NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Ich kann nicht in einzelne Systeme jedes Users sehen und ein Glaskugel habe ich auch noch nicht.
Schade eigentlich

-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Kann es sein, dass das Panel hier einfach aus ist?
Naja, das wäre optional noch der Oberhammer...
-
Ich habe auch nochmal eine Frage zu Thema Shutter:
Ich habe die Aliase wie beschrieben angelegt, dann folgendes als "Page":
let Fitness_Jalousien: PageEntities = { "type": "cardEntities", "heading": "Jalousien", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: 'alias.0.System_Konfiguration.Jalousie_Automatik_Fitness', icon: "power", offColor: MSRed, onColor: MSGreen, name: "Jalousie Automatik"}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Rechts', icon: "window-shutter", name: "Jalousie Rechts", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Mitte', icon: "window-shutter", name: "Jalousie Mitte", interpolateColor: true}, <PageItem>{ id: 'alias.0.Jalousien.Jalousie_Fitness_Links', icon: "window-shutter", name: "Jalousie Links", interpolateColor: true}, ] };Nun ist es so, dass sich alles wunderbar steuern lässt, in der Detailansicht auch die Pfeile (Auf/Zu) je nach Ist-Stand ausgegraut werden, aber in der Übersicht geschieht das nicht. Ist das gewollt oder bei mir irgendwo ein Fehler?
Was mir auch noch aufgefallen ist, als Anfänger (wie ich einer bin) ist die Erklärung wie man das mit dem Shutter macht schwierig zu verstehen. Vielleicht könnte man bspw. unter ioBroker Card Definitionen (Seiten) nochmal genauer darauf eingehen. Ich suchte nämlich nach einem Pageitem blind oder shutter bis ich es verstanden habe. Kann aber auch an meiner Auffassungsgabe liegen

-
Huhu,
schön dass Du hier im Forum bist

hast Du dies hier gesehen?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#8-rolladen--jalousie--shutterUnd hier gibt es die Icons:
https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.htmlFehlt Dir noch was?
-
@kuckuckmann
Hi, danke für den Link. Das mit den Icons kannte ich schon, aber ich meinte folgendes:Erstes Anliegen:
In der Detailansicht wird der Pfeil nach unten grau wenn der Rollo unten ist, der Pfeil nach oben grau wenn der Rollo oben ist.
In der Übersicht wo alle drei Rollos untereinander sind (mein Post vorher) funktioniert das nicht.Aber warum verstehe ich nicht
Zweites Anliegen:
ich bekam eben folgenden Log Eintrag:javascript.0 2022-11-15 07:00:00.130 warn at processTimers (node:internal/timers:502:7) javascript.0 2022-11-15 07:00:00.130 warn at listOnTimeout (node:internal/timers:559:17) javascript.0 2022-11-15 07:00:00.130 warn at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2022-11-15 07:00:00.129 warn at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2022-11-15 07:00:00.129 warn at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:171:15) javascript.0 2022-11-15 07:00:00.129 warn at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1595:34) javascript.0 2022-11-15 07:00:00.129 warn at Object.<anonymous> (script.js.Wandtablet.NS-Panel1:678:25) javascript.0 2022-11-15 07:00:00.129 warn at ScreensaverDimmode (script.js.Wandtablet.NS-Panel1:545:17) javascript.0 2022-11-15 07:00:00.129 warn at SendToPanel (script.js.Wandtablet.NS-Panel1:1772:13) javascript.0 2022-11-15 07:00:00.128 warn at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1719:20) javascript.0 2022-11-15 07:00:00.128 warn State "mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend" not foundaber der Eintrag passt in der Config:
panelSendTopic: 'mqtt.0.SmartHomecmnd.nspanel_Fitness_3222C0.CustomSend', // anpassenwird der String noch irgendwo bearbeitet dass auf Grund meiner Änderung: "Fitness" das nicht mehr passt?
Und zu guter Letzt:
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichter -
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend
Hi,
zu 1) Ist wohl irgendwie in der Realisierung untergegangen... Ziehe ich demnächst nach, dass auch diese Interaktivität in der cardEntitiers (Übersicht) erfolgt.
zu 2) Nein, CustomSend wird nur in der Config angepasst.
Jetzt stellt sich mir eine weitere Frage: Ich leite dem Textverlauf ab, dass das Panel funktioniert. Was aber definitiv nicht sein dürfte, wenn der benannte Conf-String "mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend" ist, da zumindest mal der Prefix nicht durch einen Punkt getrennt ist.
Korrekt wäre demnach:
mqtt.0.SmartHome.cmnd.nspanel_3222C0.CustomSendnoch besser ohne Tasmota Regelverstoß:
mqtt.0.SmartHome.nspanel_3222C0.cmnd.CustomSendoder
mqtt.0.cmnd.nspanel_3222C0.CustomSend -
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
Und zu guter Letzt:
Ich würde ich gerne die Relais auch über den IOB schalten, die Datenpunkte in mqtt sind aber Strings mit ON/OFF, muss ich das über send Custom und einem Script machen oder geht das leichterIch weiß zwar nicht was du schalten willst über welches Event. Aber im Prinzip so:

-
@armilar
Das schau ich mir mal an danke! -
Das liegt daran, dass CustomSend über dem cmnd liegt und du nur via http: request oder Backlog daran kommst.
Viel wichtiger wäre, dass dein Topic zunächst einmal korrekt zusammengebaut wird.
Das TS-Script zerlegt diesen String hin und wieder und wenn es das nicht kann, kommt nichts gutes dabei heraus
nachfolgend der Part zum schalten:
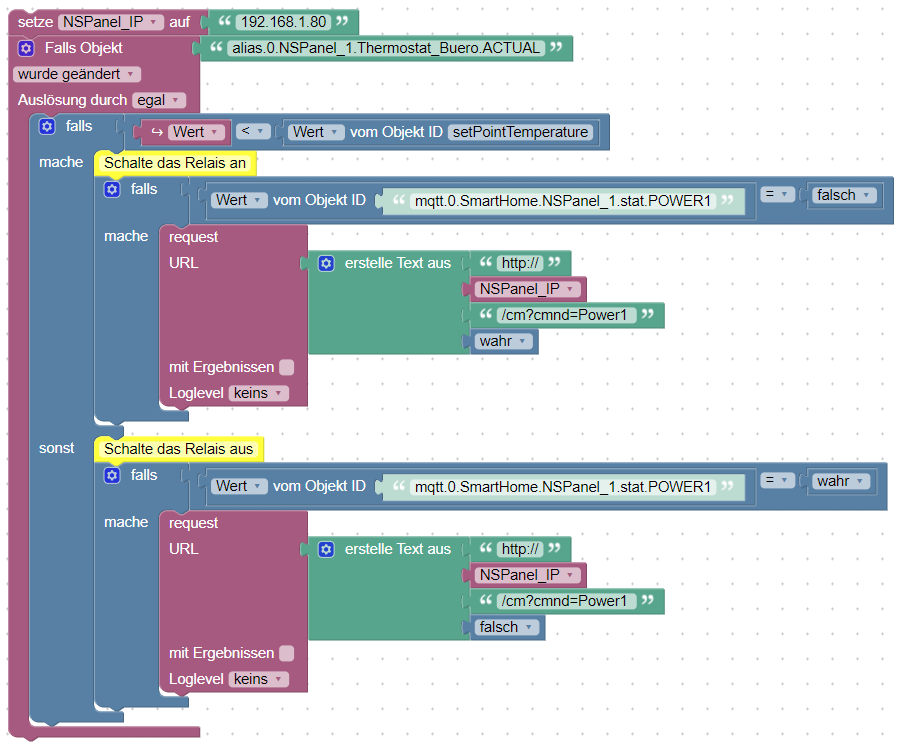
const NSPanel_IP = '192.168.1.80'; // jetzt nur der Code (if mit dem request) zum schalten mit true if (getState('mqtt.0.SmartHome.NSPanel_1.stat.POWER1').val == false) { try { require("request")((['http://',NSPanel_IP,'/cm?cmnd=Power1 ',true].join(''))).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } } -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Das liegt daran, dass CustomSend über dem cmnd liegt und du nur via http: request oder Backlog daran kommst.
Viel wichtiger wäre, dass dein Topic zunächst einmal korrekt zusammengebaut wird.
Das TS-Script zerlegt diesen String hin und wieder und wenn es das nicht kann, kommt nichts gutes dabei heraus
nachfolgend der Part zum schalten:
const NSPanel_IP = '192.168.1.80'; // jetzt nur der Code (if mit dem request) zum schalten mit true if (getState('mqtt.0.SmartHome.NSPanel_1.stat.POWER1').val == false) { try { require("request")((['http://',NSPanel_IP,'/cm?cmnd=Power1 ',true].join(''))).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }mit "stat"-Prefix bekommst du in deiner mqtt-Instanz ja bereits den aktuellen Zusand des Relais.
Dann ein Request absetzen auf die IP des Panels direkt auf das "cmnd"-Prefix (Das in deinem Topic ja aktuell nicht enthalten ist)
siehe deine Fehler von oben:
mqtt.0.SmartHomecmnd.nspanel_3222C0.CustomSend
-
@armilar
So in etwa habe ich es nun auch gemacht.Wäre es nicht eine Idee das ganze in dein Script mit einer Funktion zu implementieren, welche unter den 0_userdata zwei Variablen anlegt?
So könnte man sich ein zweites Script sparen.
Hier mal mein Beispiel:var Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.Fitness.'; createStateAsync(NSPanel_Path + "Buttons.POWER1", false, { type: 'boolean' }); createStateAsync(NSPanel_Path + "Buttons.POWER2", false, { type: 'boolean' }); function set_power_relays(relayNumber,relayStatus) { try { if (Debug) { console.log('Setting Power Relay '+relayNumber); } request({ //url: `http://${get_current_tasmota_ip_address()}/cm?cmnd=`+relayNumber+` `+relayStatus, url: `http://192.168.2.102/cm?cmnd=`+relayNumber+` `+relayStatus, headers: { 'User-Agent': 'ioBroker' } }); } catch (err) { console.warn('error setting Powerbutton' + err.message); } } on({id: NSPanel_Path + "Buttons.POWER1", change: 'any'}, function (dp) { if(dp.state.val === true){ set_power_relays('POWER1','ON'); } else { set_power_relays('POWER1','OFF'); } }); on({id: NSPanel_Path + "Buttons.POWER2", change: 'any'}, function (dp) { if(dp.state.val === true){ set_power_relays('POWER2','ON'); } else { set_power_relays('POWER2','OFF'); } });Vielleicht gleich sogar noch automatisch den Alias mit erstellen dass es auch ein Switch ist und in anderen Scripten ausgewertet werden kann.
Nur so ne Idee ...
-
@peoples sagte in SONOFF NSPanel mit Lovelace UI:
als Anfänger (wie ich einer bin)

Ja - nee - ist klar
 (war gestern auf der Piste, darum auch etwas weniger Traffic...)
(war gestern auf der Piste, darum auch etwas weniger Traffic...) -
Ja, könnte man ins Auge fassen um die Relais dann mitbenutzen zu können... Irgendwie gehören die ja auch zum Panel. Ich sehe mir das mal an, auch hinsichtlich der fehlenden Buttons / Relais in der Emulation.
Könnte dann noch eine Abfrage rein, ob in der Tasmota Config Relay 1 und 2 gesetzt sind. Aber sieht schonmal gut aus.
-
@armilar
Auf jeden Fall ein geiles Projekt
-
 dankeschön...
dankeschön... -
Was hältst du denn davon:
//switch Relays 1 + 2 with DP's async function Init_Relays() { if (existsState(NSPanel_Path + 'Relay.1') == false || existsState(NSPanel_Path + 'Relay.2') == false) { await createStateAsync(NSPanel_Path + 'Relay.1', true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + 'Relay.2', true, { type: 'boolean' }); } } Init_Relays(); on({id: [].concat(String(NSPanel_Path) + 'Relay.1').concat(String(NSPanel_Path) + 'Relay.2'), change: "ne"}, async function (obj) { try { require("request")((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',(obj.common ? obj.common.name : ""),' ',(obj.state ? obj.state.val : "")].join(''))).on("error", function (err) {console.error(err.message);}); } catch (err) { console.warn(err.message); } });Spart den zweiten Trigger und die IP wird sowieso ermittelt
Fehlt dann quasi nur der Sync mit den physischen Tasten
-
//create switch Relays 1 + 2 with DP's async function Init_Relays() { if (existsState(NSPanel_Path + 'Relay.1') == false || existsState(NSPanel_Path + 'Relay.2') == false) { await createStateAsync(NSPanel_Path + 'Relay.1', true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + 'Relay.2', true, { type: 'boolean' }); } } Init_Relays(); //Relay-DP's werden geschaltet --> Physische Relays werden geschaltet on({id: [].concat(String(NSPanel_Path) + 'Relay.1').concat(String(NSPanel_Path) + 'Relay.2'), change: "ne"}, async function (obj) { try { require("request")((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',(obj.common ? obj.common.name : ""),' ',(obj.state ? obj.state.val : "")].join(''))).on("error", function (err) {console.error(err.message);}); } catch (err) { console.warn(err.message); } }); //physische Button werden gedrückt und synchronisieren Relay-DP's on({id: [].concat(config.mrIcon1ScreensaverEntity.ScreensaverEntity).concat(config.mrIcon2ScreensaverEntity.ScreensaverEntity), change: "ne"}, async function (obj) { if (obj.id.substring(0,4) == 'mqtt') { let Button = obj.id.split('.'); if (getState(NSPanel_Path + 'Relay.' + Button[Button.length - 1].substring(5,6)).val != obj.state.val) { await setStateAsync(NSPanel_Path + 'Relay.' + Button[Button.length - 1].substring(5,6), obj.state.val == 'ON' ? true : false); } } });Ich denke das wars. Falls du Lust auf einen Test hast... gerne ...
-
@armilar
Hi, nein funktioniert nicht, wenn die HW-Tasten gedrückt werden wird der Status gesetzt.
Aber wenn man den Status setzt ziehen die Relais nicht an.Hier mal ein log der zeile 14:
script.js.Wandtablet.NS-Panel_Fitness: http://192.168.2.102/cm?cmnd=Power0_userdata.0.NSPanel.Fitness.Relay.1 falseirgendwie scheint es dass common.name nicht richtig auflöst. Muss jetzt leider mal weg, aber kann später mal suchen.
-
hmm - interessant. Liefert bei mir ordentlich 1 oder 2. So hätte ich es auch erwartet.
Bin gespannt was herauskommt...
-

Ergebnis aus Zeile 3:
on({id: [].concat(String(NSPanel_Path) + 'Relay.1').concat(String(NSPanel_Path) + 'Relay.2'), change: "ne"}, async function (obj) { try { console.log(((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',(obj.common ? obj.common.name : ""),' ',(obj.state ? obj.state.val : "")].join('')))); require("request")((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',(obj.common ? obj.common.name : ""),' ',(obj.state ? obj.state.val : "")].join(''))).on("error", function (err) {console.error(err.message);}); } catch (err) { console.warn(err.message); } });und schaltet auch beide Relais über Datenpunkte...