NEWS
SONOFF NSPanel mit Lovelace UI
-
Die Warnungen kommen doch nur zum Anfang und dann dürfte nichts mehr passieren. Sind im Prinzip auch nur Warnungen und "keine Fehler". Würde dir gerne helfen, die auch noch wegzubekommen, jedoch weiß ich auch nicht mehr wo ich's suchen soll.
Dürfte aber an der korrekten Darstellung des Panels nichts ändern.
-
@armilar okay, danke Dir. Ich kann damit leben

-
Die eigentlichen Fehler in der Config haben wir denke ich gefunden.

-
Hallo liebe Community,
der Tag rückt bei mir näher und ich kann in 2 Wochen die ersten NSPanel im Haus verbauen.
Ich habe schon ein wenig mit einem Testobjekt gespielt und mir sind drei Ideen gekommen, die vllt hilfreich wären, aber wo ich nicht weiss ob man diese umsetzen kann. Daher frage ich einfach mal hier rein:- Wäre es denkbar, dass man auf dem NSPanel Dinge anzeigt, die gerade mit der Bedienung im Raum zu tun haben? Bspw. verändere ich mit der Fernbedienung die Lichtfarbe und zeitgleich wird im NSPanel der Colorpicker dargestellt. Ich verändere die Temperatur und die Heizungskarte wird dargestellt. Keine Ahnung ich mache den Fernseher an und auf dem NSPanel erscheinen die kompletten Szenen zur Lichtersteuerung. Vllt so, dass diese nach einer selbst wählbaren Zeit wieder in das normale Menü wechseln und natürlich auch mit einem Icon, welches es jederzeit ermöglicht wieder zum Hauptschirm zurück zu kommen.
Und noch eine etwas speziellere Idee
- Das eventuell bei bestimmten Tages oder Monatszeiten abhängig vom Kalender bestimmte Ereignisse angezeigt werden. Bspw. wird montags vllt. der Müll abgeholt und die Abfallkarte wird ab Sonntag 15 Uhr (einstellbar) bis Montag 7 Uhr (einstellbar) angezeigt.
Sicherlich fällt einem da noch einiges mehr ein, halt immer wenn es bestimmte Aktionen gibt, bspw auch Klima, Fenster offen etc... Beim schreiben fällt mir noch ein, es wäre bestimmt Interessant, wenn man es mit Alexa verknüpft.
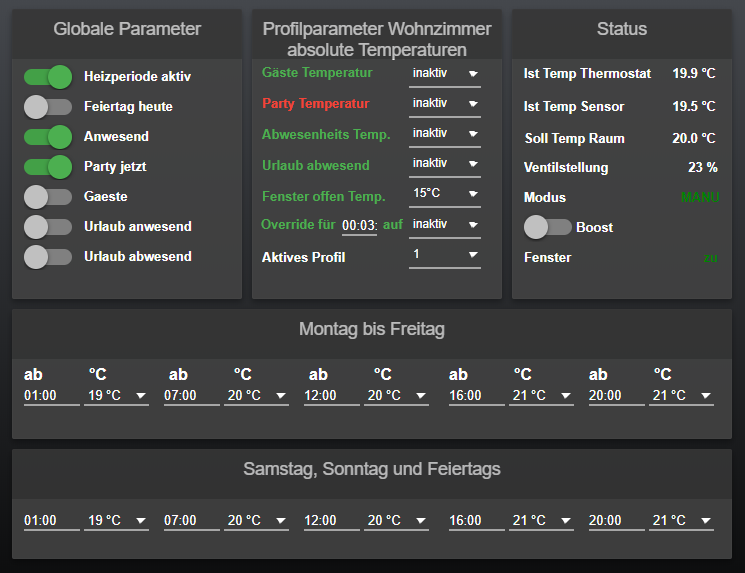
- Gibt es eine Möglichkeit, den Adapter Heating Control (den ja scheinbar viele benutzen) hier mit einzubinden, ich dachte vllt an eine schmale abgespeckte Version der vis die es dort gibt mit Einstellungszeiten und Grundbedienung für den entsprechenden Raum.

Ich kann nicht beurteilen ob diese Ideen jetzt totaler Quatsch, nicht umsetzbar oder nur mit unverhältnissmässigem Aufwand erstellbar wären. Ich frage einfach mal als unbedarfter Enduser...

Super Arbeit an alle Entwickler, überlegt mal wieviel einfacher Ihr die Bedienung im Haus macht. Toll!!
Gruß Euer Elluminatus
-
@elluminatus sagte in SONOFF NSPanel mit Lovelace UI:
zeitgleich wird im NSPanel der Colorpicker
Das sind ja ne Menge Anregungen

Zu 1a)
Bspw. verändere ich mit der Fernbedienung die Lichtfarbe und zeitgleich wird im NSPanel der Colorpicker dargestellt
Nein, der Colorpicker kann keine Events von außen verarbeiten.
Zu 1b)
Ich verändere die Temperatur und die Heizungskarte wird dargestellt
Ja, geht. Allerdings müsste das Aufschalten durch das verändernde Script erfolgen. Du kannst dafür die PageID in einen 0_userdata.0... Datenpunkt senden
Zu 1c)
ich mache den Fernseher an und auf dem NSPanel erscheinen die kompletten Szenen zur Lichtersteuerung
Ja geht, siehe Anwort zu Punkt 2
Zu 1d)
Vllt so, dass diese nach einer selbst wählbaren Zeit wieder in das normale Menü wechseln
Macht das Panel sowieso, es sei denn die popUpNotify ist zufällig offen...
Zu 1e)
und natürlich auch mit einem Icon, welches es jederzeit ermöglicht wieder zum Hauptschirm zurück zu kommen
Ist in Arbeit, da der Homesprung Teil der nächsten Version wird
Zu 2a)
Das eventuell bei bestimmten Tages oder Monatszeiten abhängig vom Kalender bestimmte Ereignisse angezeigt werden. Bspw. wird montags vllt. der Müll abgeholt und die Abfallkarte wird ab Sonntag 15 Uhr (einstellbar) bis Montag 7 Uhr (einstellbar) angezeigt.
Geht schon immer. 4 Varianten stehen dir zur Verfügung
- Nachricht an den Screensaver
- Nachricht an popUpNotify
- Spezielle cardEntities mit 4 Kalender Ereignissen aufschalten
- Spezielle cardEntities mit 4 Abfallsorgungs-Ereignissen aufschalten
Zu 2b
Klima, Fenster offen etc
Siehe oben. Du kannst über ein externes Script jederzeit eine Seite aufschalten
Zu 2c
wenn man es mit Alexa verknüpft
Siehe 2b
Zu 3)
Gibt es eine Möglichkeit, den Adapter Heating Control (den ja scheinbar viele benutzen) hier mit einzubinden.
Natürlich, vorrausgesetzt du hast im Heating-Control ebenfalls den Alias aus dem NSPanel verwendet bzw. die Datenpunkte eingebunden, die auch im ACTUAL oder SET des Alias auftauchen.
zu
Ich kann nicht beurteilen ob diese Ideen jetzt totaler Quatsch, nicht umsetzbar oder nur mit unverhältnissmässigem Aufwand erstellbar wären. Ich frage einfach mal als unbedarfter Enduser
Bis auf 2 Fragen, lässt sich aktuell schon alles umsetzen. Das TS-Script hat über die Datenpunkte die erforderliche Schnittstelle. Somit wird es immer über ein sekundäres Script gesteuert, wenn Anforderungen, die von außen (völlig andere Ereignisse und Sensoren) getriggert werden. Dass wird sich aufgrund der Kompatibilität zu "tausenden von unterschiedlichen und möglichen Szenarien" auch nicht ändern. Dann hätten wir ein individuelles Script für jedes einzelne NSPanel bei jedem User
Super Arbeit an alle Entwickler, überlegt mal wieviel einfacher Ihr die Bedienung im Haus macht. Toll!!
Gruß Euer Elluminatus
Vielen Dank. Es werden noch total irrsinnige Dinge in das NSPanel kommen (nur soviel wird aktuell verraten) Habe vorhin wieder ein paar neue HMI-Gimmicks gesehen, die jedes Smart Home aufwerten werden

Weiterhin viel Spaß und Freude mit der dem NSPanel
LG und jetzt haben wir wieder sehr viel geschrieben

Armilar

P.S.: Wenn du einzelne Dinge angehst, dann beschreibe doch gerne den aktuell zu bearbeiten Punkt. Oder wenn ein Problem dabei auftaucht bin ich mir sicher, das ne Menge Leute die Lösung schon haben...
-
Hallo @Armilar kurze Frage zum Update von Tasmota und TFT-Treiber. Welche sind jetzt aktuell und gehören zusammen. Möchte mein Panel auf den aktuellen Stand bringen. Habe jetzt Tasmota 12.0.2 und TFT 38.
-
-
@armilar
ja genau da steht das ja auch, danke. Bin grade dabei das Panel mit allen Einstellungen wieder zum Leben zu erwecken, sieht ganz gut aus.
-
@tt-tom
38? Uiiii, das ist aber schon lange (Juni?) her. TS-Script 3.1.0?
-
@armilar naja der Umzug und das Alles hat doch länger gedauert als gedacht. Aber so langsam erwacht das Smarthome wieder.

-
ist es möglich bei cardMedia wenn spotify-premium.0.player.isPlaying true ist das Icon 'spotify' grün leuchtet? Es gibt ja sogar eine const colorSpotify
Einen isPlaying Alias habe ich -
Ist es möglich bei cardMedia wenn spotify-premium.0.player.isPlaying true ist das Icon 'spotify' grün leuchtet?
die colorSpotify habe ich vor Monaten mal angelegt. Damit starte ich Spotify-Playlists aus einer cardGrid

Es gab zu dem Zeitpunkt auch ein Alexa-Logo. Weiß der Geier warum das verschwunden ist. Dem trauere ich immer noch hinterher.
Nun zur Frage. Nein, die Farbe für das Icon ist im Payload nicht enthalten.
Lasse uns @joBr99 kurz fragen, ob man das in den nächsten Versionen noch einfärben könnte?
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
der Umzug und das Alles hat doch länger gedauert als gedacht. Aber so langsam erwacht das Smarthome wieder
Hauptsache ist, dass sich alle im neuen Zuhause wohlfühlen. Smart wird das - da bin ich mir sicher

Wer einmal Blut geleckt hat, der bleibt dabei. ioBroker macht süchtig...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Wer einmal Blut geleckt hat, der bleibt dabei. ioBroker macht süchtig...
Au ja, da sind noch viele Ideen. Muss es den Mädels nur schmackhaft machen

zum Panel habe ich ja mal das Script für den Abfallkalender angefangen und ins Wiki gestellt. Ich habe hier noch eine erweiterte Version, wo die Alias mit erstellt werden. Mit der JS-Adapter Version 6.1.3 hat sich die Prozedur ja verbessert.
Könntest du mir helfen es anzupassen.Das ist der aktuelle Stand:
/* Version 3.0 von TT-Tom das Script erstellt die Datenpunkte und Alias für den Abfallkalender im Sonoff NSPanel Es wird der iCal Adapter benötigt und eine URL mit Terminen vom Entsorger bzw. eine .ics-Datei mit den Terminen. gleichzeitig triggert das Script auf dem bereitgestellten JSON im iCal adapter und füllt die 0_userdata.0 Datenpunkte Weitere Informationen findest du in der FAQ auf Github https://github.com/joBr99/nspanel-lovelace-ui/wiki */ const idAbfalliCal = 'ical.1'; // iCal Instanz zum Abfallkalender const idUserdataAbfallVerzeichnis = 'Abfallkalender'; // Name des Datenpunktverzeichnis unter 0_userdata.0 -> Strandard = Abfallkalender const idAliasPanelVerzeichnis = 'NSPanel.1'; //Name PanelVerzeichnis unter alias.0. Standard = NSPanel_1 const idAliasAbfallVerzeichnis = 'Abfall'; //Name Verzeichnis unterhalb der idPanelverzeichnis Standard = Abfall const idZeichenLoeschen = 14; // x Zeichen links vom String abziehen, wenn vor dem Eventname noch Text steht z.B. Strassenname; Standard = 0 const idRestmuellName = 'Hausmüll'; // Schwarze Tonne const idWertstoffName = 'Gelber Sack'; // Gelbe Tonne / Sack const idPappePapierName = 'Papier'; // Blaue Tonne const idBioabfaelleName = 'Biomüll'; // Braune Tonne const idDPPruefung = false; // mit "false" wird die Prüfung der Datenpunkte in 0_userdata.0 und alias.0 ausgesetzt // ------------------------- Trigger zum füllen der 0_userdata Datenpunkte aus dem json vom ical Adapter ------------------------------- var i, Muell_JSON, Event2, Color = 0; // Trigger auf iCal Instanz zur Json Tabelle on({ id: idAbfalliCal + '.data.table', change: 'ne' }, async function () { for (i = 1; i <= 4; i++) { Muell_JSON = getState(idAbfalliCal + '.data.table').val; setState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.date', getAttr(Muell_JSON, (String(i - 1) + '.date'))); Event2 = subsequenceFromStartLast(getAttr(Muell_JSON, (String(i - 1) + '.event')), idZeichenLoeschen); setState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.event', Event2); if (Event2 == idRestmuellName) { Color = 33840; } else if (Event2 == idBioabfaelleName) { Color = 2016; } else if (Event2 == idPappePapierName) { Color = 31; } else if (Event2 == idWertstoffName) { Color = 65504; } setState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.color', Color); } }); function subsequenceFromStartLast(sequence, at1) { var start = at1; var end = sequence.length; return sequence.slice(start, end); }; // ------------------------------------- Ende Trigger ------------------------------------ // ------------------------------------- Funktionen zur Prüfung und Erstellung der Datenpunkte in 0_userdata.0 und alias.0 ----------------------- if (idDPPruefung) { checkUserdataState(); await wait(2000); checkAliasFolder(); checkAliasChannel(); checkAliasState(); }; // Prüfung und ggf. Erstellung der Datenpunkte unter 0_userdata.0 function checkUserdataState() { for (i = 1; i <= 4; i++) { if (!existsState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.date')) { log('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.date nicht vorhanden, wurde erstellt'); createState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.date', '', { name: i + '.date', role: 'state', type: 'string', read: true, write: true }); }; if (!existsState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.event')) { log('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.event nicht vorhanden, wurde erstellt'); createState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.event', '', { name: i + '.event', role: 'state', type: 'string', read: true, write: true }); }; if (!existsState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.color')) { log('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.color nicht vorhanden, wurde erstellt'); createState('0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.color', 0, { name: i + '.color', role: 'state', type: 'number', read: true, write: true }); }; }; }; // Prüfung das Alias states vorhanden sind ggf. anlegen function checkAliasState() { for (i = 1; i <= 4; i++) { if (!existsState('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i + '.INFO')) { log('Alias State event' + i + '.INFO nicht vorhanden, wird erstellt'); createAliasState('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i + '.INFO', '0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.date', 'string', 'INFO', 'weather.title'); } else { log('irgendwasgefunden .event' + i + '.INFO') }; if (!existsState('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i + '.LEVEL')) { log('Alias State event' + i + '.LEVEL nicht vorhanden, wird erstellt') createAliasState('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i + '.LEVEL', '0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.color', 'number', 'LEVEL', 'value.warning'); } else { log('irgendwasgefunden .event' + i + '.LEVEL') }; if (!existsState('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i + '.TITLE')) { log('Alias State event' + i + '.TITLE nicht vorhanden, wird erstellt') createAliasState('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i + '.TITLE', '0_userdata.0.' + idUserdataAbfallVerzeichnis + '.' + i + '.event', 'string', 'TITLE', 'weather.title.short'); } else { log('irgendwasgefunden .event' + i + '.TITLE') }; }; }; // Erstellt ein State unter Alias.0 function createAliasState(idDst, idSrc, typeAlias, nameAlias, role) { var obj = {}; obj.type = 'state'; obj.common = getObject(idSrc).common; obj.common.alias = {}; obj.common.alias.id = idSrc; obj.common.type = typeAlias; obj.common.name = nameAlias; obj.common.role = role; obj.native = {}; setObject(idDst, obj); }; // Prüfung das Alias Channel vorhanden sind ggf. anlegen function checkAliasChannel() { for (i = 1; i <= 4; i++) { if (!existsObject('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i)) { log('Alias Channel ' + idAliasAbfallVerzeichnis + '.event' + i + ' nicht vorhanden'); createAliasChannel('alias.0.' + idAliasPanelVerzeichnis + '.' + idAliasAbfallVerzeichnis + '.event' + i, idAliasAbfallVerzeichnis + '.event' + i, 'warning'); } } }; // Erstellt ein Channel unter Alias.0 function createAliasChannel(idDst, nameAlias, role) { var obj = {}; obj.type = 'channel'; obj.common = {}; obj.common.name = {}; obj.common.name.de = nameAlias; obj.common.role = role; obj.native = {}; setObject(idDst, obj); }; // Prüfung das Alias Folder vorhanden sind ggf. anlegen function checkAliasFolder() { if (!existsObject('alias.0.' + idAliasPanelVerzeichnis)) { log('Alias Folder ' + idAliasPanelVerzeichnis + ' nicht vorhanden'); createAliasFolder('alias.0.' + idAliasPanelVerzeichnis, idAliasPanelVerzeichnis); }; } // erstellt ein Folder unter Alias.0 function createAliasFolder(idDst, nameAlias) { var obj = {}; obj.type = 'folder'; obj.common = {}; obj.common.name = nameAlias; obj.native = {}; setObject(idDst, obj); }; // --------------------------- Ende Funktionen Datenpunkte ------------------------------------------------ -
mache ich gerne, aber mein ioBroker zieht grade auf ein neues NAS
 Kann auch morgen werden
Kann auch morgen werden 
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Es gab zu dem Zeitpunkt auch ein Alexa-Logo. Weiß der Geier warum das verschwunden ist. Dem trauere ich immer noch hinterher.
https://dev.materialdesignicons.com/roadmap/brand-icons
https://github.com/Templarian/MaterialDesign/issues/5409@armilar said in SONOFF NSPanel mit Lovelace UI:
Nun zur Frage. Nein, die Farbe für das Icon ist im Payload nicht enthalten.
Lasse uns @joBr99 kurz fragen, ob man das in den nächsten Versionen noch einfärben könnte?done, ist aber noch nicht getestet, könnte jetzt auch ganz kaputt sein

https://github.com/joBr99/nspanel-lovelace-ui/commit/05e3cf9efa20e26c46faade899573189509003ca
-
Ist es eigentlich auch möglich die Relais einzeln abzukoppeln? Der linke Taster funktioniert ganz normal mit Relais zum schalten für das Licht, der rechte Taster wird benutzt zum Rollos auf und zu fahren, das rechte Relais könnte ich dann frei schalten?
-
@armilar Ich habe jetzt bei allen Panels die TFT-Firmware von deinem Wiki-Link nochmal geflasht, seit dem funktioniert alles, und die Warnmeldungen sind alle weg.

-
@wuschl
Ja. schau dazu mal in die Wiki, ich habe es dort beschrieben. -
@armilar
Hallo,
war leider paar Tage nicht hier- es sind soviele Einträge dazischen... teils mit meinem Thema "Dimmmode mit Bewegungsmelder hell".
Sorry , wenn ich so doof frage- kommt vielleicht eine Lösung mit der nächsten Version oder ist da unten schon was dabei ?
Hab schon vieles versucht -leider ohne Erfolg.Vielen Dank und wirklich super was du so machst !