NEWS
SONOFF NSPanel mit Lovelace UI
-
@bhenyamin Mir ist das nie so recht bewusst gewesen, aber aufgefallen das manchmal die Seitennavigation sich komisch verhält schon. Manche Seiten kamen dann iwie dopplet und ich dachte halt immer das ist vielleicht ein Bug bei mir. Aber es war nie schlimm genug als das ich mich damit beschäftigen wollte.
-
Hat sich was zu dem ID Fehler ergeben?
Ich dachte das wäre bereits geklärt? Sende nochmal den aktuellen Stand (Variable, Alias und Datenpunkt)...
Als Zweiter Punkt Meine frage zu den Dimming Triggern.
Mit dem Dimmode würde ich ein einfaches Script mit Schedulern machen.
Die aktuelle Logik ist, dass zweimal am Tag ein Scheduler durchlaufen wird und den Dimmode analog konfigurierter Datenpunkte umschaltet.
Da der Dimmode bei dir an gewissen Wochentagen zu einer anderen Zeit gesteuert werden soll, kann man ebenfalls das Ruder selbst in die Hand nehmen und mit
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightnessden Dimmode für die restliche Zeit steuern.-1 = Das NSPanelTS.ts - Script steuert den Dimmode analog Tag- und Nacht-Angaben
0-100 = manuelle Übersteuerung des DimmodeUnd zuletzt noch eine Frage zu den Charts: Leider geht das Chart nicht sobald ein Wert die 197 erreicht... Zählt das schon als groß?
Ja!!!, ich kenne den aktuellen Wert zwar nicht, jedoch meine ich war der bei ca. bei 165.
Dürfte aber bei Prozentangaben kein Thema sein, da die ja maximal 100% betragen können
Wie schon erwähnt müssen die Charts diesbzgl. noch überarbeitet werden. Wann das passiert, kann ich dir nicht wirklich sagen, da Fumanchi der Entwickler (für die Charts) ist.
-
@armilar ok ich sende später nochmal die Einzelheiten um ID problem.
Zum dimming:
Was bedeuten die Werte 0-100? Oder wie kann ich das verstehen?
Ich setzte sie zu verwendenten Zeiten kurz nach Mitternacht. Eigentlich müssten die ja dann beim Durchlauf des Scheduler erkannt werden. Was sie ja auch tun, nur aber erst ab dem 2. Tag.Zu den Charts:
Ja prinzipiell wären Werte bis 100 kein problem. Jedoch übergebe ich ja auch die Nachkommastelle. Heißt ich multipiziere mit 10. Was aus 19.7 eben 197 macht. Kann ich es einstellen das die Werte ohne nachkomma interpretiert werden? -
-
Wie geht denn kurz nach mitternacht? Das Skript nimmt doch nur ganze Stunden an. Ah als float... mal gucken.
Nope float geht da nicht, nur ganze Stunden bzw. Nachkommastellen werden verworfen.
-
@ticaki Nein, ich meinte damit der trigger in meinem script ist auf 5 min nach Mitternacht gestellt. Um diese Uhrzeit setzt das Script die entsprechenden Dimming Zeiten für den jeweiligen Tag (Was natürlich nur ganze Stunden sind).
Heißt es wird kurz nach Mitternacht geprüft ob es es Wochentag ist oder Wochenende, und je nachdem wird die Dimming Zeit Geändert.
Nur greift das dimming erst am Dienstag. Montags werden noch die Zeiten vom Wochendende verwendet.
Vielleicht müsste ich also vor Mitternacht prüfen welcher Tag ist, dann einen Tag drauf rechnen und diese Zeiten eintragen, sofern der Scheduler, der die dimming Zeiten prüft, genau um Mitternacht gesetzt ist. -
@max_yeah
Ah ok, nein alles gut, setzte nach dem Stundenwert einen der drei folgenden Datenpunkte:Trigger_Dimmode activeDimmodeBrightness activeBrightnessAuf der Uhrzeit ist kein Trigger

-
@max_yeah sagte in SONOFF NSPanel mit Lovelace UI:
Was bedeuten die Werte 0-100? Oder wie kann ich das verstehen?
activeDimmodeBrightness mit 0% Dimmode dann ist das Display aus (komplett aus)
activeDimmodeBrightness mit z.B. 100% Dimmode, dann ist das Display an (volle Helligkeit)
activeDimmodeBrightness auf "-1", dann übernimmt das Skript wieder den Dimmode -
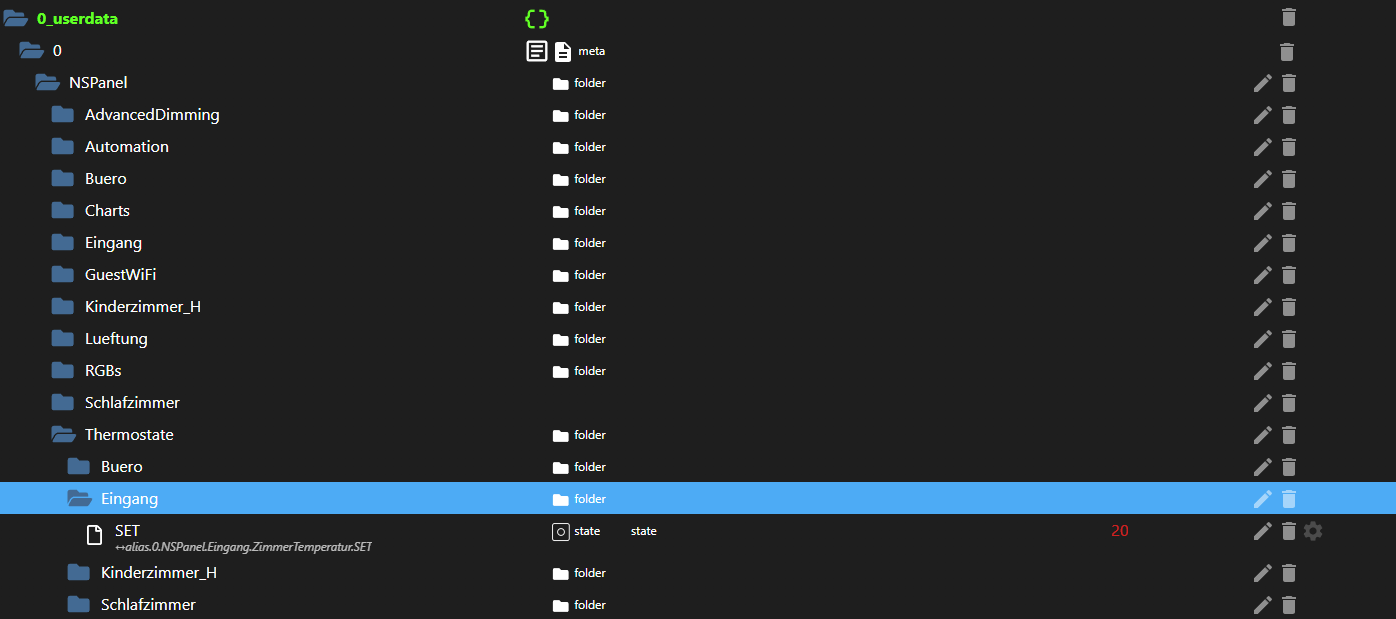
Die Aliase und DP sehen eigentlich ganz akzeptabel aus. Jetzt die Variable dazu im Skript nochmal posten...
In der Variable sollte:
alias.0.NSPanel.Eingang.ZimmerTemperaturstehen
-
@armilar ah ok das bezieht sich auf activeDimmodeBrightness. Dann ist das ja logisch. Kam mir nur komisch vor weil ich dachte es bezieht sich irgend welche modi, die man einstellen kann. Was ist dann der unterschied wenn das Script den Dimmode steuert? Geht es da darum das es nach ein Paar Secunden die Helligkeit wieder runter regelt für den screensaver?
Nicht das wir da was verwechseln.?
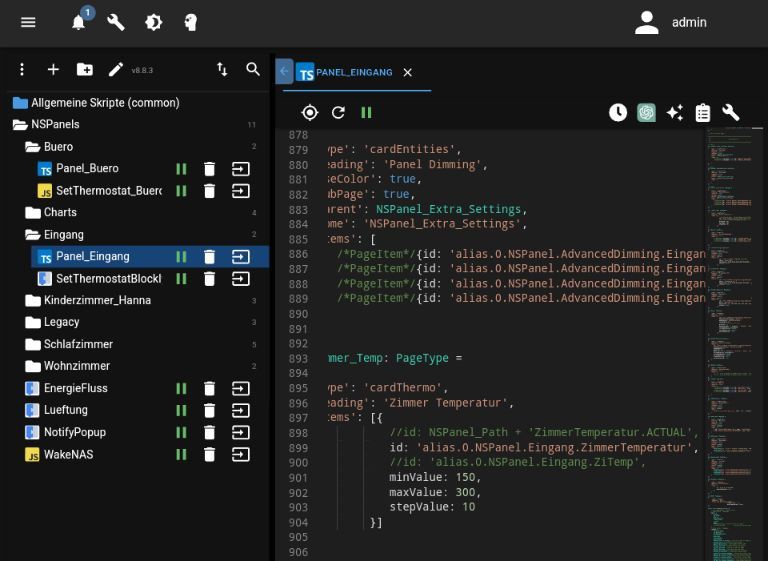
Zu dem ID problem, das ist die stelle im script:

(sorry ist ein screenshot vom handy)@ticaki Auf das Trigger_Dimmode hätte ich auch kommen können, hab das schon paar mal genutzt um das Dimming zu triggern (Falls ich nach meiner eingestellten Zeit noch was am pannel rumgespielt hab und es nicht "schlafen wollte"). Danke dir, werde das dann einfach einmal setzten, Ist warscheinlich egal ob das auf true oder false steht?
-
Ich sag es mal so. Bei mir würde es funktionieren... Ich kann dir nicht sagen, warum die ID nicht gefunden wird...
Da bräuchte ich etwas mehr Debug Infos aus dem Script.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
FlashNextion http://nspanel.de/nspanel-v4.5.1.tftSollte behoben sein... Kannst du vorab mal für die EU-Version testen...
@armilar wow Mega! Wie schnell ging das denn. Ich habs noch nicht probiert, aber bin jetzt schon begeistert! Stark!
-
@max_yeah said in SONOFF NSPanel mit Lovelace UI:
@bhenyamin Mir ist das nie so recht bewusst gewesen, aber aufgefallen das manchmal die Seitennavigation sich komisch verhält schon. Manche Seiten kamen dann iwie dopplet und ich dachte halt immer das ist vielleicht ein Bug bei mir. Aber es war nie schlimm genug als das ich mich damit beschäftigen wollte.
@max_yeah genau so war es bei mir. Hat mich nicht sonderlich gestört, bis ich den Button für meine Frau auf die 2. Seite verschoben habe und direkt mit einem "geht nich" konfrontiert war.

-
@bhenyamin Diese Frauen 🤩
Hab es übrigens schon geflasht, geht super. Danke auch von meiner Seite

-
@armilar ok heißt aber es muss mit irgend etwas zu tun haben das ich gemacht habe, weil es bei allen meinen panels Auftritt. Ich Versuche mal die Tage zusammenzufassen was ich so gemacht habe.
-
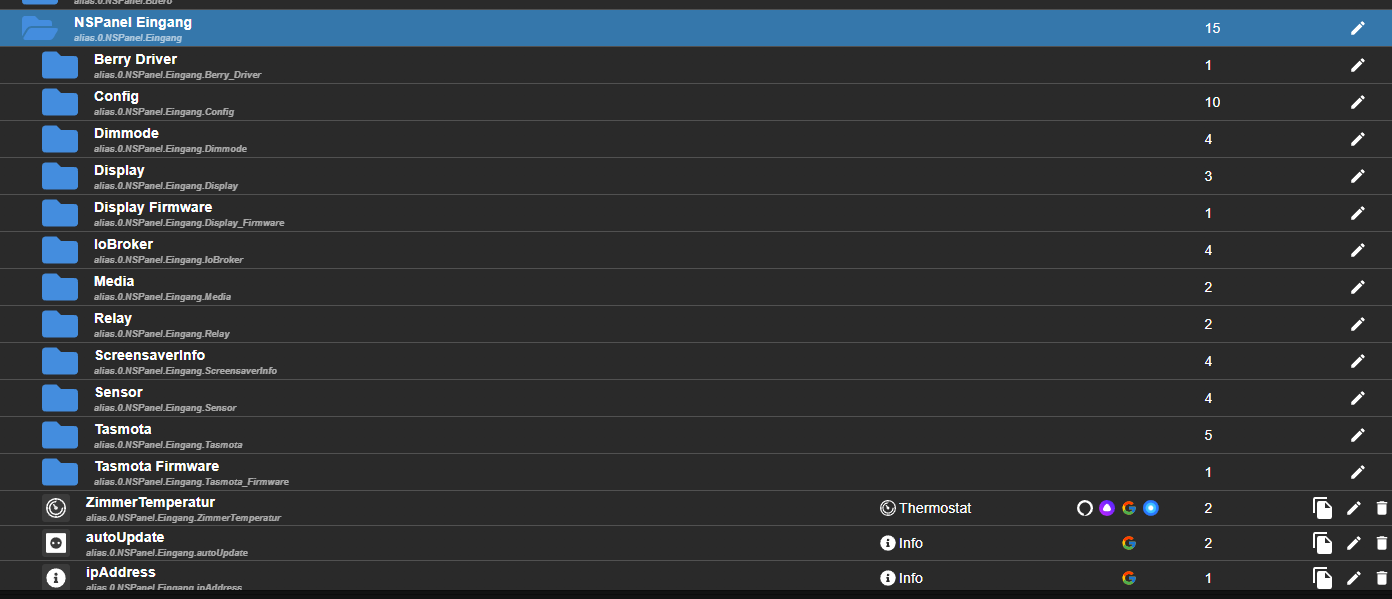
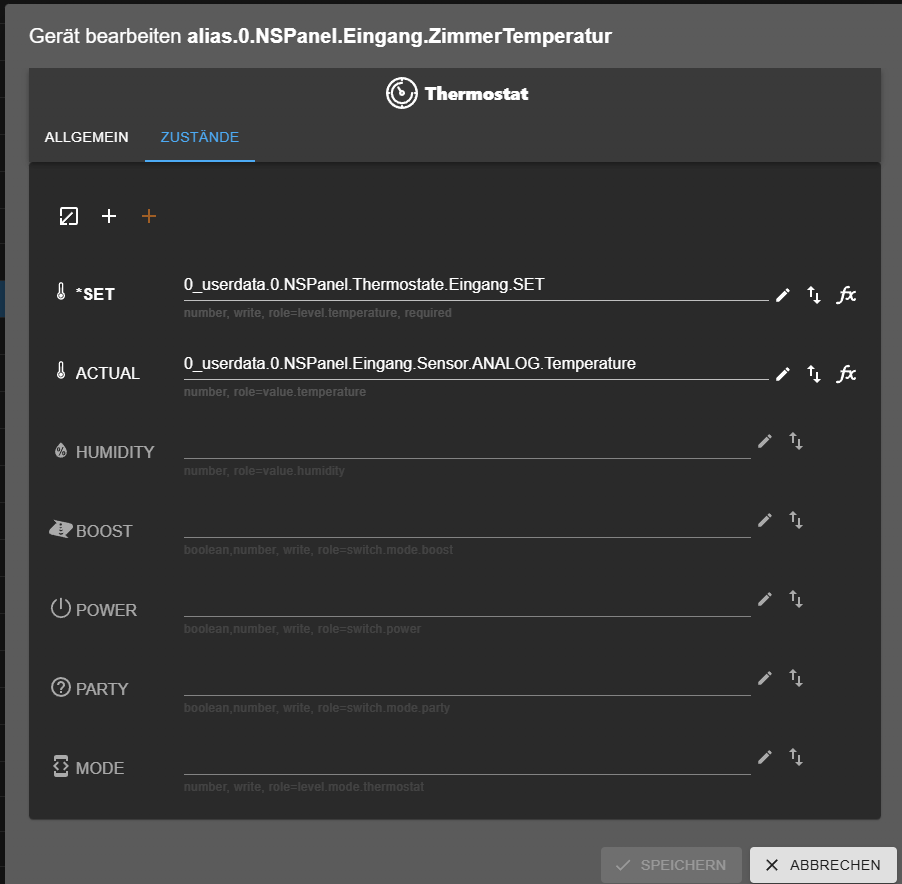
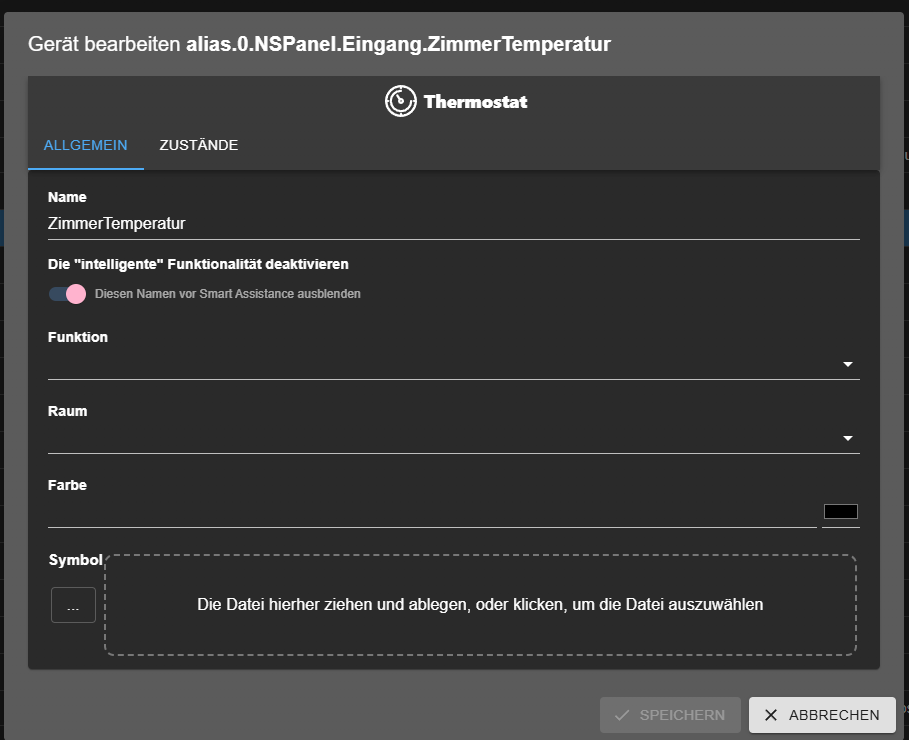
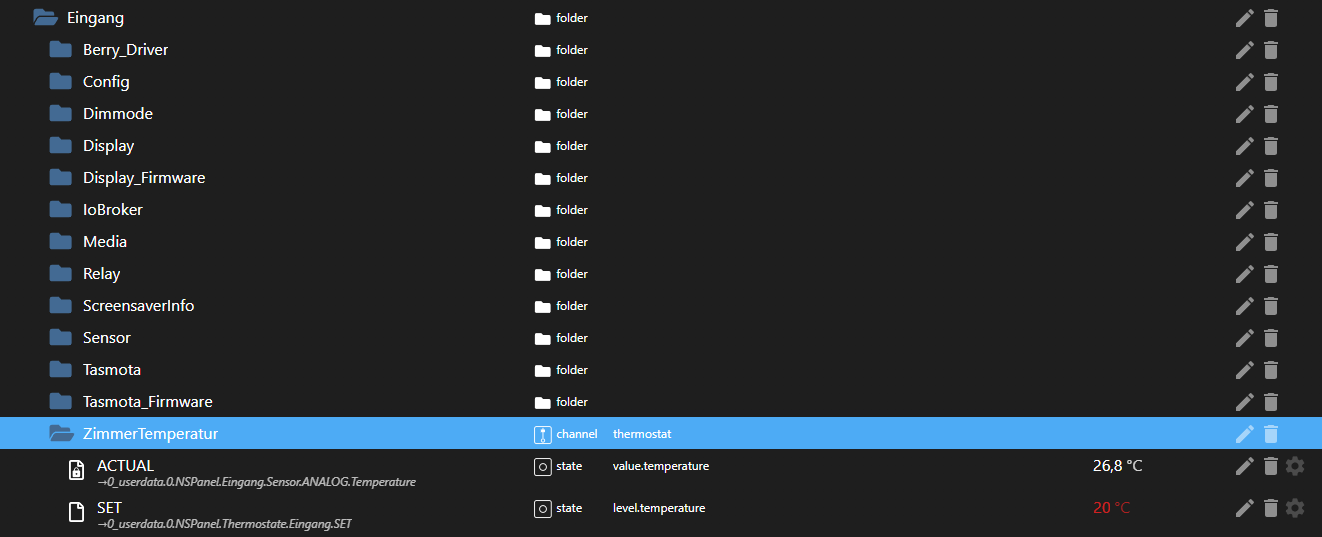
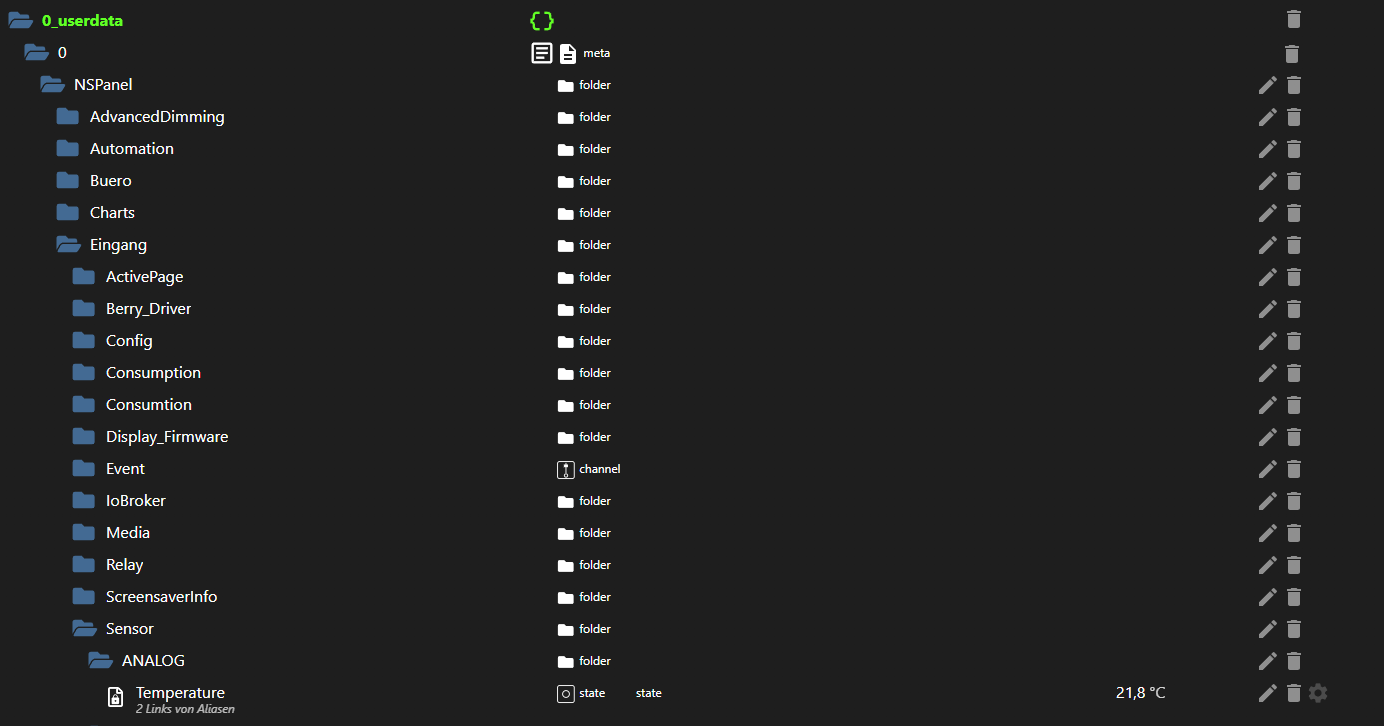
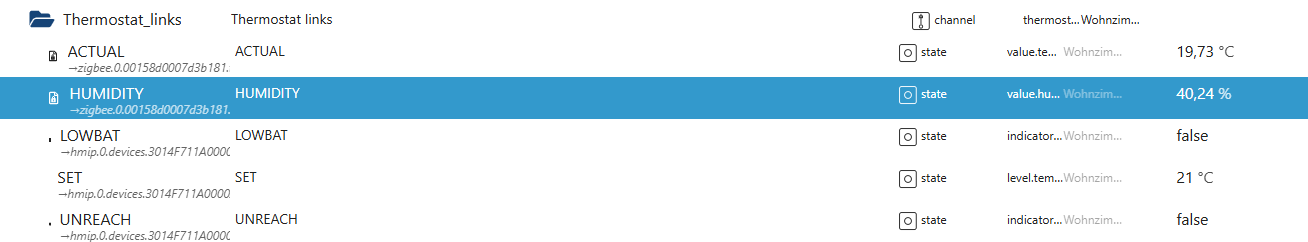
ich habe 15 funktionierende HmIP-Thermostate.
Alle nach diesem Schema angelegt:

Alle greifen in den Alias-Datenpunkten nur auf Originaldatenpunkte aus dem Thermostat und einem Raum-Multisensor zu
Für Tests existiert dann noch ein fiktiver Thermostat mit Mode usw...
-
Update v4.6.0.1

Das Lights Update...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsHierfür bitte den unteren Teil austauschen:



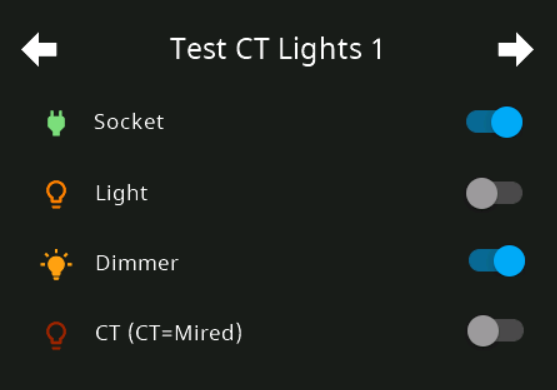
Konfigurationsbeispiele aus den Abbildungen
let Test_Color_Lights_1: PageType = { type: 'cardEntities', useColor: true, heading: 'Test Color Lights 1', 'items': [ { id: 'alias.0.Haus.Obergeschoss.Bad.Licht.Emu_GU10_1', name: 'HUE (CT=Kelvin)', // HUE Channel - Philips WiZ GU10 über matter.0 - Color-Temperature in Kelvin icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 2203, // Kelvin = Warmweiß maxValueColorTemp: 6536, // Kelvin = Kaltweiß interpolateColor: true, modeList: ["Color", "Ocean", "Romantik", "Sonnenuntergang", "Party", "Kamin", "Gemütlich", "Wald", "Pastellfarben", "Aufwachen", "Schlafenszeit", "Warmweiß", "Tageslicht", "Kaltweiß", "Nachtlicht", "Fokus", "Entspannen", "Echte Farben", "Fernsehzeit", "Pflanzenwachstum", "Frühling", "Sommer", "Herbst", "Tieftauchgang", "Dschungel", "Mojito", "Club", "Weihnachten", "Halloween", "Kerzenlicht", "Goldenes Weiß", "Impuls", "Steampunk"], inSel_ChoiceState: true }, { id: 'alias.0.Haus.Obergeschoss.Schlafzimmer_2.Licht.Tradfri_GU10_3', name: 'RGB Hex (CT=Mired)', // RGBsingle Channel - IKEA Tradfri GU10 über zigbee.0 - Color-Temperature in Mired icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 500, // Mired = Warmweiß = 1.000.000 / 2000 K = 500 Mired maxValueColorTemp: 153, // Mired = Kaltweiß = 1.000.000 / 6536 K = 153 Mired interpolateColor: true, modeList: ["blink","breathe","okay","channel_change","finish_effect","stop_effect","colorloop","stop_colorloop"], inSel_ChoiceState: true }, { id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.E14_Fenster_Mitte_RGB', name: 'RGB (CT=Mired)', // RGB Channel - E14 Livarno Home Color über zigbee.0 - Color-Temperature in Mired icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 500, // Mired = Warmweiß = 1.000.000 / 2000 K = 500 Mired maxValueColorTemp: 153, // Mired = Kaltweiß = 1.000.000 / 6536 K = 153 Mired interpolateColor: true, modeList: ["blink","breathe","okay","channel_change","finish_effect","stop_effect","colorloop","stop_colorloop"], inSel_ChoiceState: true }, { //Übersetzungsdatenpunkt für XY in 0_useedata schreibt in X, Y von zigbee.0 id: 'alias.0.Haus.Erdgeschoss.Wohnzimmer.Licht.E14_Fenster_Rechts_CIE', name: 'CIE (CT=Mired)', // RGB Channel - E14 Livarno Home Color über zigbee.0 - Color-Temperature in Mired icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 500, // Mired = Warmweiß = 1.000.000 / 2000 K = 500 Mired maxValueColorTemp: 153, // Mired = Kaltweiß = 1.000.000 / 6536 K = 153 Mired interpolateColor: true, modeList: ["blink","breathe","okay","channel_change","finish_effect","stop_effect","colorloop","stop_colorloop"], inSel_ChoiceState: true }, ] }; let Test_CT_Lights_1: PageType = { type: 'cardEntities', useColor: true, heading: 'Test CT Lights 1', 'items': [ { id: 'alias.0.Haus.Erdgeschoss.Buero.Aktoren.Airbowl', name: 'Socket', // Socket Channel - Smart-Plug über sonoff.0 onColor: MSGreen, offColor: HMIOff, icon: 'power-plug', icon2: 'power-plug-outline' }, { id: 'alias.0.Haus.Erdgeschoss.Gaeste_WC.Licht.Deckenstrahler', name: 'Light', // Light Channel - Shelly 1L über shelly.0 onColor: On, offColor: Off, icon: 'lightbulb-on', icon2: 'lightbulb-outline', }, { id: 'alias.0.Haus.Erdgeschoss.Buero.Licht.Schreibtisch_GU10_mitte', name: 'Dimmer', // Dimmer Channel - IKEA Tradfri GU10 über zigbee.0 icon: 'lightbulb-on', icon2: 'lightbulb-outline', interpolateColor: true }, { id: 'alias.0.Haus.Erdgeschoss.Buero.Licht.Wand_GU10_mitte', name: 'CT (CT=Mired)', // CT Channel - Livarno Home GU10 über zigbee.0 icon: 'lightbulb-on', icon2: 'lightbulb-outline', offColor: Off, minValueColorTemp: 500, // Mired = Warmweiß = 1.000.000 / 2000 K = 500 Mired maxValueColorTemp: 153, // Mired = Kaltweiß = 1.000.000 / 6536 K = 153 Mired interpolateColor: true }, ] };NSPanelTS.ts
- Der Alias-Channel CIE (XY) kann ebenfalls verwendet werden
- Die Icons interpolieren jetzt Color mit Brightness und Color-Temperature mit Brightness
- Alle Lampen verfügen jetzt über 2 Icons (icon, icon2)
- Warmweiß ist default minValueColorTemp bei Kelvin (Achtung: bei Mired (insbesondere im Zigbee.0 vertreten), ist
Warmweiß500 undKaltweiß153) - diverse kleinere Bugs eliminiert
- popupLightNew (Alternative Slider sind im Script entfernt)
TFT
-
Es gab bei den TFT-Pictures Zuordnungsfehler die dazu geführt haben, dass Teile des
popupLightNewzu sehen waren, wenn die HintergrundfarbeBlackanstelle vonHMIDarkgewählt wurde.Blacksollte jetzt wieder normal funktionieren.FlashNextion http://nspanel.de/nspanel-v4.6.0.tft
cardQR
-
Im unteren Teil der cardQR lässt sich mit einem neuen Parameter im pageItem die Entity2 (Passwort oder der Schalter) ausblenden.
let WLAN: PageType = { type: 'cardQR', heading: 'Gäste WLAN', subPage: true, parent: Subpages_1, items: [ { id: 'alias.0.NSPanel.GuestWifi', hidePassword: true, // true = Switch; false = Password hideEntity2: true // true = Switch or Password is hide } ] };
Und jetzt viel Spaß mit der Überarbeitung
-
Update TFT Version
v 4.6.2Es gibt jetzt für den Fahrplan Adapter eine eigene Card. Dort werden jetzt bis zu 6 Abfahrten angezeigt. Damit haben wir das maximale an lesbaren rausgeholt.
Es muss auf die TFT-Version 4.6.2 gewechselt werden und die DEV-NSPanel-Script version 4.6.0.2 um die Card zu nutzen.
In der Pageconfig muss der Cardtyp geändert werden und 2 weitere PageItem eintragen.let Fahrplan: PageType = { type: 'cardSchedule', heading: 'Abfahrt', useColor: true, items: [ { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt0' }, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt1' }, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt2' }, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt3' }, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt4' }, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt5' }, ], };Zusätzlich muss mein Script aktualisiert werden, welches die Daten vom Fahrplan Adapter einliest und für Panel-Script zur Verfügung stellt.
Fahrplan_to_NSPanel
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
Es gibt jetzt für den Fahrplan Adapter eine eigene Card
Braucht es dazu noch ein Update des NSPanel-Skriptes?
javascript.0 2025-04-01 23:03:04.651 error script.js.NSPanels.nspanel1-4_6_0_1: TypeScript compilation failed: 'type': 'cardSchedule', ^ERROR: Type '"cardSchedule"' is not assignable to type '"cardChart" | "cardLChart" | "cardEntities" | "cardGrid" | "cardGrid2" | "cardGrid3" | "cardThermo" | "cardMedia" | "cardUnlock" | "cardQR" | "cardAlarm" | "cardPower"'. -
Ja, das DEV-Panel-Script muss genutzt werden.