NEWS
SONOFF NSPanel mit Lovelace UI
-
@tt-tom oh wieso ist der nicht dafür geeignet? Er soll mir doch nur die Ist Temperatur vom Raum senden.
-
Ist kein Präzisionssensor. Man kann ihn aber schon in die richtige Richtung bekommen... Der verbaute NTC muss zunächst kalibriert werden. Ich finde das Ergebnis aber gar nicht so schlecht...
-
Hallo wie muß das aussehen mit den Links, bzw. welche Links sollen da genau rein?
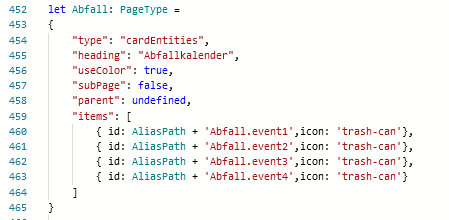
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] }Bei mir steht auf der Seite nur die Überschrift "Abfallkalender".
-
Wie füllst du den die Datenpunkte, nutzt du das Script aus dem Wiki oder von meinem Github.
-
-
dann zeig mal die Einstellungen vom Script
-
-
@timowald
Hast du in den Datenpunkten denn schon Daten??Kann sein das dein Alias Pfad nicht stimmt. Die Variable aliaspath hat bestimmt einen anderen Pfad als das Script.
-
@tt-tom Ja habe ich
-
@timowald
Bin am Handy sorry. Habe mein Post noch angepasst -
@tt-tom Soll das dann so aussehen?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
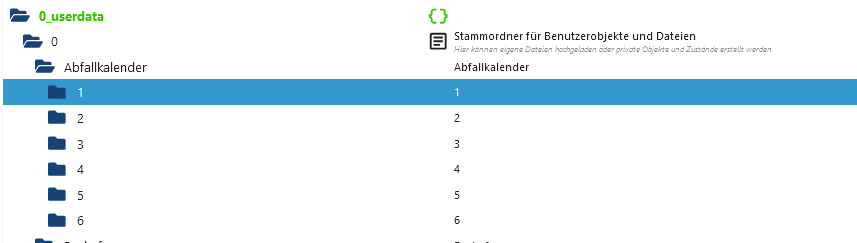
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0_userdata.0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@timowald
Nein, ohne userdata. Dann passt es. -
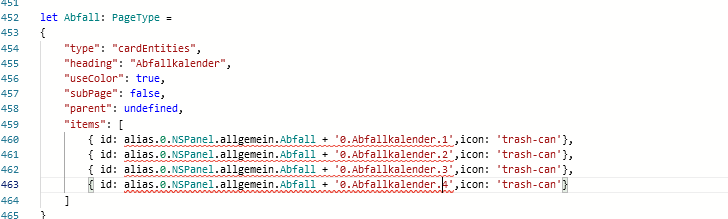
@tt-tom Also so?
let Abfall: PageType =
{
"type": "cardEntities",
"heading": "Abfallkalender",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
{ id: alias.0.NSPanel.allgemein.Abfall.event1 + '0.Abfallkalender.1',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event2',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event3',icon: 'trash-can'},
{ id: AliasPath + 'Abfall.event4',icon: 'trash-can'}
]
} -
@timowald
So um das Ganze richtig zu erklären fangen wir bei den beiden Variablen für die Pfade an.im NSPanel Script zeigt die Alias Variable auf diesen Pfad.
/***** 5. Script - Parameters *****/ // DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.' + NSPanel_Path.substring(13, NSPanel_Path.length);in deinem Fall ist das
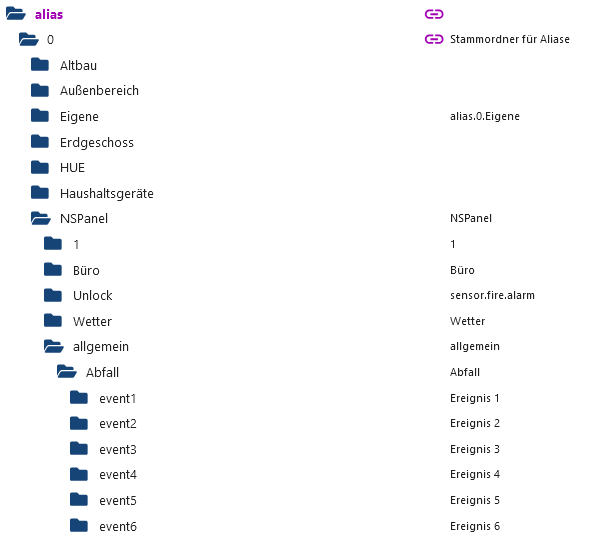
alias.0.NSPanel.1.im "Abfall" Script zeigt die Alias Variable auf einen anderen Pfad
const idAliasPanelVerzeichnis: string = 'alias.0.NSPanel.allgemein'; //Name PanelVerzeichnis unter alias.0. => Standard = alias.0.NSPanel.1darum können sie sich nicht finden.
lösche die Datenpunkte unter 0_userdata und alias vom Abfallscript. passe die Alias Variable im Abfall Script auf
alias.0.NSPanel.1an und starte es neu.Deine Seite sollte dann so aussehen, wenn sie als Mainpage genutzt werden soll.
let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'} ] } -
@tt-tom Verstehe es irgendwie nicht. So funktioniert es auch nicht.

-
-
@tt-tom Hallo, habe es jetzt an dieser Skript Stelle so stehen aber ohne Verbesserung.
// DE: Verzeichnis für Auto-Aliase (wird per Default aus dem NSPanel-Verzeichnis gebildet und muss nicht verändert werden) // EN: Directory for auto aliases (is created by default from the NSPanel directory and does not need to be changed) const AliasPath: string = 'alias.0.NSPanel.1' + NSPanel_Path.substring(13, NSPanel_Path.length);let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, "items": [ { id: AliasPath + 'Abfall.event1',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event2',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event3',icon: 'trash-can'}, { id: AliasPath + 'Abfall.event4',icon: 'trash-can'}, -
Wie besprochen sollte die Variable so bleiben wie sie war.
alias.0. -
Hallo,
ich versuche gerade meine Rolladensteuerung in das NSPanel zu integrieren.
Meine Rollos werden aus IOBroker mit dem HmIP-FROLL betrieben.Die Steuerung mit dem Schieberegler funktioniert, was ich nicht hinbekomme, ist "CLOSE" & "OPEN"
Da erwartet HomeMatic einen Prozentwert, das Panel liefert aber "true" & "false"
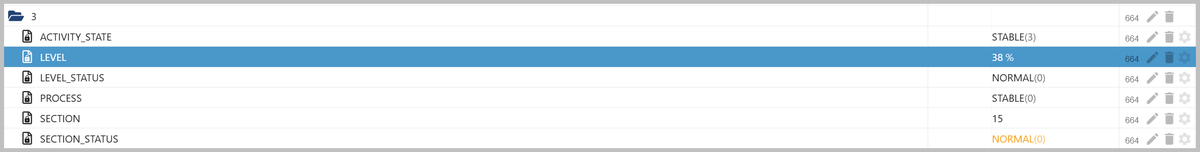
So sieht es in HM aus, was ich zur Verfügung habe:

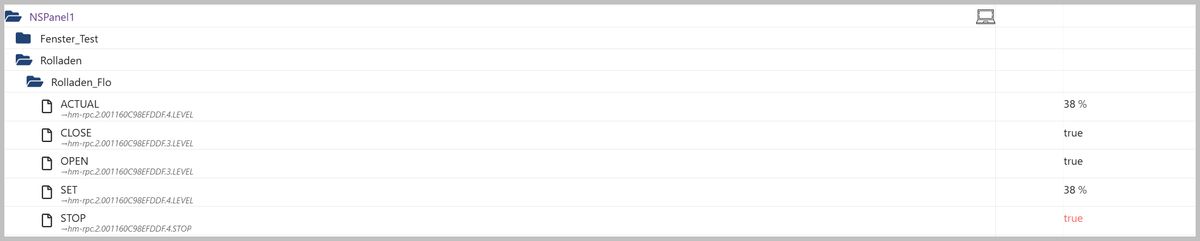
und so im IOBroker:

Geht es, dass ich mit dem Open & Close Button einen Wert übergebe, als 0% und 100% ?
Danke schon mal
Stefan -
@stefanw
Ja geht über ein kleinen Umweg. Im alias die Konvertierung nutzen und bei „schreiben“ val=0 (close) bzw. val=100 (Open).