NEWS
SONOFF NSPanel mit Lovelace UI
-
Würde mir ein klein wenig von deiner Seite helfen, wenn du sehen würdest, was im Screensaver aktuell nicht läuft

-
@armilar das hier fehlt, das finde ich nirgends.
//Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; -
on({id: [].concat(['0_userdata.0.NSPanel.1.Relay.1']).concat(['0_userdata.0.NSPanel.1.Relay.2']), change: "ne"}, async function (obj) { console.log(obj.id); console.log((obj.common ? obj.common.name : "")); console.log((obj.common ? obj.common.desc : "")); console.log(obj.channelId); console.log(obj.channelName); console.log(obj.deviceName); console.log((obj.state ? obj.state.val : "")); console.log((obj.state ? obj.state.ts : "")); console.log((obj.state ? obj.state.q : "")); console.log((obj.state ? obj.state.from : "")); });Pass mal die beiden Datenpunkte im Trigger an deine an. Dann Trigger mal beide Datenpunkte (true/false) und sende das Log zurück.
--> Als neues Test-Script anlegen
Ich denke wir werden mit einem Spit über die obj.id gehen. Die ist eindeutig
-
Habe es auf die obj.id umgeschrieben. Tausche mal die Zeilen im TS-Script aus...
//switch Relays 1 + 2 with DP's async function Init_Relays() { if (existsState(NSPanel_Path + 'Relay.1') == false || existsState(NSPanel_Path + 'Relay.2') == false) { await createStateAsync(NSPanel_Path + 'Relay.1', true, { type: 'boolean' }); await createStateAsync(NSPanel_Path + 'Relay.2', true, { type: 'boolean' }); } } Init_Relays(); on({id: [].concat(String(NSPanel_Path) + 'Relay.1').concat(String(NSPanel_Path) + 'Relay.2'), change: "ne"}, async function (obj) { try { console.log(obj.id); let Button = obj.id.split('.'); console.log(((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',Button[Button.length - 1],' ',(obj.state ? obj.state.val : "")].join('')))); require("request")((['http://',get_current_tasmota_ip_address(),'/cm?cmnd=Power',Button[Button.length - 1],' ',(obj.state ? obj.state.val : "")].join(''))).on("error", function (err) {console.error(err.message);}); } catch (err) { console.warn(err.message); } }); on({id: [].concat(config.mrIcon1ScreensaverEntity.ScreensaverEntity).concat(config.mrIcon2ScreensaverEntity.ScreensaverEntity), change: "ne"}, async function (obj) { if (obj.id.substring(0,4) == 'mqtt') { let Button = obj.id.split('.'); if (getState(NSPanel_Path + 'Relay.' + Button[Button.length - 1].substring(5,6)).val != obj.state.val) { await setStateAsync(NSPanel_Path + 'Relay.' + Button[Button.length - 1].substring(5,6), obj.state.val == 'ON' ? true : false); } } }); -
Oh ich dachte mehr wenn du direkt auf den Screensaver vom NSPanel siehst. Ist da alles okay, oder fehlt etwas?
-
@wuschl sagte in SONOFF NSPanel mit Lovelace UI:
Sehe soeben das pages-Array. Da ist auch ein Fehler drin. Es fehlen die Kommas - hab sie mal eingebaut.
pages: [ Garagen, WLAN, Service //Auto-Alias Service Page ], -
@armilar da ist alles da.
Nur die Screensaver Einstellungen fehlen. -
Den Post darüber mal geändert?
-
@armilar ja, Kommas eingebaut, aber ändert nichts.
-
-
export const config: Config = { panelRecvTopic: 'mqtt.0.tele.NS-Panel-Paps_0BED20.RESULT', // anpassen panelSendTopic: 'mqtt.0.cmnd.NS-Panel-Paps_0BED20.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: "shelly.1.SHSW-1#E098068D8BFC#1.ext.temperatureC3", ScreensaverEntityIcon: "pool-thermometer", ScreensaverEntityText: "Pool", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 40} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.NS-Panel-Paps_0BED20.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.NS-Panel-Paps_0BED20.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Gerät_1', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können --> oder autoCreateAlias auf true defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: Black, //New Parameter temperatureUnit: '°C', pages: [ Garagen, WLAN, Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, };16.11.2022, 22:14:57.478 [info ]: javascript.0 (806) Stop script script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5 16.11.2022, 22:15:01.129 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: compiling TypeScript source... 16.11.2022, 22:15:01.900 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: source code did not change, using cached compilation result... 16.11.2022, 22:15:01.983 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: Wetter-Alias existiert bereits 16.11.2022, 22:15:02.043 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: registered 13 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 16.11.2022, 22:15:03.460 [warn ]: javascript.0 (806) at script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:1293:46 16.11.2022, 22:15:03.460 [warn ]: javascript.0 (806) at step (script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:33:23) 16.11.2022, 22:15:03.461 [warn ]: javascript.0 (806) at Object.next (script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:14:53) 16.11.2022, 22:15:03.461 [warn ]: javascript.0 (806) at fulfilled (script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:5:58)```code_text
-
@armilar
bitteschön2022-11-16 22:26:07.923 - info: javascript.0 (400696) script.js.test: 0_userdata.0.NSPanel.Fitness.Relay.1 2022-11-16 22:26:07.924 - info: javascript.0 (400696) script.js.test: 0_userdata.0.NSPanel.Fitness.Relay.1 2022-11-16 22:26:07.924 - info: javascript.0 (400696) script.js.test: undefined 2022-11-16 22:26:07.924 - info: javascript.0 (400696) script.js.test: 0_userdata.0.NSPanel.Fitness.Relay 2022-11-16 22:26:07.924 - info: javascript.0 (400696) script.js.test: Relay 2022-11-16 22:26:07.924 - info: javascript.0 (400696) script.js.test: Fitness 2022-11-16 22:26:07.925 - info: javascript.0 (400696) script.js.test: true 2022-11-16 22:26:07.925 - info: javascript.0 (400696) script.js.test: 1668633967917 2022-11-16 22:26:07.925 - info: javascript.0 (400696) script.js.test: 0 -
Okay, hatte ich mir schon gedacht.
Nimm mal den Code aus diesen Post (vor ein paar Minuten):
https://forum.iobroker.net/post/893216Ich habe die obj.id zerlegt und nehme den Teil nach dem Punkt. Dann sollte es passen.
-
hmm, dachte ich hätte eben geantwortet. Aber dann sah ich meine Frage nicht mehr

Ich kann keine Fehler finden in der Config. Sende mal den kompletten oberen Teil (Code in einem Spoiler)
erst

dann außen noch

Muss ich mir komplett ansehen. Irgendwo ist noch ein Fehlerchen in dem Teil. Kann aber bis morgen dauern.
-
@armilar
Ja mit der Änderung funktioniert es -
-
let vwIconColor = []; //-- Anfang der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ---------------- var Garagen: PageEntities = { "type": "cardEntities", "heading": "Garagen", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: "alias.0.Garagen-Papa.Garage-Audi", offColor: MSGreen, onColor: MSRed, name: "Garage Audi", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.Garagen-Papa.Garage-Polo", offColor: MSGreen, onColor: MSRed, name: "Garage Polo", icon: "garage-variant", icon2: "garage-open-variant"}, <PageItem>{ id: "alias.0.Garagen-Papa.Garage-Fahrräder", offColor: MSGreen, onColor: MSRed, name: "Garage Fahrräder", icon: "garage-variant", icon2: "garage-open-variant"}, }; var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": true, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NsPanelGarage.WLAN" }] }; //-- ENDE der Beispiele für Seitengestaltung -- Selbstdefinierte Aliase erforderlich ------------------ /********************************************************************************************************** */ //Service Pages mit Auto-Alias (Nachfolgende Seiten werden mit Alias automatisch angelegt) /********************************************************************************************************** */ let Service: PageEntities = { "type": "cardEntities", "heading": "NSPanel Service", "useColor": true, "subPage": false, "parent": undefined, "items": [ <PageItem>{ id: AliasPath + 'autoUpdate', name: "Auto-Updates" ,icon: "update", offColor: MSRed, onColor: MSGreen}, <PageItem>{ navigate: true, id: "NSPanel_Infos", icon: "information-outline", onColor: White, name: "NSPanel Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Firmware_Info", icon: "update", onColor: White, name: "Firmware Infos"}, <PageItem>{ navigate: true, id: "NSPanel_Einstellungen", icon: "wrench-outline", onColor: White, name: "Screensaver"} ] }; //Subpage 1 von Subpages_2 let NSPanel_Infos: PageEntities = { "type": "cardEntities", "heading": "NSPanel Infos", "useColor": true, "subPage": true, "parent": Service, "items": [ <PageItem>{ id: AliasPath + 'Tasmota.Hardware', name: 'Hardware', icon: 'memory', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Sensor.ESP32.Temperature', name: "ESP Temperatur", icon: "thermometer", unit: "°C", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Uptime', name: "Uptime", icon: "timeline-clock-outline", offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Tasmota.Wifi.RSSI', name: "Wifi-Signal", icon: "signal-distance-variant", unit: "dBm", offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; //Subpage 2 von Subpages_2 let NSPanel_Einstellungen: PageEntities = { 'type': 'cardEntities', 'heading': 'Screensaver', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Dimmode.brightnessDay', name: 'Brightness Tag', icon: 'brightness-5', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 5, maxValue: 10}, <PageItem>{ id: AliasPath + 'Dimmode.brightnessNight', name: 'Brightness Nacht', icon: 'brightness-4', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 4}, <PageItem>{ id: AliasPath + 'Dimmode.hourDay', name: 'Stunde Tag', icon: 'sun-clock', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23}, <PageItem>{ id: AliasPath + 'Dimmode.hourNight', name: 'Stunde Nacht', icon: 'sun-clock-outline', offColor: MSYellow, onColor: MSYellow, useColor: true, minValue: 0, maxValue: 23} ] }; //Subpage 3 von Subpages_2 let NSPanel_Firmware_Info: PageEntities = { 'type': 'cardEntities', 'heading': 'Firmware-Updates', 'useColor': true, 'subPage': true, 'parent': Service, 'items': [ <PageItem>{ id: AliasPath + 'Tasmota.Version', name: 'Tasmota Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.TFTVersion', name: 'TFT-Firmware', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.BerryDriver', name: 'Berry-Treiber', offColor: MSYellow, onColor: MSYellow, useColor: true}, <PageItem>{ id: AliasPath + 'Display.Model', name: 'NSPanel Version', offColor: MSYellow, onColor: MSYellow, useColor: true} ] }; export const config: Config = { panelRecvTopic: 'mqtt.0.tele.NS-Panel-Paps_0BED20.RESULT', // anpassen panelSendTopic: 'mqtt.0.cmnd.NS-Panel-Paps_0BED20.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: "shelly.1.SHSW-1#E098068D8BFC#1.ext.temperatureC3", ScreensaverEntityIcon: "pool-thermometer", ScreensaverEntityText: "Pool", ScreensaverEntityUnitText: "°C", ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 40} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.NS-Panel-Paps_0BED20.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.stat.NS-Panel-Paps_0BED20.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Gerät_1', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können --> oder autoCreateAlias auf true defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: Black, //New Parameter temperatureUnit: '°C', pages: [ Garagen, WLAN, Service //Auto-Alias Service Page ], subPages: [ NSPanel_Infos, //Auto-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Firmware_Info //Auto-Alias Service Page ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; [s=] [/s] -
@wuschl sagte in SONOFF NSPanel mit Lovelace UI:
var WLAN: PageQR =
{
"type": "cardQR",
"heading": "Gäste WLAN",
"useColor": true,
"subPage": true,
"parent": undefined,
"items": [<PageItem>{ id: "alias.0.NsPanelGarage.WLAN" }]
};
Du hast eine SubPage unter die Pages gehängt
Setze mal subPage auf false.
var WLAN: PageQR = { "type": "cardQR", "heading": "Gäste WLAN", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: "alias.0.NsPanelGarage.WLAN" }] }; -
@armilar das wars auch nicht
17.11.2022, 14:43:01.211 [info ]: javascript.0 (806) Stop script script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5 17.11.2022, 14:43:05.999 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: compiling TypeScript source... 17.11.2022, 14:43:06.786 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: source code did not change, using cached compilation result... 17.11.2022, 14:43:06.843 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: Wetter-Alias existiert bereits 17.11.2022, 14:43:06.869 [info ]: javascript.0 (806) script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5: registered 13 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17.11.2022, 14:43:07.254 [warn ]: javascript.0 (806) at script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:1293:46 17.11.2022, 14:43:07.254 [warn ]: javascript.0 (806) at step (script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:33:23) 17.11.2022, 14:43:07.254 [warn ]: javascript.0 (806) at Object.next (script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:14:53) 17.11.2022, 14:43:07.254 [warn ]: javascript.0 (806) at fulfilled (script.js.Papa-Garagen.NS-Panel-Paps-3_5_0_5:5:58) -
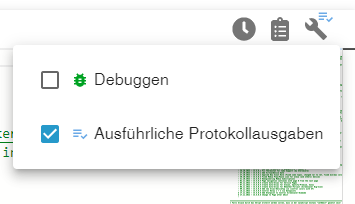
Dann schalten wir mal etwas mehr Logging ein (oben rechts vom Script):

Dann Speichern und das Log senden in dem die Warnungen auftauchen.
Danach den Haken wieder raus und erneut speichern.
