NEWS
SONOFF NSPanel mit Lovelace UI
-
Hi,
bei mir kompiliert das NSPanelTs.ts Script nicht, entsprechend wartet auch das Display auf Content. System ist up to date. Die Datei ist original, nur result und send datenpunkte sind in der config geändert. Kann mir jemand einen Hinweis geben, was bei mir fehlt? Danke euch im Vorraus!script.js.global.Sonoffpanel1: TypeScript compilation failed:async export function Init_momentjs() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CheckConfigParameters() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitIoBrokerInfo() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CheckDebugMode() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CheckMQTTPorts() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Release() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitConfigParameters() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_ScreensaverAdvanced() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_ActivePageData() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Screensaver_Backckground_Color_Switch() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_bExit_Page_Change() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Dimmode_Trigger() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitActiveBrightness() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitRebootPanel() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitUpdateDatapoints() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Init_Relays() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitAlternateMRIconsSize() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitDateformat() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function SubscribeMRIcons() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CreateWeatherAlias() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitPageNavi() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitWeatherForecast() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitDimmode() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function Calc_Consumption(Brightness: number, Relays: number | undefined) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function CountRelaysOn(Path: string): Promise<number> { ^ERROR: 'export' modifier must precede 'async' modifier.async export function DetermineDimBrightness(Path: string) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function DetermineScreensaverDimmode(timeDimMode: NSPanel.DimMode): Promise<number> { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitMeanPowerConsumption() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function InitPopupNotify() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function get_locales() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function get_locales_servicemenu() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function check_updates() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function get_panel_update_data() { ^ERROR: 'export' modifier must precede 'async' modifier.async export function SendToPanel(val: NSPanel.Payload | NSPanel.Payload[]) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoMediaAlias(id: string, mediaDevice: string, adapterPlayerInstance: NSPanel.adapterPlayerInstanceType) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoAlarmAlias(id: string, nsPath: string) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoUnlockAlias(id: string, dpPath: string) { ^ERROR: 'export' modifier must precede 'async' modifier.async export function createAutoQRAlias(id: string, dpPath: string) { ^ERROR: 'export' modifier must precede 'async' modifier.
-
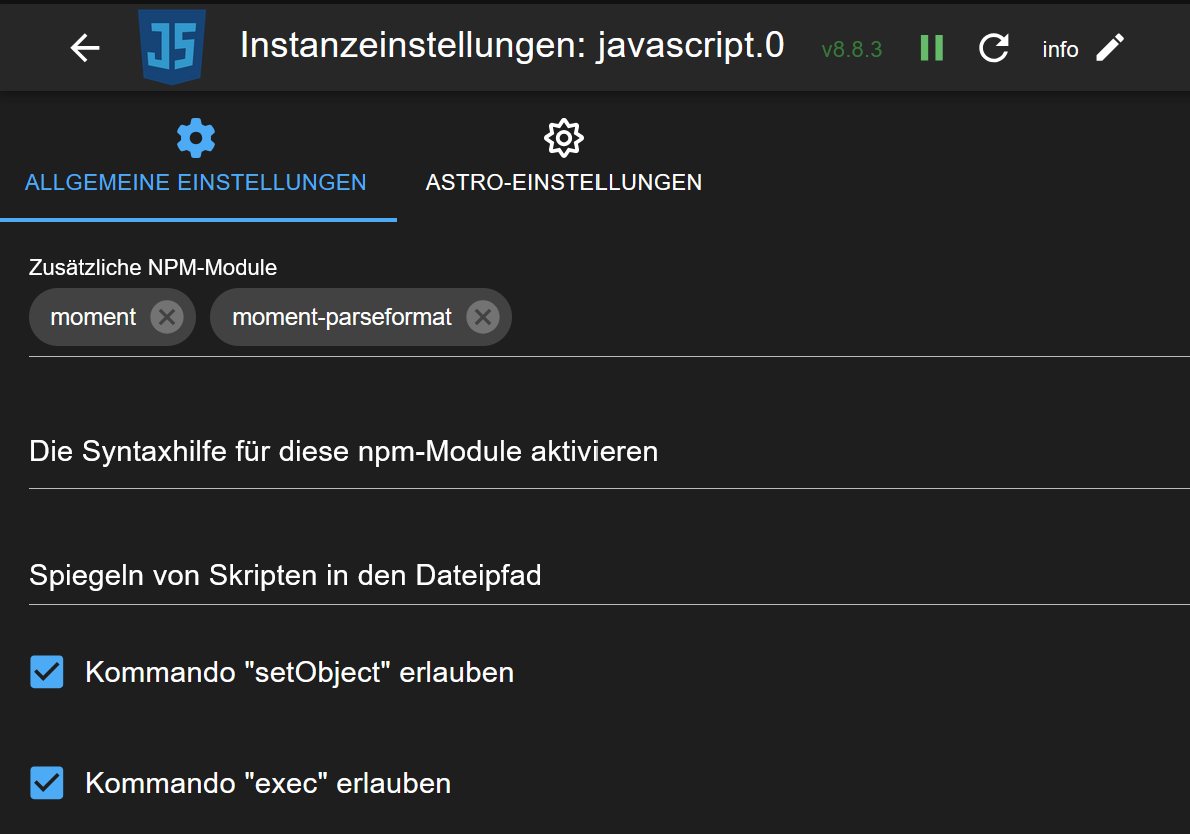
Das Hauptscript darf NICHT in global sein
 Iconselector mußt du in global haben, du hast jedoch das Hauptscript dort angelegt.
Iconselector mußt du in global haben, du hast jedoch das Hauptscript dort angelegt. -
@ticaki danke für die schnelle Antwort und Lösung! Läuft direkt. Danke dir!
-
Moin Gemeinde.
Nachdem ich mit tatkräftiger Unterstützung hier meine NSPanel zum laufen bekommen habe, danke noch mal dafür, tauchen nun neue Problemchen auf.
Ich wollte meine 2 Sonos Lautsprecher über die Media Card bedienen. Soweit läuft das auch sehr gut.
Nur kann ich leider nur einen Lautsprecher ansteuern. Auf der Auswahlseite tauchen beide auf, spielen tut nur der den ich unter medieDevice fest eingestellt habe.
Der Scriptteil:}; let Sonos: PageType = { 'type': 'cardMedia', 'heading': 'Sonos', 'items': [{ id: AliasPath + 'Media.PlayerSonos', adapterPlayerInstance: 'sonos.0.', mediaDevice: '192_168_1_150', speakerList: ['Büro','Mobil'], playList: ['Freitag_Nachmittagsmix','BestOf01','MamaMia'], colorMediaIcon: colorSonos, colorMediaArtist: Yellow, colorMediaTitle: Yellow, alwaysOnDisplay: true, autoCreateALias: true }] };Ich habe mich mit den Eintragungen an den Text in der Anleitung gehalten:
"
Speaker Liste (Array speakerList)
Diese List sollte die Wiedergabegeräte des primären Sonos und ggfs. optionale Geräte aus dem Datenpunkt sonos.0.root.<DEVICE_IP>.members enthalten.
"
und die Eintragung aus diesem DP übernommen.
Aber wie gesagt, tauchen auch als Auswahl auf, kann sie aber nicht auswählen?!?!
Sehr seltsam...
Jemand ne Idee?Dank euch
Mist der sollte doch an den Lovelace Haupt Fred. Kann mal ein Admin ihn hinten dran hängen?
-
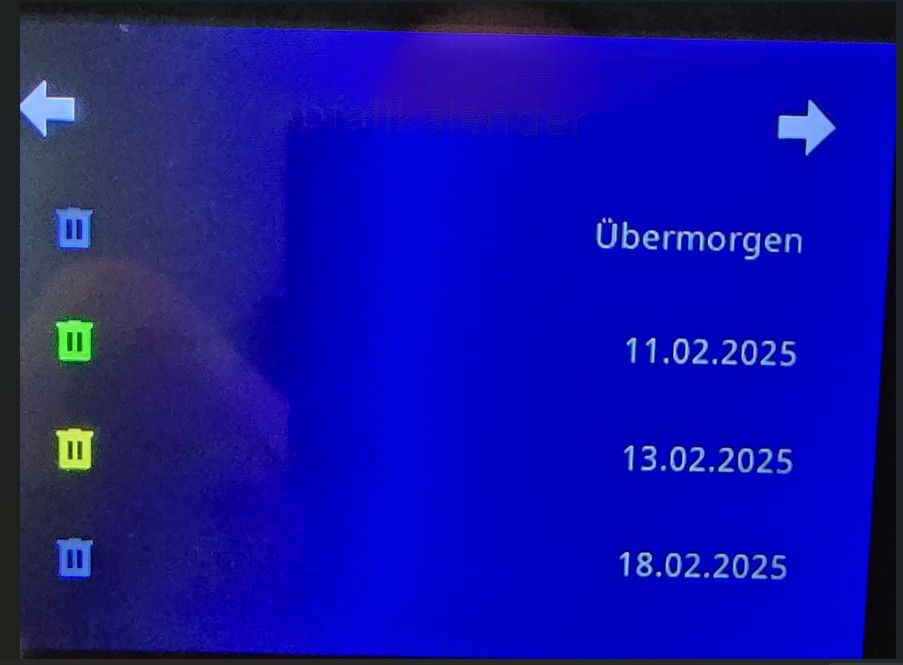
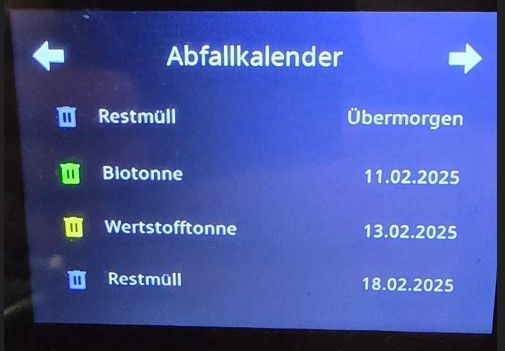
Nach dem Update vom TFT und dem Script fehlt nach dem Start die Beschriftung neben den Symbolen bzw. die Beschriftung ist sehr sehr blass.
Beispielseite:

Erst nach einem Neustart des Panels wird es wieder "richtig" angezeigt.

Ne Idee woran das liegen kann ?
-
Wenn du etwas mehr Input zur Seitenvariable und zum Alias liefern könntest, würde ich die Glaskugel wieder weglegen

Oder hast du gar nichts verändert? Ist das ne EU oder ein US-L?
Passiert das auch mit andere cardEntities?
Würde mal vermuten, dass das ein US-L ist. Das interessante ist, dass es zu einer Verschiebung kommt. Der erste Screenshot sieht aus, als würde da eine EU-Version arbeiten und der zweite Screenshot sieht aus, als würden die Abstände auf der linken Seite wieder dir zusätzlichen 15px Versatz der US-L haben.
Falls US-L, dann mache bitte zuerst nochmal das:
FlashNextion http://nspanel.de/nspanel-us-l-v4.5.0.tftUnd noch eine Frage

Was steht in dem Datenpunkt:0_userdata.0.NSPanel.X.NSPanel_Versionwenn es verblasst und was steht im Datenpunkt, wenn es korrekt dargestellt wird?EDIT:
War das ne einmalige Sache? Oder tritt das häufiger auf? -
Ich habe am Script nur den Bereich vom Service Menü ausgetauscht und halt ab hier keine Konfig mehr - der Rest ist so geblieben.
Die fehlende Beschriftung ist bei jedem cardEntities (auch beim Durchblättern der Seiten), sobald das Panel (EU Version) über Tasmota neu gestartet wird ist alles wieder i.O. auf allen Seiten.Wenn ich aber das Script anhalte und neu starte taucht der Fehler wieder auf, nur ein Reset schafft dann hier wieder abhilfe.
Wenn es verblasst ist steht im Datenpunkt 0_userdata.0.NSPanel.X.NSPanel_Version "eu" auch nach dem Reset des Planels ändert es sich nicht.
-
Okay das ist interessant... Also ein EU-Panel... An der cardEntities hat es gar keine Änderungen gegeben.
Mach nochmal:FlashNextion http://nspanel.de/nspanel-v4.5.0.tftVon welchem Seitentyp kommst du, wenn das passiert (Pfeilnavigation)? cardEntities, cardGrid, cardXXX?
Oder ist das die Seite, die zuerst aufgebaut wird?
-
Hab schon alles probiert. Downgrade auf die Version davor und anschliessend wieder auf 4.5.0 geflashed - beim erneutem flashen fängt er bei 84% wieder an.
Hab mal das Script mit v4.4.0.11 wieder genommen - hier läuft es auch mit der neuen TFT Version. Also gehe ich mal davon aus das es am Script liegt.
EDIT:
Hab jetzt nur den Bereich ab
// _________________________________ DE: Ab hier keine Konfiguration mehr _____________________________________getauscht und dann kommt auch der Fehler.
-
Kann ich nicht nachvollziehen. Bei mir läuft das DEV Skript v4.5.0.4
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts zusammen mit der TFT54/v4.5.0
Kannst du das noch mal ausprobieren? Ich kann es nicht rekonstruieren...
-
Gleichen Bereich ausgetauscht und selbes Ergebnis.
-
Gibt es Warnungen im Log?
-
Nein, sieht alles gut aus.
-
Das Servicemenü ist auch falsch dargestellt? Besteht ja überwiegend aus cardEntities
Falls es noch jemand mit diesem Phänomen gibt, bitte kurz melden.
Wie bereits erwähnt, bei mir sieht alles völlig normal aus...
-
Ja, auch das Service Menü hat den gleichen Fehler. Ein Neustart vom JS-Adapter hat leider auch nichts gebracht.
-
-
@armilar
Ich glaube da verschluckt sich der Tasmota an irgendwas. Vielleicht mal einen platt machen und ganz neu aufsetzen. -
-
@tt-tom Ich hab so etwas ähnliches, aber nur mit dem Entwicklungsboard in Verbindung mit dem Nextion Editor/Compiler. Wenn ich das Js Script neu starte sind alle Bezeichnungen weg. Ich muss dann die Simulation neu starten. Ist reproduzierbar. Auch erst mit der jetzigen Version
-
Evtl. findest du etwas heraus... Ich kann es auch im Nextion-Editor nicht reproduzieren...