NEWS
JSON Wert mit Blockly schreiben
-
hmmm.... bei mir klappt das irgendwie nicht:
hab einen Datenpunkt "test" vom Typ JSON
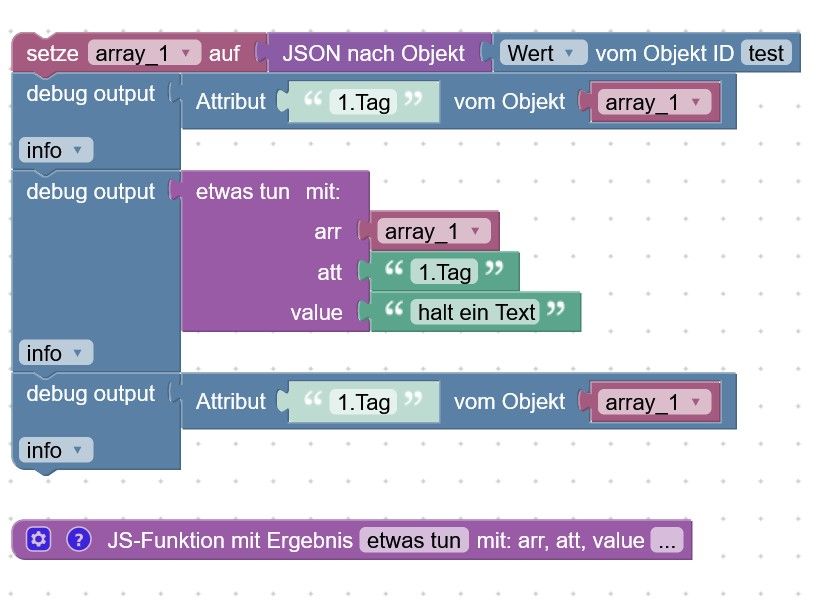
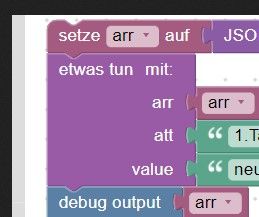
[ { "Art": "A1", "Tag": "A2" }, { "Art": "B1", "Tag": "B2" }, { "Art": "C1", "Tag": "C2" } ]Blockly von oben:

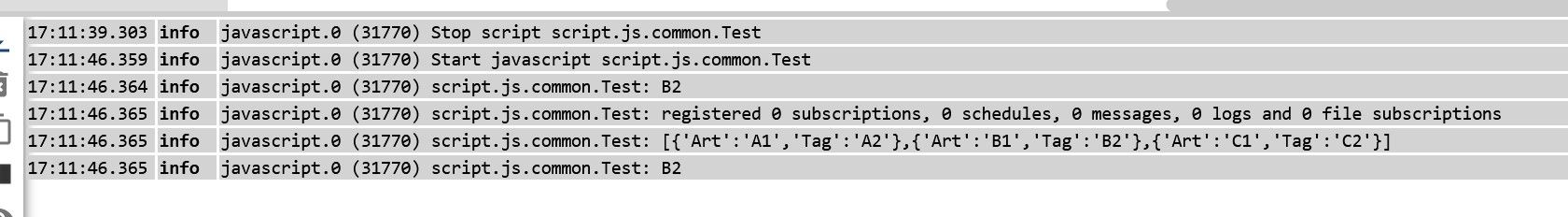
Result:

hat jemand eine Idee wo das hängt?
-
@kalle-r Warum sollte das auch funktionieren ?! Wo bitte gibt es in Deinem Json das Attribute "1.Tag" ?
-
@kalle-r sagte: klappt das irgendwie nicht
Wie soll man das beurteilen, wenn der Inhalt der JS-Funktion verschwiegen wird?
-
@djmarc75
sorry, bin nur so ein halbwissender
also nach meinem bisherigen Ermittlungen kann ich mit
0.xxx
1.xxx
2.xxx
auf die jeweiligen Einträge zugreifen.
0.Tag liefert A2
1.Tag liefert B2
2.Tag liefert C2
1.Art liefert entsprechend B1
das funktioniert so weit.
Ich möchte jetzt z.B. aus B2 einen anderen Text machen und habe gehofft daß das mit dem Skript
von weiter oben klappt.... -
@paul53
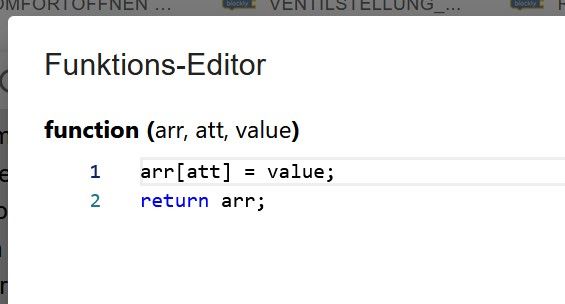
ja Du hast Recht, hier der Inhalt:
-
@kalle-r sagte: hier der Inhalt
Versuche es mal mit dieser JS-Funktion (ohne Ergebnis, denn ein Array wird ohnehin per Referenz übergeben):
att = att.split('.'); arr[att[0]][att[1]] = value;
-
@paul53
das schaut gut aus
kannst Du mir erklären warum das in Deinem Beispiel weiter oben mit dem original-Skript funktioniert hat
und in meinem Beispiel nicht?
ich will ja schliesslich was dazu lernen
-
@kalle-r sagte: warum das in Deinem Beispiel weiter oben mit dem original-Skript funktioniert hat
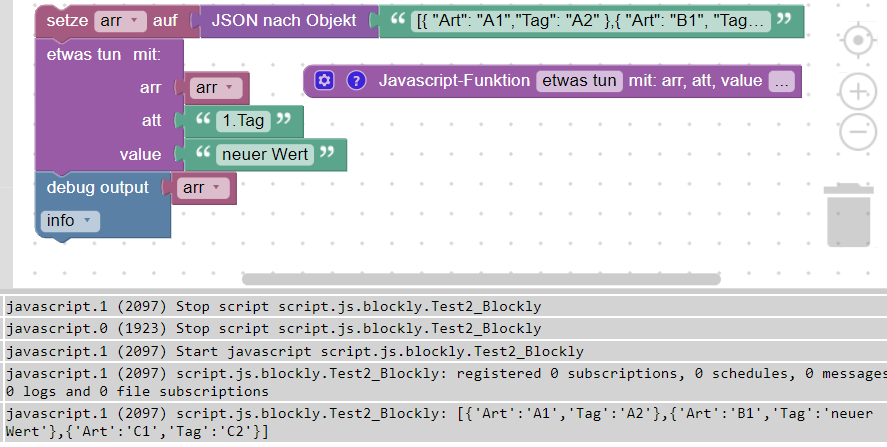
Im Original wird das Attribut eines Objektes geändert und nicht das Attribut eines Objektes in einem Array von Objekten.
Anmerkung: Den Zugriff auf ein Array-Element per Punkt-Notation kennt Javascript nicht. Das kann nur die speziell für Blockly entwickelte Funktion getAttr().
-
@paul53
jetzt ist's klar, danke!
Noch eine doofe? Frage:
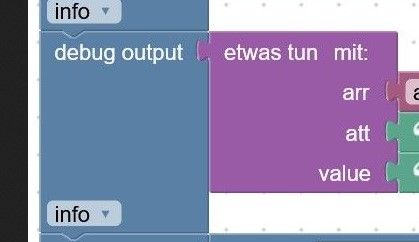
wie kommt man zu dem Funktionsaufruf den ich ohne debug verwenden kann?
ich hab nur den den ich nach links andocken muss

-
@kalle-r sagte: wie kommt man zu dem Funktionsaufruf den ich ohne debug verwenden kann?
Javascript-Funktion (ohne Ergebnis).
@paul53 sagte in JSON Wert mit Blockly schreiben:
(ohne Ergebnis, denn ein Array wird ohnehin per Referenz übergeben)
-
@paul53
und nochmal was gelernt, vielen Dank!!