NEWS
SONOFF NSPanel mit Lovelace UI
-
Ja, scheint eines der Top-Themen zu sein - ich vermute mal die Anzahl der stillen Mitleser und die Anzahl der eingesetzten Panels wird gigantisch sein...

-
@armilar Auch vorab von mir ein riesen Lob für diesen überragenden Support und die Entwicklung.
Eine Frage habe ich für zwischendurch
 Hier hatte ein User den Alarmanlagen-Adapter mal angesprochen. Gibt es eine schicke Möglichkeit den Adapter zu integrieren?
Hier hatte ein User den Alarmanlagen-Adapter mal angesprochen. Gibt es eine schicke Möglichkeit den Adapter zu integrieren?Das wäre der Grund mir ein 3. Panel zu holen, noch keinen Plan wohin damit aber haben beruhigt.
Spontan doch noch eine 2. Frage:
Kann ich 2 Rolläden auf einer Page steuern und den Screensaver einmal antippen und bin sofort auf der Seite?
Ich verwende die Aqara Roller Shade E1... hier habe ich nicht alle Datenpunkte, wie in der Beschreibung gefordert. -
Die Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Zu 2)
Siehe Post von @eppi https://forum.iobroker.net/post/890954
Im Prinzip setzt du die Rolladen Page als erste Seite. Dann erweiterst du die bExit umGeneratePage(config.pages[0]);Die 0 steht im Übrigen für die Seite 0. Könnte natürlich vom Seitenzähler auch z.B. 2 sein.
Ich baue eine Option in die nächten Versionen ein...
-
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] }; -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
@matze_hhDie Antwort ist in beiden Fällen "ja"
Zu 1)
@Kuckuckmann hatte vor kurzer Zeit erst geschrieben (eher angedeutet), wie das externe Skript diesen Adapter mit dem Panel kombiniert. Ich wollte mir das auch mal ansehen (habe den Adapter sogar installiert), bin aber noch nicht dazu gekommen.
Warum extern? Weil die Anzahl der zusammen mit dem Panel benutzen Adapter nicht eingeschränkt ist. Deshalb soll es auch für alle Anwendungsarten und User offen bleiben. Eine direkte Verdrahtung eines speziellen Adapters würde das Panel an anderer Stelle wieder unflexibel machen.
Evtl. kann man ja noch eine Wiki-Anleitung für das Panel mit dem Alarm-Adapter machen... Müsste aber leicht umsetzbar sein.Wäre es nicht Sinnvoll so ein Thema in einen eigenen Thread auszulagern?
Ich dokumentiere das am Schluss sehr gerne in der Wiki mit auf, aber für die Findungsphase macht ein eigener Thread mehr Sinn. Was denkt Ihr?
-
@australien sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
leider bringt das auch nichts.meine Alias sind so angelegt.

Welchen typ hat der Alias?
Check mal den Alias Pfad, ich glaube der ist zu Kurz. Müsste so sein:
<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} -
Den Pfad hab ich angepasst, keine Änderung.
-
@australien
Was steht denn jetzt in Deiner Konfiguration als Pfad? -
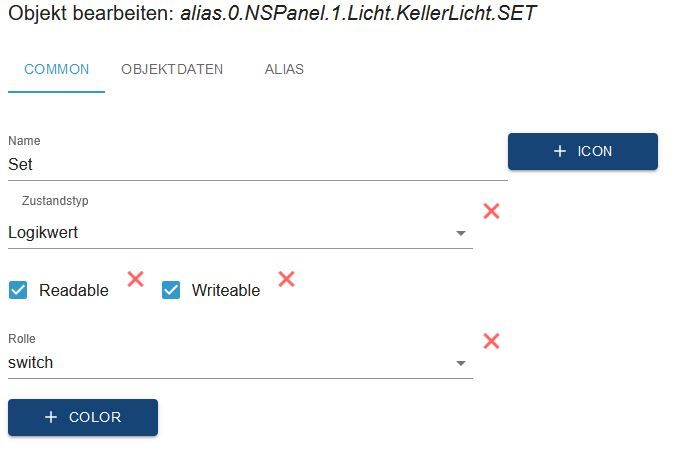
@kuckuckmann ```
{
"common": {
"name": "SET",
"desc": "Manuell erzeugt",
"role": "switch",
"type": "boolean",
"read": true,
"write": true,
"def": false,
"alias": {
"id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch"
}
},
"type": "state",
"native": {},
"_id": "alias.0.NSPanel.1.Licht.KellerLicht.SET",
"acl": {
"object": 1636,
"state": 1636,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator"
},
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1668347154335
} -
@australien
Ich meine im Konfigurationsskript. Poste nochmal deine cardEntities -
let Test_Licht1: PageEntities = { "type": "cardEntities", "heading": "Licht Test", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", interpolateColor: true} ] }; -
@australien
was siehst du denn auf dem panel? -
@kuckuckmann
nur den Header Licht Test und die Pfeile link und rechts. -
@australien
Probier mal das<PageItem>{ id: "alias.0.NSPanel.1.Licht.KellerLicht", name: "Keller Licht", icon: "lamp", icon2: "lamp-outline", interpolateColor: true}, <PageItem>{ id: "alias.0.NSPanel.1.Licht.Kueche", name: "Küche Wasser", icon: "lamp", icon2: "lamp-outline", interpolateColor: true} -
@kuckuckmann
leider gleiches Bild
-
@australien
Ok, lösch mal Deinen Alias und leg ihn neu an. Ich glaub, durch das SET, welches Du da im Namen hattest, ist da was faul.Alias Typ Licht und dann den SET auf den Switch vom Shelly.
-
@kuckuckmann
Ich hab nun beide alias gelöscht und den einen neu gemacht.{ "common": { "name": "KellerLicht", "desc": "Manuell erzeugt", "role": "switch", "type": "boolean", "read": true, "write": true, "def": false, "alias": { "id": "shelly.0.SHSW-21#32BCCD#1.Relay0.Switch" } }, "type": "state", "native": {}, "_id": "alias.0.NSPanel.1.Licht.KellerLicht", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1668348696685 }
leider kein Unterschied.
Irgendwas stimmt mit meinem Alias nicht, wie soll ich diesen korrekt anlegen? -

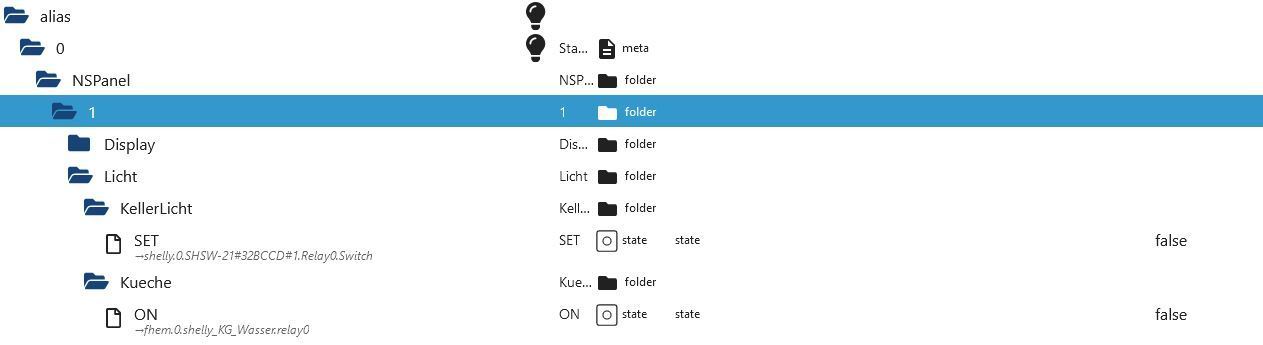
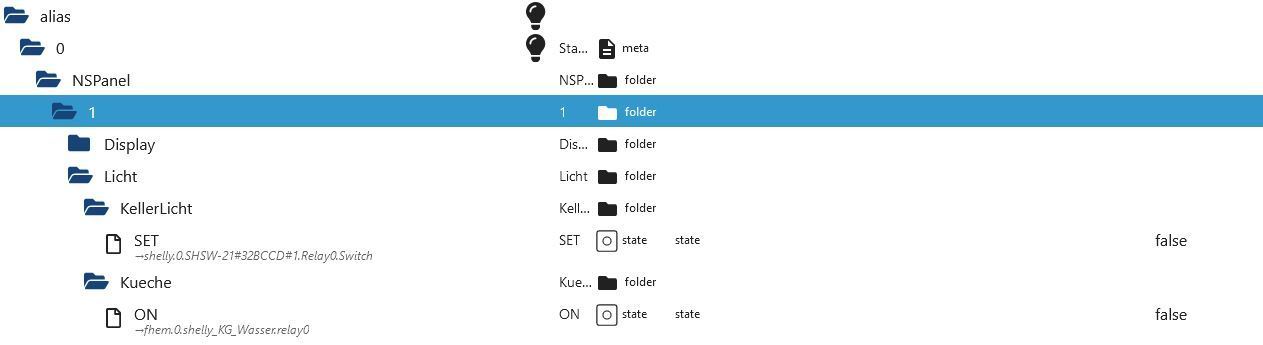
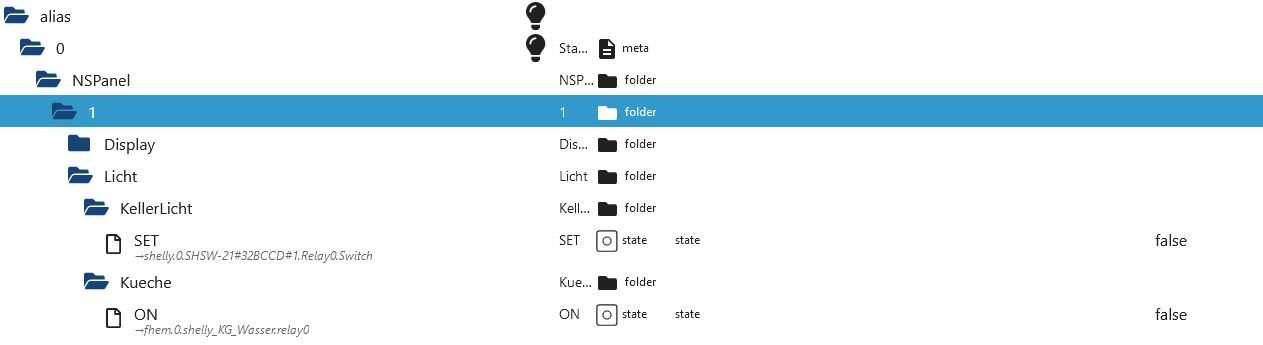
Das Problem ist, das es weder Devices noch Channels sind. Alles nur "Folder". Wie legst du die Aliases an? mit einem Script oder in der Verdrahtung über den angelegten Datenpunkt?
Die sehen nicht gut aus. Und egal wer dir das so gezeigt hat, lasse es!
Benutze den Geräte-Manager für eine Lampe. Steht in der Wiki wie es geht.
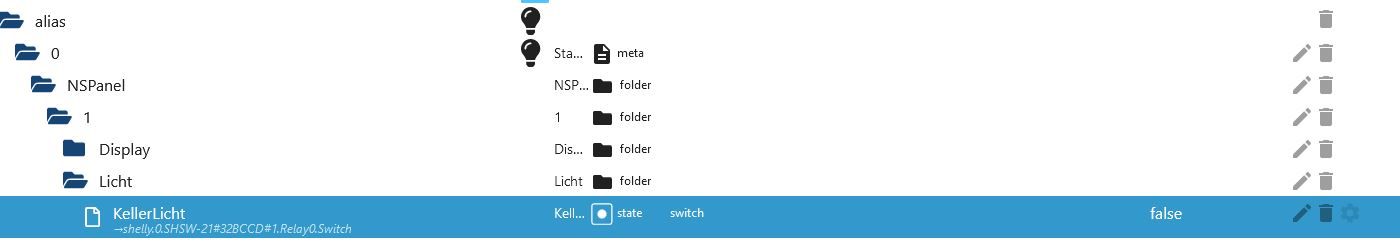
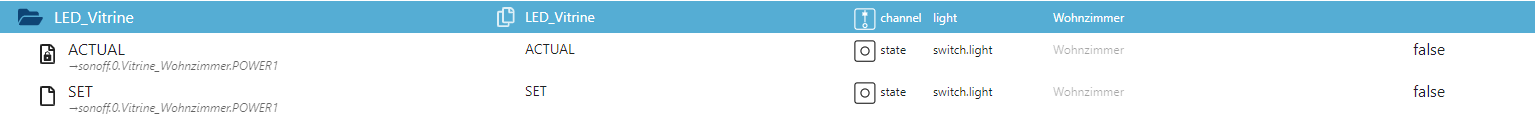
Ein Alias vom Geräte-Typ "Licht" sieht danach dann so aus. Und das wäre auch korrekt...

-
@armilar
Danke Euch beiden @armilar und @Kuckuckmann!Jetzt passt es, und wieder was dazu gelernt. Ich hatte die Aliase per Hand angelegt, nun mit dem Geräte Adapter und es passt alles!
-
Man kann die per Hand anlegen. Nur dann sollte man etwas mehr Know-how haben

Perfekt - und immer schön den Geräte-Manager nutzen...