NEWS
SONOFF NSPanel mit Lovelace UI
-
Kannst du bitte mal das komplette log vom Start das Script posten.
Hast du schon Seiten im Script erstellt, dann den Code zeigen.
-
NAch dem ich jetzt alles upgedatet habe, bekomme ich auch den Fehler nicht mehr.
Sollte jetzt eigentlich nicht standard mässig eine Konfig an das Panel geschickt werden? Ich weiß das man es noch konfiguren sollte, aber dei Doku gibt darüber keine Auskunft.
Bei mir steht immer noch "waiting for content"
Hier die log
javascript.0 11:57:20.327 info Compiling TypeScript source script.js.NSPanel.NSPanel1
javascript.0 11:57:22.515 info script.js.NSPanel.NSPanel1: source code did not change, using cached compilation result...
javascript.0 11:57:22.729 info script.js.NSPanel.NSPanel1: --- start of NsPanelTs: 0_userdata.0.NSPanel.1. ---
javascript.0 11:57:22.750 info script.js.NSPanel.NSPanel1: setObjects enabled - create Alias Channels possible
javascript.0 11:57:22.770 info script.js.NSPanel.NSPanel1: weather alias for accuweather.0. already exists
javascript.0 11:57:22.942 info script.js.NSPanel.NSPanel1: registered 41 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions
javascript.0 11:57:22.966 info script.js.NSPanel.NSPanel1: No Updates for NSPanel available
javascript.0 11:57:23.243 info script.js.NSPanel.NSPanel1: Desired TFT Firmware: 55 / v4.6.2
javascript.0 11:57:23.373 info script.js.NSPanel.NSPanel1: Debug mode disabled
javascript.0 11:57:24.269 info script.js.NSPanel.NSPanel1: hidden Cards disabled
javascript.0 11:57:27.447 info script.js.NSPanel.NSPanel1: Start MQTT-Port-Check -------------------------------------
javascript.0 11:57:27.448 info script.js.NSPanel.NSPanel1: -- admin.0 - 8081
javascript.0 11:57:27.448 info script.js.NSPanel.NSPanel1: -- mqtt.0 - 1883
javascript.0 11:57:27.449 info script.js.NSPanel.NSPanel1: -- mqtt.1 - 1884
javascript.0 11:57:27.449 info script.js.NSPanel.NSPanel1: -- node-red.0 - 1880
javascript.0 11:57:27.450 info script.js.NSPanel.NSPanel1: - MQTT-Port-Check OK: Instance of Adapter: mqtt.1 is running on Port:1884
javascript.0 11:57:27.450 info script.js.NSPanel.NSPanel1: End MQTT-Port-Check ---------------------------------------Mein Panel läuft separate im mqtt.1
-
@matthesjimte sagte in SONOFF NSPanel mit Lovelace UI:
Sollte jetzt eigentlich nicht standard mässig eine Konfig an das Panel geschickt werden?
Wird wahrscheinlich auch.
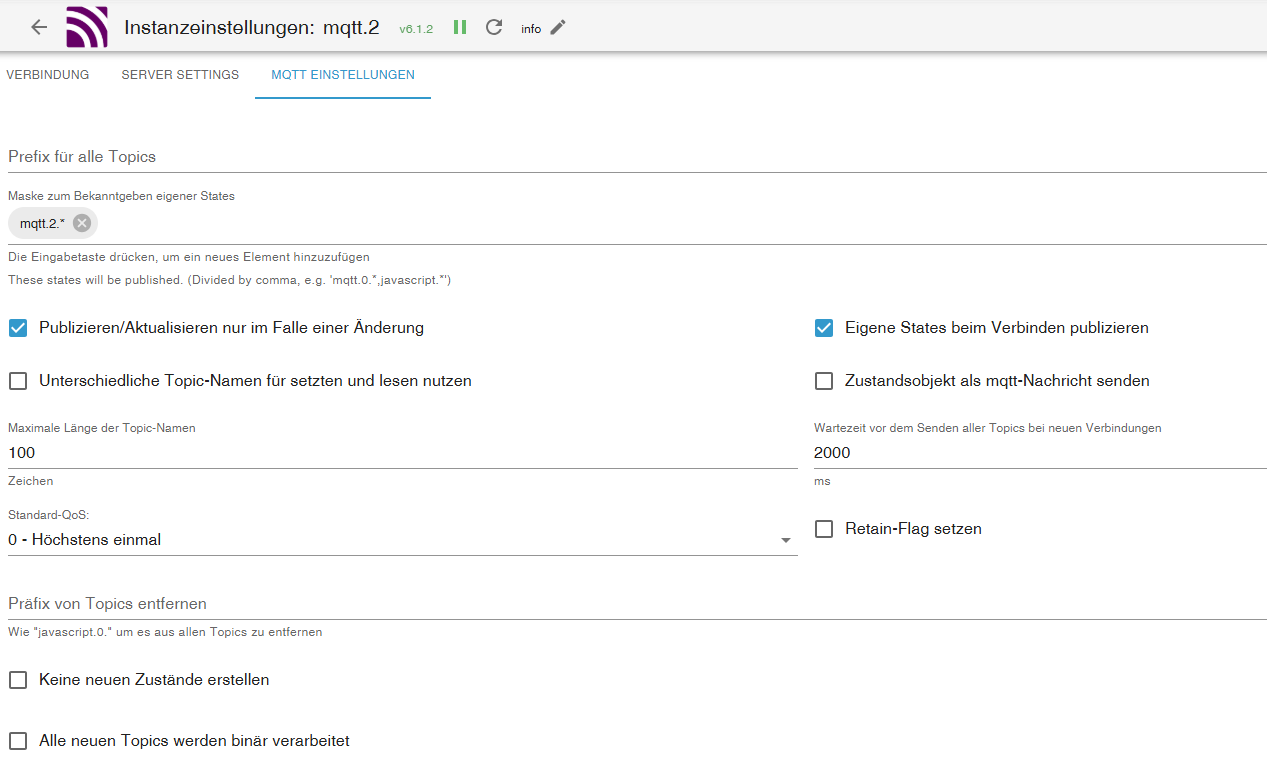
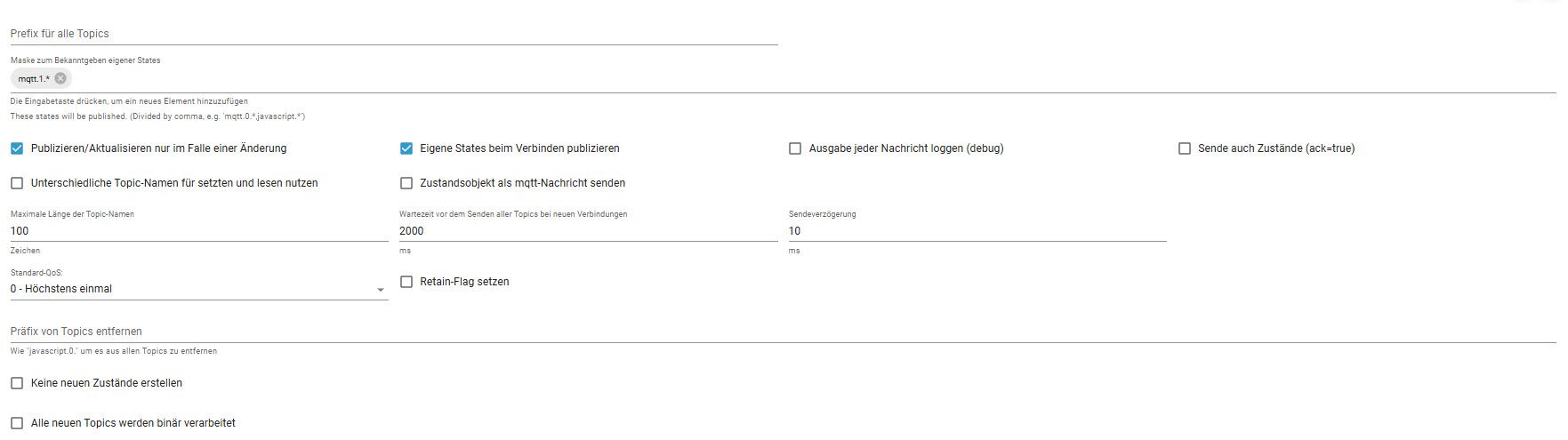
Sieh mal in den CustomSend vom mqtt.1
Wenn da etwas drin steht, dann bitte die Konfiguration der MQTT.1 Instanz nochmals überprüfen oder posten...
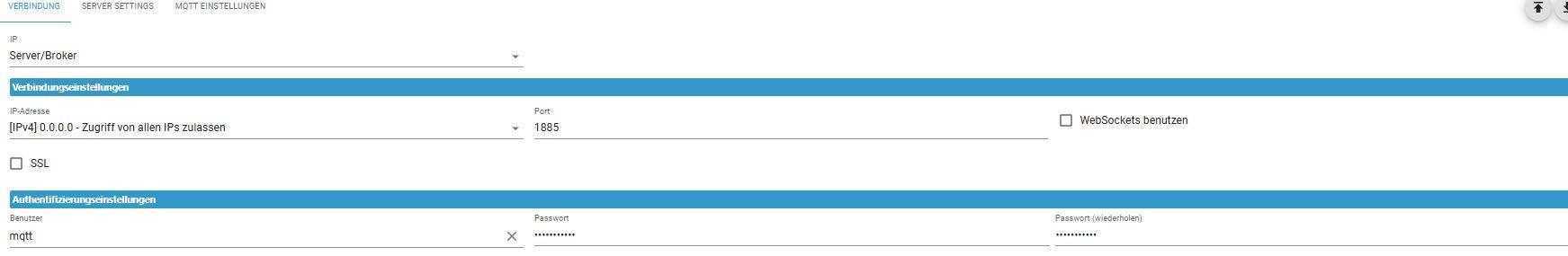
Kleiner Tipp... Der MQTT-Broker nutzt immer 2 Ports. Daher würde ich den Port vom MQTT sowohl im Panel, als auch in der MQTT.1 Instanz auf 1885 setzen.
Wahrscheinlich ist es nur eine Konfigurations-Kleinigkeit im MQTT.1-Adapter, die verhindert, dass der CustomSend abboniert wird.
-
-
Habe jetzt auf Port 1885 geändert,


Es tut sich auf jeden Fall schon mal mehr (danke für den Port Tipp) aber das Display bleibt immer noch bei "waiting for content"
mqtt.1 2025-04-06 12:55:58.556 info Client [DVES_987A78] publishOnSubscribe send all known states
mqtt.1 2025-04-06 12:55:58.553 info Client [DVES_987A78] publishOnSubscribe send all known states
mqtt.1 2025-04-06 12:55:58.549 info Client [DVES_987A78] publishOnSubscribe send all known states
mqtt.1 2025-04-06 12:55:58.354 info Client [DVES_987A78] subscribes on "cmnd/DVES_987A78_fb/#" with regex /^mqtt.1.cmnd.DVES_987A78_fb../
mqtt.1 2025-04-06 12:55:58.353 info Client [DVES_987A78] subscribes on "cmnd/DVES_987A78_fb/#" with regex /^cmnd.DVES_987A78_fb../
mqtt.1 2025-04-06 12:55:58.352 info Client [DVES_987A78] subscribes on "SmartHome/tasmotas/cmnd/#" with regex /^mqtt.1.SmartHome.tasmotas.cmnd../
mqtt.1 2025-04-06 12:55:58.351 info Client [DVES_987A78] subscribes on "SmartHome/tasmotas/cmnd/#" with regex /^SmartHome.tasmotas.cmnd../
mqtt.1 2025-04-06 12:55:58.348 info Client [DVES_987A78] subscribes on "SmartHome/NSPanel_1/cmnd/#" with regex /^mqtt.1.SmartHome.NSPanel_1.cmnd../
mqtt.1 2025-04-06 12:55:58.346 info Client [DVES_987A78] subscribes on "SmartHome/NSPanel_1/cmnd/#" with regex /^SmartHome.NSPanel_1.cmnd../
mqtt.1 2025-04-06 12:55:58.232 info Client [DVES_987A78] connected with secret 1743936958223_4108
mqtt.1 2025-04-06 12:55:53.055 info Starting MQTT authenticated server on 0.0.0.0:1885
mqtt.1 2025-04-06 12:55:52.889 info starting. Version 6.1.2 in /opt/iobroker/node_modules/iobroker.mqtt, node: v20.18.3, js-controller: 7.0.6In CommandSend steht nur "time~13:02" drin, jetzt time~13:03
Sieht das so aus, als wenn das System was schickt, aber das Panel es nicht auf die Kette bekommt, es umzusetzen?
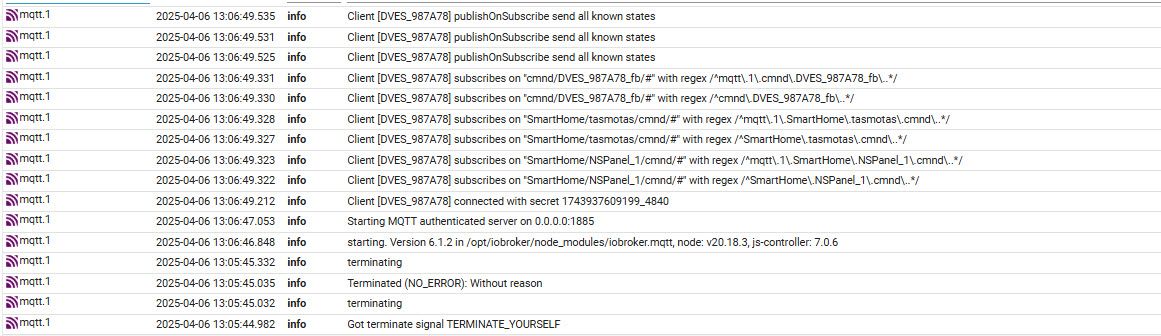
Habe jetzt nochnal neugestartet und bekommen folgende Warnung
script.js.NSPanel.NSPanel1: Object "system.adapter.undefined" does not exist
Hier die Log nach dem Starten

-
Sagen wir es mal so... Ich denke das NSPanel wird es auf die Kette bekommen, aber der MQTT.1 sendet die Nachrichten noch nicht wirklich an den das Panel...
Mit dem MQTT-Explorer funktioniert es in der Regel, den CustomSend zu abbonieren:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---Basisinstallation#7-customsend-anlegenDer Austausch lässt sich auch im Tasmota beobachten, wenn man in der Konsole "weblog 4" einstellt.
-
Endlich es klappt.
Irgendwas hat mit dem CustomsSend nicht gestimmt, obwohl ich es über die Console angelegt hatte
Vielen, vielen Dank für den super (schnellen
 ) Support
) Support -
Prima - die Hürden sind überwunden und der eigentliche Spaßfaktor kann beginnen

Warum es ab und an zu diesen Problemchen mit dem CustomSend bei der Erstkonfiguration kommt, kann ich auch nicht sagen... Wenn er ihn erst einmal abonniert hat, dann gibt es auf Lebenszeit des Panels auch keine Probleme mehr...
-
Hallo,
zunächst mal Gratulation zu der tollen Arbeit die hier schon mit dem NSPanel geliefert wurden. Ist wirklich ein tolles Werkzeug.
Eine bitte hätte ich für meinen Gebrauch. Ich verwende einen MPD-Musikserver und auch den MPD-Adapter und würde gerne das NSPanel so wie es auch beim Sonos bzw Spotify Möglich ist hier die Bedienung über den MPD Adapter steuern. Wäre es auch möglich hier den MPD-Adapter zu unterstützen?
vG Etze
-
Was für Datenpunkte zur Steuerung werden vom Adapter angelegt.
Kannst du da ein paar Informationen liefern.
Zeige auch mal eine Übersicht der Datenpunkte.
Lege dazu bitte ein issues an auf Github. -
Hi Tom, danke für das rasche Feedback. Ich habe den issue wie gewünscht angelegt. Lass mich wissen, sollte ich mit weiteren Details unterstützen können.
https://github.com/joBr99/nspanel-lovelace-ui/issues/1321
vg
Etze -
Kannst das bitte auch hier eröffnen per c&p https://github.com/ticaki/ioBroker.nspanel-lovelace-ui
-
@ticaki
Hallo, habe ich gemacht....https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/issues/238
vG
-
https://github.com/joBr99/nspanel-lovelace-ui/issues/1321
Kannst die cardMedia für den Media Player Daemon (MPD) gerne testen

Ist aktuell noch im DEV v4.7.0.3 NSPanelTs.ts :
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts

Folgende Funktionen sind aktuell implementiert:
- Standardelemente: Play, Pause, Stop (Power-Button), Next, Previous, Volume
- Shuffle über random (on/off)
- Repeat mit Single (Repeat Queue, Repeat Track, Repeat off)
- Wahlweise Seek (%) oder Crossfade (Sekunden) mit Klick auf das Player-Logo
- Playlist (gespeicherte Playlists werden in Queue geladen --> clear/load/play)
- Tracklist (Auswahl eines Titels in der aktuellen Queue)
- AOD (Always On Display)
- Automatische Erstellung des erforderlichen Media-Alias-Channels
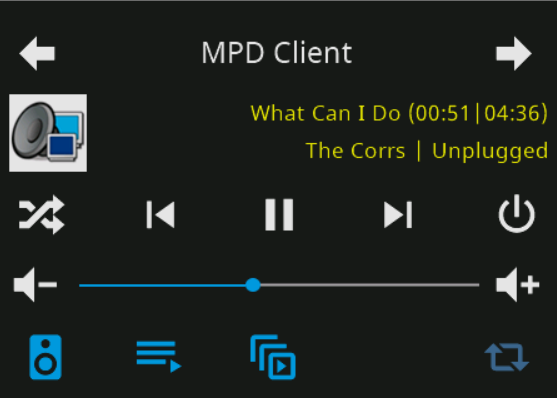
// Variable for "Music Player Daemon (MDP) Adapter Instance" // Please do not use "const" as the arrays are actively used let MPD: PageType = { 'type': 'cardMedia', 'heading': 'MPD Client', 'hiddenByTrigger': true, 'items': [{ id: AliasPath + 'Media.PlayerMPD', // Path of the Media-Alias-Channel in alias.0. adapterPlayerInstance: 'mpd.0.', // Instance of the MDP-Server / MDP-Player speakerList: [], // Do not Delete or Change playList: [], // Do not Delete or Change colorMediaIcon: White, // Color of the Player-Icon colorMediaTitle: Yellow, // Color of Text-Row for Title (Row 1) colorMediaArtist: Yellow, // Color of Text-Row for Artist (Row 2) crossfade: true, // false = Seek; true = Crossfade in Logo of Player alwaysOnDisplay: true, // true = Always On Display (AOD); false = Dimmode and Screensaver-Timeout autoCreateALias : true // Create automatically required Media-Alias-Channel }] };
Viel Spaß beim Test
EDIT: Wenn der Test erfolgreich ist, schiebe ich das gerne ins Stable...
-
hallo, vielen Dank für die wirklich rasche Umsetzung. Ich komme erst morgen zum Player damit ich sehen kann wie die Musikausgabe funktioniert, aber die Datenpunkte reagieren und das Display auch!! Bin sehr zuversichtlich!!
Echt tolle Sache!!! Werden morgen noch mehr berichten!
vG
Etze -
Sag bescheid, wenn etwas fehlt

-
Hi, kann es sein das diese beiden links zum TFT Update für die US Version (noch) nicht funktionieren?
TFT US-L STABLE Version: http://nspanel.de/nspanel-us-l-v4.6.0.tft
TFT US-P STABLE Version: http://nspanel.de/nspanel-us-p-v4.6.0.tft -
@armilar
Hi, also ich habe es jetzt auch Life probiert, und es funktioniert einwandfrei!! Vielen Dank nochmals!! Das wertet für mich die Funktionalität des NSPanel wesentlich auf!!

-
Stimmt... habs nochmal geprüft... ich muss die beiden US-Versionen noch nachziehen. Wird dann die v4.7.1 werden. Hatte mich bei den Erweiterungen für den Adapter zunächst auf die eu-Versionen konzentriert...
Welche Version setzt du ein? us-p oder us-l? Dann weiß ich womit ich beginnen kann

-
Update v4.7.1.2

PanelTs.ts v4.7.1.2
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.ts
Unteren Teil ersetzen:

TFT 56 / v4.7.1
TFT EU STABLE Version:
FlashNextion http://nspanel.de/nspanel-v4.7.1.tftTFT US-L STABLE Version:
FlashNextion http://nspanel.de/nspanel-us-l-v4.7.1.tftTFT US-P STABLE Version:
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tft
Das Update beinhaltet:
-
den MPD-Player

// Variable for "Music Player Daemon (MDP) Adapter Instance" // Please do not use "const" as the arrays are actively used let MPD: PageType = { 'type': 'cardMedia', 'heading': 'MPD Client', 'hiddenByTrigger': true, 'items': [{ id: AliasPath + 'Media.PlayerMPD', // Path of the Media-Alias-Channel in alias.0. adapterPlayerInstance: 'mpd.0.', // Instance of the MDP-Server / MDP-Player speakerList: [], // Do not Delete or Change playList: [], // Do not Delete or Change playerMediaIcon: 'logo-mpd', // "logo-mpd" (Picture-Logo) or a Icon-Logo like "alpha-m-circle" (default) colorMediaIcon: White, // Color of the Player-Icon colorMediaTitle: Yellow, // Color of Text-Row for Title (Row 1) colorMediaArtist: Yellow, // Color of Text-Row for Artist (Row 2) crossfade: true, // false = Seek; true = Crossfade in Logo of Player alwaysOnDisplay: true, // true = Always On Display (AOD); false = Dimmode and Screensaver-Timeout autoCreateALias : true // Create automatically required Media-Alias-Channel }] };
-
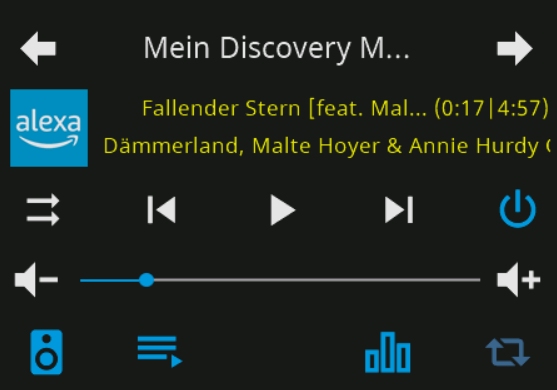
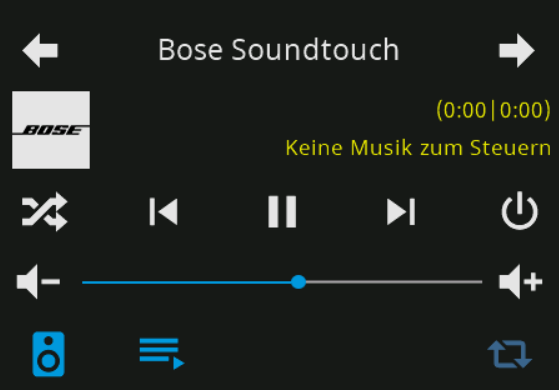
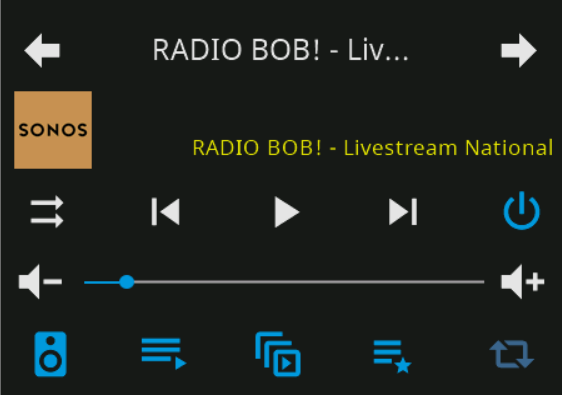
Media Player mit Adapter-Logo (der Variable einfach unter items z.B. die Zeile
playerMediaIcon: 'logo-alexa',hinzufügen)folgende Logos sind möglich
- logo-alexa

- logo-bose

- logo-dlna (z.B. Squeezebox; Logitech)
- logo-mpd
- logo-sonos

- logo-spotify

- logo-volumio
- logo-alexa
-
Media Player mit Icon eigener Wahl (der Variable einfach unter items z.B. die Zeile
playerMediaIcon: "alpha-a-circle",hinzufügen)weitere Icons wie immer unter: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html
-