NEWS
SONOFF NSPanel mit Lovelace UI
-
node.js ist auf v16.18.1
Als Stable wird nur die V6.0.3 des JS Adapters angezeigt.
Probiere mal die 3.5.0.4, Danke
-
-
Hey,
als Warnung mit der aktuellen DEV Version von Tasmota funktioniert das Flashen der Nextion Firmware nicht mehr. Aktuelles Release (12.2.0) funktioniert noch. -
@jobr99 sagte in SONOFF NSPanel mit Lovelace UI:
mit der aktuellen DEV Version (12.2.0.3) von Tasmota funktioniert das Flashen der Nextion Firmware nicht
Danke für die Info... wird ne Menge Fragen klären...

-
Danke erstmal.
Das 2. Panel zeigt was an
Ist zwar noch ne Warnung im Log, lüppt aber. -
Welche Warnung?
-
mit der aktuellen DEV Version (12.2.0.3) von Tasmota funktioniert das Flashen der Nextion Firmware nicht
Sollte gefixt sein, hab den berry treiber angepasst und die Version von 5 auf 6 geändert.
Falls jemand testen möchte, hier ist der link zur aktuellen Tasmota Dev Version:
http://ota.tasmota.com/tasmota32/tasmota32-nspanel.bin
Und hier der Link zum neuen Berry Driver:
https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be -
Hab's dann mal getestet und was soll ich sagen - funktioniert...
Habe auch das TS mal auf die Berry 6 angehoben. Hätte nicht gedacht, dass sich da mal eine Version ändert.
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1sollte auch funktionieren

-
@armilar Naja, irgendwie bin ich ja auch zur 5 gekommen

-
nur weiß ich nicht wann?
 Ist wohl an mir vorbei gegangen
Ist wohl an mir vorbei gegangen 
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Ja, habe eben auch noch nachgesehen

Das könnte meine Probleme erklären. Aber er zeigt mir auch nur die Js controller 6.0.3 an. Auch ind er Console über "Iobroker upgrade self" schreibt er das alles up to date ist.
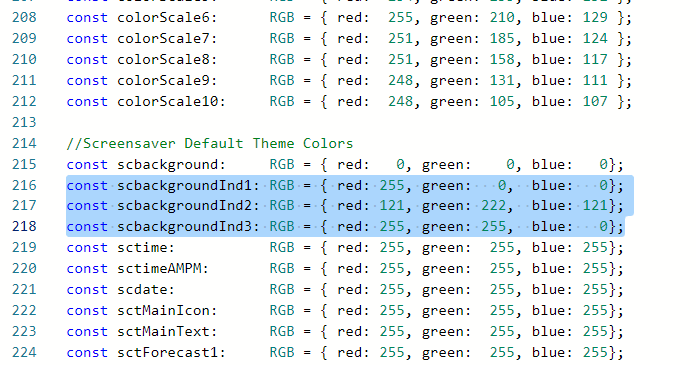
Um deine Frage zu beantworten, ich habe alles unter dem "Config-Strich" getauscht, bis auf die 3 Screensaver Konstanten, die habe ich gestern Abend nicht mehr gemacht. Wo genau müssen die hin? oder einfach dazwischen?
-
Okay, die einfachste Methode ist das Repository kurz umzustellen:
Im ioBroker oben auf

Dann Reiter Repositories und latest (beta) anhaken und bei stable rausnehmen.Dann sollte das Update gehen. Anschließend wieder alles einstellen wie es war.
Die Screensaver Konstanten entweder komplett als Block tauschen, oder am Besten direkt unter:

-
@armilar Auch diese Hilfestellung war erfolgreich. Ich habe gestern schon für beide Panels das komplette Script neu gemacht und hatte selbige Fehler. Lag nur am JS Adapter.
Beide Panels laufen, da ich in den alten scripten nicht viel geändert habe, kann ich das so laufen lassen.DANKE!!!
-
-
Hallo
Ich bin neu in die NSPANEL Welt eingetaucht. Habe alles soweit eigentlich ganz gut hinbekommen.
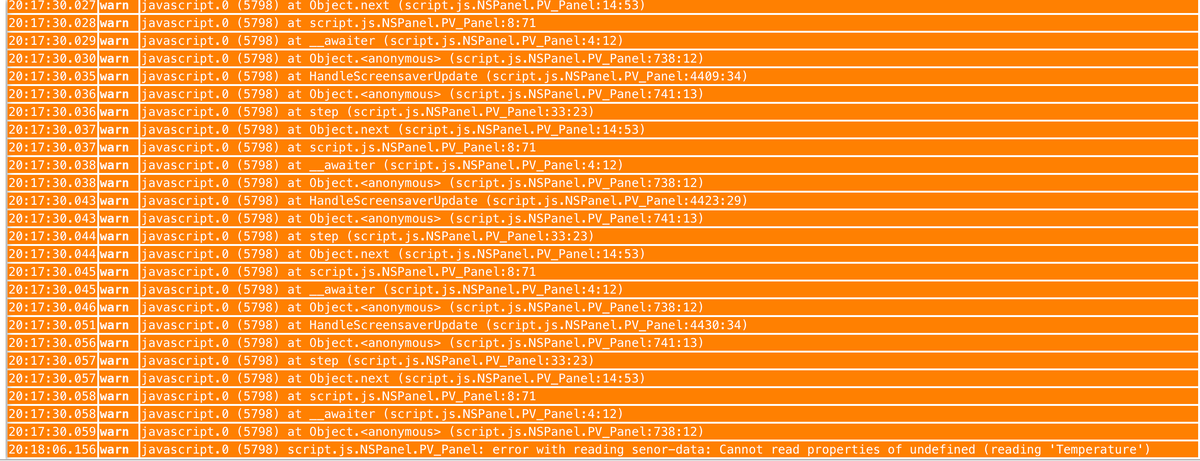
Doch wenn das Panel von den einzelnen Seiten auf den screensaver zurück geht kommen 1000 Warnungen.
Könnt ihr da mal schauen werde da nicht schlau draus.

-
Herzlich willkommen,
zuerst könntest du bitte mal
SetOption146 1in der Tasmota Console ausführen. Dann ist ein Teil der Nachrichten weg.
- Welche Version steht im Header des TS-Script (Zeile 1)
- Welche JS-Adapter Version
Dann würde ich noch kurz einen Blick auf die
export const config: Config = { ... ...(bitte in Code-Tags - nicht als Screenshot) werfen.
VG
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Herzlich willkommen,
zuerst könntest du bitte mal
SetOption146 1in der Tasmota Console ausführen. Dann ist ein Teil der Nachrichten weg.
- Welche Version steht im Header des TS-Script (Zeile 1)
- Welche JS-Adapter Version
Dann würde ich noch kurz einen Blick auf die
export const config: Config = { ... ...(bitte in Code-Tags - nicht als Screenshot) werfen.
VG
hallo
TS-Script Version:
TypeScript v3.5.0.5JS Adapter Version
6.0.3export const config
export const config: Config = { panelRecvTopic: 'mqtt.0.NSPanel.tele.NsPanel.RESULT', // anpassen panelSendTopic: 'mqtt.0.NSPanel.cmnd.NsPanel.CustomSend', // anpassen firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Hourly.h0.PrecipitationProbability', ScreensaverEntityIcon: 'weather-pouring', ScreensaverEntityText: 'Regen', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100} }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.WindSpeed', ScreensaverEntityIcon: 'weather-windy', ScreensaverEntityText: "Wind", ScreensaverEntityUnitText: 'km/h', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 120} }, thirdScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.UVIndex', ScreensaverEntityIcon: 'solar-power', ScreensaverEntityText: 'UV', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 9} }, fourthScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Current.RelativeHumidity', ScreensaverEntityIcon: 'water-percent', ScreensaverEntityText: 'Luft', ScreensaverEntityUnitText: '%', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 100, 'val_best': 65} }, alternativeScreensaverLayout: false, autoWeatherColorScreensaverLayout: true, mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.SmartHome.NSPanel_1.stat.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, timeoutScreensaver: 20, dimmode: 20, active: 100, //Standard-Brightness TFT screenSaverDoubleClick: true, locale: 'de-DE', // en-US, de-DE, nl-NL, da-DK, es-ES, fr-FR, it-IT, ru-RU, etc. timeFormat: '%H:%M', // currently not used dateFormat: '%A, %d. %B %Y', // currently not used weatherEntity: 'alias.0.Wetter.Wetter', // Dieser Alias muss erstellt werden, damit die 4 kleineren Icons (Wetter oder DP) angezeigt werden können --> oder autoCreateAlias auf true defaultOffColor: Off, defaultOnColor: On, defaultColor: Off, defaultBackgroundColor: Black, //New Parameter temperatureUnit: '°C', pages: [ Diverse_Schalter, //Beispiel-Seite ], subPages: [ ], button1Page: null, //Beispiel-Seite auf Button 1, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, button2Page: null //Beispiel-Seite auf Button 2, wenn Rule2 definiert - Wenn nicht definiert --> button1Page: null, }; -
kannst du ggf posten wie du die Einbindung hast
 da ich das gebrauchen könnte.
da ich das gebrauchen könnte. -
@michael_4358 sagte in SONOFF NSPanel mit Lovelace UI:
Wir müssen mal sehen, ob wir diese "unerlaubte" Tasmota-Topic-Struktur überlistet bekommen... Der prefix darf eigentlich nicht in der Mitte sein.
Die Zeilen kurz austauschen in der Config. Die sind falsch konfiguriert...
mrIcon1ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.NSPanel.stat.NsPanel.POWER1', ScreensaverEntityIcon: 'light-switch', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff }, mrIcon2ScreensaverEntity: { ScreensaverEntity: 'mqtt.0.NSPanel.stat.NsPanel.POWER2', ScreensaverEntityIcon: 'lightbulb', ScreensaverEntityOnColor: On, ScreensaverEntityOffColor: HMIOff },Dann muss ab der Version 3.5.0.5 der JS-Adapter zwingend >= 6.1.3 sein.
Hatten wir heute schon den Punkt unter https://forum.iobroker.net/post/901430
Keine Sorge ist noch Beta aber läuft seit Tagen schon perfekter als alle anderen zuvor...
-
@michael_4358 sagte in SONOFF NSPanel mit Lovelace UI:
kannst du ggf posten wie du die Einbindung hast da ich das gebrauchen könnte.
und ggfs.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ