NEWS
[gelöst] Elegantere Programmierung?
-
-
@paul53 ich bin schon wieder lost. Zwei Fragen:
-
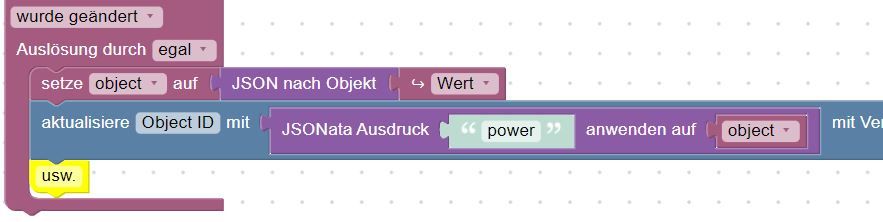
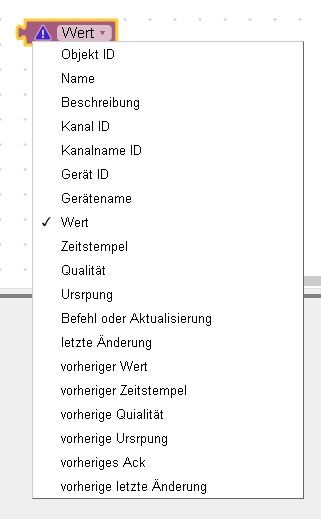
wie setzte ich in Blockly den "WERT"? Wo versteckt sich dieses Blockly. Ich finde es nicht.

-
Ich habe mir in der CCU eine SV "tibber-power" angelegt. Mit dem Script
setState('hm-rega.0.72161'/**/, jsonataExpression((function () { try {return JSON.parse(getState("javascript.0.BenutzerVariablen.tibber_DP").val);} catch(e) {return {};}})(),'power'), true);wird die Variable auch ständig aktualisiert. In den Objekten im iobroker sieht man das gut. Das Script funktioniert also!

Nur, in der CCU wird die SV nicht aktualisiert.

Wo ist mein Denkfehler?
-
-
@skorpil sagte: "WERT"? Wo versteckt sich dieses Blockly.
Unter "Trigger"

@skorpil sagte in [gelöst] Elegantere Programmierung?:
Nur, in der CCU wird die SV nicht aktualisiert.
Für eine SV muss "steuere" anstelle von "aktualisiere" verwendet werden, sonst wird nicht gesendet.
-
@paul53 danke, jetzt klappts
-
@paul53
ich bin gerade dabei, mir ein Script zu bauen, in dem ich immer wieder eine bestimmte Funktion benötige. Und zwar diese hier:function getDeviceID(expression) { const parts = expression.split('.'); // Aufteilen des Ausdrucks in Teile if (parts.length >= 3) { return parts[2]; // Rückgabe des dritten Teils (Geräte-ID) /* 1. Teil = Name Adapterinstanz 2. Teil = Nummer Adapterinstanz 3. Teil = Geraete ID 4. Teil = Geraete Kanal 5. Teil = Zustandsvariable */ } else { return null; // Wenn der Ausdruck nicht die erwartete Form hat, wird null zurückgegeben } }Um es übersichtlicher zu gestalten, habe ich diese Function unter global als eigenes Script mit dem Namen "Funktion GeraeteID" abgelegt und rufe die Funktion aus einem anderen Script wiefolgt auf
const thermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const deviceID = getDeviceID(thermKueche); log(deviceID); // Ausgabe: "JEQ0553018"Wenn ich unter global die Funktion "Funktion GeraeteID" modifiziere, meldet das Protokoll "Instanz ist deaktiviert" und es dauert einige Zeit. Danach funktioniert alles.
Warum ist das so? Oder sollte ich die wiederholt benötigte Funktion doch besser im aufrufenden Script selber unterbringen? Was ist richtig und sinnvoll?
-
@skorpil sagte: "Funktion GeraeteID" modifiziere, meldet das Protokoll "Instanz ist deaktiviert" und es dauert einige Zeit. Danach funktioniert alles.
Wenn globale Skripte modifiziert werden, müssen anschließend alle anderen Skripte kompiliert werden, da globale Skripte in alle anderen Skripte eingefügt werden. Das dauert etwas.
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Was ist richtig und sinnvoll?
Genau für Deine Situation, dass eigene Funktionen häufig verwendet werden, sind globale Skripte gedacht.
Anmerkung:
else return nullist unnötig, da andernfalls
undefinedzurück gegeben wird, was genauso wienullgeprüft wird. -
@paul53 super. Danke. Nun noch eine Fragezur Verwendung der ON Anweisung:
on({id: urlaub, change: 'ne', val: 0} && {id: sommer, change: 'ne', val: 0} , function () {Der weitere Teil des Scripts soll nur ausgeführt werden, wenn die (vorher definierten Variablen "sommer" und "urlaub" beide den Wert 0 haben. Ist das dann so richtig?
-
@skorpil sagte: beide den Wert 0 haben. Ist das dann so richtig?
Nein, man kann im Trigger keine Werte unterschiedlicher Datenpunkte per UND verknüpfen.
on([urlaub, sommer], function () { // triggert bei Wertänderung eines DP if(getState(urlaub).val == 0 && getstate(sommer).val == 0) { } });Die Variablen
sommerundurlaubmüssen Datenpunkt-IDs enthalten. -
@paul53 sagte in [gelöst] Elegantere Programmierung?:
on([urlaub, sommer], function () { // triggert bei Wertänderung eines DP if(getState(urlaub).val == 0 && getstate(sommer).val == 0) {
Danke. Ich tappe dummerweise immer wieder in die gleichen Fallen.
-
@skorpil sagte: Funktion benötige. Und zwar diese hier:
Das kann man stark verkürzen.
function getDeviceID(expression) { return expression.split('.')[2]; // Rückgabe des dritten Teils (Geräte-ID) }Die Frage ist, ob es sich bei diesem Einzeiler lohnt, eine Funktion zu verwenden.
const thermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const deviceID = thermKueche.split('.')[2]; log(deviceID); // Ausgabe: "JEQ0553018" -
@paul53 da hast du sehr recht Paul, für eine einzige Zeile lohnt sich der Aufwand sicher nicht . Ich habe aber insgesamt 4 Einstellungen, die bearbeitet werden müssen. Ich bin noch nicht so weit Komma aber hier schon mal mein Programm:
// ########################################### // Deklarationen // (An- UND ABwesenheit detektieren) // ########################################### const urlaub = 'hm-rega.0.8359'/*URLAUB Hzg Wohnb ALLES (Var )*/; const sommer = 'hm-rega.0.11457'/*SOMMER Hzg Wohnb ALLES (Var )*/; // Variable zur Einstellung des Thermometers var modus = 1; // 1 = AUTO; 2 = CEN const thermKueche = 'hm-rpc.0.JEQ0553018.2.SETPOINT'/*Thermostat Kueche 1 SETPOINT*/; const thermDieleTreppenhaus = 'hm-rpc.0.JEQ0552520.2.SETPOINT'/*Thermostat Diele Treppenhaus 1 SETPOINT*/; const thermEsszimmer = 'hm-rpc.0.JEQ0553158.2.SETPOINT'/*Thermostat Esszimmer 1 SETPOINT*/; const thermWohnzimmer = 'hm-rpc.0.JEQ0552318.2.SETPOINT'/*Thermostat Wohnzimmer 1 SETPOINT*/; // ausführen nur, wenn Urlaub aus und Sommer aus on([urlaub, sommer], function () { // triggert bei Wertänderung eines DP if(getState(urlaub).val == 0 && getstate(sommer).val == 0) { // Kueche // Auslesen der GeraeteID via global function getDeviceID var deviceID = getDeviceID(thermKueche); // log(deviceID); // Ausgabe: "JEQ0553018" // Modus des Thermometers einstellen via global function thermometerSetzen thermometerSetzen(deviceID, modus); // Temperatur einstellen setState(thermKueche,22); // DieleTreppenhaus deviceID = getDeviceID(thermDieleTreppenhaus); thermometerSetzen(deviceID, modus); setState(thermDieleTreppenhaus,19); // Esszimmer deviceID = getDeviceID(thermEsszimmer); thermometerSetzen(deviceID, modus); setState(thermEsszimmer,22); // Wohnzimmer deviceID = getDeviceID(thermWohnzimmer); thermometerSetzen(deviceID, modus); setState(thermWohnzimmer,22); } // Ende IF }); //Ende ONdie beiden zugehörigen Funktionen habe ich im global Bereich definiert.
function getDeviceID(expression) { const parts = expression.split('.'); // Aufteilen des Ausdrucks in Teile if (parts.length >= 3) { return parts[2]; // Rückgabe des dritten Teils (Geräte-ID) /* 1. Teil = Name Adapterinstanz 2. Teil = Nummer Adapterinstanz 3. Teil = Geraete ID 4. Teil = Geraete Kanal 5. Teil = Zustandsvariable */ } else { return null; // Wenn der Ausdruck nicht die erwartete Form hat, wird null zurückgegeben } }und
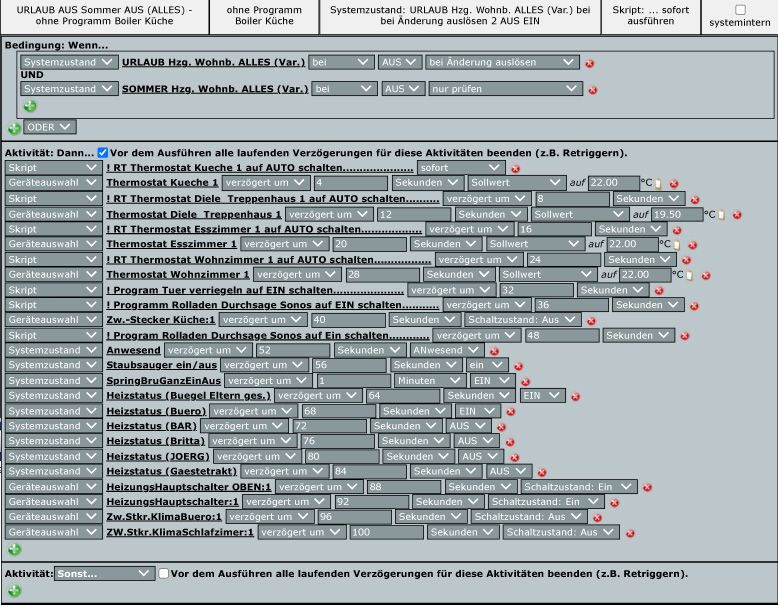
function thermometerSetzen(geraetKanal, modus) { sendTo('hm-rpc.0', 'putParamset', {ID: geraetKanal, paramType: 'MASTER', params: {'MODE_TEMPERATUR_REGULATOR': modus}}, res => { log(res); }); };Ziel der ganzen Programmierung ist es wieder, ein umfangreiches HM Programm in den iobroker zu transferieren. Und hierum geht es:

-
@skorpil sagte:
function thermometerSetzen(geraetKanal, modus) { sendTo('hm-rpc.0', 'putParamset', {ID: geraetKanal, paramType: 'MASTER', params: {'MODE_TEMPERATUR_REGULATOR': modus}}, res => { log(res); }); };Du hast auch noch die alten HM-CC-TC?
Dann würde ich das Aufsplitten der ID auch in dieser Funktion machen.function thermometerSetzen(idKanal, modus) { let ID = idKanal.split('.'); ID = ID[2] + ':' + ID[3]; sendTo('hm-rpc.0', 'putParamset', {ID: ID, paramType: 'MASTER', params: {'MODE_TEMPERATUR_REGULATOR': modus}}, res => { if(res.error) log(res.error, 'warn'); }); }; -
@paul53 ja,habe ich. Macht Sinn!
PS: bin auch froh, dass ich die noch habe, denn die lassen sich Heizkörper unabhängig irgendwo im Raum platzieren und damit die Temperatur präzise erfassen
-
Jetzt habe ich mir ein kleines Programm zur Schaltung der Klimaanlage geschrieben:
// ########################################### // Klima Schlafzimmer Automatik // Deklarationen // ########################################### const IDthermSchlaf = 'hm-rpc.0.JEQ0710462.1.TEMPERATURE'/*Thermostat Elternschlaf 0 TEMPERATURE*/; const IDanwesend = 'hm-rega.0.39533'/*Anwesend*/; const IDklimaSchlafManuell = 'hm-rega.0.3116'/*Klima Schlaf manuell*/; const IDklimaSchlaf = 'hm-rega.0.46642'/*Klima Schlaf*/; const IDsommer = 'hm-rega.0.11457'/*SOMMER Hzg Wohnb ALLES (Var )*/; // ########################################### // Programm // Schaltung ein, wenn > 22 Grad oder < 21.5 // u. Anwesend u Manuell ein u. Sommer ein // ########################################### on(IDthermSchlaf, function () { // triggert bei Wertänderung eines DP if(getState(IDthermSchlaf).val > 22 && getState(IDanwesend).val == true && getState(IDklimaSchlafManuell).val == 1 && getState(IDsommer).val == 1) { setState(IDklimaSchlaf, true); }; // Ende IF if(getState(IDthermSchlaf).val < 21.5 && getState(IDanwesend).val == true && getState(IDklimaSchlafManuell).val == 1 && getState(IDsommer).val == 1) { setState(IDklimaSchlaf, false); }; // Ende IF }); // Ende ONSie soll ausgeschaltet werden, wenn die Temperatur unter 21,5 fällt und eingeschlalter werden, wenn die Temüeratur über 22 steigt. Das soll aber nur passieren, wenn die Schalter (hier: Systemvariablen) Sommer + anwesend + klimaschlafmanuell eingeschaltet sind.
Meine Frage: ist dass Programm mit der ON und anschließenden IF Anweisung so okay?
-
Ich habe noch einmal weiterüberlegt und programmiert. Führt folgendes Programm zum gleichen Ergebnis wie das vorherige?
// ########################################### // Klima Schlafzimmer Automatik // Deklarationen // ########################################### const IDthermSchlaf = 'hm-rpc.0.JEQ0710462.1.TEMPERATURE'/*Thermostat Elternschlaf 0 TEMPERATURE*/; const IDanwesend = 'hm-rega.0.39533'/*Anwesend*/; const IDklimaSchlafManuell = 'hm-rega.0.3116'/*Klima Schlaf manuell*/; const IDklimaSchlaf = 'hm-rega.0.46642'/*Klima Schlaf*/; const IDsommer = 'hm-rega.0.11457'/*SOMMER Hzg Wohnb ALLES (Var )*/; // ########################################### // Programm // Schaltung ein, wenn > 22 Grad oder < 21.5 // u. Anwesend u Manuell ein u. Sommer ein // ########################################### on(IDthermSchlaf, function () { // triggert bei Wertänderung eines DP const temp = getState(IDthermSchlaf).val; const anwesend = getState(IDanwesend).val; const manuell = getState(IDklimaSchlafManuell).val === 1; const sommer = getState(IDsommer).val === 1; setState(IDklimaSchlaf, temp > 22 && anwesend && manuell && sommer); setState(IDklimaSchlaf, temp < 21.5 && anwesend && manuell && sommer); });Was sagst Du, @paul53
-
@skorpil sagte: Führt folgendes Programm zum gleichen Ergebnis wie das vorherige?
Nein, die letzte Bedingung siegt und es wird zweimal gesendet.
Besser so (Teil ohne Konstanten-Deklaration):var klima = getState(IDklimaSchlaf).val; // Einlesen bei Skriptstart wegen Hysterese on(IDthermSchlaf, function (dp) { // triggert bei Wertänderung eines DP if(getState(IDanwesend).val && getState(IDklimaSchlafManuell).val && getState(IDsommer).val) { if(dp.state.val > 22) klima = true; else if(dp.state.val < 21.5) klima = false; } else klima = false; // nur bei erforderlicher Wertänderung wird gesendet: if(klima != getState(IDklimaSchlaf).val) setState(IDklimaSchlaf, klima); }); // Ende ONDie DP "Manuell" und "Sommer" nehmen nur die Werte 0 und 1 an?
-
-
@paul53 ist es eigentlich eine kluge Idee, ständig wiederkehrende Geräte, die man in verschiedenen Programmen nutzt, einmal quasi pauschal unter“global“ in einen Script zu definieren? Geht das überhaupt ?
Also zum Beispiel
const IDxxxxxxxxx = „hm-rpc.0.JEQ0710462.1.TEMPERATURE“ Usw. -
@skorpil
Unter "global" würde ich nur häufig verwendete eigene Funktionen erstellen.
Für Datenpunkte würde ich Alias-DP verwenden, die schon in der ID selbsterklärend sind. -
@paul53 Ich habe mir da ein Script geschrieben, was ermitteln soll, ob die Terrassentuer länger als 10 minuten geöffnet ist. Und wenn das der Fall ist, soll eine SV entsprechend ausgelöst werden. Ist das so richtig?
// ########################################### // Lueften Terassentuer lang offen? // Deklarationen // ########################################### const IDtfkOptTerrasse = 'hm-rpc.1.0000DD89B24B3E.1.STATE'/*TFK opt Sensor Terrasse:1 STATE*/ const IDTerTuerSV = 'hm-rega.0.50484'/*TerTuer offen fuer lueften*/ const sommer = 'hm-rega.0.11457'/*SOMMER Hzg Wohnb ALLES (Var )*/; // log(getState(IDtfkOptTerrasse).val); // ########################################### // Programm // ########################################### // Prüfe, ob das Gerät "geöffnet" ist, indem der Status abgerufen wird on(IDtfkOptTerrasse, function () { // triggert bei Wertänderung eines DP if (getState(sommer).val == 0) { var status = getState(IDtfkOptTerrasse).val; if(status == 1) {// Wenn die Tür geöffnet ist, starte eine 10-minütige Verzögerung setTimeout(() => { // Überprüfe erneut, ob die Tür immer noch geöffnet ist var status = getState(IDtfkOptTerrasse).val; if (status) { // Wenn die Tür immer noch geöffnet ist // Setze die Zielvariable entsprechend setState(IDTerTuerSV, true, true); } else { // Wenn die Tür geschlossen ist // Setze die Zielvariable auf "falsch" setState(IDTerTuerSV, false, true); } }, 10 * 60 * 1000); // 10 Minuten in Millisekunden } else { // Wenn die Tür geschlossen ist // Setze die Zielvariable auf "falsch" setState(IDTerTuerSV, false, true); } }; });