NEWS
jarvis v3.1.x - just another remarkable vis
-
@dering Was steht denn im Device?

-
@mcu
Ich hatte diesen Haken aus Verzweiflung angehakt. Wo muss ich im Device genau schauen? -
@dering Den nutzt man nur, wenn man in den Datenpunkt-Eigenschaften eine Umrechnung nutzt.
-
@mcu
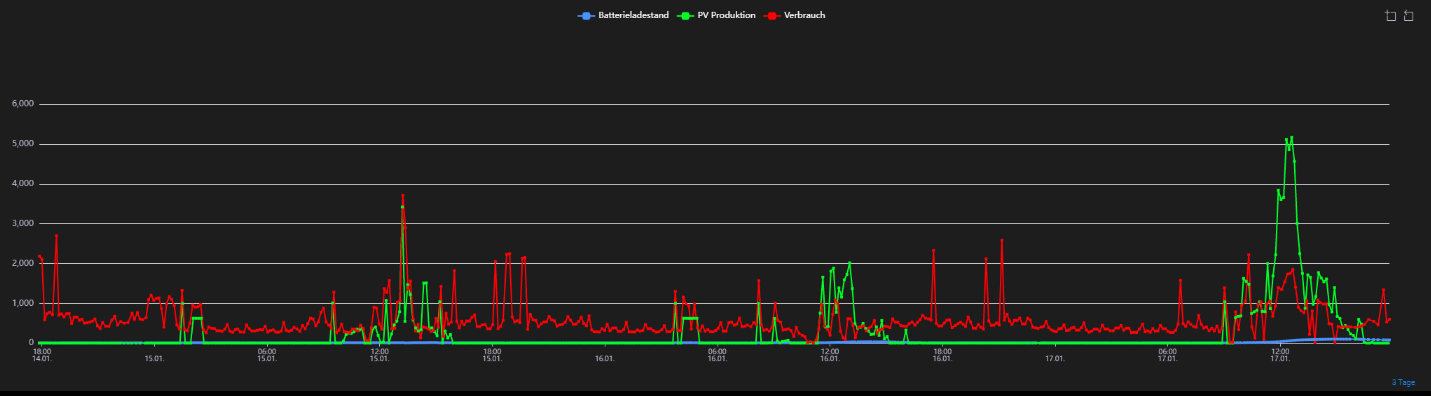
Interessant...wenn ich den Batterieladestand anzeige, funktioniert es auf Anhieb.
Der Unterschied von Batterieladestand zu PV Produktion ist, bei PV Produktion mache ich folgendes:{"value":"val => parseFloat(val).toFixed(0)"}und wenn ich das weg lasse, wird der Graph korrekt angezeigt.
Mhh...gibts einen Trick, dass beides funktioniert?
-
@dering Du kannst mal mit dem
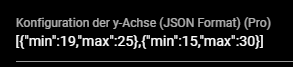
formatterproberen, musst es aber für Deine Funktion anpassen."axisLabel": { "formatter": "function (value, index) { return parseFloat(value).toFixed(0) + '???';}", "showMaxLabel": true, "showMinLabel": true, }Muss in yAxis rein

Habs doch gefunden
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/historygraph/format-parameter#werte-an-den-achsen-formatieren -
@mcu
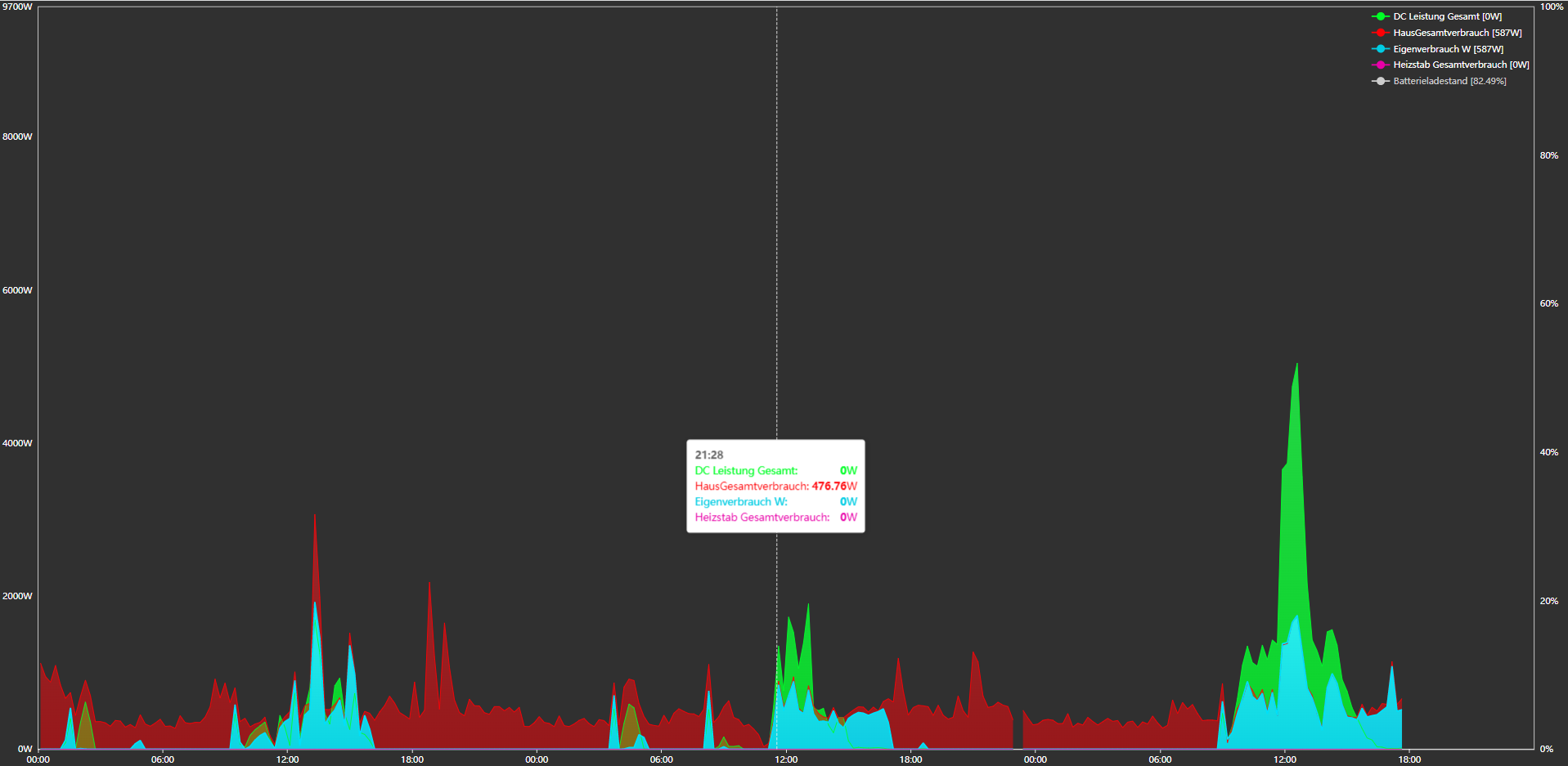
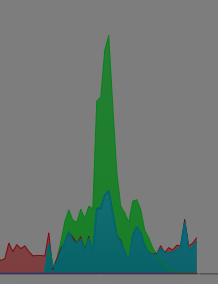
Ich denke ich komme mit dem Modul schon an seine Grenzen. So wie ich sehe, kann ich keine Hintergrundfarbe einstellen.
Aktuell habe ich es über eCharts so gelöst:

Ich denke nicht, dass ich das so gelöst bekomme oder? Wäre vermutlich auch nicht schlimm. Dann binde ich das eChart per iframe ein.
-
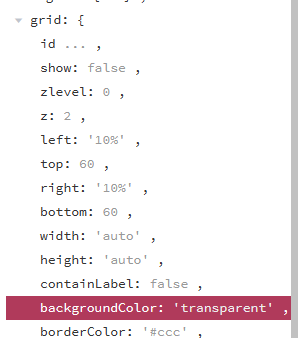
@dering Hintergrundfarbe wäre im
grid, dies ist aber nicht in jarvis einstellbar. -> Feature Request

-
@mcu Geht doch mit CSS.
-
@mcu
OK, das passt erstmal. Danke dir. -
-
@mcu Tut mir leid, ich hatte mich nicht präzise ausgedrückt. Es geht um die "Füllfarbe" der einzelnen Graphen.
-
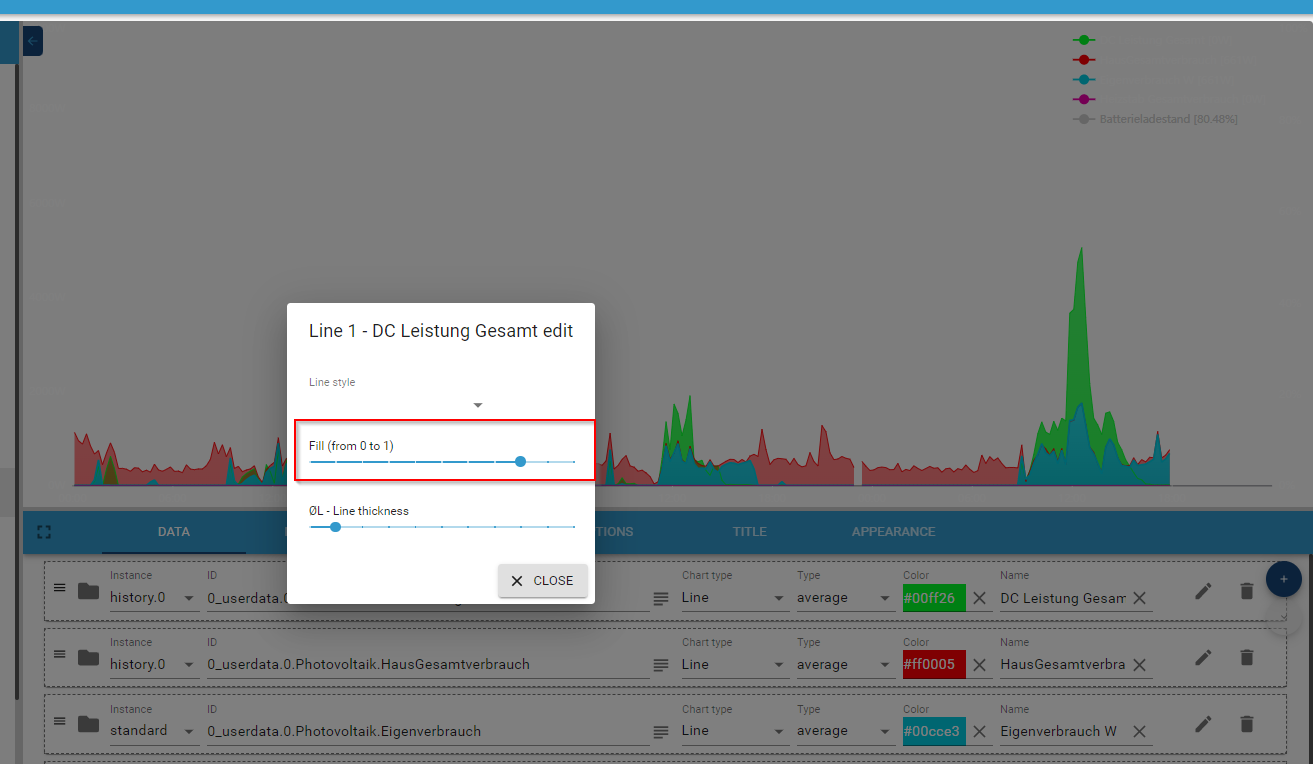
@dering Die gibst du doch im HistoryGraph an?

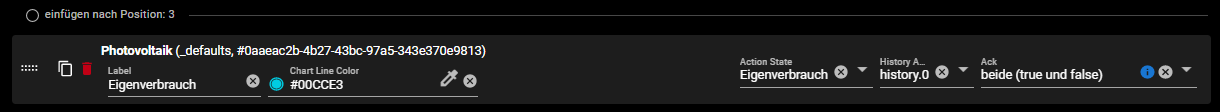
Zeig mal Deine Einstellungen. -
@mcu
Ja das ist die Linienfarbe

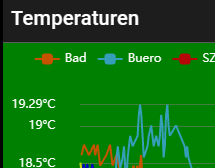
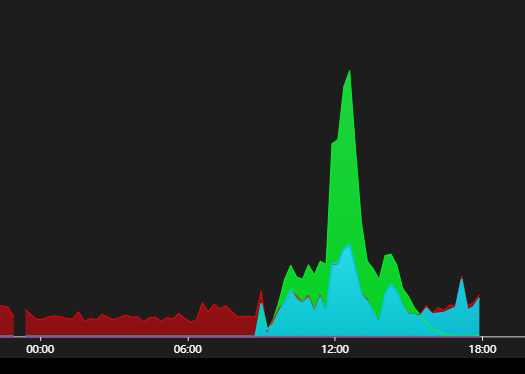
Ich möchte noch den Rest mit der gleichen Farbe füllen, wie hier z.B.

In eCharts nennt es sich Fill

-
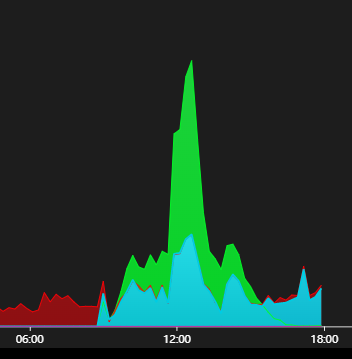
@dering Ich verstehe es noch nicht.
Sehen doch beide gleich aus?


-
@mcu
Das Modul macht soll einen Chart:

-
-
Hallo, sag mal wie funktioniert das?
-
@sigi234
Ich habe es nur in die Doku mit aufgenommen. @RkcCorian hat es programmiert und eingesetzt.
Ich nutze es nicht.
Was ist denn unklar? -
@mcu sagte in jarvis v3.1.0-beta - just another remarkable vis:
@sigi234
Ich habe es nur in die Doku mit aufgenommen. @RkcCorian hat es programmiert und eingesetzt.
Ich nutze es nicht.
Was ist denn unklar?Also, die 2 Blockly erstellen und was mache ich mit Objekte 0_userdata.0 und Gerät in Jarvis
-
@sigi234 Es sind ja Objekt-Exporte -> Den Inhalt in eine Datei packen und mit dem oben genannten Namen versehen und importieren.