NEWS
SONOFF NSPanel mit Lovelace UI
-
Es scheint dass dass Display heute nacht nicht angegangen ist es war auch nicht nur Kurz an es ist an gegangen und blieb an. Was ich geändert habe. Script auf die neuste Version upgedatet, dann habe ich die Zeiten nochmal geändert, Trigger Dimmode geändert, Und die Displayschutzfolie abgezogen. Ist es möglich dass die Datenpunkte 0_userdata.0.NSPanel.Schlafzimmer.NSPanel_Dimmode_hourDay und 0_userdata.0.NSPanel.Schlafzimmer.NSPanel_Dimmode_hourNight die Einstellungen Dimmode und active Brightness überschreiben?. Hintergrund ist Folgender: Ich arbeite Schicht und Schlafe daher nicht zu üblichen Uhrzeiten. Daher habe ich ein Script geschrieben dass wenn der Rolladen unten ist Trigger Dimmode auf false setzt und Active Brightness auf 0. oder bin ich da auf dem Holzweg.
-
ich versuche mal das Zusammenspiel der DP zu erklären.
ScreensaverInfo.Trigger_DimmodeDer Dimmode wird auf 100 gesetzt und der Activedimmode auf den Wert aus dem Datenpunkt
ScreensaverInfo.activeBrightness. Bedeutet das Display leuchtet beitrueganz hell und beim Berühren wird es auf den Wert vonactiveBrightnessgedimmt.ScreensaverInfo.activeDimmodeBrightnessmit Änderung des Wertes, kann der aktuelle Wert aus
BrightnessDayoderBrightnessNight(je nach Tageszeit) überschrieben werden. Der Wert-1deaktiviert die Funktion wieder. -
Ok das hört sich gut an dann könnte ich es ja so machen dass ich
ScreensaverInfo.activeDimmodeBrightnessbeim schlafen auf 0 setze und zum aufwachen wieder auf -1. Dann sollte es ja dunkel bleiben oder hast du eine andere idee
grade eingefallen ich könnte es Nachts auf 0 setzen und tags auf 30 kann man die zeitschaltung ausschalten?
-
die Ursache liegt im TypeDetector. Ich habe dort ein Issues aufgemacht
https://github.com/ioBroker/ioBroker.type-detector/issues/56
-
@spoeh-man sagte in SONOFF NSPanel mit Lovelace UI:
kann man die zeitschaltung ausschalten?
ich glaube da ist ein Bug im Script, wenn ich es richtig gesehen habe überschreibt die Tag/Nacht Umschaltung die Einstellungen wieder. Bin mit der Analyse aber noch nicht fertig. Werde es mit @Armilar noch einmal besprechen.
EDIT: Fix ist in Arbeit.
-
-
@drloksoft sagte in SONOFF NSPanel mit Lovelace UI:
@armilar Das läuft fantastisch!
Ob es nun wohl möglich ist, die Temperatur und controls auszublenden im NSPanel, wenn der Zustand off ist? Ich versuche es gerade DAU-fähig zu machen.
Das wäre das einzige, was ich dir zum Zeitpunkt anbieten könnte...
Die cardThermo kann per aktueller HMI-Definition weder Einfluss auf die Setpoint-Temperatur, noch auf die Setpoint-Farbe nehmen. Das betrifft ebenfalls die beiden Pfeile neben der Temperatur. Jedoch kann man die Pfeile in der Funktionalität einschränken. Alles andere würde dazu führen, dass die Setpoint-Temperatur mit 0.0°C überschrieben wird und das wäre eher kontraproduktiv.
Sollte das gewünscht sein, so kannst du versuchen einen Änderungswunsch per Feature Request mit dem "Tag" HMI im Github zu beschreiben.
EDIT: Implementiere auch noch Always On (AOD) und Rendern der Nutzdaten (statt der gesamten Seite).
-
Perfekt vielen Dank
-
Nachdem dass mit dem Dimmen des displays soweit geklärt ist vielen Dank für die erklärungen habe ich etwas weiter gebaut. Ziel war es einen Rolladen zu steuern. Also habe ich die Page so
let Schlafzimmer_Themostat: PageType = { 'type': 'cardThermo', 'heading': 'Wohnzimmer_Themostat', 'items': [{ id: 'alias.0.NS_Panel_Wohnzimmer.Thermostat_Wohnen', minValue: 50, maxValue: 300, stepValue: 1 }] }; let Wohnzimmer_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": false, "parent": undefined, "items": [{ id: 'alias.0.NS_Panel_Wohnzimmer.Jalousie_Wohnzimmerfenster', icon: "window-shutter", minValueLevel: 0, maxValueLevel: 100, name: `Wohnzimmer Jalousie`, }] };erweitert leider wird nur eine Seite angezeigt und zwar die des Thermostates. wahrscheinlich nur ne kleinigkeit aber ich finde einfach keine Lösung.
Gelöst ich habe es vergessen unter Pages Anzulegen

-
@spoeh-man sagte in SONOFF NSPanel mit Lovelace UI:
Pages
hatte ich mir schon gedacht - jetzt alles verworfen und schreibe nur noch zum 2. Fehler:
let Wohnzimmer_Jalousien: PageType = { 'type': 'cardEntities',Also alle Seiten als PageType
-
Auch geändert glaube dass hatte ich nach dem 100. hin und her kopieren irgendwo falsch rein kopiert.
-
Der Fix für den Dimmode und auch für die cardThermo ist schon auf GitHub in der DEV-Version verfügbar. Die Änderungen für die cardThermo werden heute nochmal auf meinem Testsystem getestet.
Wenn du möchtest, kannst du diese Version schon testen. Hier gibt es eine kleine Anleitung für ein Update der NSPanel.ts
-
Kann ich gerne machen würde es auch reichen einfach den teil ab ab hier keine konfiguration mehr auszutauschen?
Auch die frage habe ich mir beantwortet einfach machen was soll schon passieren notfalls dass alte wieder einspielen. erster Kurztest schein zu Funktionieren. Um 21 Uhr weis ich mehr.
Gibt es eigentlich eine Möglichkeit euch etwas gutes zu tun für den Ganzen support und die Hilfe
-
@spoeh-man hast ne PN bekommen.
-
Hallo Panel-User,

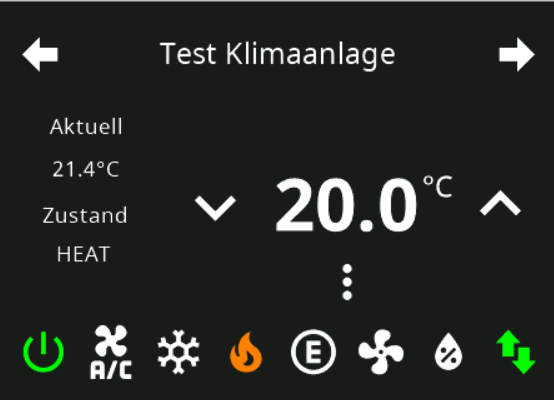
Da wir das Thema cardThermo in Verbindung mit einer Klimaanlage auf dem Tisch haben, haben wir uns auch die Einstellmöglichkeiten angesehen. Dabei ist aufgefallen, dass die OptioniconArray(Die Icons in der unteren Leiste) bei falscher Reihenfolge zwischen den States des Alias und dem Code im Script zu einem Fehler kommt.Darum haben wir eine Möglichkeit gesucht, die unabängig von der Reihenfolge ist und mehr Möglichkeiten bietet der Einstellung.
Aktuell ist es möglich mit der OptioniconArraydie Standardicon aus dem Code zu überschreben.Wir haben jetzt eine Option geschaffen, die zusätzlich auch noch die Farbe für On/Off setzen lässt.
Das ganze würde dann so aussehen:
alte OptioniconArray: ['power-standby','snowflake','fire','fan','water-percent','air-conditioner'],neue Option
customIcons: [ { POWER: { iconName: 'power-standby', iconOnColor: Yellow, iconOffColor: HMIOff }, AUTO: { iconName: 'air-conditioner', iconOnColor: HMIOn, iconOffColor: HMIOff }, COOL: { iconName: 'snowflake', iconOnColor: HMIOn, iconOffColor: HMIOff }, HEAT: { iconName: 'fire', iconOnColor: HMIOn, iconOffColor: HMIOff }, ECO: { iconName: 'alpha-e-circle-outline', iconOnColor: HMIOn, iconOffColor: HMIOff }, FAN_ONLY: { iconName: 'fan', iconOnColor: HMIOn, iconOffColor: HMIOff }, DRY: { iconName: 'water-percent', iconOnColor: HMIOn, iconOffColor: HMIOff }, SWING: { iconName: 'swap-vertical-bold', iconOnColor: HMIOn, iconOffColor: HMIOff }, //SWING: {iconName: "arrow-up-down-bold-outline", iconOnColor: HMIOn, iconOffColor: HMIOff} }, ],Lasst und einen
Daumen hochunter dem Beitrag, wenn ihr die OptioniconArrayschon nutzt bzw. ihr dieneue Optionnutzen wollt.Vielen Dank und viel Spass mit dem Panel
@Armilar und TT-Tom
PS: wir wollen damit auch ermitteln, wieviele User von der Umstellung betroffen wären.
-
Kurzer Nachtrag: Das iconArray (alte Variante) ist ja sowieso nur dann eine Option, wenn man abweichende Icons nutzt. Ansonsten lässt man es ja weg.
Wer sich darunter nichts vorstellen kann, für den habe ich das Aussehen der cardThermo (Climate) kurz nach den oben aufgeführten customIcons (neue Variante) in diese Demo gepackt:

-
NSPanel plötzlich nicht mehr bedienbar.
Heute Nacht um 00:00 Uhr hat sich mein Panel aufgehangen.
Habe es mal neu gestartet und bekomme folgenden Fehler aus dem Log:javascript.0 2024-10-27 09:21:06.906 error Script script.js.NSPanel_2_V4_4_0_1 is calling setState more than 1000 times per minute! Stopping Script now! Please check your script!In der Konsole des Panels habe ich immer die gleichen Einträge:
09:20:33.485 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.534 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.586 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.633 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.686 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.734 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.786 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.834 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.884 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.937 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:33.984 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.036 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.083 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.136 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.152 MQT: SmartHome/NSPanel_2/tele/RESULT = {"CustomRecv":"event,startup,53,eu"} 09:20:34.183 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.235 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.282 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.337 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.383 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.436 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.482 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.537 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.583 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.636 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.682 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.734 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.796 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.833 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.888 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.934 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:34.988 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:35.033 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:35.086 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:35.132 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:35.185 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:35.232 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:35.286 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} ... 09:20:37.864 MQT: SmartHome/NSPanel_2/tele/STATE = {"Time":"2024-10-27T09:20:37","Uptime":"0T00:00:10","UptimeSec":10,"Heap":133,"SleepMode":"Dynamic","Sleep":0,"LoadAvg":500,"MqttCount":1,"Berry":{"HeapUsed":16,"Objects":212},"POWER1":"OFF","POWER2":"OFF","Wifi":{"AP":1,"SSId":"GS-Net","BSSId":"CC:CE:1E:AD:6B:A8","Channel":5,"Mode":"HT20","RSSI":94,"Signal":-53,"LinkCount":1,"Downtime":"0T00:00:03"}} 09:20:37.904 MQT: SmartHome/NSPanel_2/tele/SENSOR = {"Time":"2024-10-27T09:20:37","ANALOG":{"Temperature1":19.6},"ESP32":{"Temperature":61.4},"TempUnit":"C"} 09:20:37.948 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:37.994 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.048 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.094 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.147 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.193 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.248 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.393 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.447 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.493 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.548 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.594 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.648 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.694 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.748 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.793 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"} 09:20:38.844 MQT: SmartHome/NSPanel_2/stat/RESULT = {"CustomSend":"Done"}Ich habe keine Änderungen am Script vorgenommen.
Um den Fehler einzugrenzen, habe ich alle damals neu erstellten Scripteinträge auskommentiert,
so dass nur noch der Screensaver , die Alarmanlage sowie der QR aktiv sind.
Nach Neustart des NSPanels erscheint die Alarmpage, aber eine Scrollen über die Pfeile ist nicht
möglich.
Die Seite wechselt auch nicht in den Screensaver.
Bis gestern hat alles noch einwandfrei funktioniert. -
Schon den ganzen Rechner (ioBroker) durchgestartet?
Gib es ein externes Skript seit gestern, dass irgendeinen Datenpunkt im Objektbaum des NSPanels zu dieser Zeit triggert? Irgendeine Schleife?
Ansonsten mal das Skript-Debug einschalten, damit man sehen kann, welcher Datenpunkt 1000 mal pro Minute beschrieben wird.
Die Meldung kommt vom JS-Adapter, wenn durch ein einzelnes Skript mehr als 1000 mal pro Minute ein Datenpunkt beschrieben wird. Aus Sicherheitsgründen wird das Skript dann deaktiviert und muss manuell gestartet werden. Deshalb stand das NSPanel...
Das Skript verfügt aber eigentlich nicht über solche Schleifen, und daher gehe ich aktuell davon aus, dass es ein anderes Skript oder ein Adapter verursacht, der das NSPanel triggert.
-
@armilar
Rechner startet gerade neu.
EDIT: Neustart hat nichts gebracht.Habe seit mehreren Tagen nichts mehr am iob gemacht.
Habe Debug im Script aktiviert.
Wo finde ich das Logfile? -
das Debug im Script bringt seine Meldungen ganz normal im Log Protokoll von ioBroker