NEWS
SONOFF NSPanel mit Lovelace UI
-
FlashNextion http://nspanel.de/nspanel-4.5.0.tftDas ist die 54
Aktuell "nicht" über das Servicemenü... Da muss noch eine Anpassung rein... Nur über die Tasmota-Konsole
-
@armilar Sind die Änderungen gravierend, dass ich das per Konsole machen sollte?
Bei dem Versuch über das Servicemenü fehlt "alias.0.NSPanel.1.Config.Update.UpdateNextion.SET" und "alias.0.NSPanel.1.Config.Update.UpdateNextion.ON_SET". Aber das wisst ihr sicher und seid dran, -
Nein, die sind nicht gravierend... Ist nur der Part mit dem EasyView screensaver3 und der cardGrid3
Sofern du die nicht nutzt, geht auch die alte TFT53
Und deshalb habe ich ja auch geschrieben, dass das Update aktuell "nicht" über das Servicemenü stattfinden soll, sondern über die Tasmota-Konsole

-
@armilar Danke für die Info. Das Ding läuft bei mir auch nur so nebenbei. Ich warte ja eigentlich auf den Adapter (weil mich die Aliase furchtbar nerven), weiß aber nicht, wie ich ticaki dabei helfen könnte.
-
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
React lernen

Wir sind dran...
Ich weiß nicht in wieweit Rene react kann, aber der macht da immer mit web zeugs rum wovon ich keine Ahnung habe. Helfen könnte er wohl schon - aber dann müsste ich meine letzte Alias idee wieder in die Tonne kloppen sonst streikt er

@Rene55
Ich hab ne sehr komplizierte Konfiguration gebaut, in der Annahme das ich schon ne Mögliichkeit finde das nachher umzusetzen und da sind wir.Im Adapter kann man aktuell zu jedem "pageItem" jeden einzelnen Datenpunkt(6-8) als id, fester wert oder triggernd ausführen - das sieht dann zum Bespiel so aus:
//const pageGridTest4: pages.PageBaseConfig = { //type: 'sonstiges', //card: 'cardGrid', dpInit: '', alwaysOn: 'none', uniqueID: 'grid4', useColor: false, config: { card: 'cardGrid', data: { headline: { type: 'const', constVal: 'Überschrift2', }, }, }, items: undefined, pageItems: [ { role: 'text.list', type: 'input_sel', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Green }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entityInSel: { value: { type: 'const', constVal: true, }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'account' }, color: { type: 'const', constVal: Color.Green }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'const', constVal: true, }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, ], //};Hab ein kleines als Bespiel genommen
Oder was komplexeres:
const pageThermoTest: pages.PageBaseConfig = { //card: 'cardThermo', uniqueID: 'thermo1', dpInit: '', alwaysOn: 'none', pageItems: [ { role: '', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'arrow-right' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'triggered', dp: '0_userdata.0.example_state', }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'text.list', type: 'input_sel', dpInit: '', data: { entityInSel: { value: { type: 'triggered', dp: '0_userdata.0.statesTest', }, decimal: undefined, factor: undefined, unit: undefined, }, headline: { type: 'const', constVal: 'Test', }, /** * valueList string[]/stringify oder string?string?string?string stelle korreliert mit setList {input_sel} */ //valueList: { type: 'const', constVal: 'home?butter' }, /** * setList: {id:Datenpunkt, value: zu setzender Wert}[] bzw. stringify oder ein String nach dem Muster datenpunkt?Wert|Datenpunkt?Wert {input_sel} */ //setList: { type: 'const', constVal: '0_userdata.0.test?1|0_userdata.0.test?2' }, }, }, { role: 'button', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'arrow-up' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'const', constVal: true, }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, { role: 'indicator', type: 'button', dpInit: '', data: { color: { true: { type: 'const', constVal: Color.HMIOn, }, false: undefined, scale: undefined, }, icon: { true: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Blue }, }, false: { value: { type: 'const', constVal: 'fan' }, color: { type: 'const', constVal: Color.Red }, }, scale: undefined, maxBri: undefined, minBri: undefined, }, entity1: { value: { type: 'state', dp: '0_userdata.0.example_state' }, decimal: undefined, factor: undefined, unit: undefined, }, text: { true: undefined, false: undefined, }, }, }, ], config: { card: 'cardThermo', data: { headline: { type: 'const', constVal: 'headline', }, mixed2: { value: { type: 'const', constVal: '20', }, }, unit: { type: 'const', constVal: '°C', }, mixed1: { value: { type: 'const', constVal: 'H1', }, }, mixed3: { value: { type: 'const', constVal: 'H2', }, }, minTemp: { type: 'const', constVal: '10', }, maxTemp: { type: 'const', constVal: '60', }, tempStep: { type: 'const', constVal: '5', }, set1: { type: 'state', dp: '0_userdata.0.number1' }, mixed4: { value: { type: 'const', constVal: '20', }, }, }, }, items: undefined, useColor: false, };oder was einfaches von @TT-Tom
const pageFahrplanRoutes: pages.PageBaseConfig = { card: 'cardEntities', dpInit: 'fahrplan.0.0', uniqueID: 'fahrplanrouten', template: 'entities.fahrplan.routes', }; -
@ticaki Ich hatte deinen "Hilferuf" schon gesehen. Habe aber noch keinen Schimmer von React - bin aber gerade dabei, mich schlau zu machen. Aber hier werden dann komplette Sites behandelt, die mit ioBroker nichts zu tun haben. Daher so schleppend, mich auf Stand zu bringen.
Und streiken tu ich so schnell auch nicht - eher Flinte ==> Korn.
Wenn ich klüger bin müssen wir uns nochmal unterhalten, damit ich deine Idee vom Frontend auch so ein bisschen reinkriege. -
@rene55
Hab dich mal im Discord angeschrieben, wegen Teammeeting heute Geht um die Richtung, also nix zu spezifisches.
Geht um die Richtung, also nix zu spezifisches. -
@armilar
Danke für die schnelle Rückmeldung,
Versuchs mal , neue ist schon unterwegs
-
Die Firmware sollte in der Tasmota-Konsole mit (Achtung neue URL)
FlashNextion http://nspanel.de/nspanel-4.5.0.tftaktualisiert werden.
Hi,
gibt es auch ein Update für die US Version Portrait und Landscape ? -
Du könntest es durchführen, dann hast du aber nur die 53 als 54
Die GUI - Änderungen sind noch nicht in der US... Der Bug durch den JS-Adapter jedoch behoben...
Irgendwie musste es gestern alles etwas schneller gehen als sonst

-
@chris_71 sagte in SONOFF NSPanel mit Lovelace UI:
gibt es auch ein Update für die US Version Portrait und Landscape ?
ist hinzugefügt (54/v4.5.0):
TFT EU
FlashNextion http://nspanel.de/nspanel-v4.5.0.tftTFT US-L
FlashNextion http://nspanel.de/nspanel-us-l-v4.5.0.tftTFT US-P
FlashNextion http://nspanel.de/nspanel-us-p-v4.5.0.tft -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Habe alle Flash's mit Tasmota 14.4.1 gemacht.
Hast du es mal versucht mit:
Feste (statische) IP des NSPanels merken
Jetzt alles weitere in der Tasmota-Konsole ausführen:
backlog savedata 1; ipaddress1 0.0.0.0; savedata 0; restart 1nach dem Neustart
FlashNextion http://nspanel.de/nspanel-4.5.0.tftund dann, wenn durchgelaufen, wieder mit der gemerkten statischen IP einstellen
ipaddress1 192.168.X.X
Hi Armilar, ich hatte ebenfalls das Problem dass der Flash mit dieser Fehlermeldung stehengeblieben ist.
BRY: Exception> 'type_error' - unsupported operand type(s) for <: 'nil' and 'int'Mit deinem Vorschlag die feste Ip mit dem Befehl temporär zu deaktivieren hat es ohne Problem funktioniert.
Könntest du mir erklären warum der Flash mit einer fest zugewiesenen IP fehlschlägt?Vielen Dank vorab
Foradh -
@foradh-0 sagte in SONOFF NSPanel mit Lovelace UI:
Mit deinem Vorschlag die feste Ip mit dem Befehl temporär zu deaktivieren hat es ohne Problem funktioniert.
Könntest du mir erklären warum der Flash mit einer fest zugewiesenen IP fehlschlägt?Nicht wirklich. Der Vorschlag stammt aus dem gesammelten Fundus ehemaliger Flash-Probleme und tritt nur sehr selten unter mir unbekannten Bedingungen auf...

Wenn es eine Lösung zu einem Tasmota-Problem gibt, nehmen wir lediglich die Themen im Bereich FAQ-Tasmota im Wiki auf und haben einen potenziellen Lösungsansatz.
Bei mir ist das ebenfalls einmal vorgekommen und bei mir hat jedes Tasmota-Device eine statische IP. Ist allerdings schon sehr lange her. Ich konnte es auch nicht wieder reproduzieren.
-
Hab ein Script geschrieben dass es für Leute mit Wetterstationen ermöglicht den Wind so anzuzeigen:
Rechts das Icon:

Das Skript erzeugt einen Datenpunkt unter userdata, diesen und natürlich woher die Richtung kommt (0-360) muß eingestellt werden.
Script (Typescript):
// 0 for alignment to north, for relative alignment to the panel enter the deviation to north, const directionOfPanel = 0; // Arrow shape can be set here const arrowToUse = 'bold-outline' const createTheState = true; const cDataFrom = 'sainlogic.0.weather.current.winddir'; const cDataTo = '0_userdata.0.NSPanel.1.usr.windrichtung_zu_icon'; async function main() { if (createTheState) { await extendObjectAsync(cDataTo, { type: 'state', common: { type: 'string', role:'text', read: true, write: false, def: '', name: `Nspanel icon for wind direction (N - ${directionOfPanel}°)`, } }); await sleep(10); } setDirection( {state:{val: getState(cDataFrom).val}}); on(cDataFrom , setDirection); } function setDirection(obj) { let dir: number = (obj.state.val || 0) dir = (dir - directionOfPanel + 360) % 360 let icon = 'arrow-' let icontop: 'bottom-' | 'top-' | 'down-' | 'up-' | '' = '' let iconleft: 'left-' | 'right-' | '' = '' if (dir > 292.5 || dir < 67.5) { icontop = 'top-' } else if(dir < 247.5 && dir > 112.5) { icontop = 'bottom-' } if (dir < 337.5 && dir > 212.5) { iconleft = 'left-' } else if((dir < 157.5 && dir > 32.5)) { iconleft = 'right-' } if (iconleft === '' && icontop) { if (icontop === 'top-') { icontop = 'up-'; } else { icontop = 'down-'; } } icon += icontop + iconleft + arrowToUse setState(cDataTo, icon, true) } main();//bottomScreensaverEntity { ScreensaverEntity: 'sainlogic.0.weather.current.windgustspeed', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: '0_userdata.0.NSPanel.1.usr.windrichtung_zu_icon', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Wind', ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: { val_min: 0, val_max: 150 }, },
Und wer ne etwas aufgebohrte Temperaturanzeige will:
//bottomScreensaverEntity { ScreensaverEntity: 'alias.0.zuhause.aussen.Außentemperatur_.ACTUAL', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Außen', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: { val_min: -20, val_max: 40, val_best: 20 }, ScreensaverEntityIconSelect: [ {icon: 'sun-thermometer', value:40}, {icon: 'sun-thermometer-outline', value: 35}, {icon: 'thermometer-high', value: 30}, {icon: 'thermometer', value: 25}, {icon: 'thermometer-low', value: 15}, {icon: 'snowflake-alert', value: 1}, {icon: 'snowflake-thermometer', value: -2}, {icon: 'snowflake', value: -10}, ] }, -
Hi,
bei mir kompiliert das NSPanelTs.ts Script nicht, entsprechend wartet auch das Display auf Content. System ist up to date. Die Datei ist original, nur result und send datenpunkte sind in der config geändert. Kann mir jemand einen Hinweis geben, was bei mir fehlt? Danke euch im Vorraus!script.js.global.Sonoffpanel1: TypeScript compilation failed:async export function Init_momentjs() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CheckConfigParameters() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitIoBrokerInfo() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CheckDebugMode() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CheckMQTTPorts() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Release() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitConfigParameters() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_ScreensaverAdvanced() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_ActivePageData() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Screensaver_Backckground_Color_Switch() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_bExit_Page_Change() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Dimmode_Trigger() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitActiveBrightness() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitRebootPanel() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitUpdateDatapoints() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Relays() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitAlternateMRIconsSize() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitDateformat() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function SubscribeMRIcons() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CreateWeatherAlias() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitPageNavi() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitWeatherForecast() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitDimmode() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Calc_Consumption(Brightness: number, Relays: number | undefined) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CountRelaysOn(Path: string): Promise<number> { ^ERROR: 'export' modifier must precede 'async' modifier.async export function DetermineDimBrightness(Path: string) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function DetermineScreensaverDimmode(timeDimMode: NSPanel.DimMode): Promise<number> { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitMeanPowerConsumption() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitPopupNotify() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function get_locales() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function get_locales_servicemenu() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function check_updates() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function get_panel_update_data() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function SendToPanel(val: NSPanel.Payload | NSPanel.Payload[]) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoMediaAlias(id: string, mediaDevice: string, adapterPlayerInstance: NSPanel.adapterPlayerInstanceType) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoAlarmAlias(id: string, nsPath: string) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoUnlockAlias(id: string, dpPath: string) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoQRAlias(id: string, dpPath: string) { ^ERROR: 'export' modifier must precede 'async' modifier.
-
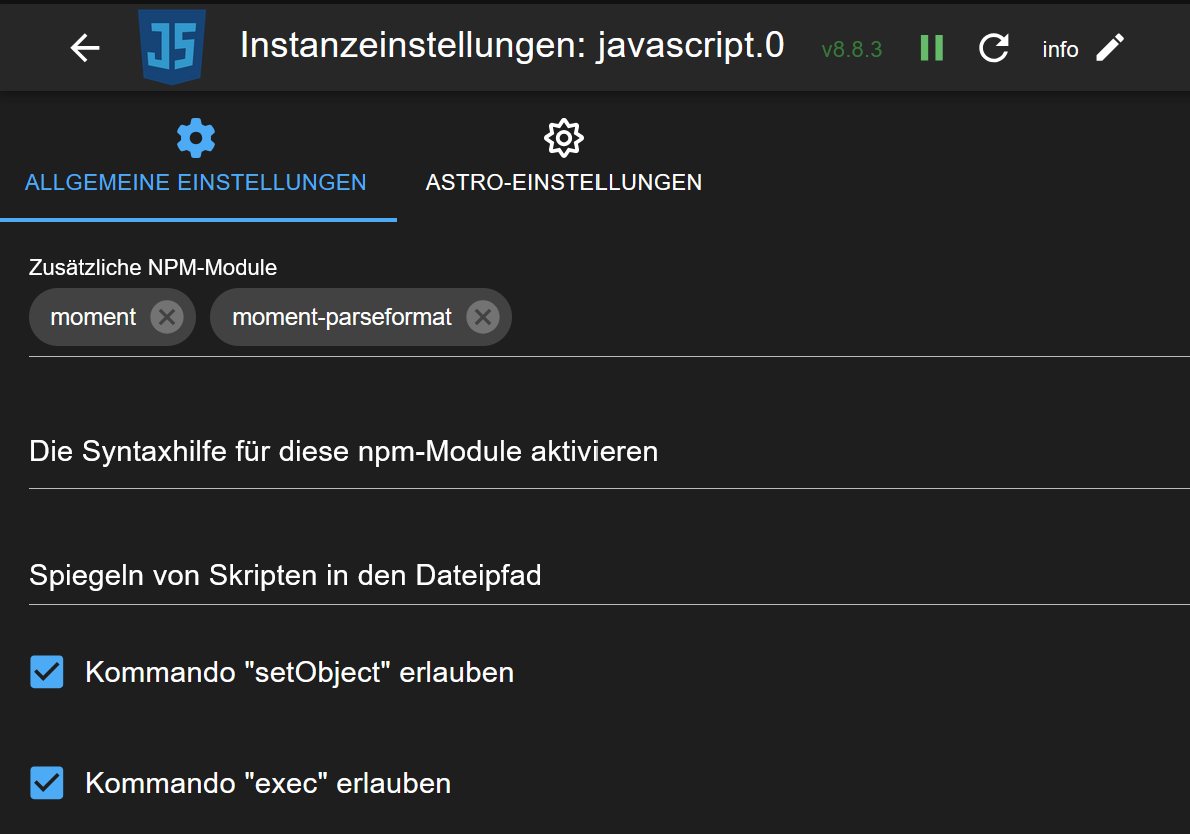
Das Hauptscript darf NICHT in global sein
 Iconselector mußt du in global haben, du hast jedoch das Hauptscript dort angelegt.
Iconselector mußt du in global haben, du hast jedoch das Hauptscript dort angelegt. -
@ticaki danke für die schnelle Antwort und Lösung! Läuft direkt. Danke dir!
-
Moin Gemeinde.
Nachdem ich mit tatkräftiger Unterstützung hier meine NSPanel zum laufen bekommen habe, danke noch mal dafür, tauchen nun neue Problemchen auf.
Ich wollte meine 2 Sonos Lautsprecher über die Media Card bedienen. Soweit läuft das auch sehr gut.
Nur kann ich leider nur einen Lautsprecher ansteuern. Auf der Auswahlseite tauchen beide auf, spielen tut nur der den ich unter medieDevice fest eingestellt habe.
Der Scriptteil:}; let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_150', speakerList: ['Büro','Mobil'], playList: ['Freitag_Nachmittagsmix','BestOf01','MamaMia'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Ich habe mich mit den Eintragungen an den Text in der Anleitung gehalten:
"
Speaker Liste (Array speakerList)
Diese List sollte die Wiedergabegeräte des primären Sonos und ggfs. optionale Geräte aus dem Datenpunkt sonos.0.root.<DEVICE_IP>.members enthalten.
"
und die Eintragung aus diesem DP übernommen.
Aber wie gesagt, tauchen auch als Auswahl auf, kann sie aber nicht auswählen?!?!
Sehr seltsam...
Jemand ne Idee?Dank euch
Mist der sollte doch an den Lovelace Haupt Fred. Kann mal ein Admin ihn hinten dran hängen?
-
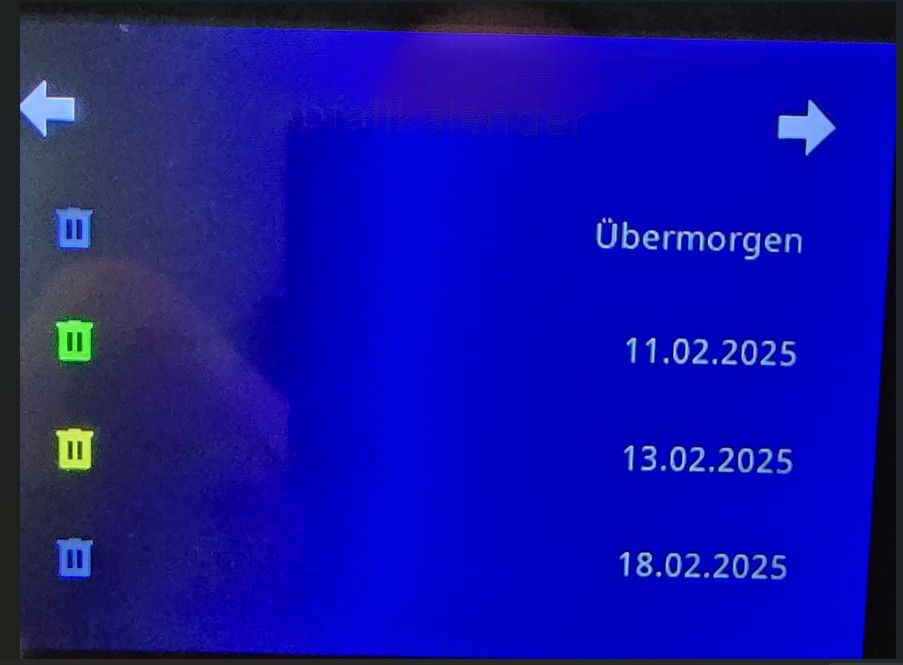
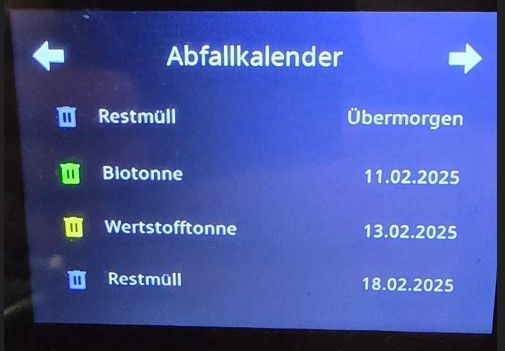
Nach dem Update vom TFT und dem Script fehlt nach dem Start die Beschriftung neben den Symbolen bzw. die Beschriftung ist sehr sehr blass.
Beispielseite:

Erst nach einem Neustart des Panels wird es wieder "richtig" angezeigt.

Ne Idee woran das liegen kann ?