur Laufzeit über Datenpunkt true/false ein und ausschalten
-
Liebe Spezialisten für das NS-Panel,
ich habe vor ein paar Tagen eure Hilfe erfolgreich in Anspruch genommen. Seitdem versuche ich, erstmal Ordnung auf meinen Geräten hinzubekommen. Dabei habe ich mich beim Thema MQTT verrannt und ich bekomme es nicht mehr in meinen Kopf. Deshalb wollte ich bei euch anfragen, ob ihr mich noch einmal unterstützen könntet?
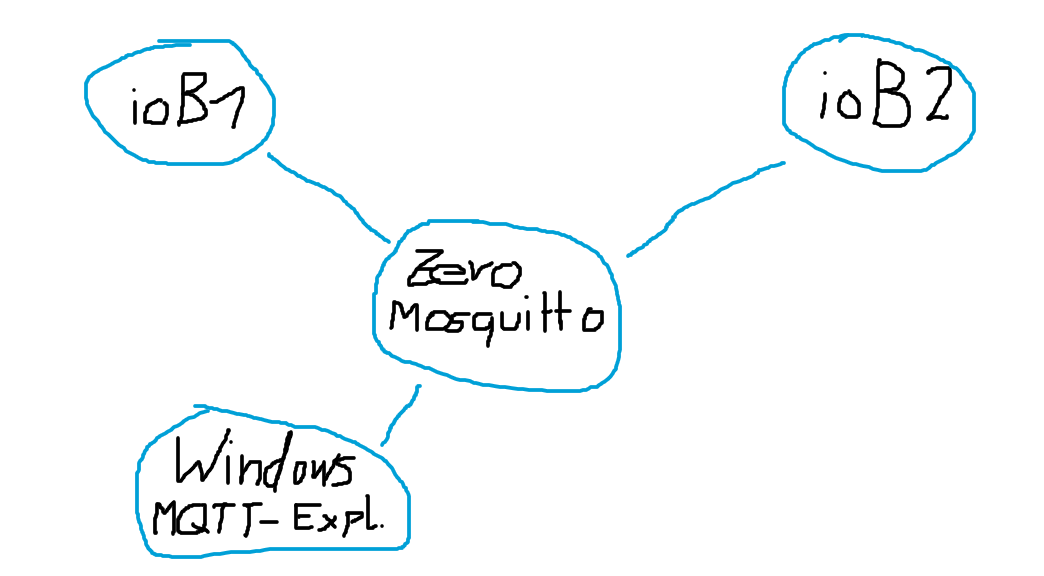
Ziel ist es, MQTT sauber zum Laufen zu bringen (Senden/Empfangen), um dann alle notwendigen Informationen über MQTT zum einen für das Panel einzusammeln, aber auch diese Informationen zu publishen.Folgender Geräte-Überblick:

Raspberry1 mit ioBroker1:
- verschiedene Geräte-Adapter (bspw. Shelly, hue)
- Festplatte mit influx.db
- MQTT-Client Adapter
Raspberry2 mit ioBroker2:
- Zigbee-Stick an USB
- Zigbee-Adapter
- MQTT-Broker/Client Adapter als Client konfiguriert (nur mit diesem führte Einbindung NSPanel über Scripte zum Erfolg)
RaspberryZero2W:
- MQTT Dienst Mosquitto --> das ist mein aktiver MQTT-Server
Win-Notebook:
- Windows-Installation vom MQTT-Explorer für einfache checks bei Senden und Empfangen von Nachrichten
Mein Ziel:
Ich möchte Daten zwischen beiden ioBroker Instanzen (laufen als 2 autake Instanzen, kein Master/Slave) frei austauschen können.
Alle Instanzen sind mit dem MQTT-Server (Mosquitto auf dem RaspZero) verbunden, die beiden ioBroker-Adapter sind grün. Setze ich vom MQTT-Explorer eine Nachricht ab, kommt diese in beiden ioBroker-MQTT-Pfaden an. Ich kann auch manuell in genau diesem Test-Topic per manueller Werteingabe erfolgreich zurücksenden.
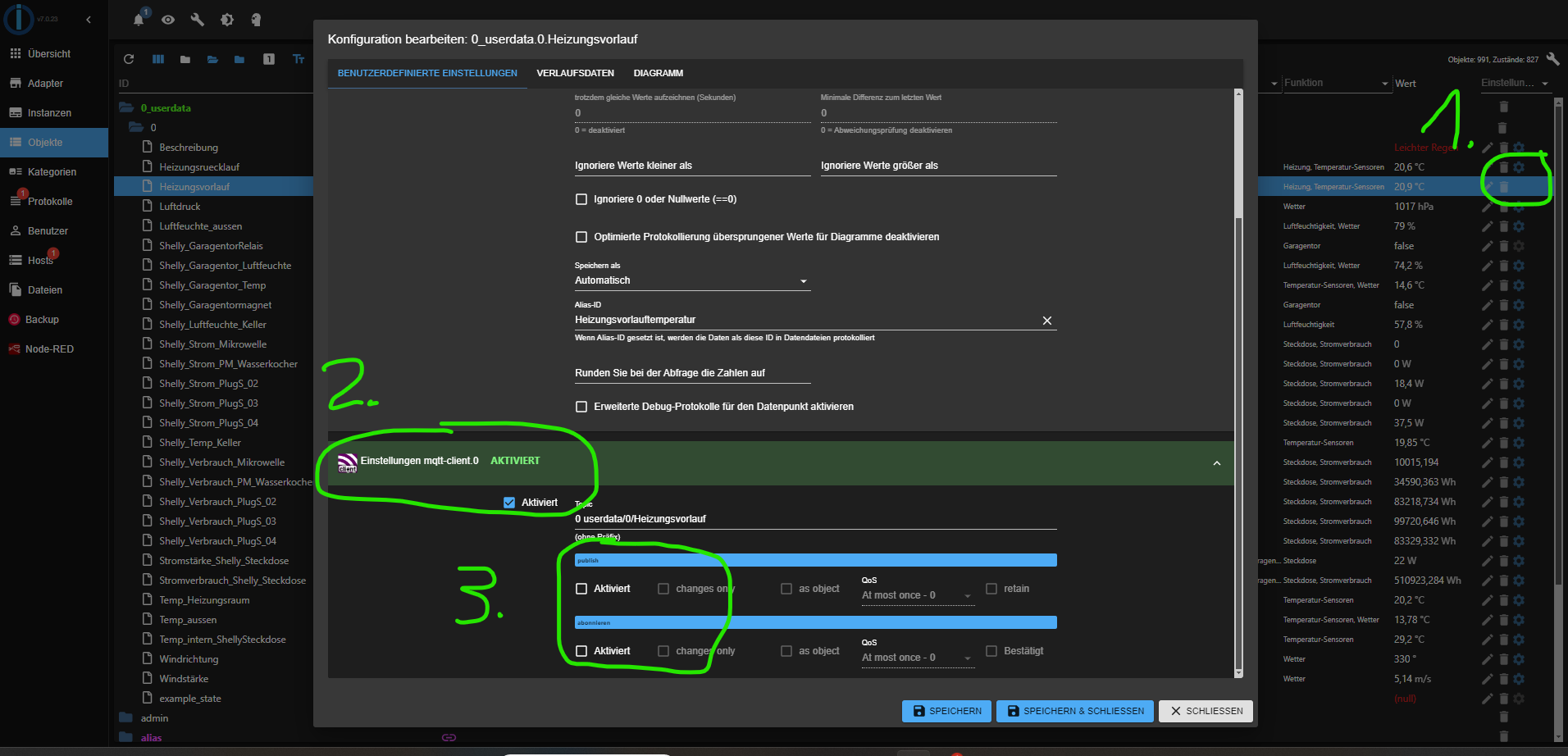
Woran ich aber nun seit vielen vielen Stunden scheitere ist, wie kann ich denn Werte bestehender Datenpunkte vom ioBroker2 (Adapter MQTT-Server/Client, als Client eingerichtet) in die MQTT-Topics aufnehmen, so dass diese gesendet werden?Auf dem ioBroker1 (älterer Adapter MQTT-Client) kann ich gewünschte Datenpunkte als Topic über die "benutzerdefinierten Einstellunge" einfach mit aufnehmen und so für eine Versendung aktivieren:

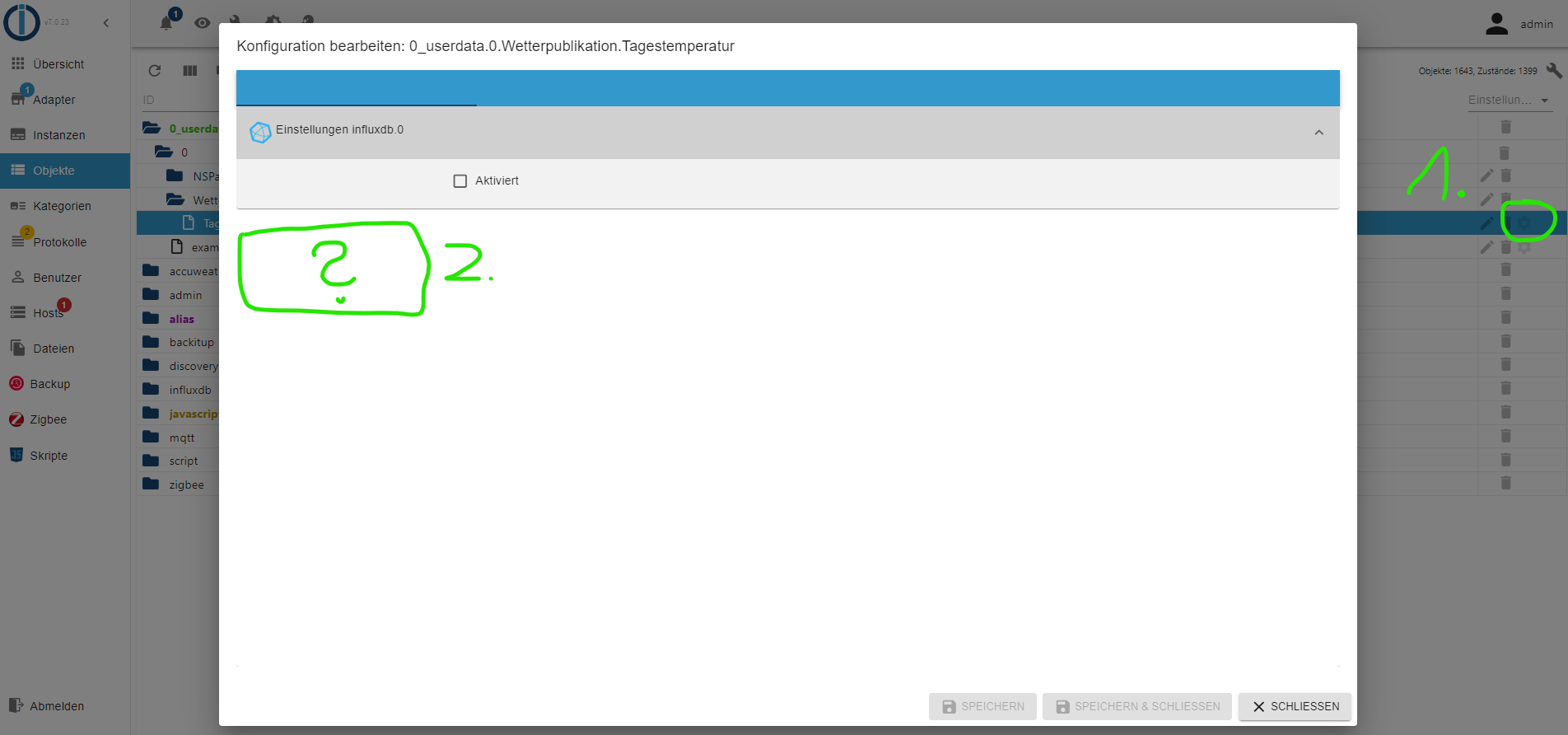
Auf dem ioBroker2 (Adapter MQTT-Broker/Client) gibt es diesen Eintrag nicht. Wie man in der Bezeichnung auf der dunklen Instanz erkennt, ist dieser Eintrag auch MQTT-Client-Adapter spezifisch. beim Broker/Client-Adapter fehlt er komplett:

Genau zu diesem Punkt rätsle ich eine Ewigkeit herum, wie ich ein Publishing von Datenpunkten mit jeder Aktualisierung hinbekomme. Ich ging die ganze Zeit davon aus, dass es an den Einstellungen liegen muss, habe aber inzwischen alle Möglichkeiten durch. Auch wiederholte Deinstall und Reinstall führten nicht zum Erfolg. Beschreibungen zur MQTT-Welt geht nicht auf dieses Adapter-spezifische Thema ein, nirgendwo. Handelt es sich um einen Bedienungs- oder Verständnisfehler bei mir? Ich bin quasi mit meinem Latein mittels Selbstrecherche am Ende. Kann mich bitte jemand unterstützen?
Vorab bereits ein dickes Danke an alle die, die bis hierher gelesen haben.Kersten
-
Es hat funktioniert.
Habe aber noch 4 Fragen:- Kann man auch 2 Kurven in einem Chart darstellen (Temperatur / Feuchte)?
- Kann man die Skalierung der Y-Achse in 0,5 Schritten einstellen, oder feste Werte zB. 20-25C?
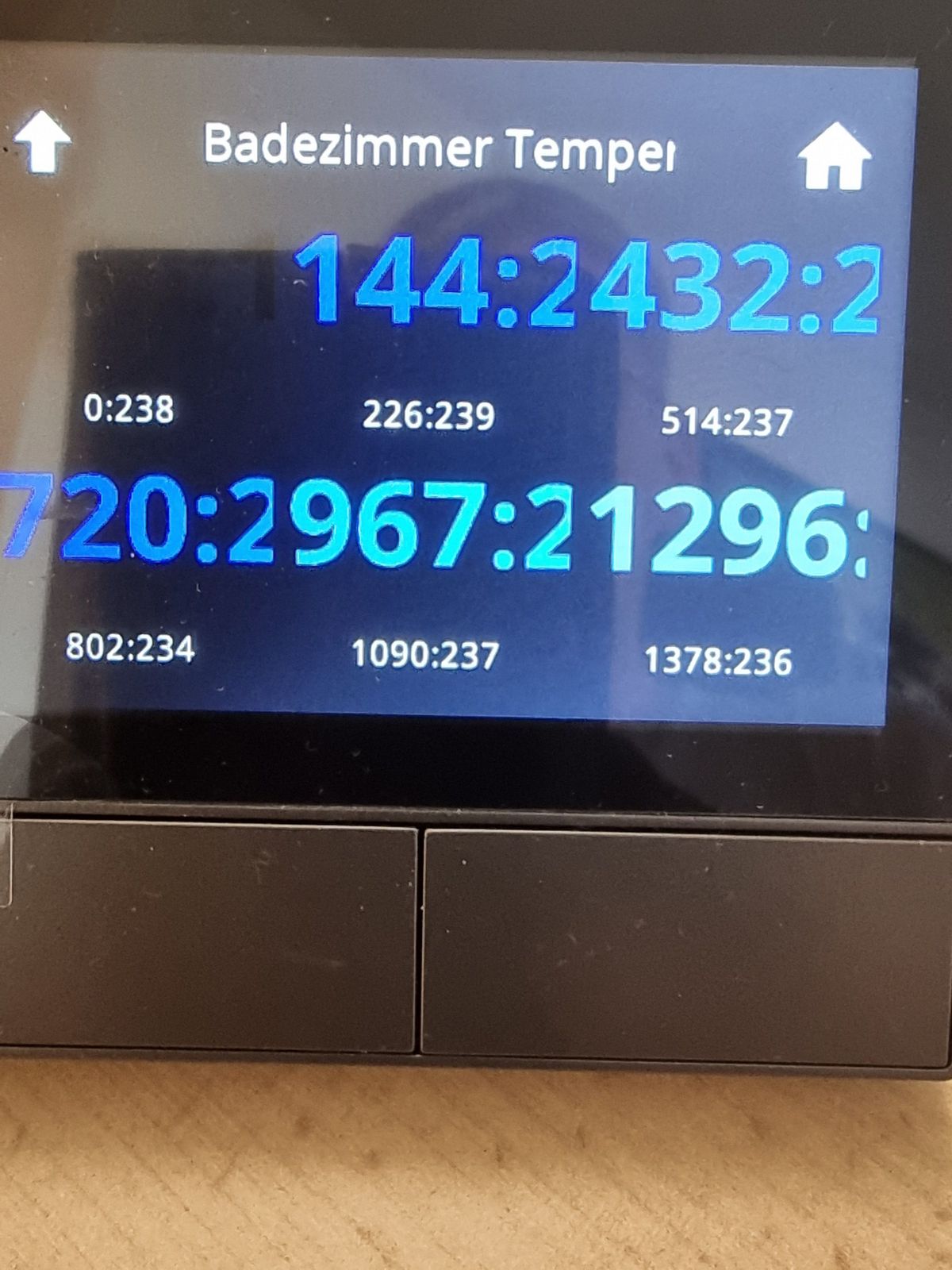
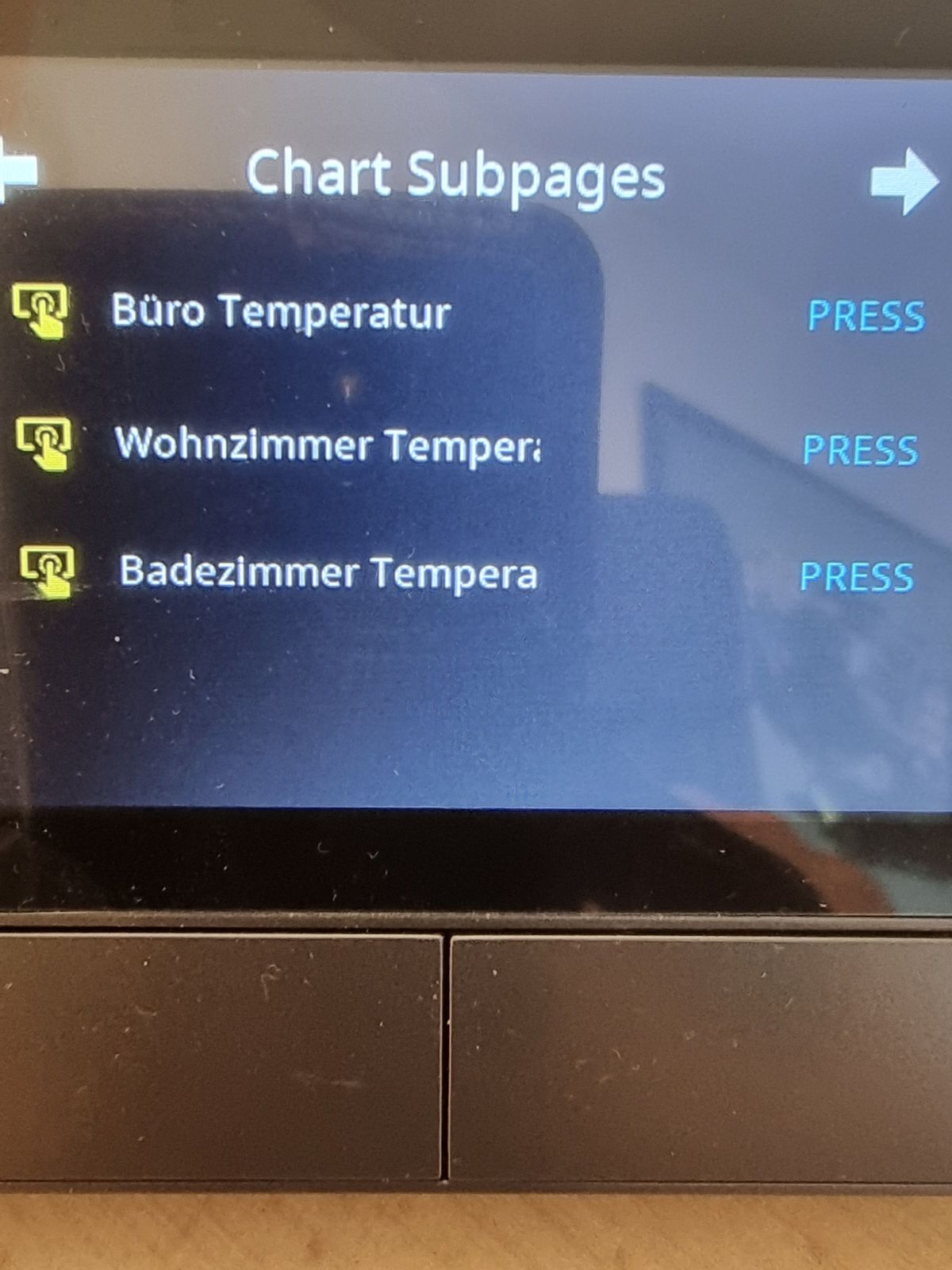
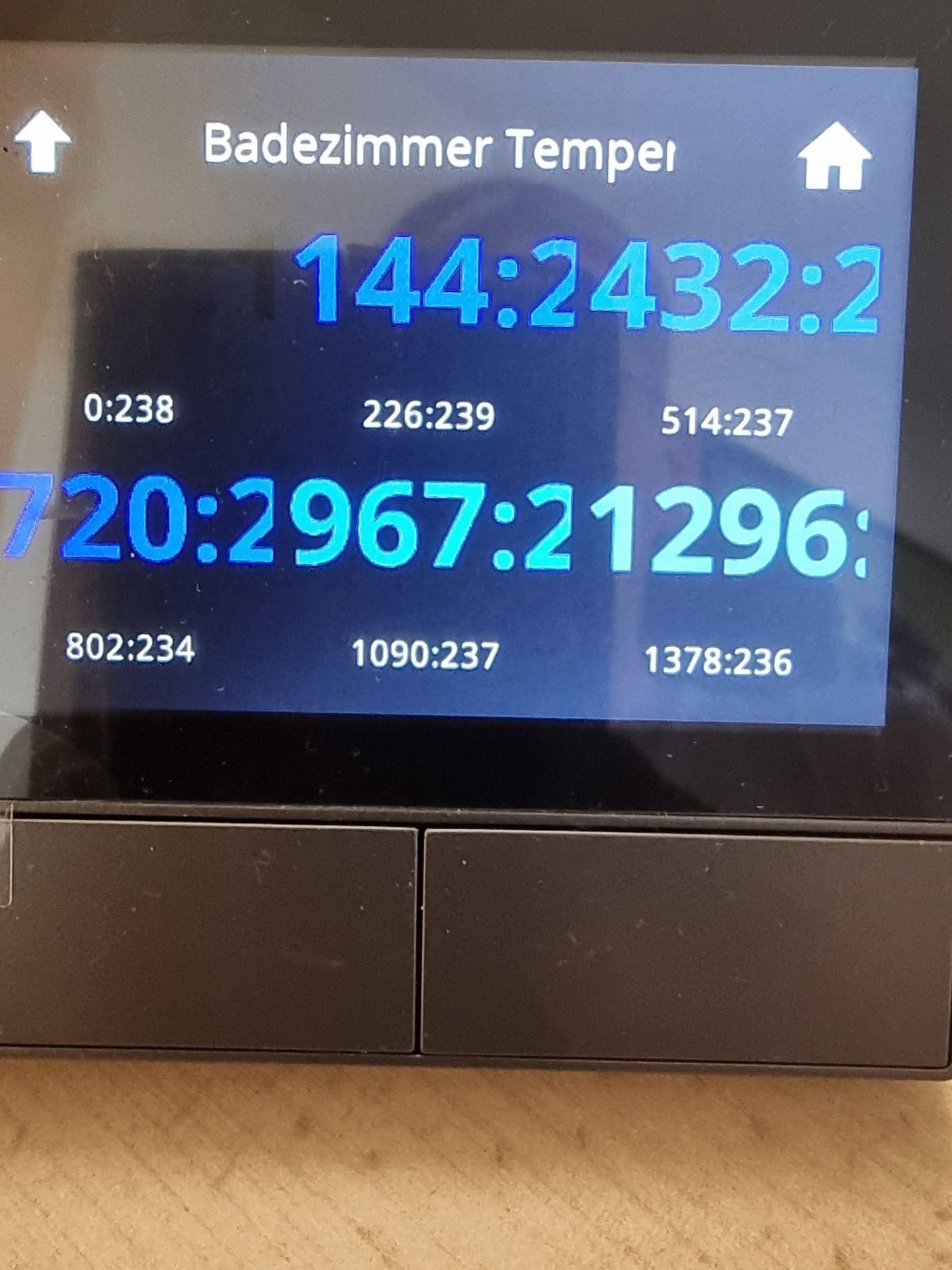
- Wenn ich aus dem Screensaver mit dem linken Pfeil scrolle, bekomme ich anstatt des Charts eine Zeile mit
100:1 1444:2 391:2 usw angezeigt. Mit dem rechten Pfeil wird der Chart korrekt dargestellt. Wie bekomme ich es hin, dass die 2 weiteren Charts als Unterseite der ersten Chart-Seite dargestellt werden?
Habe es bis jetzt nicht geschafft, Unterseiten herzustellen.
EDIT:

Kann ich diese Seite auch als Startseite für die Subpage einstellen?

D.h. mit den Pfeiltasten scrolle ich auf diese Seite und danach kann ich den Chart auswählen. -
Ist es möglich per Blockly den Screensaver anzustoßen?
Bei mir bleibt er hin- und wieder in einer Page stehen. Dann hilft nur noch der Neustart -
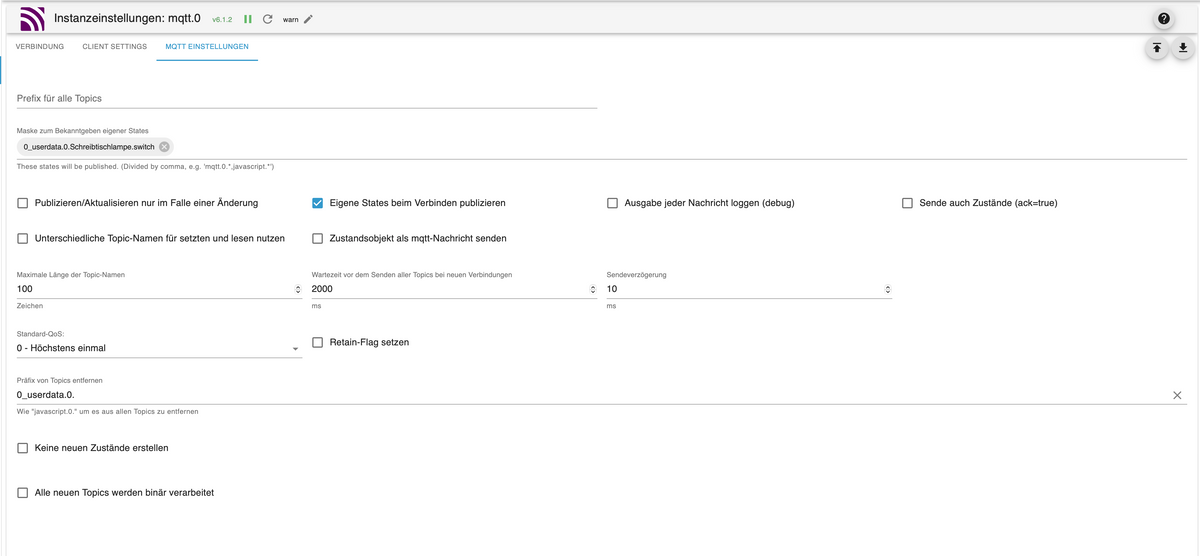
das Geheimnis liegt in den Einstellungen des Adapter

hier habe ich zum Beispiel einen Datenpunkt aus 0_userdata.0. an den MQTT-Server gesendet. Die Liste kannst du beliebig erweitern.
Wenn alle Tonics unter dem selben Pfad liegen, kannst du wie du unten sehen kannst den Anfang löschen. In meinem Fall 0_userdata.0.
damit kommt nur noch Schreibtischlampe.switch an. -
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
- Kann man auch 2 Kurven in einem Chart darstellen (Temperatur / Feuchte)?
nein
- Wie bekomme ich es hin, dass die 2 weiteren Charts als Unterseite der ersten Chart-Seite dargestellt werden?
auf Subpages kommst du nur mit einem "link" über in Icon
-
@gregors sagte in SONOFF NSPanel mit Lovelace UI:
Ist es möglich per Blockly den Screensaver anzustoßen?
ja, mit
0_userdata.0.NSPanel.1.Config.rebootNSPanelbin aber kein Freund von Rauchniedrighaltern
Bei mir bleibt er hin- und wieder in einer Page stehen. Dann hilft nur noch der Neustart
Warum lösen wir das Problemchen nicht?
-
Kann/Konnte man das nicht mal über die Page ID laden?
Bin mir sicher das hab ich schon mal gemacht.Edit:
Ok, scheinbar hat der Screensaver keine PageID, was auch logisch ist, irgendwie.
Könnte man dem Screensaver eine ID beibringen, die man über den 0_userdata.0.NSPanel.1.PageNavi bedienen kann? -
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Könnte man dem Screensaver eine ID beibringen, die man über den 0_userdata.0.NSPanel.1.PageNavi bedienen kann?
Die HMI sendet mit Ablauf des Timeout eigenständig z.B. ein.
{"CustomRecv":"event,sleepReached,cardGrid"}EDIT: halte es aber immer noch für richtiger, die Ursache für ein Problem zu finden, als irgendwelche Gimmicks zu entwickeln, die weitere Probleme schaffen... (auch so ne ioBroker-User-Unart sich mit Workflows über Wasser zu halten bis es einer richtet)
Das der Screensaver nicht kommt, muss ja auch Ursachen haben... z.B. Kommunikationsproblem (falls sporadisch bei allen Seiten) oder AOD-Seite, etc...
-
Können wir machen.
Welche Infos brauchst du? -
Zunächst einmal an die Ursache kommen...
Wann und wie oft passiert das? Ist es immer die gleiche Seite oder passiert das auch bei anderen Seiten? Falls ja, bei welchen Seitenvariablen.
Taucht das Problem ständig auf oder nur ab und zu (ggfs. mit welchen Abständen)
Hier benötigen wir erst mal Infos. Wenn es aktiv stattfindet, dann mal Infos zur Seite senden, in der nicht zurück in den Screensaver geschaltet wird.
-
Passiert nicht immer. Konnte bis dato auch kein System dabei finden.
Eben war es die Alarmpage.
Aber auch aus dem Service kommt es nicht immer zurück in den Screensaver. -
Habe aber zur Zeit ein größeres Problem mit der Darstellung meiner Chart-Seiten.
Gestern hatte ich das Problem mit der Darstellung beim Sprung auf die Seiten über den buttonPress2,bPrev,button,
nach löschen der Subpages und Wiederherstellung des alten Zustands (einzelne Seiten) habe ich jetzt das selbe Problem mit dem rechten Pfeil.

Ich habe mir eine Naviseite mit Icons gebaut, sobald ich den entsprechenden Chart auswähle kommt ebenfalls die obige Anzeige. Gehe ich rückwärts funktionieren die Charts einwandfrei.
let Charts_1: PageType = { 'type': 'cardGrid', 'heading': 'Diagramme Temp.', 'useColor': true, 'items': [ { navigate: true, id: null, icon: 'information-outline', offColor: Menu, onColor: Menu, targetPage: 'CardLChart_AZ', name: 'Arbeitszimmer' }, { navigate: true, id: null, icon: 'information-outline', offColor: Menu, onColor: Menu, targetPage: 'CardLChart_WZ',name: 'Wohnzimmer' }, { navigate: true, id: null, icon: 'information-outline', offColor: Menu, onColor: Menu, targetPage: 'CardLChart_Bad',name: 'Badezimmer' }, ] }; -
zeige bitte mal auch die Page config von den Charts und die beiden Array Pages und Subpages, versuche das mal nachzustellen.
EDIT: habe mal dein Versuch bei mir nachgestellt und keine Fehler festgestellt. Also bitte mal deine Einstellungen posten.
-
@tt-tom
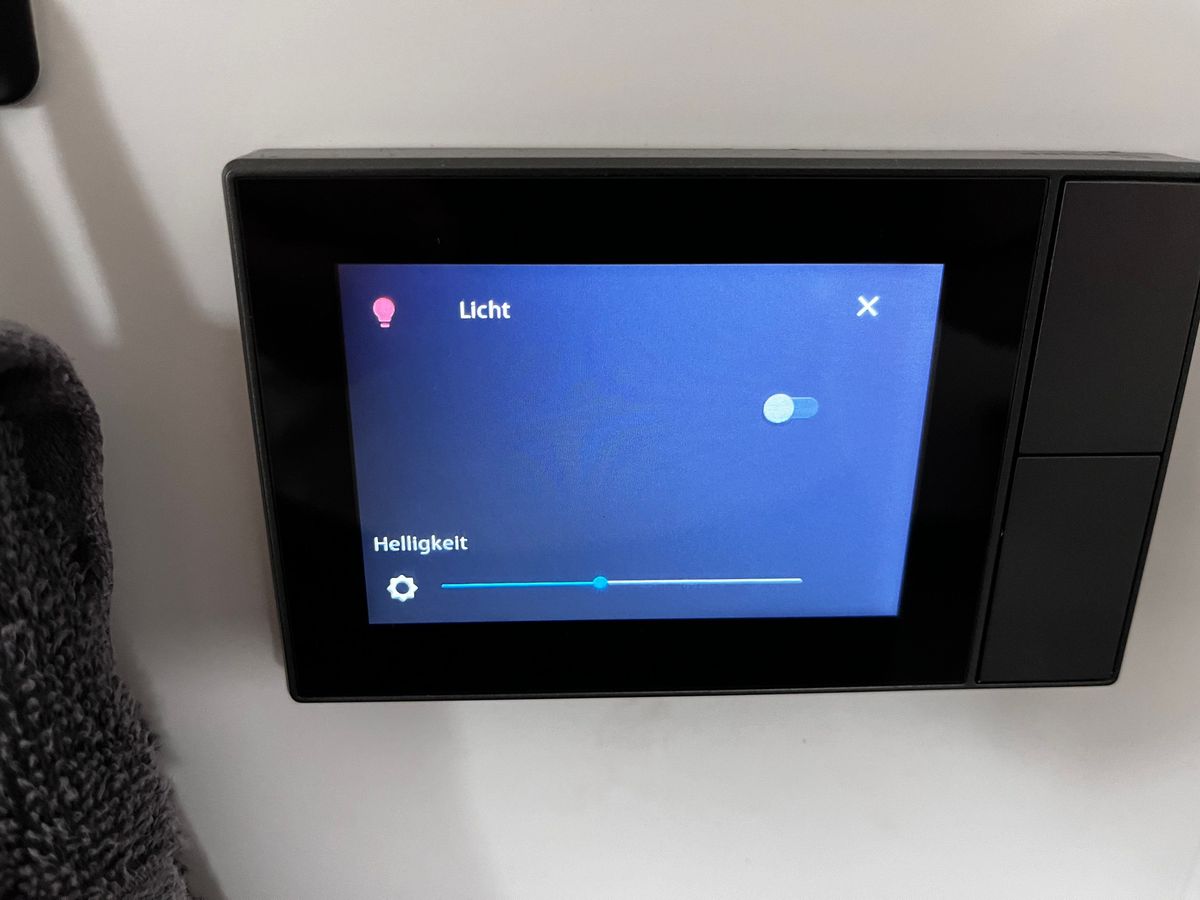
Bekomme ich den Schieberegler für das Licht irgendwie größer?
-
@lustig29 sagte in SONOFF NSPanel mit Lovelace UI:
Bekomme ich den Schieberegler für das Licht irgendwie größer?
Nein, ist so fix in der HMI verankert. Es gibt noch eine zweite Popup Light Page, die ist aber Beta Status. Den aktuellen Stand dazu kenne ich nicht, vielleicht kann @Armilar dazu etwas sagen.
-
Ein paar Zeilen unter den Konfigurationen:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________hatte ich das mal parametriebar gemacht.
const Sliders2: number = 0;in
const Sliders2: number = 1;ändern. Habe das nach den anfänglichen Fehlern nie weiter betrachtet und benötige es auch nicht wirklich.
Sollte es Fehler geben, dann direkt einen Feature Request unter HMI und nicht ioBroker machen.
Es wird beim Startup nur ein weiteres Flag an die HMI gesendet und dann wird popupLights2 statt popupLights genutzt. Ist auch nur bei den Lights und Socket in der HMI implementiert.
-
Dein DEV Test zu den "hidden Cards" kann starten


Nach erfolgreichem Test werden wir es ins Stable schieben...
Folgende Punkte sind enthalten.
- 13.06.2024 - v4.4.0.2 Calculated energy consumption in relation to dimming mode and relay state (not the energy consumption of the outputs) - 13.06.2024 - v4.4.0.3 Check prefix '.tele.' in config.NSPanelReceiveTopic - 13.09.2024 - v4.4.0.4 New Feature: Hidden Carts-
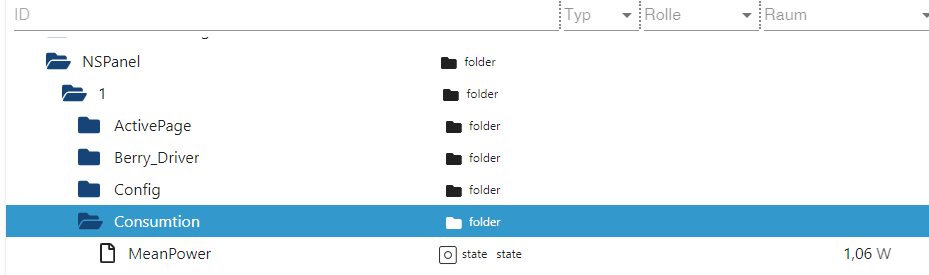
es gibt unter 0_userdata.0. einen weiteren Datenpunkt, der den aktuellen errechneten Strom-Verbrauch des NSPanels visualisiert (armilar)

-
der MQTT-Verbindungsparameter .tele. wird überprüft, da es in der Vergangenheit zu viele Einstellungsverwechselungen mit .stat. gab (tt-tom)
-
die Hidden Cards sind jetzt im Test (armilar)
1) Header, Servicemenü und den Code unterhalb:
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________ // _________________________________ EN: No more configuration from here _____________________________________im Skript austauschen.
2) Konfiguration
unter der Seitenvariable für die Seite den folgenden Parameter hinzufügen:
'hiddenByTrigger': true,Jede Seitenvariable, die diesen neuen Parameter hat, wird berücksichtigt.
Achtung: Die 1. Seite im Page-Array unter "pages" darf diesen Parameter nicht haben und muss immer erreichbar sein.
Beispiel:
let Buero_Seite_1: PageType = { 'type': 'cardEntities', 'heading': 'Büro', 'useColor': true, 'hiddenByTrigger': true, 'items': [ { id: 'alias.0.NSPanel_1.Schreibtischlampe', interpolateColor: true}, { id: 'alias.0.NSPanel_1.Deckenbeleuchtung', interpolateColor: true}, { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 500, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };3.) Trigger-Datenpunkt
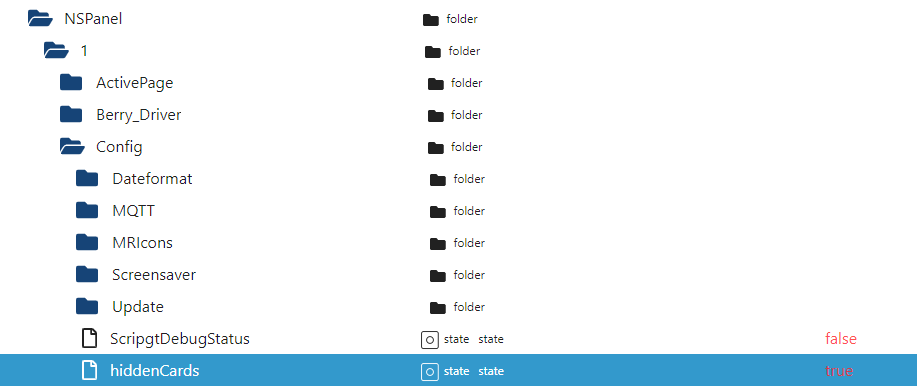
Unter 0_userdata.0...

findest du den Datenpunkt, mit dem du zur Laufzeit die hiddenCards (versteckte Seiten) aus- oder einblenden kannst. -
Sperrung von Subpages und Erweiterung des Service Menü (tt-tom)
@TT-Tom hat noch Funktionen zur Sperrung von Subpages implementiert
1.) Anwendung analog der hiddenCards mit:
'hiddenByTrigger': true,Beim Aufruf einer Subpage, ist der Menüpunkt zwar zu sehen, jedoch wird der Aufruf zur nächst tieferen Level-Seite verhindert.
2.) Die Funktion der "hidden Cards" kann auch im Service-Menü aktiviert werden unter:
Einstellungen --> Skript --> ausgeblendete Seiten
So ich denke das wars auch schon.
Viel Spaß beim Testen
VG
Armilar & TT-Tom
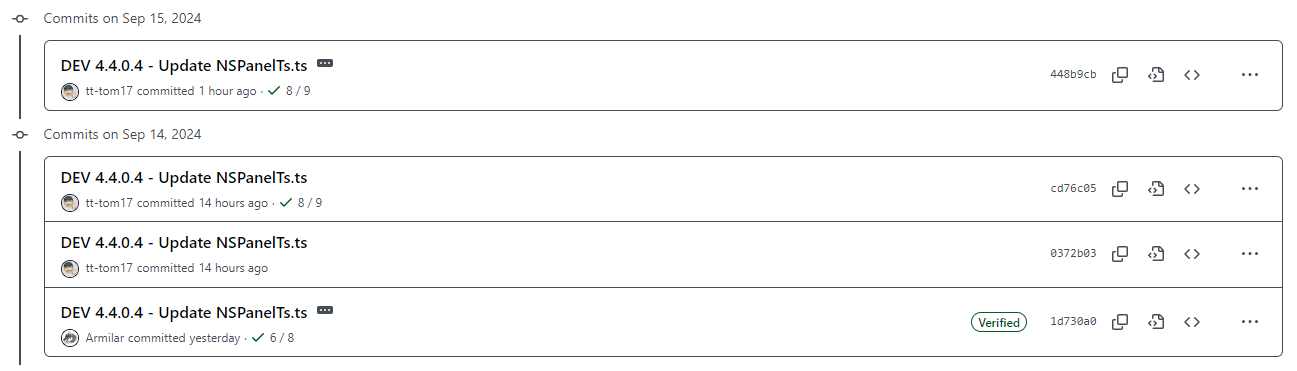
EDIT: hehe - da habe ich vergessen zu beschreiben, wo du den Code der 4.4.0.4 findest:
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NSPanelTs.ts
-