NEWS
[gelöst] Elegantere Programmierung?
-
@skorpil sagte: Ich sehe aber den Fehler im Script nicht.
Ich auch nicht. Prellen?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen?
Du meinst, ein Skript mit der Funktion pushoverSenden(titel, beschreibung, ton, prioritaet) in ein Skript unter der Gruppe "global"? Ja, das ist möglich, denn genau für solche mehrfach verwendeten eigenen Funktionen ist die Gruppe "global" gedacht.
-
@paul53 was bedeutet „prellen“?
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
@paul53 was bedeutet „prellen“?
Stell Dir einen Schalter vor, der einige Male hin und her schaltet, bevor dauerhaft und stabil das AN oder AUS erkannt wird. Das nennt man prellen.
Beispiel: Mein analoger Stromzähler wird mit 'nem IR-Sensor an einem ESP8266 gelesen.
Der Sensor erkennt das Vorbeistreichen der roten Markierung. Wenn die kommt, "flackert" der Sensor kurz, bevor er ein stabiles Signal liefert.Das bekommt man durch geeignete Gegenmaßnahmen (z.B. Timeout) in den Griff.
-
@codierknecht Dankeschön
-
Mal angenommen, das „Prellen“ sei das Problem (was angesichts der Tatsache, dass es sich bei den Auslösen um umgelötete und mit einem Erschütterungssensor versehende TFK handelt), durchaus sein kann. Wie würdet ihr die erforderlichen Timeouts setzen, um das Problem in den Griff zu bekommen?
PS: in der WebUI war das mit den umgebauten TFK bisher kein Problem.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Mal angenommen, das „Prellen“ sei das Problem (was angesichts der Tatsache, dass es sich bei den Auslösen um umgelötete und mit einem Erschütterungssensor versehende TFK handelt), durchaus sein kann. Wie würdet ihr die erforderlichen Timeouts setzen, um das Problem in den Griff zu bekommen?
PS: in der WebUI war das mit den umgebauten TFK bisher kein Problem.
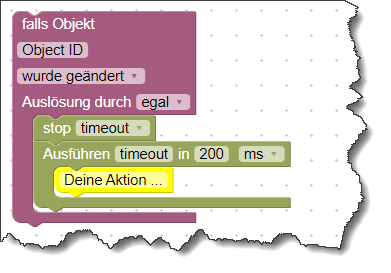
Prinzipiell so:

Wenn innerhalb der Entprellzeit von 200ms eine Zustandsänderung erfolgt, wird der Timeout zurückgesetzt und beginnt von vorne.
Erst wenn länger als 200ms keine Veränderung mehr erfolgt, führst Du Deine Aktion aus.Ob das jetzt bei jeder Änderung oder nur bei "high" (=> größer als letztes) oder "low" (=> kleiner als letztes) erfolgt, musst Du entscheiden.
-
ich habe gerade noch einmal getestet. Und zwar habe ich unter Objekte den State geschaltet (was zu einer erwartbaren Protokollmeldung "Read-only state "hm-rpc.0.MEQ1135406.1.STATE" has been written without ack-flag with value "false"" führt).
Dennoch wird das Script ausgeführt. Und das Verhalten ist identisch.
- im Falle "true" kommt erst die Meldung geschlossen, dann offen (was ich ja nicht will)
- im Falle "false" kommt die Meldung geschlossen (das ist richtig)
(Einbruch kann ich nicht simulieren, da ich das Objekt nicht schnell genug umschalten kann)
Lange Rede, kurzer Sinn: aufgrund dieses Tests schließe ich, dass nicht das Prellen ein Problem ist, sondern dass irgendwo in dem Script noch etwas nicht stimmt. @paul53 magst Du noch einmal drüberschauen? Dankeschön.
-
@skorpil sagte: erst die Meldung geschlossen, dann offen
Ergänze die Abfrage für Pushover:
if(!dp.state.val && (anwesend || beschreibung == "EINBRUCH!")) { -
@paul53 this was it. Danke! Und damit ich es kapiere: bitte erkläre mir doch kurz die Modifikation. Das ist jetzt schon höhere Logik/ Mathematik! Was macht das Script jetzt anderes als vorher?
-
@skorpil sagte: Was macht das Script jetzt anderes als vorher?
Pushover unten wird nicht mehr aufgerufen, wenn das Fenster (kurz) geöffnet wird.
-
@skorpil
Man könnte die Variablebeschreibungauch mit einem Leerstring initialisieren (Zeile 42) und unten dann:beschreibung = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); if(anwesend) beschreibung = "GESCHLOSSEN!"; } if(beschreibung) { let ton = "spacealarm"; pushoverSenden(titel, beschreibung, ton, prioritaet); } }); -
@paul53 Das funktioniert auch. Klasse. Zu meinem Javascript Verständnis die Frage zu dieser Zeile zur Notation:
if(anwesend) beschreibung = "GESCHLOSSEN!";Müßten das nicht zwei Klammern hin{}? Also so:
if(anwesend) {beschreibung = "GESCHLOSSEN!"}; -
@skorpil sagte: Müßten das nicht zwei Klammern hin{}?
Müssen nicht, da es sich um eine einzelne Anweisung handelt. Geschweifte Klammern muss man um einen Anweisungsblock (mehrere Anweisungen) machen.
-
@paul53 sagte in [gelöst] Elegantere Programmierung?:
Geschweifte Klammern muss man um einen Anweisungsblock (mehrere Anweisungen) machen
Und die rückt man dann üblicherweise auch anders ein, damit's sofort augenfällig wird:
if(anwesend) { beschreibung = "GESCHLOSSEN!"; // hier weitere Anweisungen }; -
Script läuft jetzt. Vielen Dank.
Aus akademischen Interesse, weil ich es verstehen will: ich habe in dem Script jetzt nochmal testweise das direkte Senden über die pushover function deaktiviert:
var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let beschreibung = ""; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); log("lang offen TRUE"); timer = null; if(anwesend) { let ton = "spacealarm"; let beschreibung = "OFFEN!"; // pushoverSenden (titel, beschreibung, ton, prioritaet ); } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); beschreibung = "EINBRUCH!"; let ton = "updown"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); log("lang offen FALSE") if(anwesend) { beschreibung = "GESCHLOSSEN!"; }; } if(beschreibung) { let ton = "spacealarm"; // pushoverSenden(titel, beschreibung, ton, prioritaet); } });und mein "altes" pushover Script (zusätzlich) wieder aktiviert
on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { sendTo("pushover.0",in der Annahme, dass ja die WebUI Variable
IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/;im ersten Script auf wahr gesetzt wird, dass nun auch dieses alte pushover Script getriggert wird. Und, ja, es wird ausgelöst.
Aber zweimal. Und das verstehe ich nicht.
Ändere ich aber das alte pushover Script wie folgt ab
on(IDAusloeser, function (dp) { if (dp.state.val && IDAnwesend) { sendTo("pushover.0", {dann wird es nur einmal, ergo richtig ausgelöst.
Mit anderen Worten meine Frage: Was ist der Unterschied zwischen
on(IDAusloeser, function (dp) { if (dp.state.val && IDAnwesend) {und
on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { -
@skorpil sagte: if (IDAnwesend) {
IDAnwesendenthält eine ID (String), so dass die Prüfung immer wahr ist. Die Prüfung müsste lautenif(getState(IDAnwesend).val) { -
@paul53 Sind dann
on({id: IDAusloeser, val: true}, function () { if(getState(IDAnwesend).val) {und
on(IDAusloeser, function (dp) { if (dp.state.val && IDAnwesend) {gleichwertig?
Und warum wurde in der alten Variante 2 X ausgelöst?
-
@skorpil sagte: gleichwertig?
Nein.
if (dp.state.val && IDAnwesend) {führt zum gleichen Ergebnis wie
if (dp.state.val) {da IDAnwesend durch implizite Typwandlung immer wahr ist.
-
@paul53 danke. mon dieu, ist das kompliziert. Und dann auch noch implizierte Typumwandlung. Ich muß und werde mir eine simple Routine zulegen mit den On Abfragen erarbeiten, damit ich klarkomme, auch wenn die vlt. nicht "elegant", dafur aber effizient und richtig ist. Ich arbeite dran...
-
in der WebUI kann man die Variable "Anwesenheit" dazu nutzen, beim Booten das Ausführen von Scripten zu verhindern. Wenn der iobroker neu startet, werden offenbar auch diverse Scripte ausgeführt. Läßt sich das wie in der WebUI verhindern?