NEWS
SONOFF NSPanel mit Lovelace UI
-

Bei mir läuft das aktuell komplett über die DP's im 0_userdata.0..., da ich keine physische Klimaanlage, jedoch ab und an Tests mit der Card anstehen. Es funktionieren auch die Buttons und die Bezeichner dazu (d.h. Auto im Mode wechselt auch)
Wenn du das analog aufbaust (sind ja bei dir nicht alle Funktionen erforderlich) und dann per Blockly per Trigger auf den HASS map'st, dann sollte es funktionieren.
-
@armilar okay, teste ich. Ich weiss, es könnte anmaßend sein, aber hast Du ein Blockly beispiel? Ich mache bislang alles in JavaScript. Und Dein MODE ist numerisch. Ich muss den Mode in einen String umwandeln, um ihn an meine Klimaanlage zu übergeben.
So wie ...
"off": 0,
"cool": 1,
"heat": 2,
"fan_only": 3,
"dry": 4,
"auto": 5
aber ich kann diese Umwandlung ja dann tatsächlich per Javascript machen .. -
Javascript ist doch eh besser

Wie schon gesagt, habe keine physische Klimaanlage. Bei mir hört alles bei den Datenpunkten der Test-Klimaanlage auf
-
@armilar ok, ich probiere es.
-
Falls es nicht klappen sollte, dann melde dich nochmal. Habe aktuell nur wenig bis gar keine Zeit und sehe nur ab und an in den Thread

-
@armilar ach ja ... also nur zum Verständnis. Die cardTermo greift auf den Datenpunkt "Klimaanlage" in Deinem Beispiel und die darunter liegenden Datenpunkte wie BOOST etc sind einfach Teil der Card, richtig?
-
ja, nur auf den einen Alias
-
ich kann dir auch weiterhelfen, muss nur zwd. mal Geld verdienen gehen bzw. die Welt retten

-
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
ich kann dir auch weiterhelfen, muss nur zwd. mal Geld verdienen gehen bzw. die Welt retten
@TT-Tom, das mit der Welt retten kommt immer wieder dazwischen

Ich lege mir die Karten mit der TermoCard, vielleicht liegt es an meinem grundsätzlichem Verstädnisproblem, wie die Karten mit den Datenpunkten interagieren, allerdings ist meine Idee die Ziffern, die die Termokarte unter MODE versteht, in Strings umzuwandeln gescheitert. Am Ende konnte ich zwar die Klimaanlage anschalten und auch wieder ausschalten, wenn ich allerdings den Modus mit einer Funkfernbedienung oder einem VIS Widget ändern wollte, bleib der Modus stoisch auf den vom NSPANEL eingestellten Wert, was sicher an meinem JavaScript lag. Also fange ich von vorne an, um die Card Konfiguration zu verstehen. Wenn Ihr erlaubt, treffe ich ein paar Annahmen und bitte um Kommentare hinsichtlich meines Verständnisses. Wenn es alles zu blöde klingt, dann bitte ich um einen Link zu einer grundsätzlichen Doku. Ich danke Euch auf jeden Fall schon jetzt für die Hilfsbereitschaft! Dass die Seite https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen keine Beschreibung zur CartThermo hat, sehe ich richtig, oder?Also:
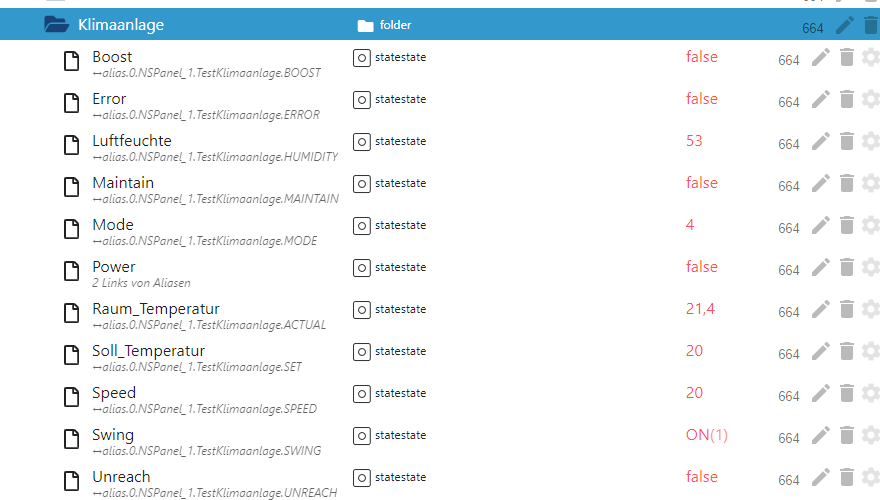
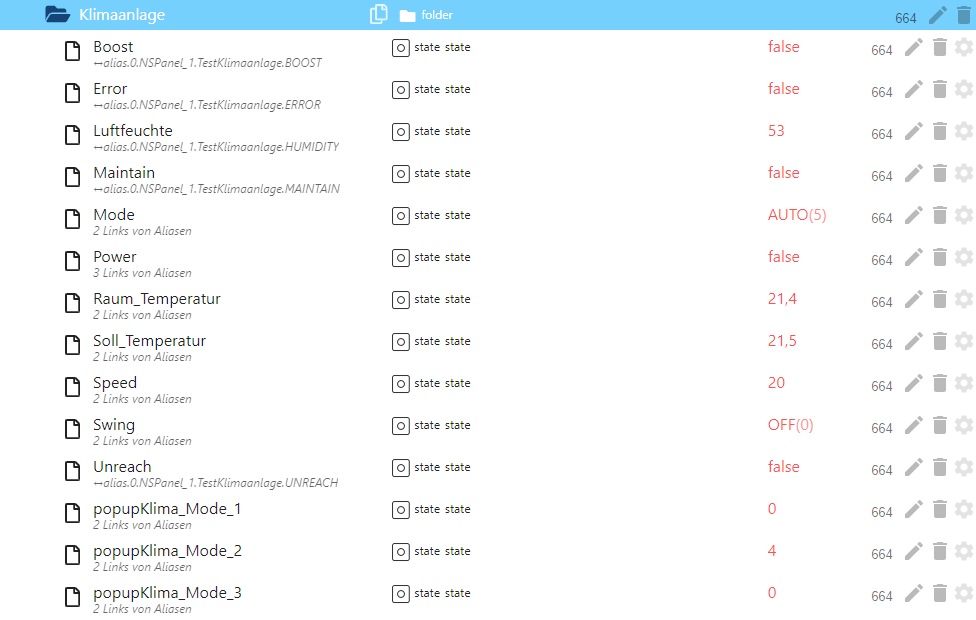
Die Card erwartet einen Ordner mit verschiedenen Datenpunkten, wie von @Armilar im Screenshot gezeigt.In dem Beispiel in GitHub sind ein paar Werte definiert:
code_textid: "alias.0.TestKlimaVirtual", //id: "alias.0.NSPanel.wohnzimmer.AirConWohn", minValue: 50, maxValue: 250, stepValue: 5, iconArray: ['power-standby','air-conditioner','snowflake','fire','alpha-e-circle-outline','fan','water-percent','swap-vertical-bold'], popupThermoMode1: ['Auto','0','1','2','3'], popupThermoMode2: ['Auto','0','1','2','3','4','5'], popupThermoMode3: ['Auto','Manual','Boost',], popUpThermoName: ["Schwenk-Modus", 'Speed', 'Temperatur'], icon: 'fan', //setThermoAlias: ['MODE1','MODE2','MODE3'],Woher weiß ich, dass das iconArray die richtige Reihenfolge hat und wie mappe ich den Modus auf das richtige Icon? Sind die irgendwo im Code hinterlegt, weil jedes HVAC System immer die gleichen Modus hat?
Im MODE kann ich aktuell nur Werte vom Typ Number speichern, richtig?
Gibt es eine einfache Lösung, um dann in das richtige Objekt der Klimaanlage einen String zu schreiben?DANKE nochmal!!
-
Fangen wir mal Schritt für Schritt an:
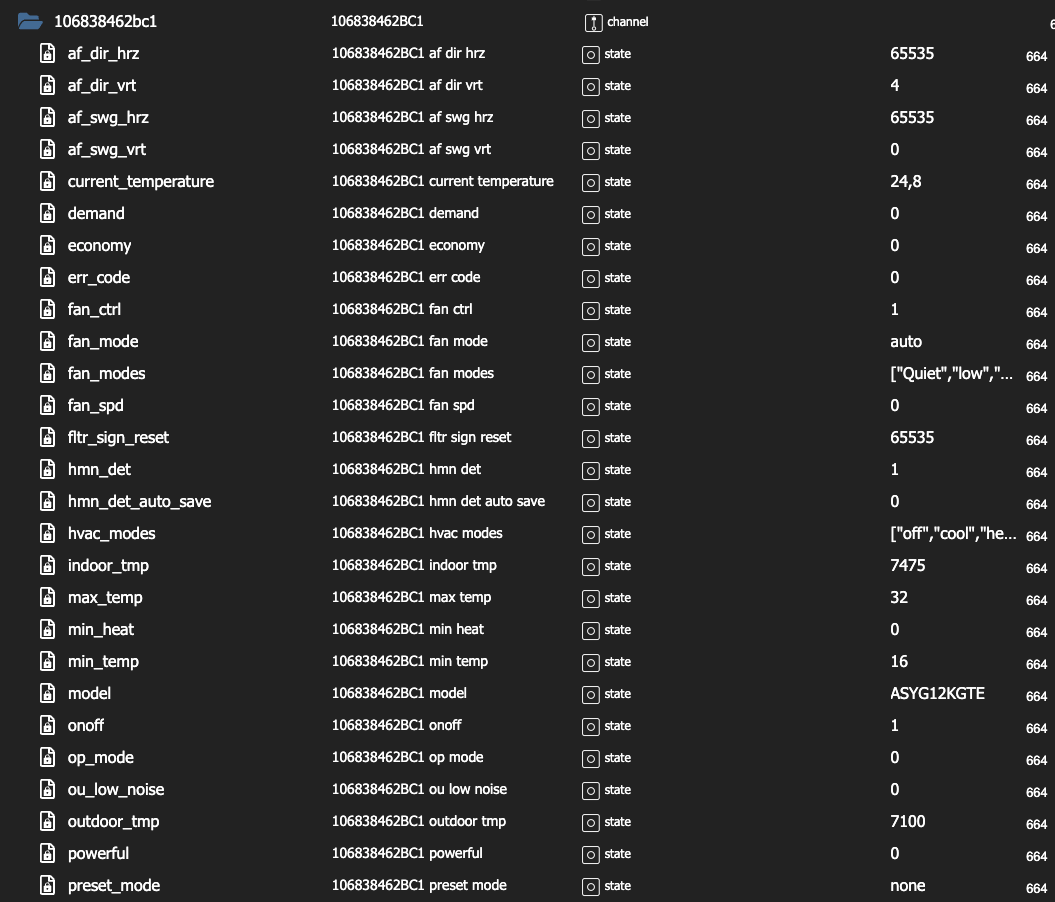
welche Daten bekommst du bzw. muss du setzen für den jeweiligen Modus in diesen Datenpunkten. Welchen Typ sind diese Daten?
alias.0.AirConWohnMode.set_hvac_mode den aktuellen modus setzt und diesen auch anzeigen kann
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_hvac_mode
-- und lesen mit hass.0.entities.climate.106838462bc1.stateDas IconArray ist dieselbe Reihenfolge, wie deine States im DP "MODE".
PS erstelle mir mit deinen Daten dann eine virtuelle Anlage
-
Bin parallel mal mit einer umfangreicheren Dokumentation der Klimaanlage angefangen:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-‐-cardThermo-‐-Klimaanlage
Können wir bei Bedarf wachsen lassen oder erweitern... ist noch nicht im Seiten-Menü verankert...
-
Guten morgen!
Mich hat gestern ein Anflug einer Erkältung umgehauen ... Männergrippe und so ... oder einfach zu viel in der Klimaanlagenluft gestanden
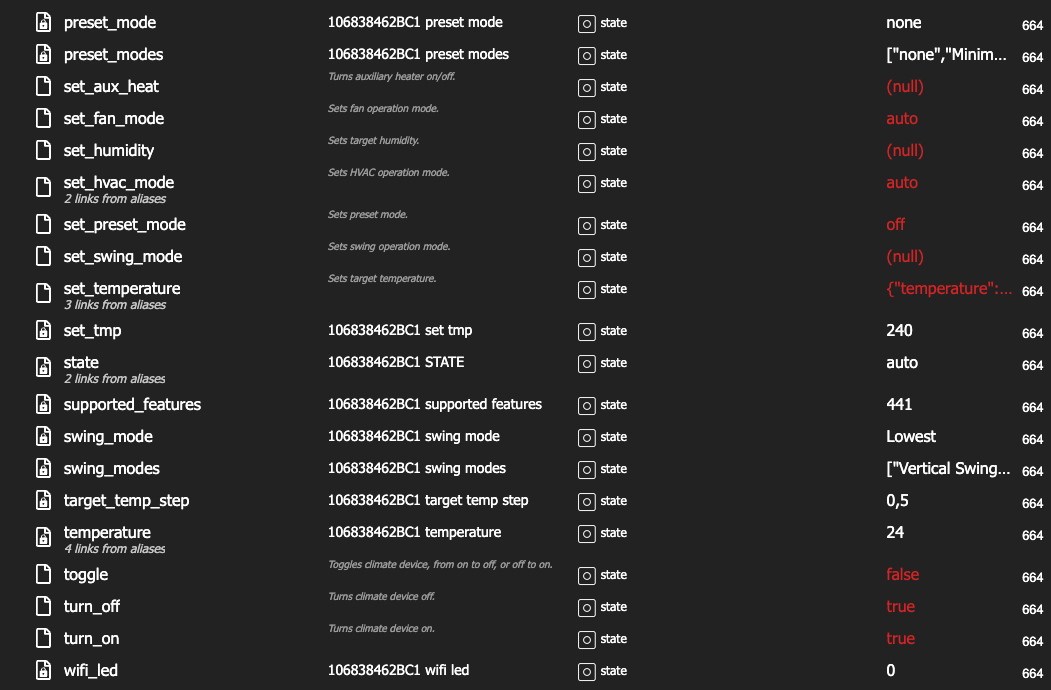
MODE
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_hvac_mode
--> ein einfacher String muss gesetzt werden. Optionen: ["off","cool","heat","fan_only","dry","auto"]
-- und lesen mit hass.0.entities.climate.106838462bc1.state
--> steht dort auch als StringTemperatur
-- setzen mit hass.0.entities.climate.106838462bc1.set_temperature
--> als JSON String. Z.B. {"temperature":24}
-- lesen in hass.0.entities.climate.106838462bc1.temperature
--> dort als number - zB: 24Ein- und ausschalten
Mit hass.0.entities.climate.106838462bc1.turn_off und hass.0.entities.climate.106838462bc1.turn_on kann ich mit einem Boolean Wert auch die Klimaanlage ein- und ausschalten. Alternative auch mit hass.0.entities.climate.106838462bc1.toggle. Wenn ich allerdings den Mode in set_hvac_mode setze, dann geht die Klimaanlage auch an (alles außer off) und aus (off).Swing Mode
-- setzen des state mit hass.0.entities.climate.106838462bc1.set_swing_mode
--> string, optionen: ["Vertical Swing","Highest","High","Low","Lowest"]
-- lesen des state mit hass.0.entities.climate.106838462bc1.swing_mode
--> stringfan mode
-- setzen mit hass.0.entities.climate.106838462bc1.set_fan_mode
---> string, optionen: ["Quiet","low","medium","high","auto"]
-- lesen mit hass.0.entities.climate.106838462bc1.fan_mode
--> stringBrauchst Du noch etwas?


-
Okay, fangen wir bei der cardThermo - Definition an...
Das müsste die beschriebene Funktionalität im Frontend sein, korrekt?

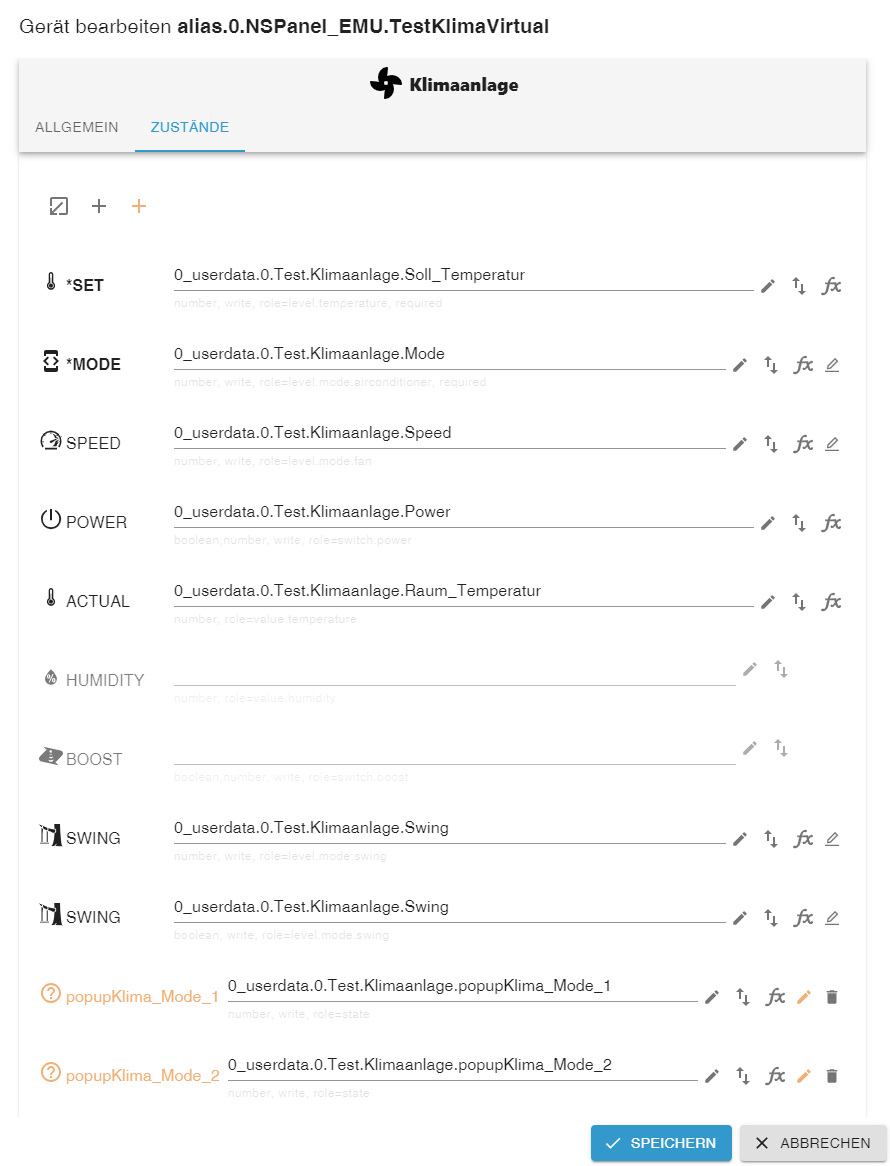
let TestKlimaVirtual: PageType = { 'type': 'cardThermo', 'heading': 'Test Klimaanlage', 'items': [{ id: 'alias.0.TestKlimaVirtual', //id: "alias.0.NSPanel.wohnzimmer.AirConWohn", minValue: 50, // Anpassen an die minimal Mögliche Temperatur (aktuell 5°) maxValue: 250, // Anpassen an die maximal mögliche Temperatur (aktuell 25°) stepValue: 5, popupThermoMode1: ['Vertical Swing','Highest','High','Low','Lowest'], popupThermoMode2: ['Quiet','low','medium','high','auto'], popUpThermoName: ['Swing Mode', 'Fan Mode'], setThermoAlias: ['popupKlima_Mode_1','popupKlima_Mode_2'], icon: 'fan', }] };Mein Testdatenpunkt für "Mode" hat folgende States:
{ "common": { "name": "Mode", "desc": "Manuell erzeugt", "role": "state", "type": "number", "read": true, "write": true, "def": 0, "states": { "0": "OFF", "1": "COOL", "2": "HEAT", "3": "FAN_ONLY", "4": "DRY", "5": "AUTO" } }, "type": "state", "_id": "0_userdata.0.Test.Klimaanlage.Mode", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729510343814 }ebenso der Alias-DP "Mode":
{ "_id": "alias.0.TestKlimaVirtual.MODE", "common": { "name": "MODE", "role": "level.mode.airconditioner", "type": "number", "read": true, "write": true, "alias": { "id": "0_userdata.0.Test.Klimaanlage.Mode" }, "states": { "0": "OFF", "1": "COOL", "2": "HEAT", "3": "FAN_ONLY", "4": "DRY", "5": "AUTO" } }, "native": {}, "type": "state", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1729511052706 }Meine Testdatenpunkte sind immer noch die gleichen:

-
@armilar ja, genau, so sollte es im Frontend aussehen. Einziges Makel aus meiner Sicht ist, dass wenn der Zustand OFF ist, noch immer das icon von AC in grün angezeigt wird. Das verwirrt ein wenig. Die beiden pfeile unten rechts, sind die ein refresh icon?
Wenn ich analog zu Dir Testdatenpunkte mit einem MODE in numbers erstelle, erhalte ich das gleiche Ergebnis.
-
Die beiden Pfeile schalten den Swing-Mode On/Off
Wir könnten das Script noch ändern, in dem die Farben bei ausgeschalteter Anlage ausgegraut sind... Aber das machen wir ganz am Ende
Das ist der Alias...

bekommst du das nachgebaut?
Wenn ich analog zu Dir Testdatenpunkte mit einem MODE in numbers erstelle, erhalte ich das gleiche Ergebnis.
Number ist korrekt. Wir mappen danach per Script von den virtuellen Datenpunkten in den HASS Adapter... Da können wir alles so konvertieren, wie es HA benötigt.
Zunächst erstmal das Virtuelle Device nachbauen...
-
Mit dem folgenden Teil sollte die Sysnchronisation zwischen Mode und Setpoint bereits funktionieren (ggfs. Datenpunkte in 0_userdata checken)
Einfach neues JS-Script erzeugen und reinkopieren...
const vMode = ['off', 'cool', 'heat', 'fan_only', 'dry', 'auto']; // Synchronisation Mode (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.state']), change: 'ne' }, async (obj) => { setStateDelayed('0_userdata.0.Test.Klimaanlage.Mode', { val: (vMode.indexOf(obj.state ? obj.state.val : '')), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Modeänderung aus NSPanel (ioBroker --> HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Mode']), change: 'ne' }, async (obj) => { setStateDelayed('hass.0.entities.climate.106838462bc1.set_hvac_mode', { val: (vMode[(obj.state ? obj.state.val : '')]), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Synchronisation der SOLL-Temperatur (HASS --> ioBroker) on({ id: [].concat(['hass.0.entities.climate.106838462bc1.temperature']), change: 'ne' }, async (obj) => { setStateDelayed('0_userdata.0.Test.Klimaanlage.Soll_Temperatur', { val: (obj.state ? obj.state.val : ''), ack: false }, parseInt(((0) || '').toString(), 10), false); }); // Senden der Solltemperatur (ioBroker an HASS) on({ id: [].concat(['0_userdata.0.Test.Klimaanlage.Soll_Temperatur']), change: 'ne' }, async (obj) => { setStateDelayed('hass.0.entities.climate.106838462bc1.set_temperature', { val: (['{"temperature":',(obj.state ? obj.state.val : ''),'}'].join('')), ack: false }, parseInt(((0) || '').toString(), 10), false); });Fehlt aktuell noch die Auswertung des Swing-/Fan-Mode und die Sonderbehandlung für On/Off
Funktioniert das bis hierher?
EDIT: Noch kurz einen DP ausgetauscht... Kanns halt nicht testen

EDIT 2: Mapping von .state erfolgt ja auch aus Array... habs noch geändert
-
@armilar super! Danke! Ich gucke es mir an und baue es nach. Melde mich umgehend.
-
@Armilar, soweit funktioniert es! Ich habe nun den Alias für das Test-Gerät in die NSPanel.ts übernommen und das JavaScript aktiviert. Auch wenn ich den MODE in der VIS ändere, bekomme ich sekunden später den neuen MODE im NSPANEL. Großartig!
Der Power State ist natürlih noch nicht synchron. Aber das könnte ich ja auch mit dem JavaScript syncronisieren, oder?
-
@drloksoft
Mich hat auch der Männerschnupfen erwischt, aber wie ich sehe war @Armilar ja ganz fleißig. Ich schau gelegentlich mal rein. -
@tt-tom ganz gute Besserung
