NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar na ja es gibt ja nun wirklich schlimmeres und vor allem auch wichtigeres. Nicht der Rede wert.
Zweite kleine Frage: Ich bekomme in Javaskript die Warnung:
script.js.common.NSPanel.WT_KE_WS: get_tasmota_status0Unexpected token u in JSON at position 0 script.js.common.NSPanel.WT_KE_WS: get_current_berry_driver_version: Unexpected token u in JSON at position 0Gibt es da auch so eine schnelle Lösung für?

Lieben Gruß Elluminatus
-
Ja, warten bis morgen... Das Skript führt mit jedem Start eine Überprüfung der Versionen durch. Github ist aber in der Anzahl der Anfragen beschränkt und liefert irgendwann keine Daten mehr. Daher die Warnung. Kannst du ignorieren. Nach einer gewissen Zeit hört das wieder auf...
-
@kuckuckmann
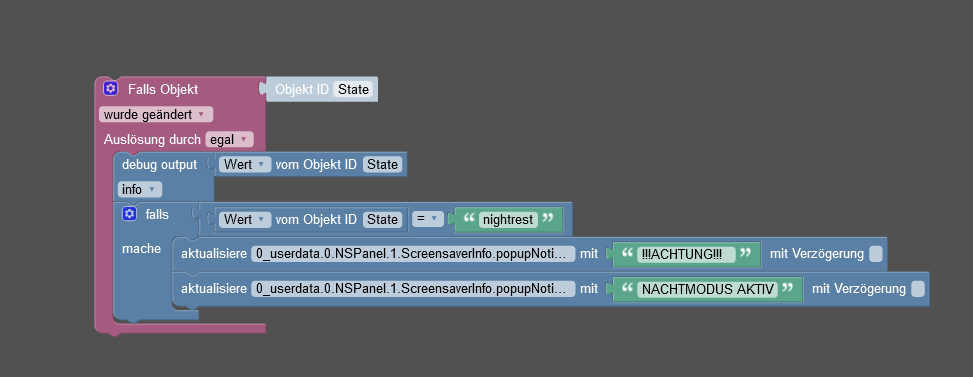
Ich hab dein Skript als Anlass genommen, mich da mal daran auszuprobieren.
Das kam dabei raus:
Jetzt müsste sich nur noch die Hintergrungfarbe wechseln, aber wenn da @Armilar dran ist, warte ich nochmal

Vielen Dank für die Hilfe und Motivation
-
Coole Sache, freut mich dass ich Dir eine Anregung geben konnte.
Bzgl. der Hintergrundfarbe hoffe ich, dass ich da keine falsche Erwartungen geweckt habe. Ich glaube @Armilar hat das aktuell nur für den Screensaver vorbereitet, aber (noch) nicht für das NotifyPopup. Aber was nicht ist....Du weißt schon

Vlt. noch ein ganz anderer Gedankenanstoß. Wie wäre es denn statt einer Farbe einfach ein Icon zu nutzen?
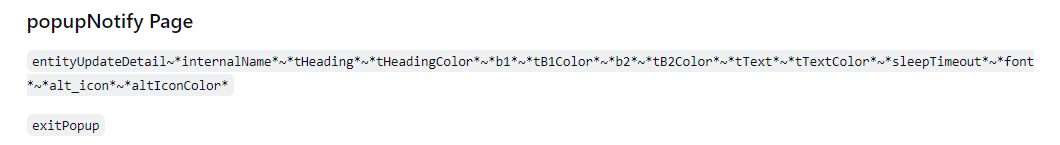
Schau mal in der Wiki habe ich eine Doku angefangen für das NotifyPopup Layout 2. Dieses bietet die Möglichkeit ein Icon links neben dem Text einzublenden und das wiederum kann eine beliebige Farbe haben
LG
-
@kuckuckmann
Sehr guter Vorschlag, der Abend wird lang
Danke
P.S. Kann ich das "PopUp" auch wieder beenden durch das Blockly?
-
@armilar Fein, das ist prima. Dann basteln wir mal alle weiter....
Gruß Elluminatus
-
Wie wäre es z.B. mit dem Icon:

Icobs gibt es übrigens hier: https://htmlpreview.github.io/?https://github.com/jobr99/Generate-HASP-Fonts/blob/master/cheatsheet.html
Zu Deiner Frage: ja das geht, Du musst halt nur die Textfelder leeren. Oder Du nutzt den Timer Datenpunkt popupNotifySleepTimeout, dann geht es nach einer definierten Zeit wieder weg oder durch einen Klick auf OK.
Update: By the way: Wenn Du mit der Doku arbeitetest, lass mich mal wissen was ggf. fehlt oder wo Du stolperts, damit ich das versvollständigen kann

LG
-
@matze_hh sagte in SONOFF NSPanel mit Lovelace UI:
Jetzt müsste sich nur noch die Hintergrungfarbe wechseln, aber wenn da @Armilar dran ist, warte ich nochmal
Vielen Dank für die Hilfe und MotivationJa warte noch... ich gebe schon Gas...

-
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Bzgl. der Hintergrundfarbe hoffe ich, dass ich da keine falsche Erwartungen geweckt habe. Ich glaube @Armilar hat das aktuell nur für den Screensaver vorbereitet, aber (noch) nicht für das NotifyPopup
Nehmt bei der popupNotify Icons oder Schriftfarben. Die popUpNotify hat per Definition in der HMI keine Backgroundcolors

-
@matze_hh said in SONOFF NSPanel mit Lovelace UI:
P.S. Kann ich das "PopUp" auch wieder beenden durch das Blockly?
Es sollte auch möglich sein
exitPopupzum Panel zu senden, das sollte die popupNotificantion auch beenden. -

Der erste Teil ist erledigt. Morgen etwas mehr Beschreibungen und Dokumentationen...
-
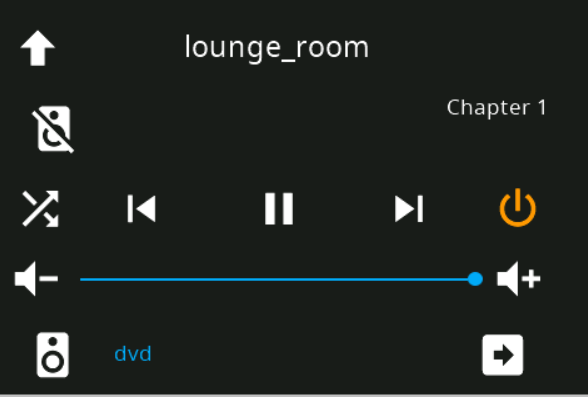
@vumer sagte in SONOFF NSPanel mit Lovelace UI:
Ich Z.B. hab mit dem Nextion Editor im cardMedia einen shuffle butten erstellt. Kann mit dem button shuffle auch an und ausschalten, aber er leuchtet nicht wenn shuffle an ist

Shuffle ist gestern noch in die DEV gekommen... Also mit Release 3.6.1 demnächst
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Shuffle ist gestern noch in die DEV gekommen...
Supper!
 Danke
DankeAber wie kann ich über dem MQTT-Adapter die beiden Relais steuern? Über mqtt.0.SmartHome.NSPanel-1.stat funktioniert es bei mir nicht.
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Du weißt schon, dass du den Button dann immer wieder in die HMI einbauen musst, wenn du upgrade-fähig bleiben willst ?
Ja, klar
 Die Relais-Status Icons habe ich auch vergrößert
Die Relais-Status Icons habe ich auch vergrößert
-
Habe es zwar noch nicht beschrieben, aber ich versuche es mal, sofern die neue TS-Script-Version 3.6.0 gestartet ist...
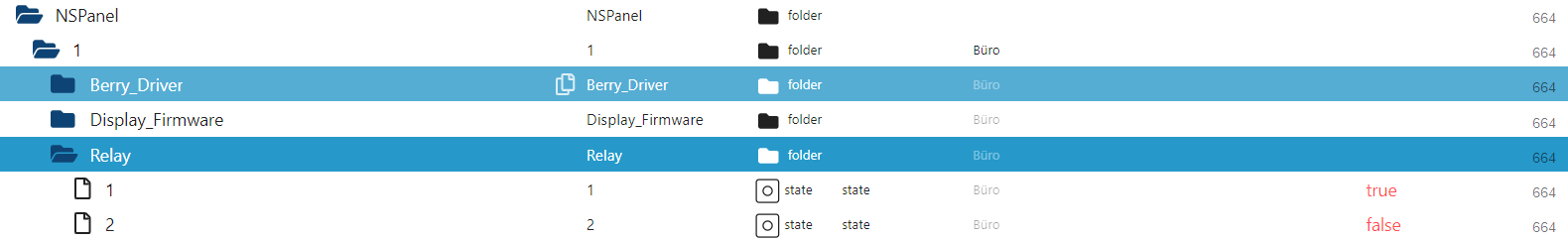
übrigens über .stat konnte noch nie irgendein Relais gesteuert werden. Also:

nachdem das Script 3.6.0 gestartet wurde, hast du 2 neue Datenpunkte. Ich denke der Rest ist selbstsprechend. Ändere einfach die Datenepunkte von true auf false oder von false nach true

-
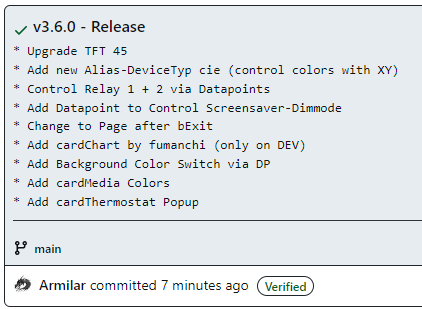
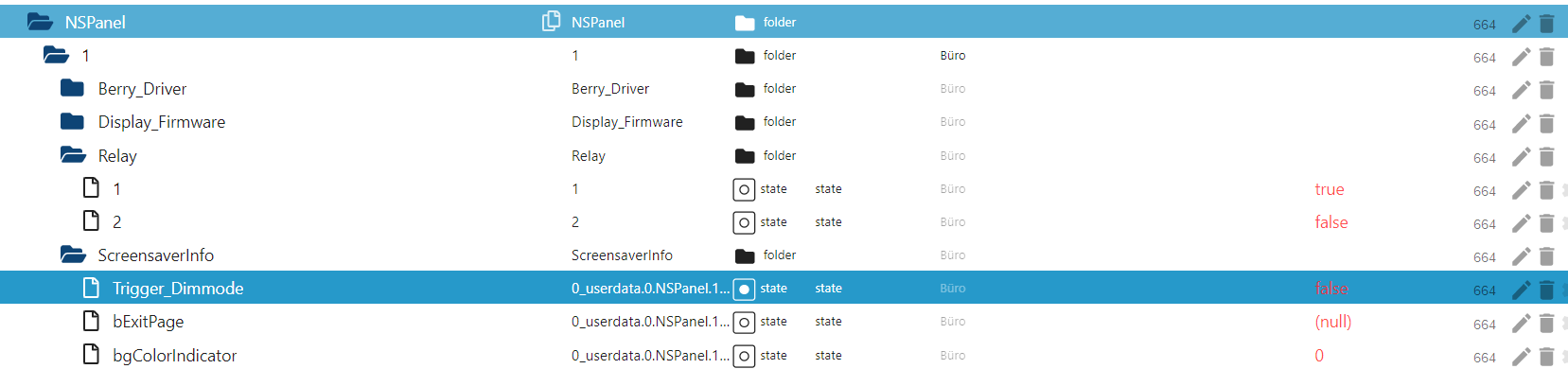
Übrigens noch drei Gimmicks die schnell beschrieben sind:

Trigger_Dimmode:
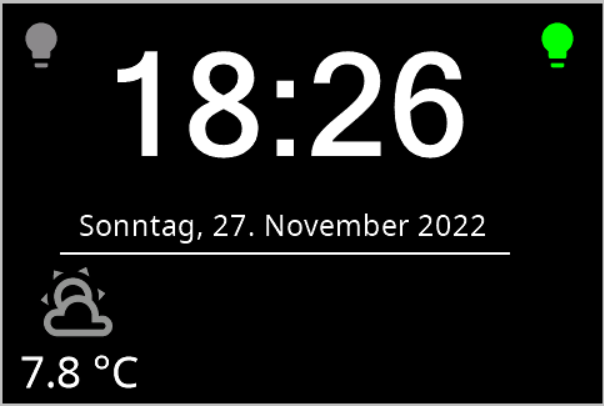
Dieser Datenpunkt schaltet das Display des Screensavers beitrueauf 100% und beifalsewieder in den regulären Dimm-ModusbExitPage:
Default aufnull. Wird hier eine Seite des Seitenzählers eingegeben, dann wird diese Seite beim verlassen des Screensavers immer aufgeschaltet. Beispiel0für die erste Seite oder1für die zweite Seite, usw.bgColorIndicator:
Es gibt 4 Farb-Konstanten für die Hintergrundfarbe des Screensavers:- 0 - Standard Background --> scbackground
- 1-3 - weitere (neue) Farbkonstanten --> scbackgroundInd(1-3)

Die Konstanten können natürlich an eigene RGB-Werte angepasst werden...
-
noch eine kleine Neuerung für die cardMedia seit TS-Script 3.6.0

Es gibt im PageItem jetzt drei neue Farb-Parameter
let SpotifyPremium: PageMedia = { "type": "cardMedia", "heading": "Spotify-Premium", "useColor": true, "subPage": false, "parent": undefined, "items": [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: "spotify-premium.0.", speakerList: ['LENOVO-W11-01','Terrasse','Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] };funktioniert natürlich auch mit Alexa und Sonos, etc.
(P.S.: Shuffle erst ab v3.6.1 demnächst)
Euch allen noch einen schönen restlichen ersten Advent
VG
Armilar -
@armilar
Ich habe eine Frage.
Wäre es möglich einen check einzubauen, ob ein alias vorhanden ist in den jeweiligen PageEntities?
Das würde die Fehlersuche erheblich vereinfachen.Ich bekomme zur Zeit ein Warning
javascript.0 (494) script.js.NSPanels.NsPanelTs360: function GeneratePage: Cannot read property 'type' of undefinedund würde den Fehler gerne finden.
Kann mir vorstellen, dass an einem falschen alias liegt.Gruß
Hubert
-
Habe den Fehler auch. Denke aber nicht, dass es mit den Entitäten der cardEntities zusammenhängt, sondern eher mit der cardThermo. Werde mich heute noch auf die Suche machen...
-
@armilar
Ein anderes Problem, das ich noch habe ist, wenn ich auf eine Lample gehe kann ich zwar einstellungen vornehmen, komme aber mit dem x oben rechts nicht mehr zurück.