NEWS
LaMetric oder JSON-POST per IOBroker Javascript
-
Hallo, ich möchte das Thema "Lametric Indicator App via JSON-Post" nochmal aufwärmen

Um die aktuelle Leistung meiner PV-Anlage über die Lametric Time anzeigen zu lassen, habe ich eine Indicator-App auf den Developer-Seiten von Lametric erstellt (eine Indicator-App ist für diesen Zweck meine ich besser geeignet, als eine Notification. Nachdem der LaMetric-Adapter von Matthias Kleine nur Notifications unterstützt, kommt dieser hier nicht in Frage).
Die Werte des Wechselrichters sollen vom ioBroker auf die Lametric (die App) gepusht werden. Für diesen Zweck habe ich das Java-Script aus diesem Post verwendet und die Platzhalter (API Key/Access Token, Local Push URL) mit meinen privaten App-Daten ersetzt. Die letzten Bemerkungen von "ronnyw" zu API-Key und Access Token habe ich berücksichtigt - trotzdem werden die Werte nicht zur LaMetric übertragen und folgende Fehler erscheinen im Log:
17:01:03.542 info javascript.0 (20298) script.js.Testscript: getState(id=lametric.0.meta.wifi.ip, timerId=undefined) => {"val":"192.168.0.17","ack":true,"ts":1583510437713,"q":0,"from":"system.adapter.lametric.0","user":"system.user.admin","lc":1579870802721} 17:01:03.570 info javascript.0 (20298) script.js.Testscript: http Status: 401 17:01:03.570 warn javascript.0 (20298) script.js.Testscript: HEADERS: {"content-type":"application/json;charset=UTF8","connection":"close","transfer-encoding":"chunked","date":"Fri, 06 Mar 2020 16:01:03 GMT","server":"lighttpd/1.4.35"} 17:01:03.574 info javascript.0 (20298) script.js.Testscript: body: { "errors" : [ { "message" : "Wrong api key" } ] }Weiter werde ich aus der folgenden, letzten Zeile im Beispielscript nicht schlau:
... LaMetricIndicator(optionsTemplate,dataTemplate);</hier-ein-schlüssel-dessen-vertraulichkeit-ich-nicht-einschätzen-kann>Gebe ich hier meinen persönlichen "Schlüssel" aus der "Local Push URL" ein, gibt es offenbar einen Syntax-Fehler?!
(Nur am Rande: Komisch ist auch, dass Zeile 97 genannt wird - das Script geht nur bis Zeilennummer 94 <= ein Bug im Edior?)18:03:43.824 info javascript.0 (20298) Stop script script.js.Testscript 18:03:43.825 info javascript.0 (20298) Start javascript script.js.Testscript 18:03:43.826 error javascript.0 (20298) script.js.Testscript compile failed: at script.js.Testscript:97"Betankt" hier irgend jemand von Euch erfolgreich eine Lametric Indicator-App vom ioBroker aus und kann ein funktionierendes Code-Beispiel (via JSON/Java-Script oder ggf. via CURL mit Blockly) zeigen!?
Vielen Dank vorab!
-
Hallo zusammen,
gibt es hierzu einen neuen Stand? Hat es jemand aus der Community geschafft, eine Indication an die LaMetric zu schicken?
Ich habe mittlerweile sämtliche Kombinationen ausprobiert, erhalte aber immer nur die Fehlermeldung "wrong api key".
Das Beispiel sagt in der letzten Zeile folgendes:
... LaMetricIndicator(optionsTemplate,dataTemplate);</hier-ein-schlüssel-dessen-vertraulichkeit-ich-nicht-einschätzen-kann>Ist hier der Access token gemeint? Wenn ich diesen nach dem Semikolon nicht in einfache Hochkommas setze, erhalte ich einen Syntax-Error.
@ronnyw @j0hu Habe eure Beiträge im Forum gesehen. Habt ihr die LaMetric mit einer Indicator-App über ioBroker im Einsatz und würdet mir freundlicherweise eure Lösung verraten?
Vielen Dank für eure Hilfe,
Steven -
@gammler2003
Meine Scripte laufen nach wie vor auf gleichem Stand (ohne den Adapter, den es zu dem Zeitpunkt noch nicht gab. Dafür mit JS und Node RED). Gerade in diesem Augenblick erinnert mich meine LaMetric daran, dass das Fenster im Badezimmer zu lange geöffnet ist :-).
Ich müsste das Thema auch erstmal für mich wieder aufarbeiten, kann dann aber gerne auch ganze Scripte hier posten. Dafür brauche ich etwas Zeit, bei Bedarf könnte ich am Wochenende mal graben... -
Vermutlich hilft es nicht, weiter (weil ich dafür extra nen virtuellen Server mit FHEM betreibe), aber ich schreibe trotzdem mal, wie ich meine Lametric über iobroker nutze:
Ich habe sehr viel bei mir bezüglich Nachrichten und Clockicon auf der Lametric umgesetzt, allerdings löse ich das ganze über die Anbindung an FHEM per ioBroker Adapter und nutze hier die Lametric Anbindung. Im Prinzip ist die Lametric das einzige, was ich noch übe die FHEM Installation machen.
EDIT: Kurzes Beispiel aus dem Log, wenn ich die Lautstärke ändere:
fhem.0.lametric.app | DenonSound push token=123456789123456789123456789123456789123456789123456789 text=37.5 icon=a21067 channels=Sound > setOder ein Clockicon auf der Uhr setze (in dem Fall nur ein unauffälliger dunkelroter Punkt, der mir anzeigt, dass das der Babyphone Modus aktiv ist)
fhem.0.lametric.app | clock clockface icon='data:image/gif;;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAGUlEQVQYlWNUVFBgwAeY8MoOCwVXH3z/Hier habe ich kurz erklärt, wie ich das mit den Clockicons bei mir umgesetzt habe.
-
Mittlerweile konnte ich mein Problem tatsächlich lösen und kann jetzt per Script eine Indikator-App auf meiner LaMetric füttern.
Here we go:
var http = require('http'); var accesstoken = 'xxx'; // Hier den Accesstoken der App eingeben var deviceIpAddress = '192.168.x.x'; /lokale IP der LaMetric var port = '8080'; var optionsTemplate = { host: deviceIpAddress, port: port, path: null, method: 'POST', headers: { 'Content-Length': null, 'X-Access-Token': accesstoken } }; function LaMetricIndicator(options,data) { var dataString = JSON.stringify(data); options.headers['Content-Length'] = dataString.length; var req = http.request(options, function(res) { log('http Status: ' + res.statusCode); //log('HEADERS: ' + JSON.stringify(res.headers), (res.statusCode != 201 ? 'warn' : 'info')); var bodyChunks = []; res.on('data', function(chunk) { bodyChunks.push(chunk); }).on('end', function() { var body = Buffer.concat(bodyChunks); log('body: ' + body); }); }); req.on('error', function(e) { log('ERROR: ' + e.message, 'warn'); }); (dataString ? req.write(dataString) : log('Daten: keine Daten im Body angegeben')); req.end(); } // Indicator Fensterstatus setzen optionsTemplate.path = '/api/v1/dev/widget/update/com.lametric.xxx/3'; // xxx mit Teil aus der Local Push Url der App ersetzen. var dataTemplate = { frames:[{ text: 'Weihnachten', icon: 'a1817', index: 0, }] } LaMetricIndicator(optionsTemplate,dataTemplate);Der API-Key wird NICHT benötigt.
Ich hoffe, das hilft dem einen oder anderen. Bei Fragen gerne melden. -
In den letzten Tagen habe ich den LaMetric Adapter ordentlich weiter entwickelt. Man kann nun mit der "My Data (DIY)" App beliebige Datenpunkte auf der LaMetric Time darstellen. Das wird für viele wahrscheinlich viel Programmierarbeit sparen - zumal man keine eigenen Apps mehr anlegen braucht usw.
-
@haus-automatisierung Meine Lametric ist der einzige Grund, warum ich noch eine FHEM Instanz betreibe. Danke, dass du den ioBroker Adapter weiter entwickelst.


Weiß noch nicht wann ich zum Testen komme, aber wenn ich die Icons auf der Clock App hiermit anpassen kann (habe ich bisher nichts im Video gesehen, wo das gehen könnte), dann kann ich das bald zurückbauen. Die Notifications werde ich definitiv auf diesen Adapter umstellen.
-
@siggi85 Muss mir mal angucken wie das genau geht mit den Clock faces. Ist ja glaube ich nicht offiziell dokumentiert?
-
@haus-automatisierung sagte in LaMetric oder JSON-POST per IOBroker Javascript:
@siggi85 Muss mir mal angucken wie das genau geht mit den Clock faces. Ist ja glaube ich nicht offiziell dokumentiert?
Gute Frage, ich habe es damals im FHEM Forum gefunden. Die Icons werden als Base64 übergeben.
-
@siggi85 Ah stimmt, das hatte ich erstmal auf ToDo geschoben. Finde ich etwas schwierig zu bedienen.
-
@siggi85 sagte in LaMetric oder JSON-POST per IOBroker Javascript:
Gute Frage, ich habe es damals im FHEM Forum gefunden. Die Icons werden als Base64 übergeben.
Nur für Dich
 Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface.
Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface. -
@haus-automatisierung sagte in LaMetric oder JSON-POST per IOBroker Javascript:
@siggi85 sagte in LaMetric oder JSON-POST per IOBroker Javascript:
Gute Frage, ich habe es damals im FHEM Forum gefunden. Die Icons werden als Base64 übergeben.
Nur für Dich
 Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface.
Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface.Woa, Hammer! Dann muss ich mir auf jeden Fall morgen Mal freie Zeit freischaufeln um mir das anzuschauen. Vielen Dank schon Mal dafür!


-
@haus-automatisierung Funktioniert alles super! Habe heute meiner Tochter einen Film von Disney+ angemacht und in der Zeit alles (clockicons und unzählige Notifications) auf den neuen Adapter umgebaut.

Ausschnitt alt
Ausschnitt neu
Ich hoffe ich klinge nicht undankbar, aber mir ist bei der Migration noch eine Funktion aufgefallen, die ich in dem Zusammenhang nutze: Wäre es noch möglich, eine Datenpunkt zu bauen, um generische Daten an eine App zu senden? Dann kann man sowohl mit custom Apps arbeiten, als auch Apps mit Infos füttern, ohne dass du extra Entwicklungsarbeit reinstecken musst. (Natürlich freue mich mich trotzdem riesig über meine Clockface Datenpunkt
 )
)Als Beispiel: Ich habe damals eine eigene App gebaut, um die Lautstärke dahinzusenden. Dadurch kann ich auch mehrere schnelle Änderugen (wenn man bspw. auf der Fernbedienung Lautstärke+ drückt) gut verarbeiten. Notifications und pollbasierte DIY Apps sind hier leider keine Lösung.
Beispielaufruf meiner custom App DenonSound anhand der FEHM Anbindung
fhem.0.lametric.app | DenonSound push token=!!!!!!!!!!!!!== text=33 icon=a21067 channels=Sound -
@siggi85 Okay muss ich mir mal anschauen wie man das möglichst generisch implementieren könnte
-
@haus-automatisierung Die entsprechende App wird mir unter Apps korrekt aufgelistet und ich kann auch zu dieser App mit dem Button wechseln.
Benötigen würde ich halt sowas wie das im FHEM Modul funktioniert unterhalb von "app" (siehe Spoiler unten), also ggf. in jedem App-Ordner ein neuen Datenpunkt, dessen Inhalt dann als Parameter durch den Adapter an die entsprechende Lametric App übergeben wird. -
@siggi85 Schon klar, aber da gibt es ja zig verschiedene App Typen. Und dann gibt es noch Verschiedene Channels usw. Ist nicht so easy das generisch zu bauen.
-
@siggi85 Hi mal eine Frage wie genau stellst du es an die Icons oder Gif's als Base64 im Clockface zu verwenden? Also wo genau nimmst du die Icons her und wandelst sie in Base64 um? Beziehst du die Icons von der LaMetric Developer Website?
Bei meinen Tests bekomme ich nichts oder einen grünen Haken... -
-
@haus-automatisierung sagte in LaMetric oder JSON-POST per IOBroker Javascript:
@siggi85 Schon klar, aber da gibt es ja zig verschiedene App Typen. Und dann gibt es noch Verschiedene Channels usw. Ist nicht so easy das generisch zu bauen.
Habe das letztens so gelöst für mich:
Habe einen Datenpunkt angelegt, an den ich JSON Content schicken kann, und dieser wird dann direkt an die lametric gesendet (die IP hole ich mir aber aus deinem Adapter ).
).
Ein Feld in das man JSON einträgt und diesen dann mit den entsprechenden Access Token der App versendet, wäre bspw. eine generische Möglichkeit. Aber für mich reicht das erst mal so.

@Samsotin @Fix
Ich hole mir die Icons von der Lametric Seite: https://developer.lametric.com/icons
Danach schaue ich nach der ID und hole mir dann den direkten Link des Icons (GIF oder PNG, je nach Image oder Animation):
Bspw.:
https://developer.lametric.com/content/apps/icon_thumbs/34.png
https://developer.lametric.com/content/apps/icon_thumbs/87.gif
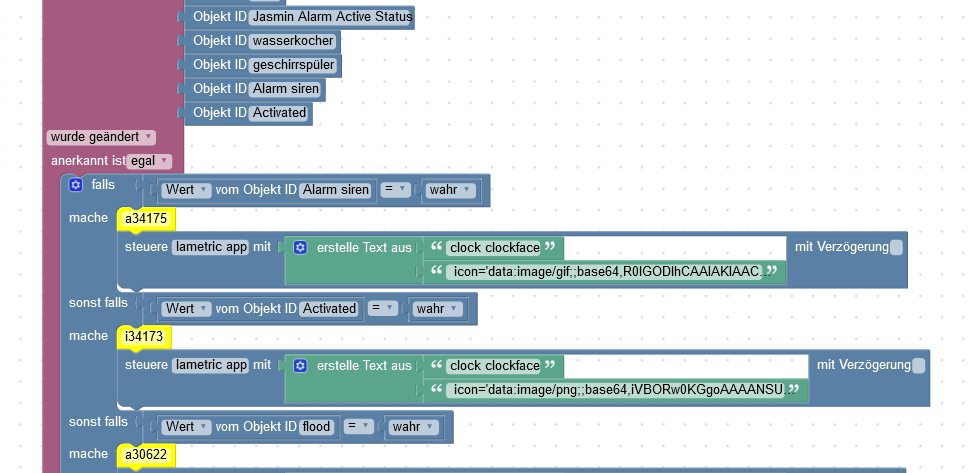
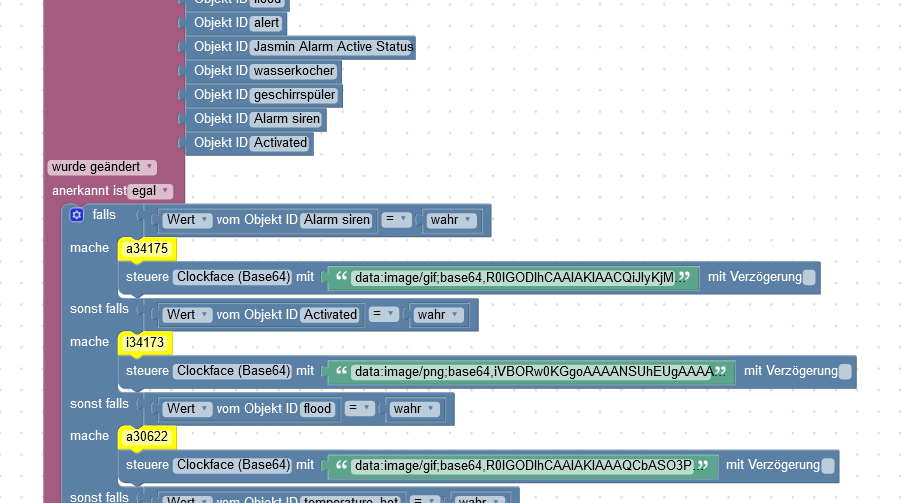
Und den Link dann umrechnen lassen, bspw. hier: https://www.base64-image.de/Hier mal ein Beispielaufruf für eine dynamische Animation und ein statisches Icon (als Blockly Export):
-
@siggi85 sagte in LaMetric oder JSON-POST per IOBroker Javascript:
Ein Feld in das man JSON einträgt und diesen dann mit den entsprechenden Access Token der App versendet
Klar, ich könnte natürlich in der Konfiguration eine Liste mit AppIDs pflegen, welche "mehr können" und dann kann der Nutzer da JSON hinsenden. Aber mein Problem damit ist: Das ist doch sehr komplex und da entstehen sicher viele Fragen was eigentlich geht usw. Deswegen würde ich das gerne irgendwie abstrahieren und vereinfachen.
Nur leider trifft da maximale Flexibilität auf einfache Bedienung. Mit dem MyData DIY habe ich dafür ja auch einen Umweg gemacht, nur damit der Nutzer nix mit JSON usw. zu tun hat.
Theoretisch könnte es ja auch x eigene Apps auf der LaMetric geben, welche alle eigene Daten annehmen können.
PS: Deine Funktion ist etwas tricky. Da musst Du aufpassen
 !value ist z.B. auch die Zahl 0. Oder ein leerer String. Und gegen true würde ich mit === prüfen, anstatt mit ==. Ansonsten könnte es sein, dass dein else-Teil nie greift.
!value ist z.B. auch die Zahl 0. Oder ein leerer String. Und gegen true würde ich mit === prüfen, anstatt mit ==. Ansonsten könnte es sein, dass dein else-Teil nie greift.!0 === true !0.0 === true !"" === true