NEWS
Json für SourceAnalytics
-
@liv-in-sky sagte in Json für SourceAnalytics:
dann paßt ja alles (hab schon an meinen coderfähigkeiten gezweifelt
 )- brauchst du noch einen trigger - wir könnten einen schedule alle 10 min einfügen ?
)- brauchst du noch einen trigger - wir könnten einen schedule alle 10 min einfügen ?Ne, hab ich schon gemacht. Vielen Dank für dein Code.
-
@liv-in-sky sagte in Json für SourceAnalytics:
bin verwirrt - sollte eigentlich so funktionieren - bei mir tut es das
Servus!
Auf der Heimfahrt durchs ital. Kanaltal (Beifahrer !) stieß ich hte auf den Thread. Darf ich dich dazu um Hilfe bitten?
!) stieß ich hte auf den Thread. Darf ich dich dazu um Hilfe bitten?
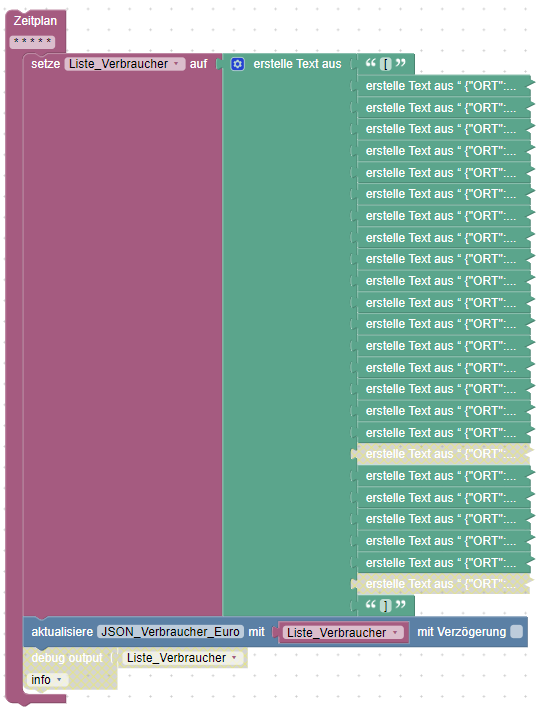
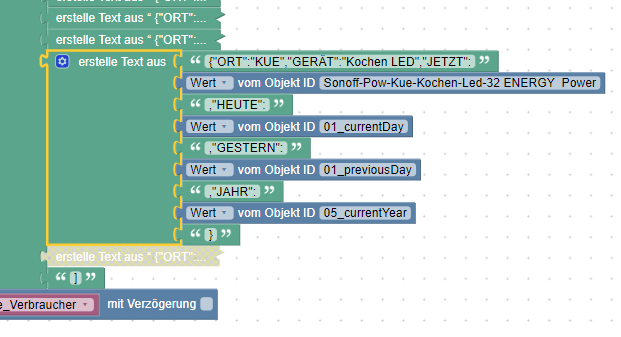
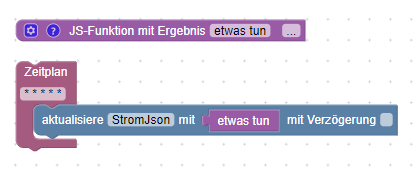
Via JS habe ich eine JSON aus SA nicht zusammengebracht. Mühsam habe ich mir ein Blockly zusammengeschustert.
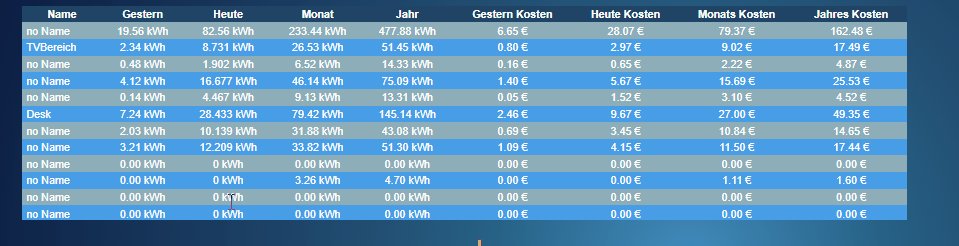
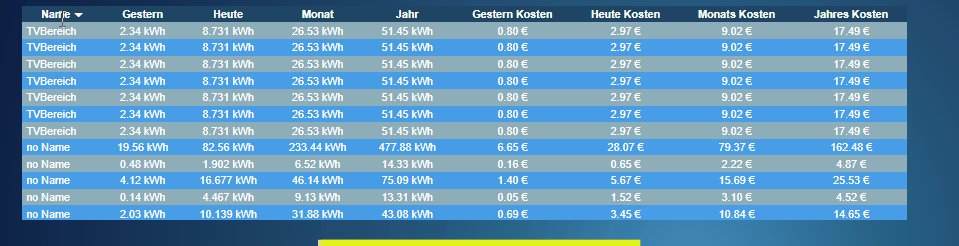
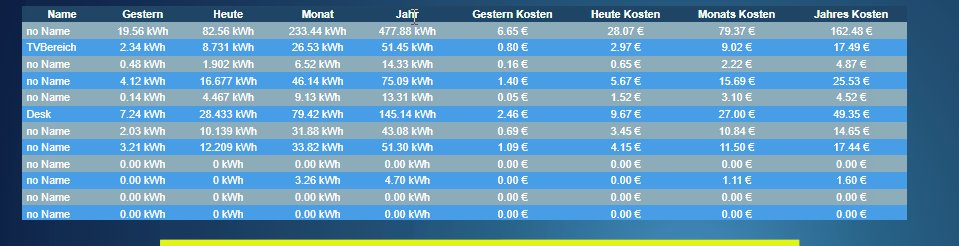
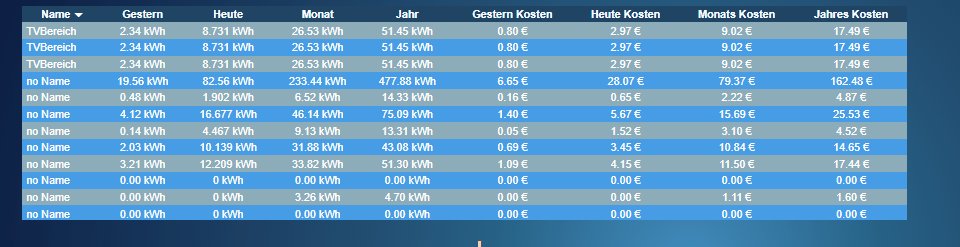
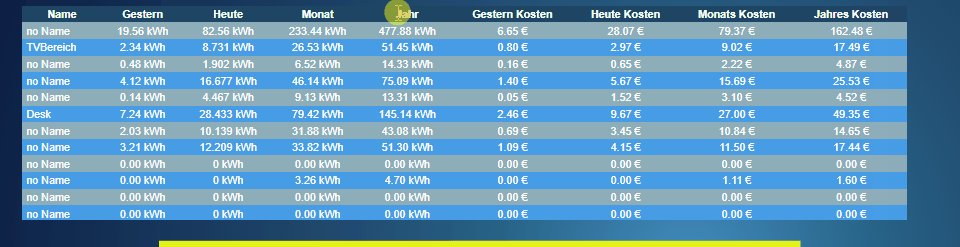
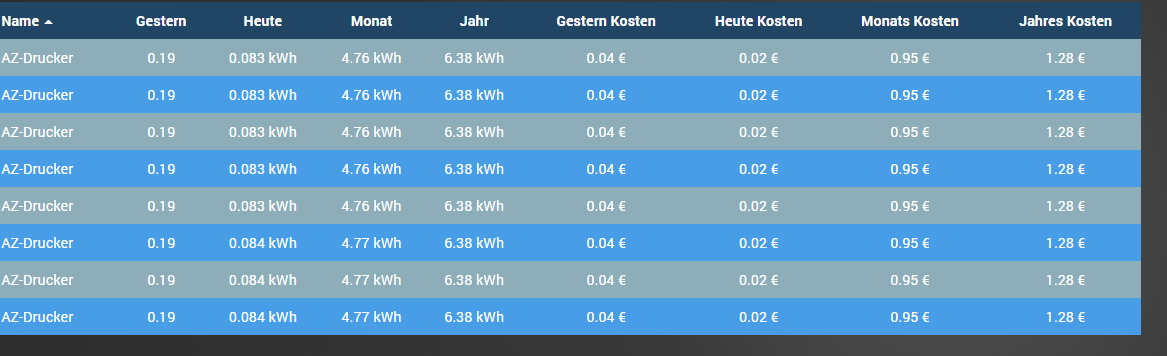
Ja, arbeitet und sieht dann so in VIS aus:

Nur wie ich jetzt dein Script einsetze, ich komm nicht weiter


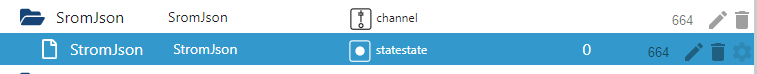
Den DP habe ich sicherheitshalber selbst angelegt{ "common": { "name": "StromJson", "desc": "Manuell erzeugt", "role": "state", "type": "json", "read": true, "write": true }, "type": "state", "native": {}, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1666641854346, "_id": "0_userdata.0.SromJson.StromJson", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Da tut sich aber nix.
Bitte um deinen kurzen Support!
LG, mxa -
der datenpunkt muss vom type zeichenkette sein - aber das script macht das schon - enfach deinen dp löschen oder den type ändern
das script schreibt auch den dp und daher habe ich in diesem script den schedule hinzugefügt - alle 5 minuten - kannst du natürlich anpassen, wie du möchtest. das script in ein neues javascript kopieren und starten (dein blockly script stoppen!) - beim ersten mal werden die daten sofort geschrieben und dann alle 5 min.
-
@liv-in-sky Ganz lieben Dank!
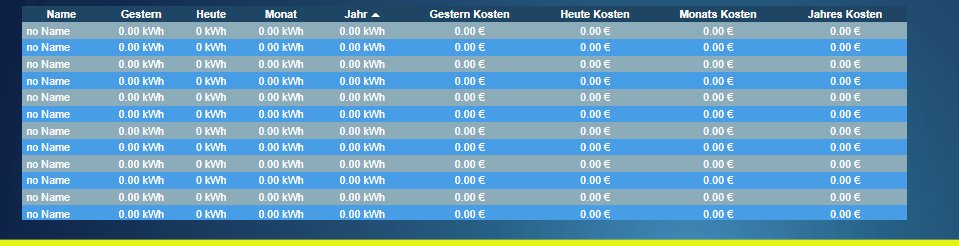
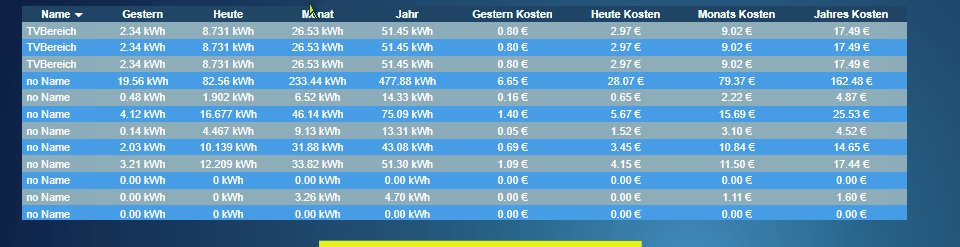
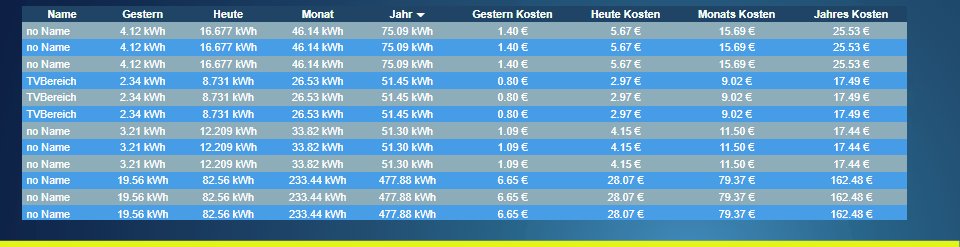
Funktioniert auf Anhieb, nur irgendwie stimmt der Name nicht. Sobald ich oben auf Sortieren klicke, wird ein Datenzeile vermehrfacht angezeigt. Auch ds mit dem Runden müsste ich mir nochmals irgendwo raussaugen.

dp (in Tags wird der Beitrag zu lange, deswegen als att)
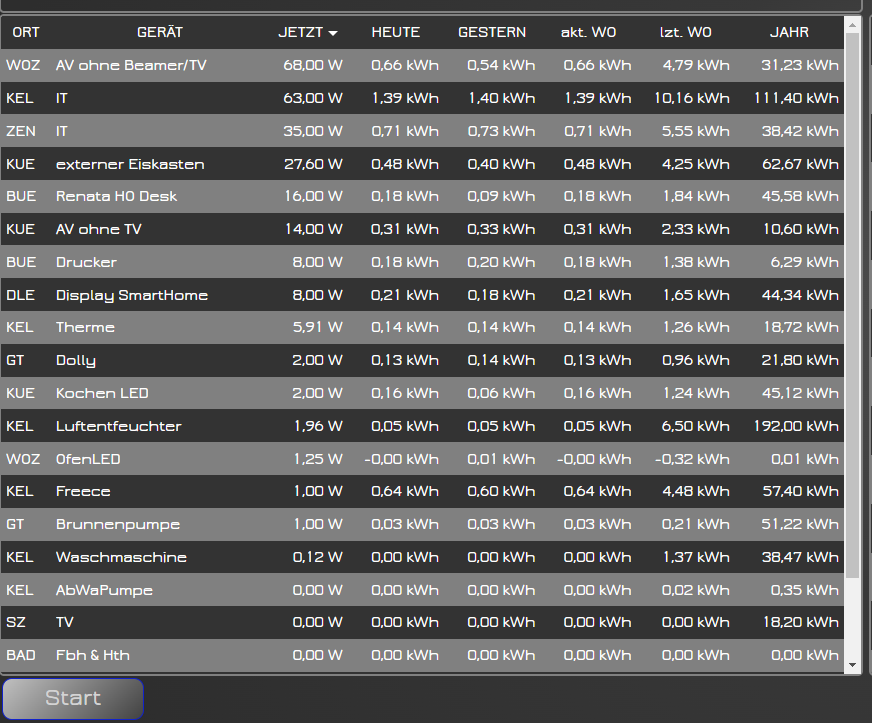
SA
-
@metaxa schau ich mir an - das runden füge ich ein
-
@metaxa das sotieren über widget funtioniert bei mir auch nicht - ist mir nicht aufgefallen - mal schauen, was das wieder ist

-
@liv-in-sky sagte in Json für SourceAnalytics:
@metaxa das sotieren über widget funtioniert bei mir auch nicht - ist mir nicht aufgefallen - mal schauen, was das wieder ist

Erstmal Danke für Dein Script!!! Läuft soweit bestens.
Schön wäre es noch wenn die Zahlen im deutschen Format übernommen würden, also 1.500,30 und nicht 1,500.30.
Vielleicht klappt dann auch die Sortierung.
Das "Namen" Feld wird richtig sortiert, nur die "Zahlen" Felder machen Probleme.Grüße
-
probiere mal das script
und wegen der sortierung im widget - den fehler kann ich nicht wirklich nachvollziehen - habe mal ein paar sachen im widget setting rumgeklickt und jetzt funktioniert es bei der spalte Name - bei den anderen spalten funktioniert es beim ersten klick nicht und dann immer wieder mal bei den nächsten klicks- ich kann dir im moment nicht sagen, ob es am widget liegt ? die daten sind eindeutig und richtig, sonst würden sie ja garnicht angezeigt

hier mal das widget zum importieren und schau mal, ob du im namen sortieren kannst

das bei den spalten - außer Name -- ein problem sein könnte, könnte daran liegen, das es eigentlich zahlen sind aber ich die einheit auch in den daten habe und es daher ein string ist
-
das mit den zahlen geht nicht, weil ich die daten samt einheit schreibe - ansonsten müßte man das ohne einheiten machen und dafür mehr im widget einstellen
1.500,30 ist keine javascript zahl ! zahlen in javascript haben immer einen punkt als trennzeichen und kein komma
-
das mit den zahlen müßt ihr entscheiden - wenn ihr die spalten mit den zahlen sortieren wollt, muss ich das script ändern und dort die einheiten rausnehmen - dafür aber im widget die einheit pro spalte anhängen - sollte funktionieren, habe es aber nicht getestet
oder die einheiten ganz raus und oben in die spaltenüberschrift
-
@rantanplan @liv-in-sky

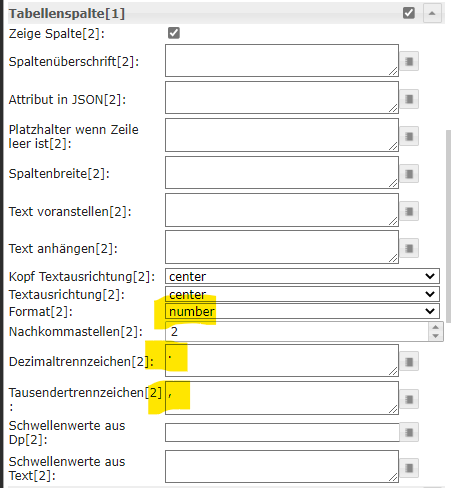
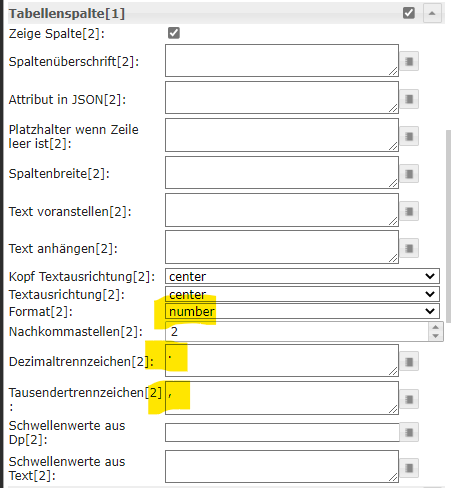
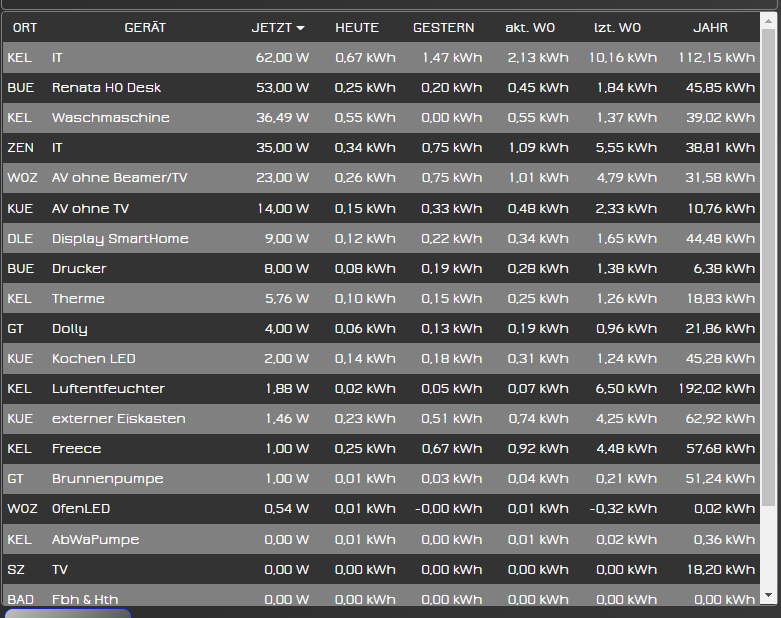
Hier kann man auch die Rundung einstellen, wäre also im Script gar nicht notwendig gewesen (danke trotzdem!) -
-
@metaxa sagte in Json für SourceAnalytics:
@rantanplan @liv-in-sky

Hier kann man auch die Rundung einstellen, wäre also im Script gar nicht notwendig gewesen (danke trotzdem!)leider nicht - es sind keine zahlen sondern text - den kann man nicht runden
-
@liv-in-sky sagte in Json für SourceAnalytics:
probiere mal das script
Rundung paßt, aber bei mir verduplizieren sich laufend die Zeilen

-
@liv-in-sky sagte in Json für SourceAnalytics:
also irgendwas stimmt mit dem widget nicht
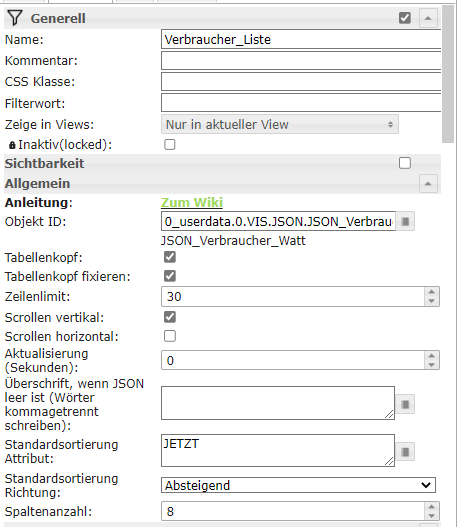
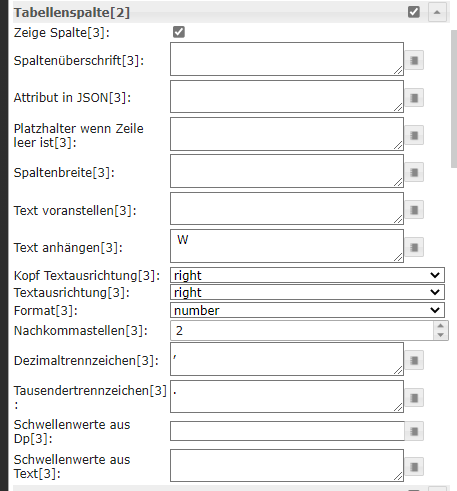
Ich hatte vor 2 Wochen mich schon mit dem Widget beschäftigt und auch - bis auf die Ausrichtung der Überschrift (Head) - alles hinbekommen. Keine Probleme! Hier grob meine Settings:



-
dann lösche mal mien widget und mache dir ein neues - vielleicht liegt es daran
-
I'M SO SORRY
fehler im script - das widget funktioniert einwandfrei
hier ein update
-
@liv-in-sky sagte in Json für SourceAnalytics:
den kann man nicht runden
Die geposteten Einstellungen sind von meiner ursprünglichen Version. Ich hole mir vom SA ausschließlich die Namen und die Werte OHNE Einheiten. Diese füge ich dann erst im Widget ein, somit klappt es bei mir scheinbar mit dem Sortieren.
-
@metaxa sagte in Json für SourceAnalytics:
Diese füge ich dann erst im Widget ein, somit klappt es bei mir scheinbar mit dem Sortieren.
ja genau - wie schon erwähnt, wenn ihr die einheiten nicht haben wollt , kann man die im script auch rauslöschen und dann so wie du einstellen im widget
-
@liv-in-sky sagte in Json für SourceAnalytics:
fehler im script - das widget funktioniert einwandfrei
hier ein update
 Herzlichen Dank! Zeilen nur noch 1-fach und problemlos beim Sortieren.
Herzlichen Dank! Zeilen nur noch 1-fach und problemlos beim Sortieren.Hast du eine/n Idee/Hinweis wie ich
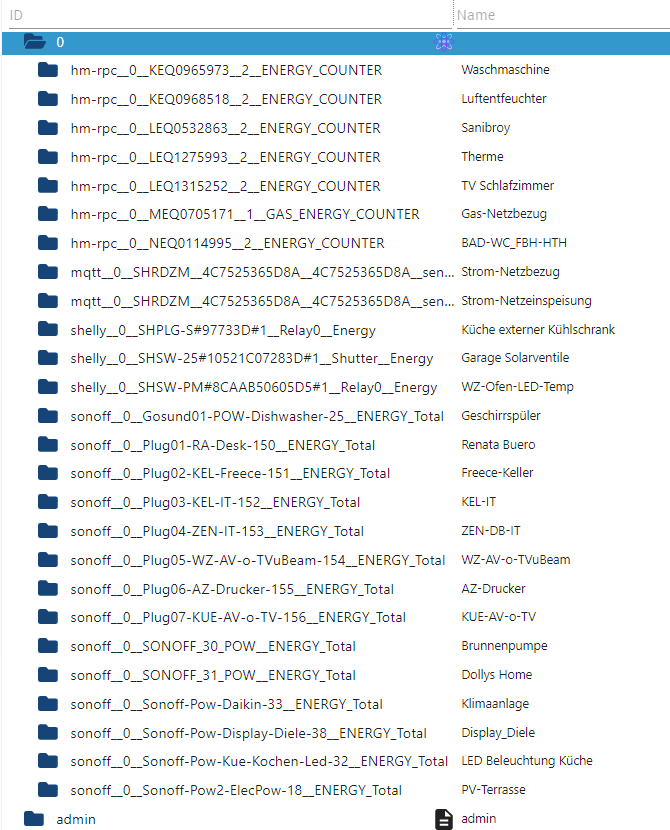
- auf manche Einträge im SA verzichten kann? Sprich, Gaszähler hat beim Strom nicht viel zu tun, auch der gesamte Netzbezug nicht wirklich.
- die Abfrage auf die Werte reduziere (ohne Einheiten)

- auf manche Einträge im SA verzichten kann? Sprich, Gaszähler hat beim Strom nicht viel zu tun, auch der gesamte Netzbezug nicht wirklich.