NEWS
jarvis v3.1.x - just another remarkable vis
-
-
@mcu
Coole Sache, danke schön :). Ich hab noch keine Pro Lizenz, bin im Moment noch am ausprobieren, was ich brauche wie ich es umgesetzt bekomme. -
Gibt es die Möglichkeit an Themen mitzuentwickeln oder ist das eher nicht gewünscht?
Eine große Sache die mir fehlt sind Gauges (https://github.com/Zefau/ioBroker.jarvis/issues/119). Mit eCharts kann man ja alles umsetzen, was das Herz begehrt :D.Ich hab auch bereits deine Doku zu Gauges gesehen :https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/statehtml/gauge-dp/gauge-einzel-dp
Ich wollte es auch mit einem Wert testen, jedoch zeigt er mir nichts an. Kann es sein, dass dafür auch die Pro benötigt wird?Aber ehrlich gesagt würde ich für jedes Gauge diesen Aufwand nicht betreiben. Dann warte ich lieber noch.
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@michael-sauer
Dann müsste man dies anpassen?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/system-effektprog./v3-systemprogramme/setdropdownDas obige Bild kommt aus VIS? Oder eine andere?
Hab mir das Script angepasst:
// *************************** // setDropDown v1.0.0 // Copyright ©MCU // *************************** // // Dieses Programm setzt in einem oder mehreren festgelegten Device mit deviceId und // bestimmtem stateKey eine vorgefertige DropDownListe // // let devicesDP = '0_userdata.0.jarvis.setDropDown'; let deviceIDJarvisArrDP = devicesDP + '.jarvisDeviceIDArr'; let dropDownListFolderDP = devicesDP + '.dropDownLists'; // Ordner let setDeviceDP = devicesDP + '.set'; let setInstanceDP = devicesDP + '.instance'; let loggingDP = devicesDP + '.logging'; // boolean let setDevicesDP = devicesDP + '.devicesSET'; let deviceIDJarvisArray = [ { "id": "3294002f-c8e2-49b5-bfcb-098a54a31554", "statekey": "Raum", "dropDownListKey" : "UsedRooms" } ]; let version = 'v1.0.0'; log('Script "' + scriptName + '" wurde für setDropDown '+version+' gestartet!'); createStateAsync(deviceIDJarvisArrDP, {read: true, write: true, name: 'Jarvis Device ID Array with stateKey' , type: "string", role: "", def: JSON.stringify([])}); createStateAsync(loggingDP, {read: true, write: true, name: 'Logging On' , type: "boolean", role: "", def: true }); createStateAsync(setDevicesDP, {read: true, write: true, name: 'Devices ändern On' , type: "boolean", role: "", def: false }); createStateAsync(setDeviceDP, {read: true, write: true, name: 'Set Devices with DevStates' , type: "boolean", role: "button", def: false }); createStateAsync(setInstanceDP, {read: true, write: true, name: 'Instance of jarvis' , type: "string", role: "", def: "0" }); createStateAsync(dropDownListFolderDP, {read: true, write: true, name: 'DropDownListe' , type: "", role: "", def: "" }); //setDevice([{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"progNo"},{"id":"5210cf66-e17e-4353-bd77-aeced4dc1d94","statekey":"IR_Steuerung"}],JSON.parse(dropDownList)); on({id: setDeviceDP, change: "any"}, function (obj) { let value = obj.state.val; let logging = getState(loggingDP).val; let deviceIdArray = []; if (value){ log('SetDropDown wurde ausgelöst'); //let dropDownList = JSON.parse(getState(dropDownListDP).val); if (typeof deviceIDJarvisArray === 'undefined'){ deviceIdArray = JSON.parse(getState(deviceIDJarvisArrDP).val); }else{ deviceIdArray = deviceIDJarvisArray; } if (logging){ //log('SetDropDown - DropDownListe: ' + JSON.stringify(dropDownList)); log('SetDropDown - DeviceIDArray: ' + JSON.stringify(deviceIdArray)); } setDevices(deviceIdArray,dropDownListFolderDP); setState(setDeviceDP,false,false); } }); function setDevices(deviceIdArr, dropDownListFolderDP){ let logging = getState(loggingDP).val; let instance = getState(setInstanceDP).val; let newSet = getState(setDevicesDP).val; let devices = getState('jarvis.'+ instance +'.devices').val; let devicesAll = JSON.parse(devices); devices = JSON.parse(devices).devices; //log(deviceIdArr); //log(dropDownList); for ( let key in devices){ let deviceIdArr_key = inDeviceArr(deviceIdArr,key) if (deviceIdArr_key !== false){ let dropDownListKey = deviceIdArr[deviceIdArr_key].dropDownListKey; let dropDownList = JSON.parse(getState(dropDownListFolderDP+'.'+dropDownListKey).val); // log('Key: ' + key + ' Device[key]: '+JSON.stringify(devices[key])); // let statekeyId = getStateKeyFromDeviceArr(deviceIdArr,key); // log('StateKey: ' + statekeyId); // if (logging){ // log('States Before: '+ JSON.stringify(devices[key].states)); // } for (let statekey in devices[key].states){ //log(statekey); if (getStateKeyFromDeviceArr(deviceIdArr,key,statekey)){ // before //log('Before: '+ JSON.stringify(devices[key].states[stateKEY])); let stateKeyVar = devices[key].states[statekey]; if (logging){ log('StateKey: '+stateKeyVar.stateKey); log('Old display: '+ JSON.stringify(stateKeyVar.display)); } if (stateKeyVar.display == null || stateKeyVar.display == undefined){ // Neu anlegen stateKeyVar.display = dropDownList; //stateKeyVar.actionElement = 'DropDownAction'; //stateKeyVar.DropDownActionConfig = {}; }else{ if (dropDownList == '' || dropDownList == null || dropDownList == undefined){ dropDownList = {}; } stateKeyVar.display = dropDownList; } if (logging){ log('New display: '+ JSON.stringify(stateKeyVar.display)); } devices[key].states[statekey] = stateKeyVar; } } if (logging){ log('States After: '+ JSON.stringify(devices[key].states)); } //break; } } // log('Fertig'); if (newSet){ devicesAll.devices = devices; setState('jarvis.'+ instance +'.devices',JSON.stringify(devicesAll),false); } } function inDeviceArr(deviceIdArr,deviceId){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id){ return i; } } return false; } function getStateKeyFromDeviceArr(deviceIdArr,deviceId,statekey){ for (let i = 0; i<deviceIdArr.length;i++){ if (deviceId == deviceIdArr[i].id && statekey == deviceIdArr[i].statekey){ return true; } } return false; }@Dominik-F Und das ist mein Script um die Datenpunkte aus dem VIS Adapter des Heating Controll Adapter zu konvertieren.
let userdata = "0_userdata.0.jarvis.setDropDown.dropDownLists.", ObjectArray_Heatingcontrol = [ { "JarvisDatenpunkt":{id:'UsedRooms', initial: 0, forceCreation: false, common: { read: true, write: true, name: "Raeume Json", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.info.UsedRooms", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.info.UsedRooms" }, { "JarvisDatenpunkt":{id:'OverrideTempValueList', initial: 0, forceCreation: false, common: { read: true, write: true, name: "OverrideTemp", type: "string",role: "", def: JSON.stringify({}) }}, "HeatingcontrolDatenpunkt_Text":"heatingcontrol.0.vis.OverrideTempValueListText", "HeatingcontrolDatenpunkt_Value":"heatingcontrol.0.vis.OverrideTempValueListValue" } ]; CreateJarvisJson_Heatingcontroller(); function CreateJarvisJson_Heatingcontroller(){ ObjectArray_Heatingcontrol.forEach(function(Datenpunkt){ CreateDPObject(Datenpunkt.JarvisDatenpunkt, function(){ let temp_Array = {}; let HeatingcontrolDatenpunkt_Value__Array = getState(Datenpunkt.HeatingcontrolDatenpunkt_Value).val.split(/;/); getState(Datenpunkt.HeatingcontrolDatenpunkt_Text).val.split(/;/).forEach(function(dat,index){ //console.log(HeatingcontrolDatenpunkt_Value__Array[index]); if(dat !== ""){ temp_Array[HeatingcontrolDatenpunkt_Value__Array[index]] = dat; } }); setState( userdata+Datenpunkt.JarvisDatenpunkt.id, JSON.stringify(temp_Array), true ); }); }); } function CreateDPObject(DP_state,init){ createState(userdata+DP_state.id, DP_state.initial, DP_state.forceCreation, DP_state.common, function () { //console.log('Datenpunkte sind angelegt'); init(); }); } -
und das müsste ich für jede einzelne DropdownListe anpassen?
-
@michael-sauer Kannst du bitte Deine Veränderungen kennzeichnen, damit ich die dann auch in der Doku beschreiben kann. Danke.
-
@dominik-f sagte in jarvis v3.1.0-beta - just another remarkable vis:
und das müsste ich für jede einzelne DropdownListe anpassen?
so ist es.
-
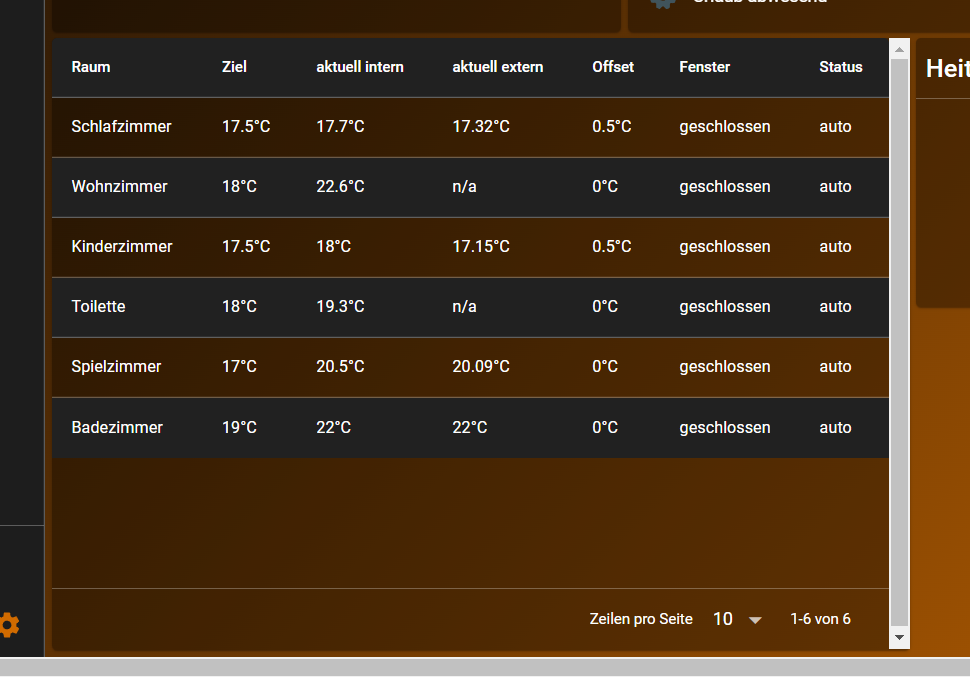
Habe das Problem das bei dem "HTMLTable" Widget die höhe des DIV Container falsch berechnet wird und ein unnötiger Scroll Balken entsteht.

Bei 9h mit 490px

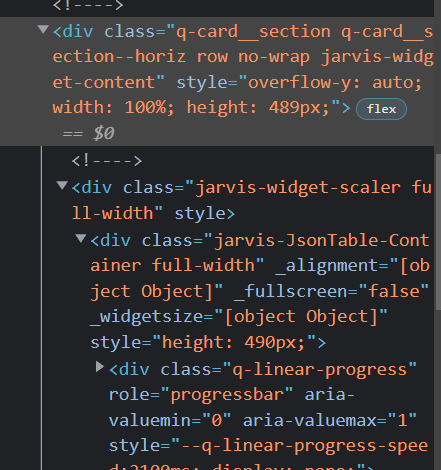
werden im äußeren DIV Container nur 489px geschrieben und der innere wieder mit 490px was den unschönen Scroll Balken verursacht.

-
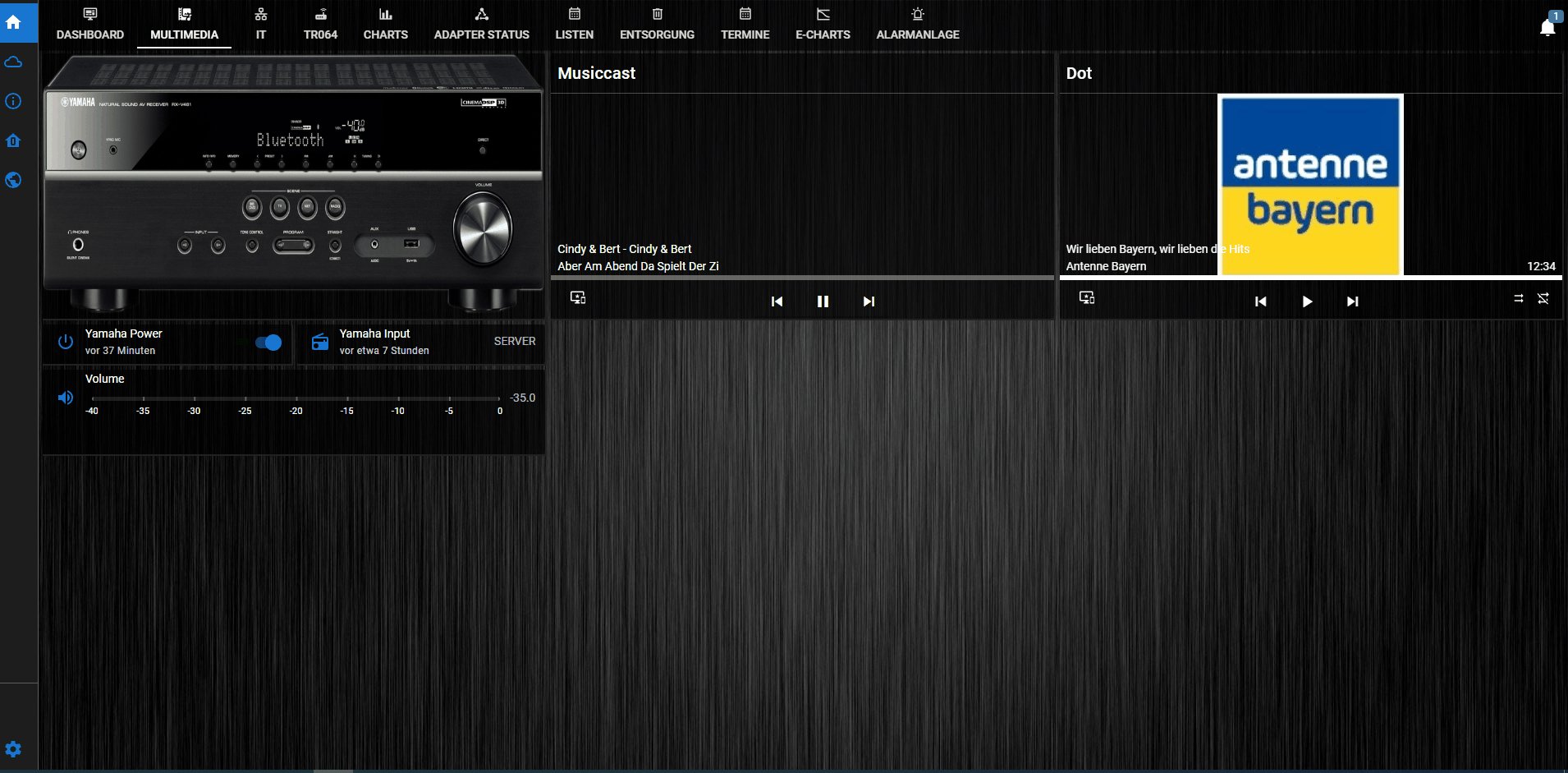
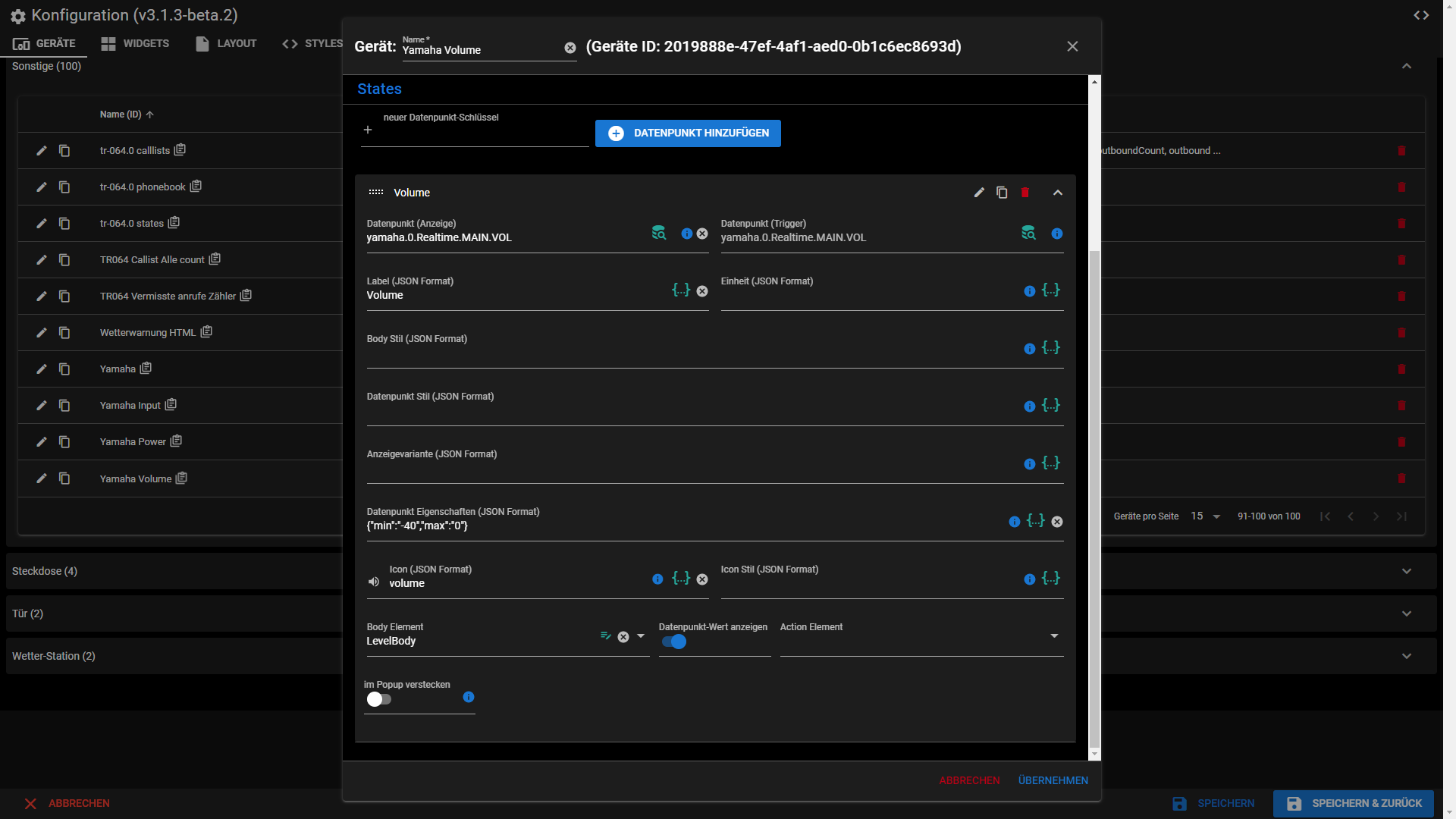
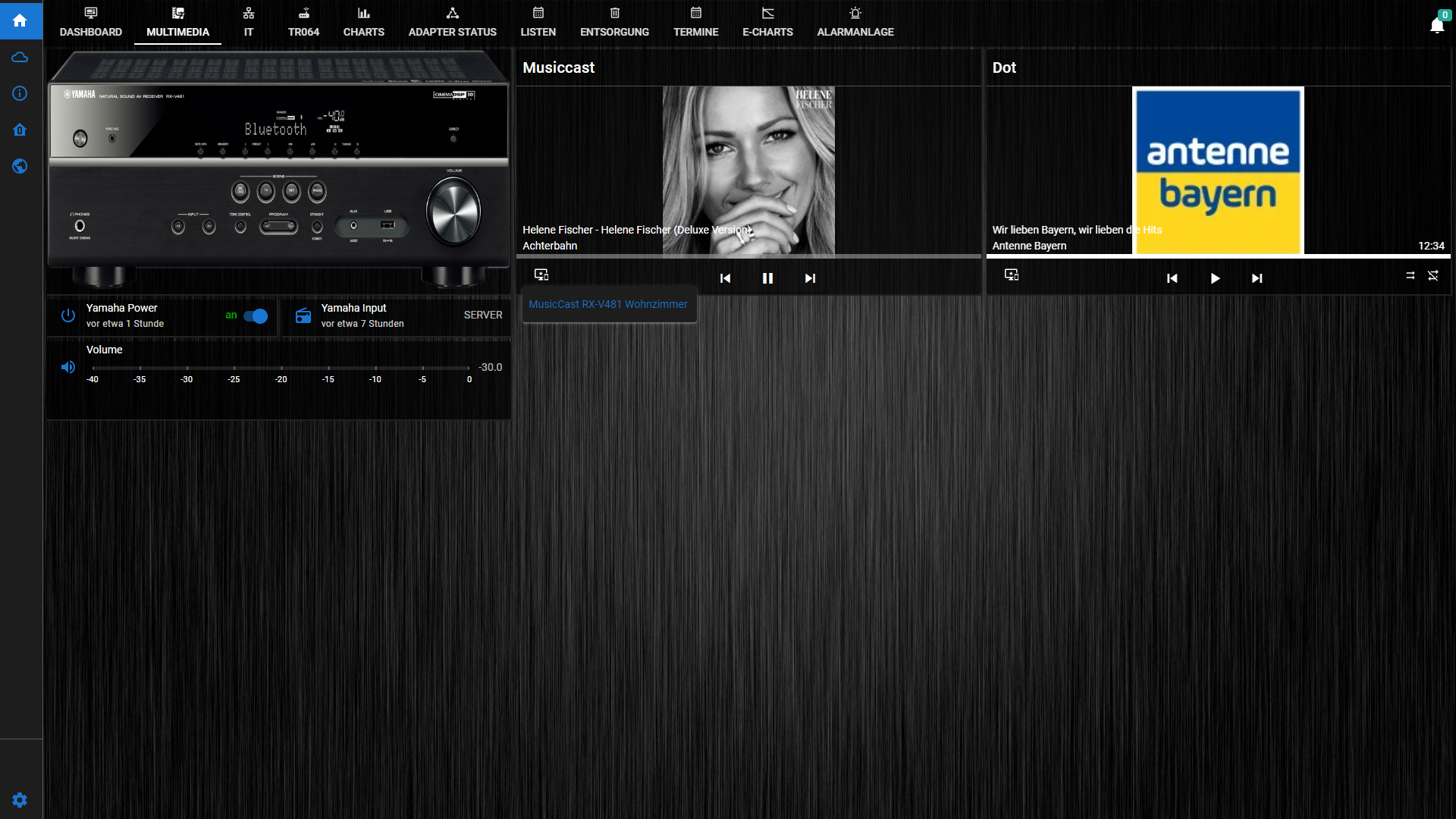
Hallo, habe einen Volume-Slider angelegt, funktioniert , aber die Anzeige geht beim betätigen der Slider immer zurück?




-
@sigi234 Die Werte sind auch negativ in ioBroker?
Nimm mal{"min":-40,"max":0}Und statt val -> value

-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
Die Werte sind auch negativ in ioBroker?
Ja

-
@sigi234 Wo ich Dich grad dran hab, kannst du mir die Standard DPs für das Volume vom Musiccast geben.
Gibt es da bei der Auswahl mehrere Boxen oder sowas? -
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Wo ich Dich grad dran hab, kannst du mir die Standard DPs für das Volume vom Musiccast geben.
Gibt es da bei der Auswahl mehrere Boxen oder sowas?
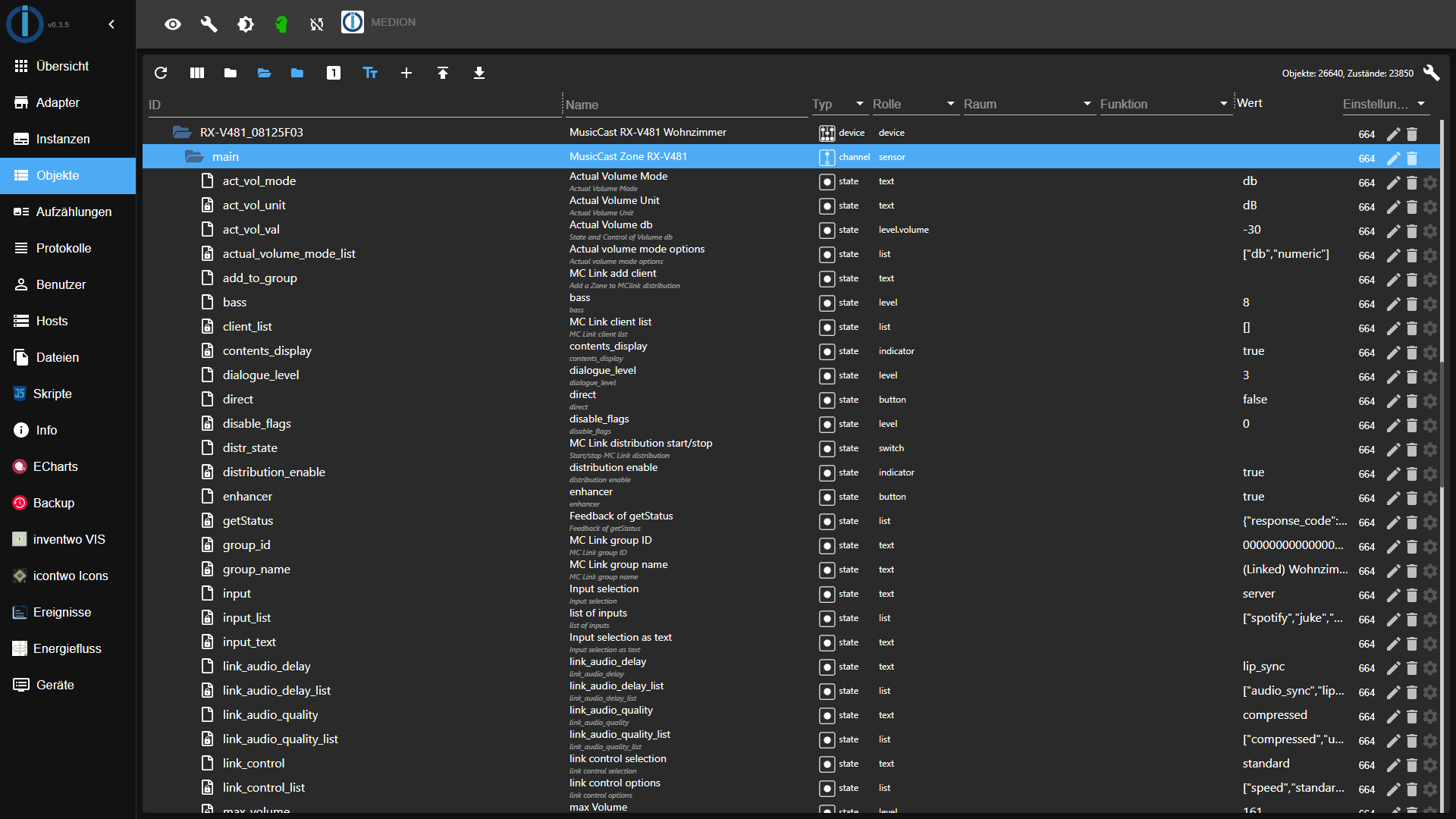
{ "type": "state", "common": { "name": "Actual Volume db", "type": "number", "min": -80.5, "max": 16.5, "read": true, "write": true, "role": "level.volume", "desc": "State and Control of Volume db" }, "native": {}, "from": "system.adapter.musiccast.0", "user": "system.user.admin", "ts": 1654774962942, "_id": "musiccast.0.RX-V481_08125F03.main.act_vol_val", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@sigi234 Die ObjektId lautet dann für das Volume?
musiccast.0.RX-V481_08125F03.main.act_vol_valGibt es da mehrere Boxen zur Auswahl links?

-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Die ObjektId lautet dann für das Volume?
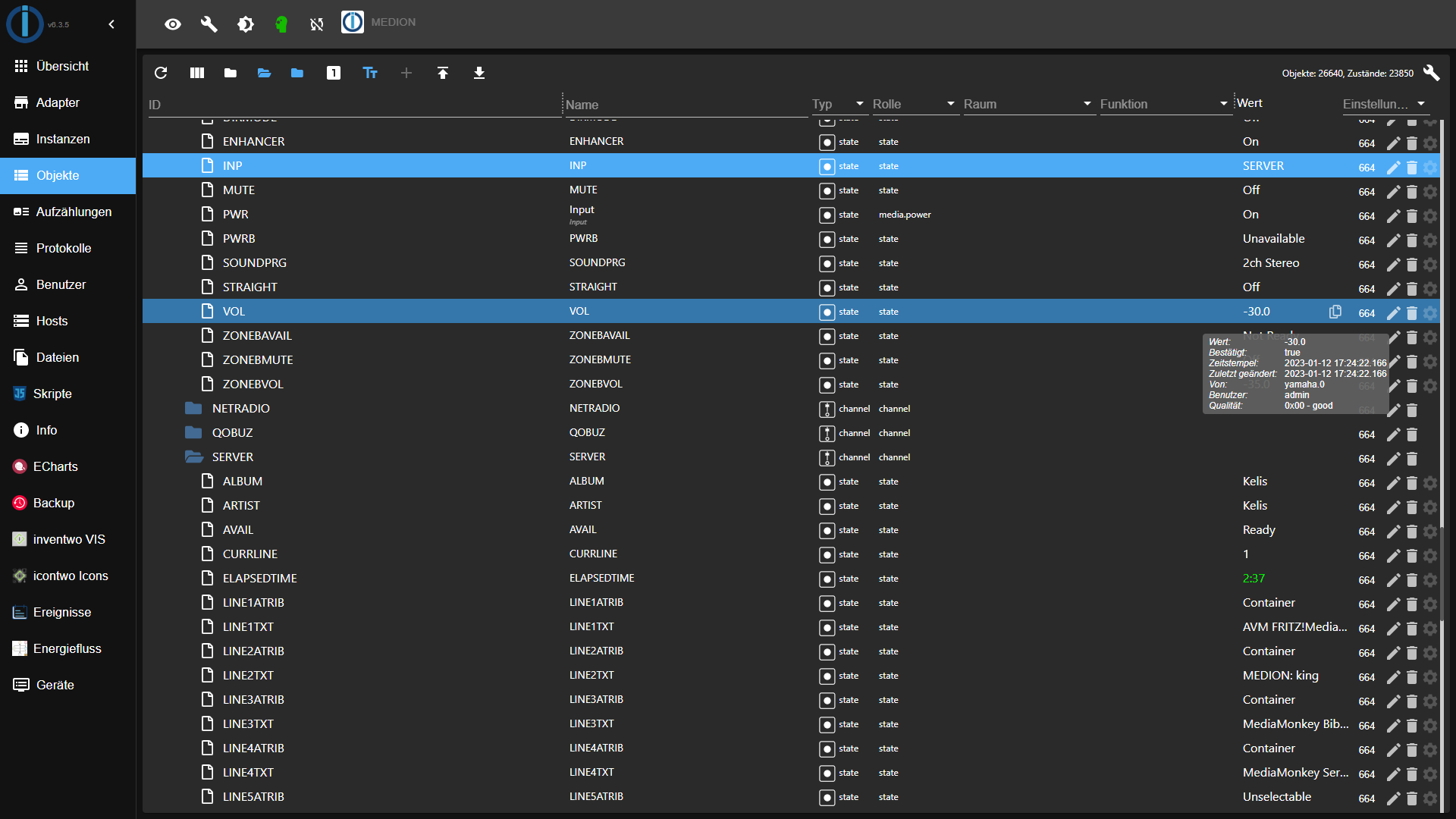
musiccast.0.RX-V481_08125F03.main.act_vol_valNur bei Musiccast, ich habe den vom Yamaha genommen:
{ "type": "state", "common": { "name": "VOL", "type": "number", "role": "state" }, "native": {}, "_id": "yamaha.0.Realtime.MAIN.VOL", "from": "system.adapter.yamaha.0", "user": "system.user.admin", "ts": 1654705019795, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Gibt es da mehrere Boxen zur Auswahl links?
Nein
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
Gibt es da mehrere Boxen zur Auswahl links?

-
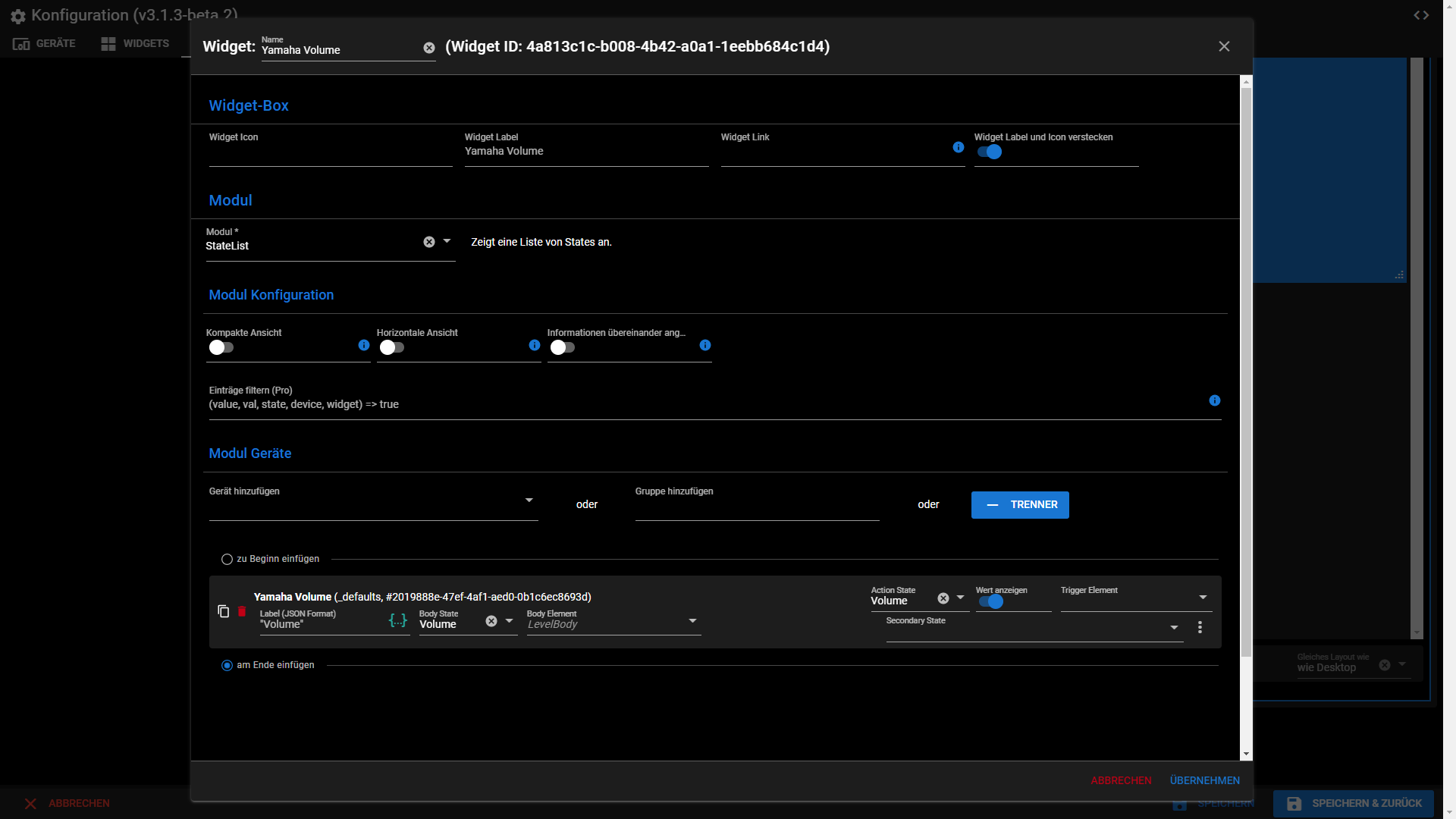
@sigi234 Funktioniert der LevelBody mit den neuen Einstellungen?
-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Funktioniert der LevelBody mit den neuen Einstellungen?
Teste gerade, muss da aufpassen, er darf nicht über 0 dB gehen. Sonst sind meine Boxen kaputt, hatte ich schon mal.
Überlege noch ob ich den von Yamaha oder Musiccast nehmen soll.
Wenn ich den Volume Regler am Yamaha stelle, dann sind es immer 0,5 dB Schritte und deswegen kommt der Level Slider durcheinander?
-
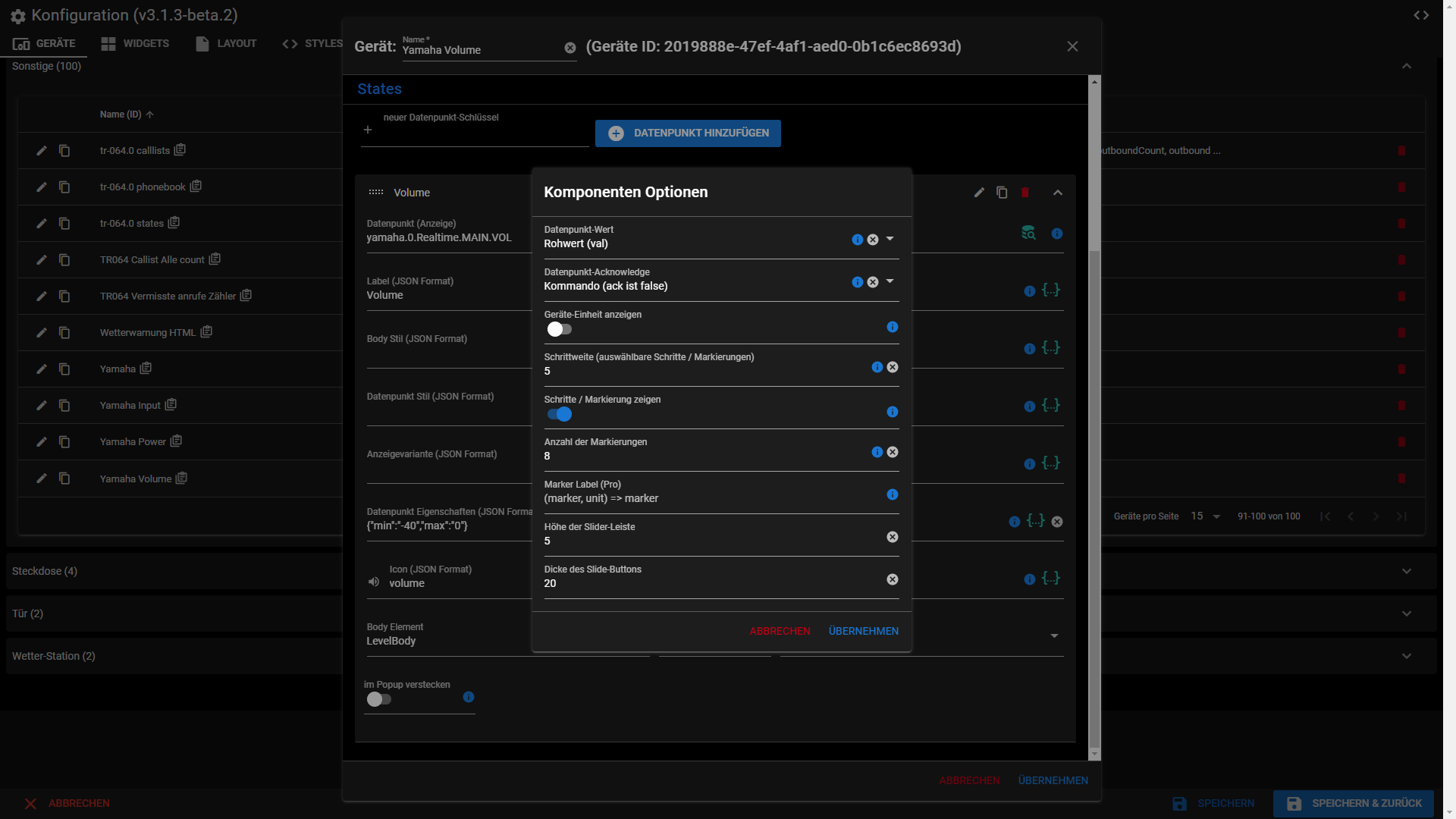
@sigi234 Du kannst ja in den LevelBody-Einstellungen die Schrittweite vorgeben.

-
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234 Du kannst ja in den LevelBody-Einstellungen die Schrittweite vorgeben.

Ja, aber 0,5 ?