NEWS
SONOFF NSPanel mit Lovelace UI
-
Wir haben das Problem besprochen und mit dem aktuellen Skript sind Datenpunkte die mit
mqttbeginnen bei mrIcons verboten. Entweder du verwendest aliase oder wartest auf ein bugfix
-
du kannst den unteren Teil aus dem DEV-Script verwenden... Ist ein Bugfix für das Problem...
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/DEV/NSPanelTs.ts
Zum Hintergrund: Bislang wurden immer die Buttons aus
stat.POWER1undstat.POWER2extrahiert und nur aufmqttabgeprüft. Das heißt, alles was mitmqttanfing waren für das Skript automatisch Buttons. Durch das aufsplitten deiner Datenpunkte wurden jedoch keine Buttons 1 oder 2 gefunden und somit war die Endung auf0_userdata.0.NSPanel.1.Relay.. Also auf dem Punkt am Ende und das lässt den JS-Adapter abstürzen...Viel Spaß mit dem Bugfix... und vielen Dank an @ticaki für die superschnelle Analyse und den schnellen Fix...
EDIT: Bitte, falls noch nicht geschehen, die TFT v4.7.1 flashen...
Die neueste US-P - Version ist auch verfügbar:
FlashNextion http://nspanel.de/nspanel-us-p-v4.7.1.tftMit Bezug auf:
https://github.com/joBr99/nspanel-lovelace-ui/issues/1323Die TFT-Welt ist für Home Assistant stehen geblieben. Wir forken und entwickeln jedoch eine separate TFT-Version für das NSPanel unter ioBroker (Hat diverse Funktionalitäten mehr, ist jedoch auch abwärtskompatibel zu HA) ...
Daher die korrekte Aussage:
für HA: v4.4.0 (https://github.com/joBr99/nspanel-lovelace-ui/tree/main/HMI)
für ioBroker: v4.7.1 (https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/tree/main/HMI) -
Bugberichte zur ioBroker - TFT Version
Bitte hier eröffnen:
https://github.com/ticaki/ioBroker.nspanel-lovelace-ui/issues
-
Moin und frohe Ostern zusammen. Ich habe die Zeit jetzt mal genutzt und mein NS-Panel geflasht und das Skript eingebunden. Soweit funktioniert es auch schon. Jetzt möchte ich eine Seite "Garten" erstellen und einige Lampen als Übersicht darstellen. Das Skript habe ich so angepasst:
/******************************** End CONFIG Parameter ********************************/ //-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- let Garten: PageType = { 'type': 'cardEntities', 'heading': 'Garten', 'useColor': true, 'items': [ { id: 'alias.0.NSPanel1.Licht_Gartenhaus_.ON_ACTUAL', name: 'Licht Gartenhaus', icon: 'Licht', icon2: 'power',offColor: MSRed, onColor: MSGreen}, ] }; //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------Aber das Panel zeigt mir keine Seite mit Garten an. Ich sehe nu die Startseite und wenn ich aufs Display drücke, erscheint das Service Menü. Was fehlt mir noch...?
-
@tolkin sagte in SONOFF NSPanel mit Lovelace UI:
Was fehlt mir noch...?
Vermutlich der Eintrag unter "Pages"/"Subpages".
-
@tolkin
du hast auch einen Fehler in der "id".
in der Page Config enden die Pfade immer auf den Channel. In deinem Fall also so.id: 'alias.0.NSPanel1.Licht_Gartenhaus_ -
Leider haben beide Anpassungen noch nicht zum Erfolg geführt. Ich bekomme beim Skript-Start auch immer noch diese Fehlermeldung.
script.js.common.Panel_1: Config-Parameter: << config.panelRecvTopic - mqtt.0.SmartHometele.nspanel_C3025C.RESULT >> does not refer to the prefix .tele. Please Check Parameters! -
@tolkin sagte in SONOFF NSPanel mit Lovelace UI:
mqtt.0.SmartHometele.nspanel_C3025C.RESULT
mqtt.0.SmartHometele.nspanel_C3025C.RESULTSo wie es aussieht fehlt da ein Punkt zwischen
SmartHomeundtelealso korrekt wäre:
mqtt.0.SmartHome.tele.nspanel_C3025C.RESULT
-
Hallo zusammen,
ich möchte mich ganz herzlich bei euch allen bedanken – insbesondere bei @ticaki für den schnellen Bugfix! Auch ein großes Dankeschön an alle anderen Entwickler im Projekt!

Gleichzeitig möchte ich mich auch für die anfänglich schlechte Formatierung meines Beitrags entschuldigen. Danke an @Samson71 fürs Nachformatieren – ich habe meinen Beitrag jetzt nochmal überarbeitet und hoffe, dass er nun besser lesbar ist.
Außerdem sorry für meine späte Rückmeldung: Meine E-Mail-Benachrichtigungen waren nicht korrekt eingestellt, und ich habe fälschlicherweise darauf gewartet, dass eine Freigabebestätigung per Mail kommt. Dabei war der Beitrag längst online – und das Problem sogar schon gelöst.

Ein großes Danke auch für die hilfreichen Infos zu den neuen TFT-Versionen. Mir war vorher gar nicht klar, wie viele unterschiedliche Teilbereiche (HA / ioBroker etc.) im Projekt zusammenspielen. Bislang hatte ich mit beidem kaum Berührungspunkte, da ich eigentlich bisher alles in Eigenentwicklung realisiere.
Um künftig die aktuellste TFT-Version schnell im Blick zu haben, habe ich mir jetzt ein kleines Skript geschrieben, das den Server nach der neuesten Versionsnummer durchsucht. Damit sollte es bei mir keine Verwirrung mehr geben, bzw. inzwischen stehen ja auch die neuen Versionen direkt im TS.
Beste Grüße!
-
wenn du Update Meldungen am Panel aktiv schaltest, bekommst du automatisch auf dem Panel eine Meldung wenn es neue Versionen zu Tasmota, berry oder TFT gibt. Zusätzlich kannst du auch die Autoupdate Funktion aktivieren, dann weir das Update automatisch installiert.
Es wird im 12h Intervall automatisch nach Updates gesucht. Du bauchst da also kein eigenes Script. -
Hallo,
findet sich die cardSchedule Page irgendwo im Wiki?
-
Bislang noch nicht. Ist wegen der Fahrplan-Funktionen etwas vorgezogen worden und wird zusammen mit dem popupSlider (noch im Test) dann offiziell im Wiki erscheinen.

Du kannst die cardSchedule wie eine cardEntities benutzen, mit der Ausnahme, das dort nur textorientierte Steuerelemente funktionieren (also Informationen wie info, temperatur, humidity, etc.). Statt der 4 Entitäten in der cardEntities sind jedoch 6 Entitäten wie im Beispiel unten in der cardSchedule möglich.
let Schedule_1: PageType = { type: 'cardSchedule', heading: 'Test cardSchedule', useColor: true, items: [ { id: 'alias.0.Test.cardSchedule1', name: 'Text 1', icon: 'train'}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 2', icon: 'bus' , onColor: MSRed, offColor: MSRed}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 3', icon: 'train' , onColor: MSGreen, offColor: MSGreen}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 4', icon: 'bus' , onColor: MSYellow, offColor: MSYellow}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 5', icon: 'train' , onColor: colorSpotify, offColor: colorSpotify}, { id: 'alias.0.Test.cardSchedule1', name: 'Text 6', icon: 'bus' , onColor: colorAlexa, offColor: colorAlexa}, ] }; -
@armilar
Danke für die schnelle Antwort. Ok hatte mir da etwas anderes drunter vorgestellt
Hätte gedacht ist irgendwie eine Art Kalender mit den 6 nächsten Einträgen oder so. -
kann man natürlich auch damit umsetzen ...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Statt der 4 Entitäten in der cardEntities sind jedoch 6 Entitäten wie im Beispiel unten in der cardSchedule möglich.
Woran kann es liegen, dass bei mir nur vier Entitäten angezeigt werden? Ich nutze den Fahrplanadapter zusammen mit dem Fahrplan_to_Nspanel Skript 1.4.0
Skriptversion: 4.7.1.2
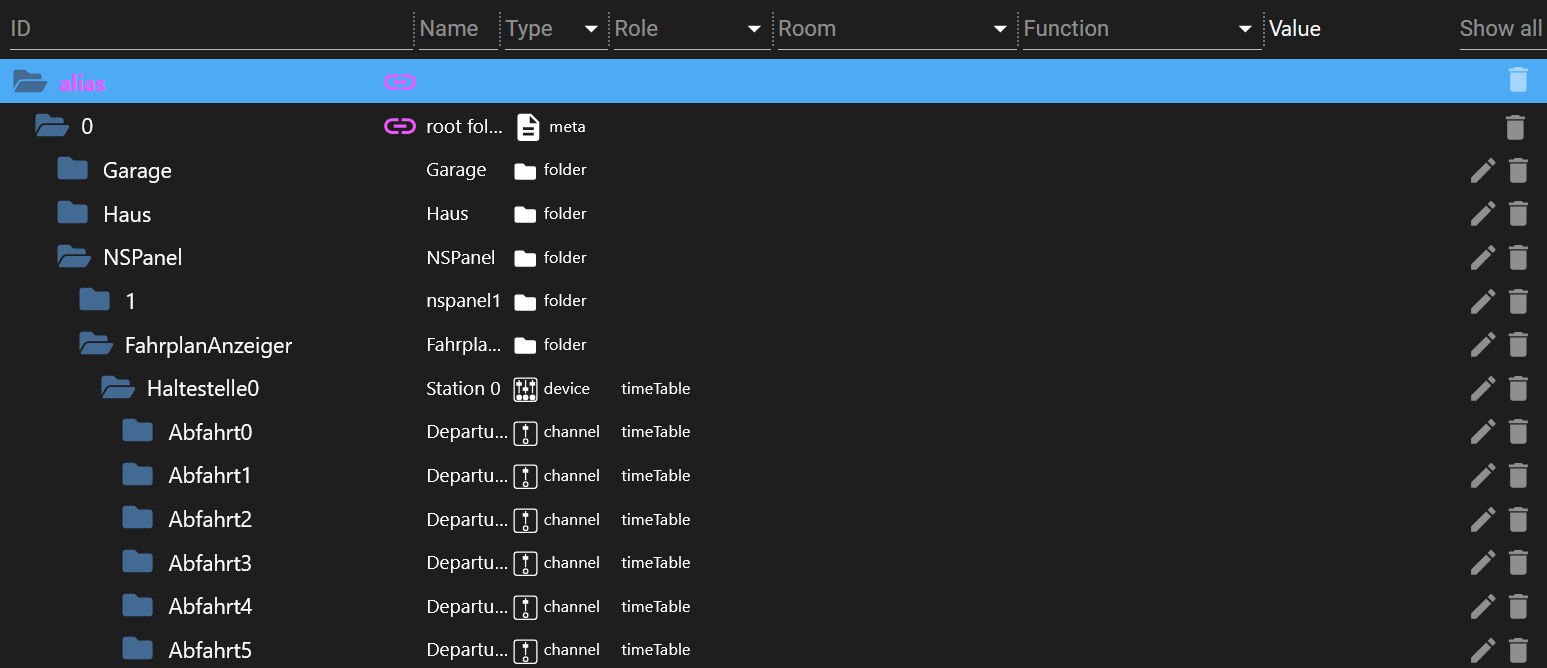
TFT: 56let Fahrplan:PageType= { 'type': 'cardSchedule', 'heading': 'Abfahrten', 'useColor': true, 'subPage': true, 'parent': Start_Panel1, 'items': [ { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt0'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt1'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt2'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt3'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt4'}, { id: 'alias.0.NSPanel.FahrplanAnzeiger.Haltestelle0.Abfahrt5'}, ] };Abfahrt0 bis Abfahrt5 ist jeweils sauber gefüllt:

-
Ich nutze den Fahrplanadapter nicht, habe da aber eine Vermutung...
Ich denke der Fahrplanadapter hat zum Teil sehr lange Texte für die Verbindungen (Direction) und da geht das Serial-Protokoll vom TFT auf die Bretter...
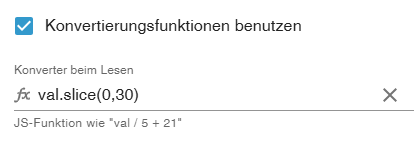
Versuche mal im Alias bei den 6 Direction-Datenpunkten eine Kürzung der Texte beim Lesen

Falls es das ist, könnte @TT-Tom das noch in sein Skript aufnehmen...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
habe da aber eine Vermutung...
Dein Riecher war absolut richtig, danke! Wobei ich bei mir bis auf 20 Zeichen kürzen musste, um alle sechs Zeilen komplett darzustellen.
-
Kann die Tage mal versuchen, die maximale Länge je Verbindung im TFT hochzuschrauben... Mal sehen, wieviel da noch möglich ist...

-
Habe die max. Länge des Topics vergrößert und die max. Länge je Verbindung auf 70 Zeichen gesetzt.
Ich denke das sollte reichen.
Gerne mal mit einem:
FlashNextion http://nspanel.de/nspanel-v4.7.2.tfttesten. Ist die aktuelle DEV-TFT-Version. Beinhaltet zwar mehr, sollte aber 100% kompatibel mit dem Skript v4.7.1.2 sein.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich denke das sollte reichen.
Ja, das sieht jetzt gut aus. Vielen Dank!